基于 HTML5 Canvas 的机房温度云图展示
前言
在物联网的大趋势下,机房的设备信息以及一些环境信息变成了数据摆在了人们面前。在这个大数据的时代,数据的可视化不仅体现在数据值本身,更应该通过数据的变化来获取一些信息。我们今天的主题,机房温度云图,它通过不同的颜色来展示机房机柜温度的高低及变化,将之形象化出来,让人们更加直观的观察温度值的变化。
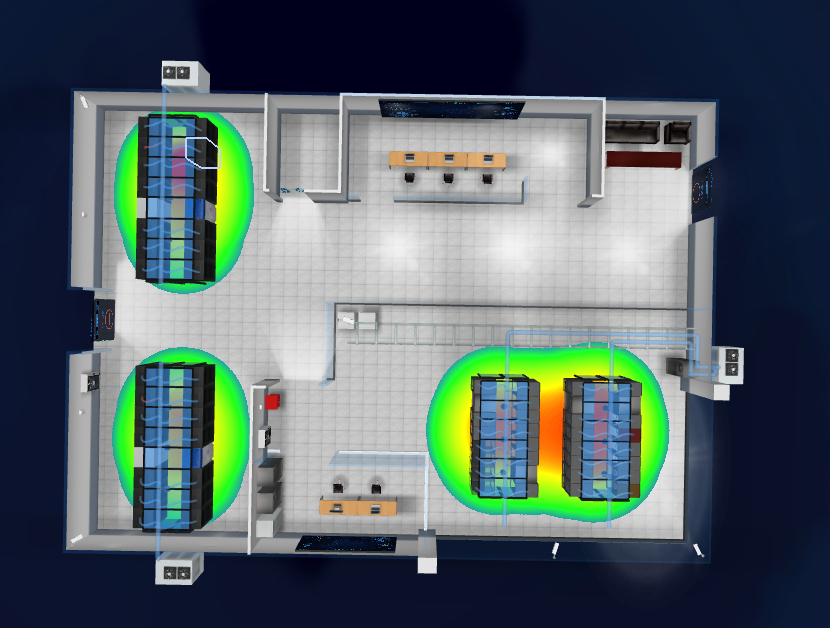
下图是我借助 heatmap.js 热力图和 HTML5 Canvas 实现的机房温度云图,这里只是模拟的一个温度值,相信有了更加真实的数据,它会变得更加炫丽。
http://www.hightopo.com/demo/rackHeatmap/index.html ← 戳我看 Demo

实现过程
现在让我们来一层一层揭开它的实现过程。
可以看到温度云图有个动态的改变,这里只是加了一个定时器来随机的改变温度值。
var values = [50, 60, 70, 80, 90, 100];
var timer1 = setInterval(function() {
var points = [];
// 获取场景中 3 个温度传感器的位置,设置模拟的温度值
for(var i = 1; i < 4; i++) {
var tag = 'at' + i;
data = dataModel.getDataByTag(tag);
var index = Math.floor(Math.random() * 6);
if (data) {
// 设置温度点位置
points.push({
x: data.p3()[0] - floor1Position[0],
y: data.p3()[2] - floor1Position[2],
value: values[index]
});
}
}
// 通过设置温度点信息,来绘制温度云图
heatmap1.setData({ data: points, max: 100, min: 0 });
g3d.invalidateData(floor1);
}, 2000);
温度传感器放置在机柜间的隔层中,通过获取他们在场景中的位置点坐标和相对应的温度云图六面体(下边会讲到)的位置点坐标,用后者减去前者即得到温度点在平面云图中的坐标点位置。
我们取消定时器后再看下效果。

现在只是一个静态的温度云图,一个固定的温度值,没有了变化,我们来看一下是怎么加温度云图的。
// 创建一张温度云图
heatmap1 = createHeatMap(930, 820);
ht.Default.setImage('hm-floor1', heatmap1._renderer.canvas);
var floor1 = dataModel.getDataByTag('floor1');
floor1Position = floor1.p3();
floor1.s({
'top.image': 'hm-floor1'
});
// 温度云图的生成函数
function createHeatMap(width, height) {
heatmap = h337.create({
width: width,
height: height,
radius: 450,
maxOpacity: 1,
minOpacity: 0
});
heatmap._renderer.canvas.dynamic = true;
return heatmap;
}
通过 heatmap._renderer.canvas 我们取得温度云图的 canvas,并使用 HT for Web 的 ht.Default.setImage('hm-floor1', heatmap1._renderer.canvas) 将其注册成矢量图片。
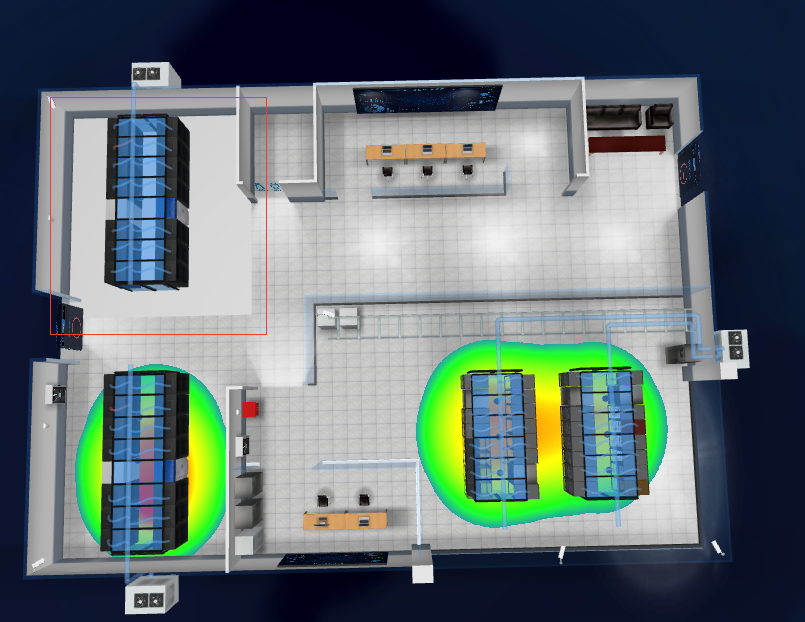
现在温度云图有了,我们要怎么将其部署到机柜下边呢?看下面一张图片。

红框选的就是一个用来展示温度云图的面,它其实是一个六面体模型的顶面,将它放置在机柜下边,再通过 floor1.s({ 'top.image': 'hm-floor1' }) 为其设置贴图,就成了我们上边看到的样式。
现在,让我们来看一下机房原型吧。

总结
从一个简单的 3D 机房场景到拥有了可以展示温度变化的温度云图,让整个场景动了起来,还有更多有趣的东西可以加进来,让整个场景变得更加丰富,期待我们一起创造新的改变。
基于 HTML5 Canvas 的机房温度云图展示的更多相关文章
- 基于 HTML5 Canvas 的 3D 热力云图效果
前言 数据蕴藏价值,但数据的价值需要用 IT 技术去发现.探索,可视化可以帮助人更好的去分析数据,信息的质量很大程度上依赖于其呈现方式.在数据分析上,热力图无疑是一种很好的方式.在很多行业中都有着广泛 ...
- 基于HTML5 Canvas的线性区域图表教程
之前我们看到过很多用jQuery实现的网页图表,有些还是比较实用的.今天我们来介绍一款基于HTML5 Canvas的线性区域图表应用,这个图表应用允许你使用多组数据来同时展示,并且将数据结果以线性图的 ...
- 基于HTML5 Canvas实现用户交互
很多人都有这样的疑问,基于HTML5 Canvas实现的元素怎么和用户进行交互?在这里我们用到HT for Web(http://www.hightopo.com/guide/guide/core/b ...
- 基于html5 Canvas图表库 : ECharts
ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表.创新的拖拽重计算.数据视图.值 ...
- 基于 HTML5 Canvas 的智能安防 SCADA 巡逻模块
基于 HTML5 Canvas 的智能安防 SCADA 巡逻模块 前言 最近学习了 HT for Web flow 插件,除了正常的 flow 效果,其中还有两个十分好用的两个接口 getPercen ...
- 基于HTML5 Canvas粒子效果文字动画特效
之前我们分享过很多超酷的文字特效,其中也有利用HTML5和CSS3的.今天我们要来分享一款基于HTML5 Canvas的文字特效,输入框中输入想要展示的文字,回车后即可在canvas上绘制出粒子效果的 ...
- 基于HTML5 Canvas实现的图片马赛克模糊特效
效果请点击下面网址: http://hovertree.com/texiao/html5/1.htm 一.开门见山受美国肖像画家Chuck Close的启发,此脚本通过使用HTML5 canvas元素 ...
- 基于html5 canvas和js实现的水果忍者网页版
今天爱编程小编给大家分享一款基于html5 canvas和js实现的水果忍者网页版. <水果忍者>是一款非常受喜欢的手机游戏,刚看到新闻说<水果忍者>四周年新版要上线了.网页版 ...
- 基于HTML5 Canvas的网页画板实现教程
HTML5的功能非常强大,尤其是Canvas的应用更加广泛,Canvas画布上面不仅可以绘制任意的图形,而且可以实现多种多样的动画,甚至是一些交互式的应用,比如网页网版.这次我们要来看的就是一款基于H ...
随机推荐
- Windows Azure系列公开课 - 第二课:为什么选择Windows Azure(上)
Windows Azure是微软的云平台,可以提供广泛服务.您可以通过它搭建.部署并管理解决方案,用于实现您可以想象的几乎任何目标.换言之,WindowsAzure是拥有无限可能的世界.无论您是需要运 ...
- Effective C++(10) 重载赋值操作符时,返回该对象的引用(retrun *this)
问题聚焦: 这个准则比较简短,但是往往就是这种细节的地方,可以提高你的代码质量. 细节决定成败,让我们一起学习这条重载赋值操作符时需要遵守的准则吧. 还是以一个例子开始: Demo // 连锁赋值 x ...
- C++ Primer(6) 模板和泛型编程(上)
问题聚焦: 泛型编程是独立于变量类型的方式编写代码: 模板是泛型编程的基础. 本篇主要介绍模板的基础知识,包括:模板的定义和模板的实例化. 1 模版定义 必要性: Demo int compare(c ...
- LeetCode算法题 菜鸟总结
近期准备抽出一点时间,刷一些题防止手生,毕竟codemonkey,吃饭的手艺不能忘. ······································· 基本的题目都是基于java语言解答 ...
- 深入浅出SharePoint2010——请假系统无代码篇之权限设计
首选我们需要区分3个跟权限相关的概念. 权限项目(Permission):最小的权限粒度.比如创建列表项.审批等. 权限级别(Permission Level):权限项目不能直接赋予用户或者用户组,只 ...
- ECharts.js学习(二)动态数据绑定
Echarts 数据绑定 简单的统计表已经可以生成,不过之前图标数据都是直接写在参数里面的,而实际使用中,我们的数据一般都是异步读取的.EChart.js对于数据异步读取这块提供了异步加载的方法. 绑 ...
- 关于数据库SQL优化
1.数据库访问优化 要正确的优化SQL,我们需要快速定位能性的瓶颈点,也就是说快速找到我们SQL主要的开销在哪里?而大多数情况性能最慢的设备会是瓶颈点,如下载时网络速度可能会是瓶颈点,本地复制文件 ...
- 移动端不同分辨率适配--使用flexible
根据阿里手淘团队发布的可伸缩布局方案amfe-flexible,git地址:https://github.com/amfe/lib-flexible. 使用方法: lib-flexible库的使用方法 ...
- LOJ #6436. 「PKUSC2018」神仙的游戏
题目分析 通过画图分析,如果存在border长度为len,则原串一定是长度为n-len的循环串. 考虑什么时候无法形成长度为len的循环串. 显然是两个不同的字符的距离为len的整数倍时,不存在这样的 ...
- Hadoop学习之路(二十六)MapReduce的API使用(三)
影评案例 数据及需求 数据格式 movies.dat 3884条数据 1::Toy Story (1995)::Animation|Children's|Comedy 2::Jumanji (1995 ...
