4_bootstrap之栅格系统
4、栅格系统
4.1、简述栅格系统
为了方便在布局容器中进行网页的布局操作。
BootStrap提供了一套专门用于响应式开发布局的栅格系统。
栅格系统将一行分为12列,通过设定元素占用的列数来 布局元素在页面上的展示位置。
帮助手册位置:全局CSS样式-----栅格系统
作用:可以让开发人员更加轻松进行网页布局,并且轻松进行响应式开发。
4.2、栅格系统的特点及入门案例
栅格特点
- “行(row)”必须包含在 .container(固定宽度)或 .container-fluid (100% 宽度)中
- 行使用的样式“.row”,列使用样式“col-屏幕尺寸-列数” 元素内容应当放置于“列(column)”内
- 基本的书写方式必须是:容器---行---列---内容
- HTML表格:定义一个表格----行-----单元格
- 栅格参数:“col-屏幕尺寸-占用列数”
列元素的书写顺序,决定布局顺序,先写的列元素会被先布局到行上。
列元素的占用列数,定义列元素的大小
为了方便显示元素大小,我们为展示元素都赋予了相同样式:
border:1px solid red;height:100px;
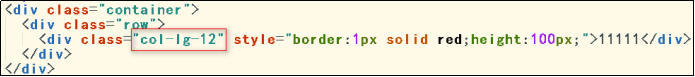
示例1:一个元素占一行

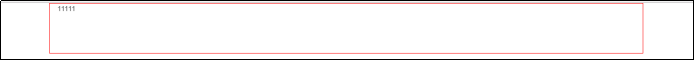
效果1:

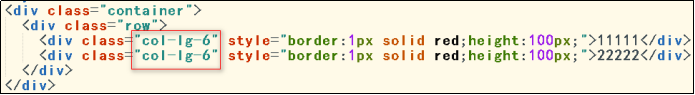
示例2:两个元素占一行

效果2:

示例3:三个元素占一行

效果3:

示例4:四个元素占一行

效果4:

注:
- 一个row下,如果设置的col列数总和小于等于12,那么该row下元素在一行排列;
- 一个row下,如果设置的col列数总和大于12,那么超出的元素会另起一行排列;
- 行和列可以进行无限嵌套,嵌套方式必须为 列---行---列----行。。。。
- 一个row元素下,有12列的
4.3、栅格屏幕尺寸设置

屏幕尺寸简述:
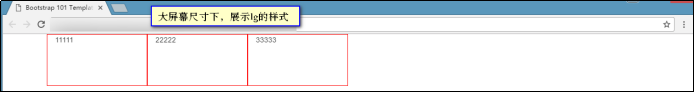
large : lg -------大屏幕,一般PC尺寸
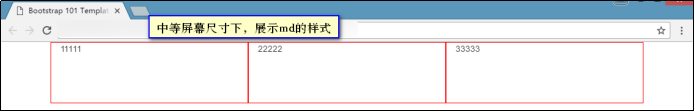
medium : md --------中等屏幕,小PC尺寸
small: sm : sm -----小屏幕 ,iPad尺寸
x small : xs -----超小屏幕,智能手机尺寸
为了方便显示元素大小,我们为展示元素都赋予了相同样式:
border:1px solid red;height:100px;
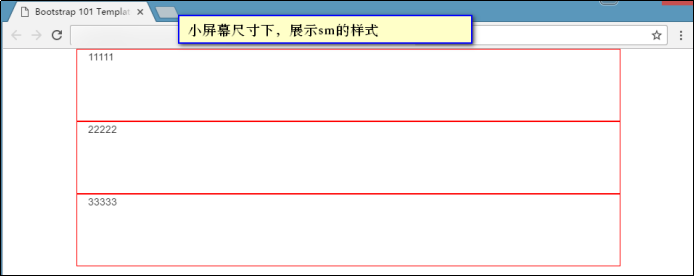
示例:

效果:


4.4、设置屏幕尺寸时的注意事项
若设置了某个屏幕尺寸的样式,那么比该尺寸大的屏幕,会沿用该设置;比该尺寸小的屏幕,会默认一个元素占12列的设置。
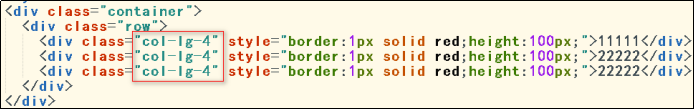
例如:设置了col-md-4,那么相当于也设置了col-lg-4。
其他屏幕尺寸均默认为col-sm-12,col-xs-12
4.5、列偏移
通常情况下我们需要将元素居中显示,需要左边空出一定的空白区域,这里我们就可以使用列偏移来达到效果。
|
.col-屏幕尺寸-offset-* |
在指定屏幕尺寸下,向右偏移*个列 |
4_bootstrap之栅格系统的更多相关文章
- CSS3简单的栅格系统
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 初学者--bootstrap(四)栅格系统----在路上(8)
---------------------------------------栅格系统:是bootstrap提供的响应式布局方式------------------------------------ ...
- Bootstrap之栅格系统
bootstrap 移动优先 中文官网 http://www.bootcss.com/ 1.基本模板 <!DOCTYPE html> <html lang="en&quo ...
- Bootstrap响应式栅格系统的设计原理
1.历史背景 Bootstrap是Twitter的工程师Mark Otto和Jacob Thornton开发的一套供内部使用的UI框架,于2011年开源.2012年发布的第二版中新增了12列栅格系统和 ...
- Bootstrap栅格系统详解,响应式布局
Bootstrap栅格系统详解 栅格系统介绍 Bootstrap 提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列. 栅格系统用于通 ...
- bootstrap源码分析----栅格系统
Bootstrap 提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列. bootstrap通过媒体查询解决不同分辨率屏幕下,页面主内 ...
- 用sass写栅格系统
为了验证学习sass的效果,自己写了个简单的栅格系统.
- Bootstrap 栅格系统
1.简介 Bootstrap内置了一套响应式.移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列.它包含了易于使用的预定义classe,还有强大的m ...
- Bootstrap 栅格系统(转载)
源地址:http://www.cnblogs.com/linjiqin/p/3559800.html Bootstrap 栅格系统 目录1.简介2.栅格选项3.列偏移4.嵌套列5.列排序 1.简介Bo ...
随机推荐
- numpy.zeros(np.zeros)使用方法--python学习笔记31
https://blog.csdn.net/qq_26948675/article/details/54318917
- LeetCode 46
// 又是可以用回溯法做的一道题.class Solution { public: vector<vector<int>> permute(vector<int>& ...
- jackson springboot null节点忽略配置
spring: jackson: date-format: yyyy-MM-dd HH:mm:ss default-property-inclusion: non_null spring.jackso ...
- MyBatis Generator去掉生成的注解
是不是很讨厌mybatis Generator帮我们生成代码的时候在Mapper和mapper.xml文件中生成的一大堆注解?今天在看MyBatis Generator代码的时候发现,原来mybati ...
- Linux修改字符集
set NLS_LANG=american_america.AL32UTF8-----Linux下查看及更改oracle字符集编码[root@OracleDB ~]# cd /usr/local/or ...
- jquery分页滑动插件(鼠标可控制上下滑动)
这个插件非常好用 http://www.swiper.com.cn/
- 『转』谷歌发布Windows版Chrome App Launcher
据国外媒体报道,谷歌发布了Windows版Chrome App Launcher,Windows用户现在因此能够使用谷歌的许多网络应用,如Chrome浏览器.Gmail.Google Drive和Ch ...
- IE 问题集合
1.zIndex在ie需要 先对比父级的层级
- 腾讯云 服务器 ubuntu 16.04 python3 环境
积分 - 164 排名 - 183650 首先把腾讯云上的服务器,重装系统,选择64位ubuntu16.04,最低配也要用64位的…… 装好后,首先切换 python 版本: sudo update- ...
- Oracle 通过dblink和job方式实现两个数据库表之间数据同步
需求是需要将Database_A中的dev_test表中的数据同步到Database_B中的dev_test表中. 因为是通过Database_B去同步Database_A库中的数据,所以操作都建立在 ...