ArcGIS JS之 applyEdits之后要素符号更新
ArcGIS JS版本 ArcGIS JS 4.11
最近做一个地图服务,通过FeatureLayer.applyEdits()方法,更新唯一值的渲染字段,实现地图渲染根据用户的配置实时更新。
由于ArcGIS JS自带的编辑Widget效果不好,自己做了一个更新弹窗,applyEdits之后,发现该地图符号不会自动更新,需要地图视图稍微变化一点,才会刷新成最新的渲染
查询了官网API,发现ArcGIS JS无对FeatureLayer中某个Feature的渲染进行刷新的方法,无奈只能调用FeatureLayer.refresh()方法刷新整个图层。
可执行完之后,发现并没有实现地图渲染的刷新。
最初的核心代码
添加矢量图层代码
var layerW = new MapImageLayer({
url: mapServerUrl,
opacity: 0.7
});
map.add(layerW); // adds the layer to the map
弹出更新Form代码 注:其中showModal为一个弹出bootstrap Modal对象的方法
此处的FeatureLayer是通过具体的图层名称,去重新实例化的对象
var popup = view.popup;
// var editFeature=null;
popup.viewModel.on("trigger-action", function(event) {
var ftlyr=null;
// editFeature=popup.viewModel.selectedFeature; var lyc = getLyrConfigByLyrId(event.action.id);
ftlyr= new FeatureLayer({
url:FeatureServerUrl+lyc.id
}); var oid = popup.viewModel.selectedFeature.attributes["OBJECTID"];
editFeature=selectFeature(ftlyr,oid);
// 根据Guid 和action id弹出相关编辑界面,并提交流程状态/备份等
var attributes = popup.viewModel.selectedFeature.attributes;
if(lyc.id==1){
//一事一办
var data={};
data.State=attributes["完成情况"];
data.Summary = attributes["备注"];
showModal({
ModalName:"Ysyb",
Mode:"edit",
PstUrl:"#",
Data:data,
Title:"一事一办项目上报",
submitHandler:function () {
editFeature.attributes["State"]=$("#YsybForm select[name='State']").val()
editFeature.attributes["Summary"]=$("#YsybForm textarea[name='Summary']").val();
const edits = {
updateFeatures: [editFeature]
}; applyAttributeUpdates(ftlyr,edits);
}
});
}
属性更新代码
function applyAttributeUpdates(ftlyr,params) {
dom.byId("viewDiv").style.cursor = "progress";
ftlyr.applyEdits(params).then(function(editsResult) {
// Get the objectId of the newly added feature.
// Call selectFeature function to highlight the new feature.
if (editsResult.addFeatureResults.length > 0) {
const objectId = editsResult.addFeatureResults[0].objectId;
selectFeature(ftlyr,objectId);
}
if(editsResult.updateFeatureResults.length > 0){
unselectFeature();
const objectId = editsResult.updateFeatureResults[0].objectId;
ftlyr.refresh();
$.notify({message:"更新成功"},{type:"success"});
}
dom.byId("viewDiv").style.cursor= "auto";
})
.catch(function(error) {
console.log("===============================================");
console.error(
"[ applyEdits ] FAILURE: ",
error.code,
error.name,
error.message
);
console.log("error = ", error);
dom.byId("viewDiv").style.cursor = "auto";
});
}
查询N多资料,走了N多弯路之后,最后找到了问题所在。
由于该功能中,map没有直接添加FeatureLayer图层,图层的展示是通过MapImageLayer的方式添加的,该MapImageLayer包含对个FeatureLayer图层。
而在更新要素属性的时候,获取到具体的FeatureLayer调用其refresh()方法,推测应该为用于applyEdits()的FeatureLayer并不是当前地图用于展示的图层,
所以调用其刷新是没有效果的。
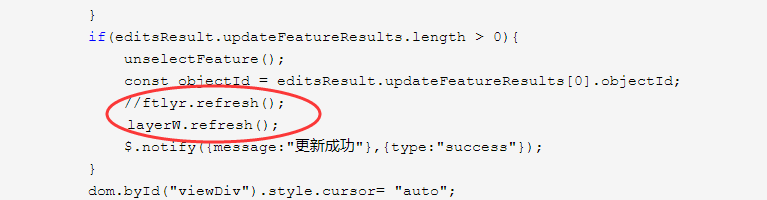
所以,调用当前map的MapImageLayer的refresh()方法,即可实现地图渲染的刷新。

ArcGIS JS之 applyEdits之后要素符号更新的更多相关文章
- 基于ArcGIS JS API的在线专题地图实现
0 引言 专题地图是突出而深入的表示一种或几种要素或现象,即按照地图主题的要求,集中表示与主题有关内容的地图.专题地图的专题要素多种多样,分类方法也多种多样,根据专题地图表现数据的特点可分为定 ...
- ArcGIS JS 学习笔记1 用ArcGIS JS 实现仿百度地图的距离量测和面积量测
一.开篇 在博客注册了三年,今天才决定写第一篇博客,警告自己不要懒!!! 二.关于ArcGIS JS 版本选择 在写这篇博客时ArcGIS JS 4.0正式版已经发布.它和3.x版本的不同是,Map不 ...
- ArcGIS JS API使用PrintTask打印地图问题解决汇总
环境:来源于工作过程,使用的API是 arcgis js 3.* 3系API,4.*暂时没测试: 1.数据与打印服务跨域情况下,不能打印问题. 一般情况下,我们发布的数据服务和打印服务是在一台服务 ...
- ArcGIS JS 学习笔记3 实现百度风格的BubblePopup
1. 开篇 模仿是最好的学习,这次我们继续山寨百度,通过自定义Infowindow来实现百度风格的BubblePopup 2.准备 2.1 Copy模板 先打开百度地图,按下f12吧BubblePop ...
- ArcGIS AO开发高亮显示某些要素
参考代码1 ifeaturecursor pcur = ifeatureclass.search(iqueryfilter pfilter); pfilter.whereclause = strAdd ...
- js移除最后一个字符,js替换字符串的连接符号,js移除最后一个分隔符号
js移除最后一个字符 js移除最后一个分隔符号 js替换字符串的连接符号 >>>>>>>>>>>>>>>> ...
- ArcGIS JS Demo
最近在用 ArcGIS 写了一个Demo 效果如下: 1. 引用 ArcGIS JS API arcgis_js_api/init.js 2. 引用 样式 arcgis_js_api/js/esri/ ...
- geoserver图层属性查询及查询结果转换为arcgis js api能使用的格式
一个项目使用了ArcGIS JS API开发GIS展示层,但GIS服务使用了Geoserver,这时加载Geoserver数据和查询数据就和之前完全不一样了,以下介绍下我使用ArcGIS JS API ...
- ArcGIS JS 3.x使用webgl绘制热力图
ArcGIS Js Api 3.x 热力图在数据量达到三万左右的时候,绘制速度不尽人意,数据量再大些,缩放时候就会很卡,非常影响客户体验. 参考了一下网上webgl热力图,能达到更流畅 ...
随机推荐
- Android系统Audio框架介绍【转】
本文转载自:https://blog.csdn.net/yangwen123/article/details/39502689 音频基础知识声音有哪些重要属性呢? 响度(Loudness)响度就是人类 ...
- vuejs2从入门到精通视频教程
https://www.cnblogs.com/web-666/p/8648607.html 一.基础部分 0.课件 1.介绍 2.vue实例 3.模板语法 4.计算属性和观察者 5.Class与St ...
- IDEA使用本机指定的java环境
IDEA使用本机指定的java环境 原文链接:https://my.oschina.net/ElEGenT/blog/3053147 idea 的安装包内有自己的jre. idea 默认使用自 ...
- flutter 不规则底部工具栏实现
import 'package:flutter/material.dart'; import 'each_view.dart'; class BottomAppBarDemo extends Stat ...
- flutter SnackBar 底部消息提示
具有可选操作的轻量级消息提示,在屏幕的底部显示 文档:https://api.flutter.dev/flutter/material/SnackBar-class.html demo: import ...
- 从0开始学爬虫8使用requests/pymysql和beautifulsoup4爬取维基百科词条链接并存入数据库
从0开始学爬虫8使用requests和beautifulsoup4爬取维基百科词条链接并存入数据库 Python使用requests和beautifulsoup4爬取维基百科词条链接并存入数据库 参考 ...
- word正文中怎么引用章节编号、怎么引用图片表格编号、交叉引用
摘自:https://blog.csdn.net/m0_37549050/article/details/88823135 在写文档的时候,可能会出现需要在文档中引用其它段落的编号.比如文档分了章节, ...
- 【 Linux 】Systemd 配置文件说明及编写(2)
1. 开机启动 对于支持 systemd 的软件,如果想要设置开机启动,就执行如下命令(以 http 为例): systemctl enable httpd 上面的命令相当于在 /etc/system ...
- 基于TreeSoft实现mysql、oracle、sql server的数据同步
一.为了解决数据同步汇聚,数据分发,数据转换,数据维护需求,TreeSoft推出了数据同步,数据处理等丰富功能 . TreeSoft作为中间传输载体负责连接各种数据源,为各种异构数据库之间架起沟通的桥 ...
- BP神经网络设计常用的基本方法和实用技术
尽管神经网络的研究和应用已经取得巨大成功,但在网络的开发设计方面至今仍没有一套完善的理论做指导,应用中采取的主要设计方法是,在充分了解待解决问题的基础上将经验与试探相结合,通过多次改进性试验,最终选出 ...
