2. vue基础-vue-cli(vue脚手架)
1. 作用
快速创建一个基于webpack模板的项目
2. 安装工具
安装webpack:使用npm全局安装webpack,打开命令行工具,输入
npm install webpack -g,安装完成之后,输入webpack -v即可查看当前安装版本,出现版本号说明安装成功全局安装vue-cli:在命令行输入
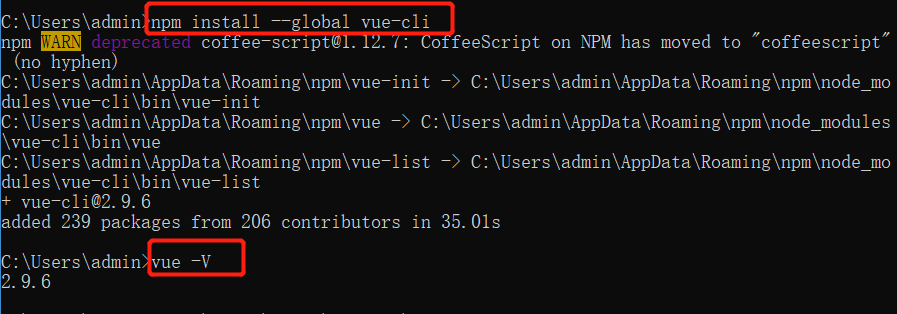
npm install --global vue-cli,安装完成之后,输入vue -V查看当前版本号

3. 使用Vue-cli来构建项目
新建文件夹Vue,进入文件夹,输入
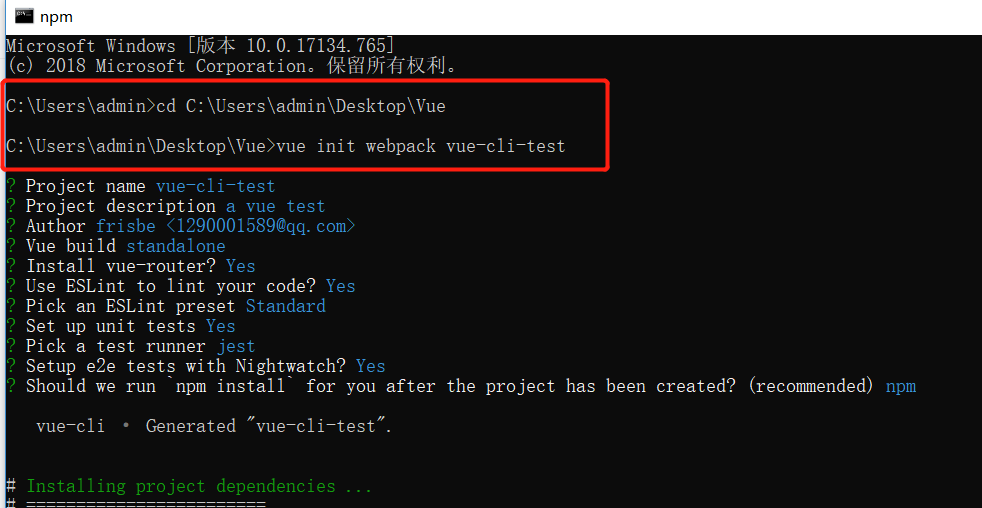
vue init webpack vue-cli-test,其中vue-cli-test为新项目文件名跳入选择项来进行项目信息填写与确认
Project name (baoge): -----项目名称,直接回车,按照括号中默认名字(注意这里的名字不能有大写字母,如果有会报错Sorry, name can no longer contain capital letters),阮一峰老师博客为什么文件名要小写 ,可以参考一下。
Project description (A Vue.js project): ----项目描述,也可直接点击回车,使用默认名字
Author (): ----作者,输入mapengfei
接下来会让用户选择:Runtime + Compiler: recommended for most users 运行加编译,既然已经说了推荐,就选它了
Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere 仅运行时,已经有推荐了就选择第一个了Install vue-router? (Y/n) 是否安装vue-router,这是官方的路由,大多数情况下都使用,这里就输入“y”后回车即可。
Use ESLint to lint your code? (Y/n) 是否使用ESLint管理代码,ESLint是个代码风格管理工具,是用来统一代码风格的,一般项目中都会使用。
接下来也是选择题Pick an ESLint preset (Use arrow keys) 选择一个ESLint预设,编写vue项目时的代码风格,直接y回车Setup unit tests with Karma + Mocha? (Y/n) 是否安装单元测试,选择安装y回车
Setup e2e tests with Nightwatch(Y/n)? 是否安装e2e测试 ,选择安装y回车

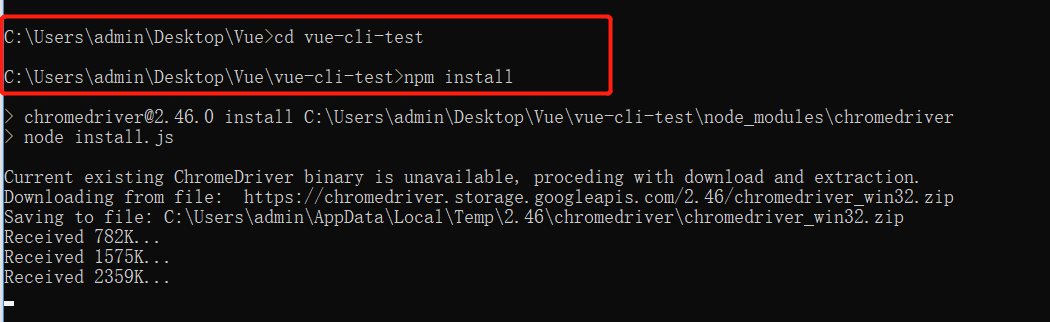
配置完成之后,Vue目录下面多了一个vue-cli-test的文件夹,进入文件夹,下载依赖
npm install

修改配置,启动项目
- 修改 config里面的index.js文件

修改端口号是为了防止端口号被占用,修改assetsPublicPath属性是因为打包后,外部引入js和css文件时,如果路径是以
'/'开头,在本地是无法找到对应文件的,所以如果要在本地打开打包后的文件,就得修改路劲为'/'输入
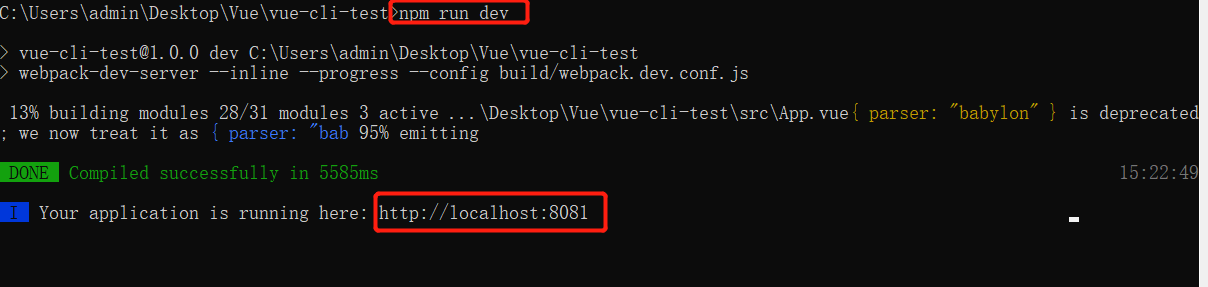
npm run dev启动项目,成功后输入访问地址,显示如下界面


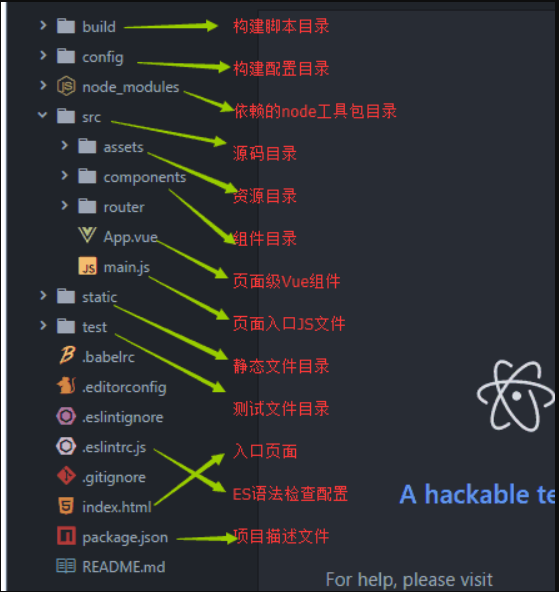
4. 项目目录介绍

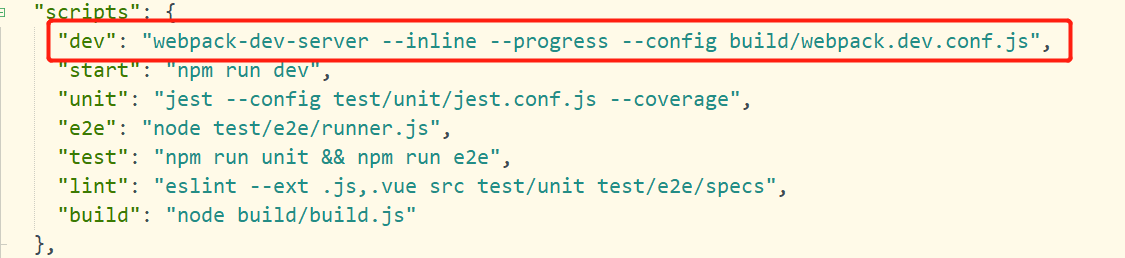
在 package.json中可以看到开发和生产环境的配置文件入口


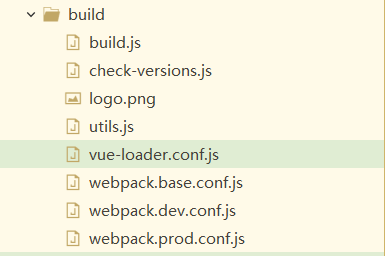
- 可以看到dev中的设置,build/webpack.dev.conf.js,该文件是开发环境中webpack的配置入口。
- 在webpack.dev.conf.js中出现webpack.base.conf.js,这个文件是开发环境和生产环境,甚至测试环境,这些环境的公共webpack配置。可以说,这个文件相当重要。
- 还有config/index.js 、build/utils.js 、build/build.js等,具体请看这篇介绍:
https://segmentfault.com/a/1190000008644830
5. 打包部署
- 自己开发的项目文件都需要放到src目录下面
- 在项目开发完成之后,使用
npm run build来打包项目,打包完成后会生成dist文件夹,如果已修改了文件路径,可以直接在本地打开 - 项目上线时,直接将dist文件夹放到服务器即可
参考文章
https://www.jianshu.com/p/32beaca25c0d
2. vue基础-vue-cli(vue脚手架)的更多相关文章
- Vue基础以及指令, Vue组件
Vue基础篇一 Vue指令 Vue的指令directive很像我们所说的自定义属性,指令时Vue模板中最常用的功能,它带有v-前缀,功能是当表达式改变的时候,相应的行为作用在DOM上. <div ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十七 ║Vue基础:使用Vue.js 来画博客首页+指令(一)
缘起 书说前两篇文章<十五 ║ Vue前篇:JS对象&字面量&this>和 <十六 ║ Vue前篇:ES6初体验 & 模块化编程>,已经通过对js面向对 ...
- Vue基础之初识Vue
Vue特点及优点 小巧,压缩后体积17KB: 渐进式,不需要一口吃成大胖子,一上来就用所有的东西,可以一步一步.有阶段的先吃成小胖子: 数据驱动,双向数据绑定,MVVM模式,详见下一段 指令,例如v- ...
- Vue基础进阶 之 Vue生命周期与钩子函数
Vue生命周期 Vue生命周期:Vue实例从创建到销毁的过程,称为Vue的生命周期: Vue生命周期示意图:https://cn.vuejs.org/v2/guide/instance.html#生命 ...
- 【vue基础学习】vue.js开发环境搭建
1.安装node.js(http://www.runoob.com/nodejs/nodejs-install-setup.html) 2.基于node.js,利用淘宝npm镜像安装相关依赖 在cmd ...
- django+vue 基础框架 :vue
<template> <div> <p>用户名:<input type="text" v-model="name"&g ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十八║Vue基础: 指令(下)+计算属性+watch
回顾 今天来晚辣,给公司做了一个小项目,一个瀑布流+动态视频控制的DEMO,有需要的可以联系我,公司的项目就不对外展示了(一个后端程序员真的要干前端了哈哈哈). 书接上文,昨天正式的开始了Vue的代码 ...
- Vue 基础精讲
Vue 基础精讲 Vue 官方文档:https://cn.vuejs.org/v2/guide/ VUE 实例 每个组件都是一个 vue 的实例. 一个 vue 项目是由实例组成的. vue 实例上有 ...
- 前端Vue基础学习
Vue基础 对与vue的简洁明了的干货分享,适合小白学习观看,如果有笔误或者想了解更多的,请给笔者留言,后续会继续分享,从零开始的vue相关经验 1.创建vue实例 <div id=" ...
随机推荐
- 接口测试:postman
测试接口,postman和jmeter是用得最频繁的工具. 下面主要介绍postman测试http协议接口的用法,包含get,post(form-data,json,上传文件,cookie). pos ...
- FastDFS 分布式文件系统(部署和运维)
版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.net/KamRoseLee/article/det ...
- FileZilla 连接站点 编辑配置文件
- PAC、KNN和GridSearchCV
PCA PCA主要是用来数据降维,将高纬度的特征映射到低维度,具体可学习线性代数. 这里,我们使用sklearn中的PCA. from sklearn.decomposition import PCA ...
- zzulioj - 2623: 小H的作业题
题目链接:http://acm.zzuli.edu.cn/problem.php?id=2623 题目描述 期末考试即将来临,同学们都积极的在图书馆复习.今天小H也来到图书馆复习,小H掏 ...
- iptables 的几个状态
iptables的状态跟踪连接有4种,分别是:NEW.ESTABLISHED.RELATED.INVALID,除了从本机出去的数据包有NAT表的OUTPUT链处理外,其它所有的状态跟踪都在NAT表中的 ...
- Java 抽象类 抽象方法 接口
#抽象类 在面向对象的概念中,所有的对象都是通过类来描绘的,但是反过来,并不是所有的类都是用来描绘对象的,如果一个类中没有包含足够的信息来描绘一个具体的对象,这样的类就是抽象类. 抽象类除了不能实例化 ...
- log4j2使用RollingFile重启丢失日志问题
<RollingFile name="cnkiLogRollingFileError" fileName="${logbigdata.dir}/Log8080/er ...
- prometheus添加自定义监控与告警(etcd为例)
一.步骤及注意事项(前提,部署参考部署篇) 一般etcd集群会开启HTTPS认证,因此访问etcd需要对应的证书 使用证书创建etcd的secret 将etcd的secret挂在到prometheus ...
- Java8 日期与时间 API
在 Java 中,想处理日期和时间时,通常都会选用 java.util.Date 这个类进行处理.不过不知道是设计者在当时没想好还是其它原因,在 Java 1.0 中引入的这个类,大部分的 API 在 ...
