Jquery实现表单动态加减、ajax表单提交
一直在搞Java后台开发,记得刚工作那一两年时间搞过前后端交互开发,用的东西也是五花八门,当时觉得做页面展示给别人看,是很有成就的事情,不过现在感觉自己跟纯前端开发比起来弱爆了,不过如果你的目标是作为一个全栈开发工程师,最起码各方面也拿的出手吧。
对于前端开发,我的归类是分2种层次,首先第一种是基于前端架构上的开发,有一些后台开发的同事会瞧不起搞前端的,他们认为前端无非是画个页面嘛,这就有点夜郎自大了。现在我了解的一些前端框架基本分为3个主流框架:ReactJs,Vue,angularjs,前两个还是目前的主流趋势。第二种就是基于市面上的一些非主流工具包,比如BUI,FLatUI等,再结合自己的dom操作。
好了,废话不多说了,本篇文章主要讲怎么去实现表单动态加减的效果,花了一天时间搞出来,特来分享一下。本文主要分为两部分: 一是页面表单动态加减实现,二是复杂表单项提交到controller层。
一、表单动态加减的实现
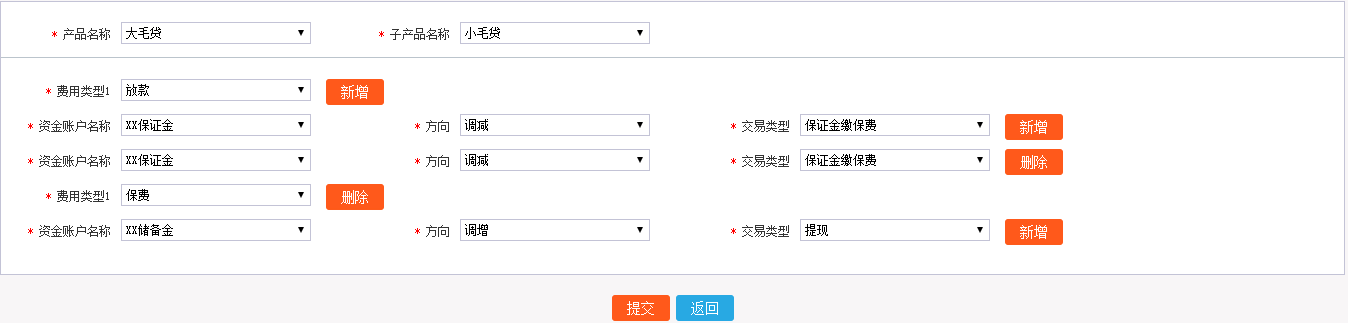
1.页面效果如下,第一个新增按钮增加的是,费用类型1和资金账户名称横向两栏这块,就称为Div块吧,第二个新增按钮增加的是,资金账户名称横向一栏,称为sonDiv块吧。第二个费用类型1和以下是新增出来的,所以显示是删除按钮,同样第二个资金账户名称也是新增出来的,所以也显示删除按钮。

2.代码片段,html部分如下(用的BUI)
<div class="panel" style="margin-bottom: 10px;">
<div class="panel-body">
<form id="J_Form" class="form-horizontal" action="" method="get">
<div class="row-fluid">
<div class="control-group span6">
<label class="control-label"><s>*</s>产品名称</label>
<div class="controls">
<select id="prodName" name="prodName" class="input-normal data-messages="{required:'产品名称'}" data-rules="{required:true}" >
<option value="">请选择</option>
<option value="大毛贷">大毛贷</option>
<option value="老子贷">老子贷</option>
</select>
</div>
</div>
<div class="control-group span6">
<label class="control-label"><s>*</s>子产品名称</label>
<div class="controls">
<select id="subProdName" name="subProdName" class="input-normal data-messages="{required:'子产品名称'}" data-rules="{required:true}" >
<option value="">请选择</option>
<option value="小毛贷">小毛贷</option>
<option value="小子贷">小子贷</option>
</select>
</div>
</div>
</div>
<div class="row-fluid">
<hr style="height:1px;padding-bottom:20px;margin:0 auto;filter:alpha(opacity:30);opacity:0.5;border:none;border-top:1px solid #778899;"/>
</div>
<div id="div1" class="div1 row-fluid">
<div class="row-fluid">
<div class="control-group span6">
<label class="control-label"><s>*</s>费用类型1</label>
<div class="controls">
<select id="feeType1" name="feeType1" class="input-normal data-messages="{required:'费用类型1'}" data-rules="{required:true}" >
<option value="">请选择</option>
<option value="放款">放款</option>
<option value="保费">保费</option>
</select>
</div>
</div>
<input id="div1BtnAdd" type="button" value="新增" class="button button-submit">
</div>
<div id="subDiv1" class="subDiv1 row-fluid">
<div class="control-group span6">
<label class="control-label"><s>*</s>资金账户名称</label>
<div class="controls">
<select id="fundName" name="fundName" class="input-normal data-messages="{required:'资金账户名称'}" data-rules="{required:true}" >
<option value="">请选择</option>
<option value="XX保证金">XX保证金</option>
<option value="XX储备金">XX储备金</option>
</select>
</div>
</div>
<div class="control-group span6">
<label class="control-label"><s>*</s>方向</label>
<div class="controls">
<select id="dest" name="dest" class="input-normal data-messages="{required:'方向'}" data-rules="{required:true}" >
<option value="">请选择</option>
<option value="调增">调增</option>
<option value="调减">调减</option>
</select>
</div>
</div>
<div class="control-group span6">
<label class="control-label"><s>*</s>交易类型</label>
<div class="controls">
<select id="transType" name="transType" class="input-normal data-messages="{required:'交易类型'}" data-rules="{required:true}" >
<option value="">请选择</option>
<option value="提现">提现</option>
<option value="保证金缴保费">保证金缴保费</option>
</select>
</div>
</div>
<button id="subDiv1BtnAdd" type="button" onclick="addSubDiv1($(this))" class="button button-submit">新增</button>
</div>
</div>
</form>
</div>
<div class="row-fluid">
<div class="form-actions">
<button type="button" id="btnSubmit" class="button button-submit">提交</button>
<button type="button" id="btnback" class="button button-back "><span class="span-back">返回</span></button>
</div>
</div>
</div>
JS代码部分:
//div1模块添加
$('#div1BtnAdd').on('click', function() {
var div1 = $('#div1').clone(true);
// div1.find("input[id='div1BtnAdd']").attr("value","删除");
// div1.find("input[id='div1BtnAdd']").attr("onclick","deleteParent($(this))");
// div1.find("input[id='div1BtnAdd']").removeAttr("id");
div1.find("input[id='div1BtnAdd']").replaceWith('<input type="button" value="删除" class="button button-submit" onclick="deleteDiv1($(this))" >');
div1.appendTo('#J_Form');
});
//div1子模块行添加
function addSubDiv1(obj){
var subDiv1 = $('#subDiv1').clone(true);
subDiv1.find("button[id='subDiv1BtnAdd']").remove();
subDiv1.append('<input type="button" value="删除" class="button button-submit" onclick="deleteSubDiv1($(this))" >').appendTo(obj.parents('#subDiv1').parents('#div1'));
}
//div1子模块行添加
/** $('#subDiv1BtnAdd').on('click', function() {
var subDiv1 = $('#subDiv1').clone(true);
subDiv1.find("button[id='subDiv1BtnAdd']").remove()
subDiv1.append('<input type="button" value="删除" class="button button-submit" onclick="deleteSubDiv1($(this))" >').appendTo('#div1');
});
*/
function deleteDiv1(obj){
obj.parents('#div1').remove();
}
function deleteSubDiv1(obj){
obj.parents('#subDiv1').remove();
}
页面展示部分效果基本完成,其中有部分代码注释的,那是我调试的代码,可以忽略,虽然不对,但可以作为纠错参考,可以想想为啥不对。
二、复杂表单项提交到controller
接着上面,页面展示好了,后面要做的就是把表单内容提交到后台,后台我用的是springMvc接收的,直接看代码吧
JS部分:
//var obj = $("#J_Form").serialize();
$("#btnSubmit").click(function(){
var prodName = $("#J_Form").find("select[name='prodName']").val();
var subProdName = $("#J_Form").find("select[name='subProdName']").val();
var div1Arr = new Array();
var obj = new Object();
$('.div1').each(function(){ //循环div1
var div1=$(this);
var feeType1Var = div1.find("select[name='feeType1']").val();
div1.find('.subDiv1').each(function(){ //循环subDiv1
var subDiv1=$(this);
var obj = new Object();
obj.feeType = feeType1Var;
obj.repayWay = 0;
obj.fundName = subDiv1.find("select[name='fundName']").val();
obj.dest = subDiv1.find("select[name='dest']").val();
obj.transType = subDiv1.find("select[name='transType']").val();
div1Arr.push(JSON.stringify(obj));
});
})
$.ajax({
type : 'POST',
traditional:true,//防止深度序列化
cache:false,
async:false,
dataType : 'json',
url : '/fundAcct/menu/addFundConfigToDB',
data : {
"prodName" : prodName,
"subProdName" : subProdName,
"dataArr" :div1Arr
},
success : function(data) {
if (data.msg=='success') {
BUI.Message.Alert("success", "success");
// 刷新页面
} else {
BUI.Message.Alert("error:系统异常", "error");
}
},
error : function(data) {
BUI.Message.Alert("error:系统异常", "error");
}
});
});
后台Controller部分:
@RequestMapping("/addFundConfigToDB")
@ResponseBody
public JSONObject modifyTransCodeToDB(HttpServletRequest request, Map<String, Object> model) {
//log.info("交易类型--------------------修改落库DB");
JSONObject json = new JSONObject();
Map<String, String[]> webParaMap = request.getParameterMap();
String dataArry[] = webParaMap.get("dataArr");// TODO parse to Object
String prodName = webParaMap.get("prodName")[0];
String subProdName = webParaMap.get("subProdName")[0];
String userName = null;
if (null != SsoSession.getCurrentUser(request)) {
userName = SsoSession.getCurrentUser(request).getName();
}
//log.info("修改交易类型,id = {},名称 = {},当前用户 ={}", id, transName, userName);
if (dataArry.length > 1) {
json.put("msg", "success");
return json;
} else {
json.put("msg", "fail");
return json;
}
}
好了,具体细节实现我就不说了,以上代码花了一天时间纯手工打磨调试,自己觉得效果还是可以的,呵呵;
如果你看了本文,有更好的想法和思路,可以留言给我,相互学习~
~希望可以帮助大家
Jquery实现表单动态加减、ajax表单提交的更多相关文章
- jQuery实现购物车物品数量的加减
基于jquery的一款代码,实现购物车数据的加减,在淘宝网.京东商城购物时时经常见到的一个功能,点击文本框两侧的“+”与“-”,就可以增加或减少文本框内的数字值,每次步长为1,当然这个是可以自己设置的 ...
- Jquery实现购物车物品数量的加减特效
今天网友翠儿在用Jquery实现购物车物品数量的加减特效的时候遇到问题来问我,我后来帮她解决了这个Jquery特效,现在把它整理出来分享给大家用,虽然功能比较简单,但是很实用. 主要包括了以下功能: ...
- JQuery购物车多物品数量的加减+总价计算
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jQuery实现滚动时动态加载页面内容
有些网站的网页内容不是一次性加载完毕的,而是在鼠标向下滚动时动态加载的,这是怎么做到的呢?看下面代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 ...
- (转)jQuery EasyUI Tree - TreeGrid动态加载子节点
有时我们已经得到充分的分层树形网格(TreeGrid)的数据. 我们还想让树形网格(TreeGrid)按层次惰性加载节点. 首先,只加载顶层节点. 然后点击节点的展开图标来加载它的子节点. 本教程展示 ...
- 动态加载ajax 腾讯视频评论
import urllib import urllib2 import os import requests import re import json sns_url = 'http://sns.v ...
- Ajax表单提交插件jquery form
jQuery Form插件是一个优秀的Ajax表单插件,我们可以非常容易的使用它处理表单控件的值,清空和复位表单控件,附件上传,以及完成Ajax表单提交. jQuery Form有两个核心方法ajax ...
- 自己动手丰衣足食之 jQuery 数量加减插件
引言 做一个手机端的订单相关项目中,其中下订单时需要用到数量加减的控件,可以设置默认值,也可以设置最大值和最小值.使用jQuery这么长时间了,平时很少去编写属于自己的插件,现在编写的时候对立面的一些 ...
- jQuery数字加减插件
jQuery数字加减插件 我们在网上购物提交订单时,在网页上一般会有一个选择数量的控件,要求买家选择购买商品的件数,开发者会把该控件做成可以通过点击实现加减等微调操作,当然也可以直接输入数字件数.本文 ...
随机推荐
- 解决linux下fflush(stdin)无效
void clean_stdin(void) { int c; do { c = getchar(); } while (c != '\n' && c != EOF); }
- 对WebSocket技术的学习与探索(一)
WebSocket 简要介绍 WebSocket protocol 是HTML5一种新的协议. 它实现了浏览器与服务器全双工通信(full-duple). 一开始的握手需要借助HTTP请求完成. We ...
- OmniGraffle教程(二)
原文链接:简书网 创建一个树形结构图是任何一个作图软件最常用的功能之一了,而OmniGraffle画树形图的快速方便是其他软件无法比拟的,花1分钟即可学会,受益无穷. 方法一:用Diagram工具快速 ...
- php 函数func_get_args()、func_get_arg()与func_num_args()之间的区别
php经常会有一些看似相近的函数,然而区别很大.[func_get_arg(),func_get_args(),func_num_args()]的区别,我们先看一下,下面的实例代码 从上面的结果中我们 ...
- 了解 Azure VM 的系统重启
有时 Azure 虚拟机 (VM) 可能重启,即使没有明显原因,也没有证据表明用户发起重启操作. 本文列出了可导致 VM 重启的操作和事件,并针对如何避免意外重启问题或减少该问题影响提供见解. 配置 ...
- 从golang-gin-realworld-example-app项目学写httpapi (七)
https://github.com/gothinkster/golang-gin-realworld-example-app/blob/master/hello.go main调用 package ...
- C#多个线程同时执行一个任务示例
注意:如果电脑是单核单线程的,这么做是没有意义的. 这里直接贴一下主要代码 using System; using System.Collections.Generic; using System.T ...
- Python实例---利用正则实现计算器[参考版]
利用正则进行运算规则的计算 版本一: # import re # # ss = '1 - 2 * ((60 - 30 + (-40/5) * (9 - 2 * 5 / 3 + 7 / 3 * 99 / ...
- 企业办公领域: Windows + Office的组合在未来能抵挡住 Google Apps的冲击么
从个人角度讲,我基本上不怎么喜欢微软的产品,即便是其无处不见的Windows. Windows 8用了几个月的后,实在无法忍受其某些SB的设计,还是换回Win7.另外自从用上了MacBook 以后, ...
- 遍历Map集合的几种方式
import java.util.HashMap; import java.util.Iterator; import java.util.Map; import java.util.Map.Entr ...
