getComputedStyle 方法
一:getComputedStyle
getComputedStyle是一个可以获取当前元素所有最终使用的CSS属性值。返回的是一个CSS样式声明对象([object CSSStyleDeclaration]),只读。
语法如下:
var style = window.getComputedStyle("元素", "伪类");
例如:
var dom = document.getElementById("test"),
style = window.getComputedStyle(dom , ":after");
注意:Gecko 2.0 (Firefox 4 / Thunderbird 3.3 / SeaMonkey 2.1) 之前,第二个参数“伪类”是必需的(如果不是伪类,设置为null)。现在,不是必需参数了。
二:getComputedStyle 与 style 的区别
我们使用element.style也可以获取元素的CSS样式声明对象,但是其与getComputedStyle方法还有有一些差异的。
- 只读与可写
正如上面提到的getComputedStyle方法是只读的,只能获取样式,不能设置;而element.style能读能写。 - 获取的对象范围
getComputedStyle方法获取的是最终应用在元素上的所有CSS属性对象(即使没有CSS代码,也会把默认的祖宗八代都显示出来);而element.style只能获取元素style属性中的CSS样式。因此对于一个光秃秃的元素<p>,getComputedStyle方法返回对象中length属性值(如果有)就是190+(据我测试FF:192, IE9:195, Chrome:253, 不同环境结果可能有差异), 而element.style就是0。
三:getComputedStyle 与 defaultView
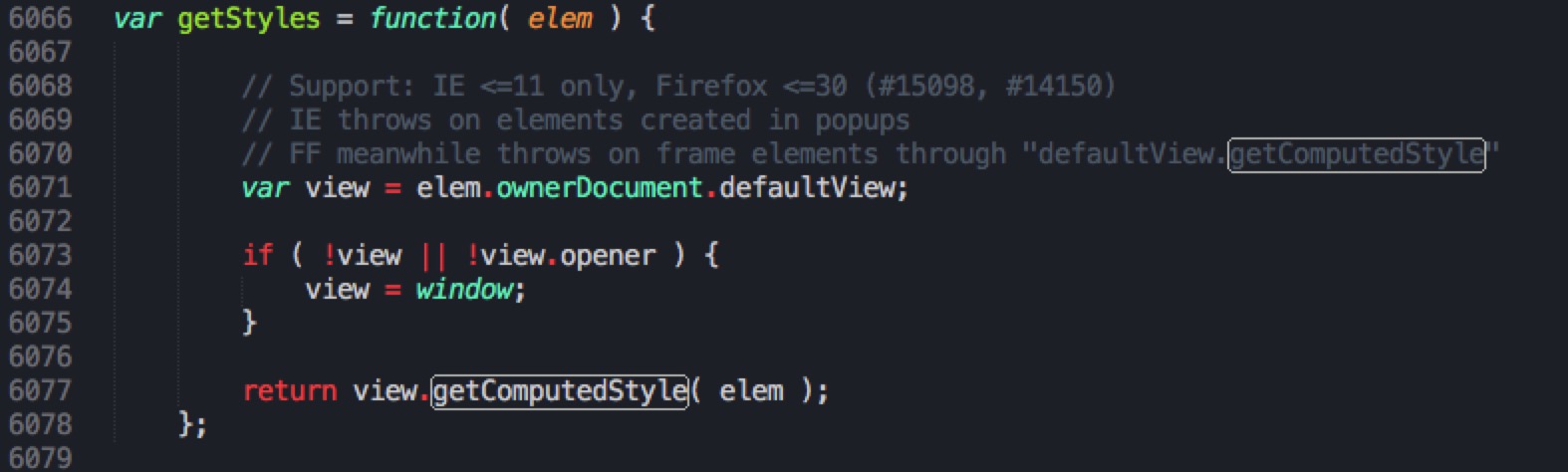
如果我们查看jQuery源代码,会发现,其css()方法实现不是使用的 window.getComputedStyle 而是 document.defaultView.getComputedStyle,what's all this about?

实际上,使用defaultView基本上是没有必要的,getComputedStyle本身就存在window对象之中。
不过有个特殊情况,在FireFox3.6上不使用defaultView方法就搞不定的,就是访问框架(frame)的样式.
四:getComputedStyle兼容性
getComputedStyle方法IE6~8是不支持的。不过,IE自有自己的一套东西。接下来就介绍的currentStyle就是了 => =>
五:getComputedStyle 与 currentStyle
currentStyle是IE浏览器的一个属性,其与element.style可以说是近亲,至少在使用形式上类似。差别在于element.currentStyle返回的是元素当前应用的最终CSS属性值(包括外链CSS文件,页面中嵌入的<style>属性等)。因此,从作用上将,getComputedStyle方法与currentStyle属性走的很近,形式上则style与currentStyle走的近。不过,currentStyle属性貌似不支持伪类样式获取,这是与getComputedStyle方法的差异,也是jQuery css()方法无法体现的一点。
getComputedStyle 和 currentStyle 还是有很多区别的:
例如,我们要获取一个元素的高度,可以类似下面的代码:
alert((element.currentStyle? element.currentStyle : window.getComputedStyle(element, null)).height);
结果FireFox下显示24px(经过计算了), 而IE浏览器下则是CSS中的2em属性值。
getComputedStyle 方法与 currentStyle 属性其他具体差异还有很多
六、getPropertyValue方法
getPropertyValue方法可以获取CSS样式申明对象上的属性值(直接属性名称),例如:
window.getComputedStyle(element, null).getPropertyValue("float");
如果我们不使用getPropertyValue方法,直接使用键值访问,其实也是可以的。但是,比如这里的的float,如果使用键值访问,则不能直接使用getComputedStyle(element, null).float,而应该是cssFloat与styleFloat,自然需要浏览器判断了,比较折腾!
使用getPropertyValue方法不必可以驼峰书写形式(不支持驼峰写法),例如:style.getPropertyValue("border-top-left-radius");
兼容性getPropertyValue方法IE9+以及其他现代浏览器都支持。OK,一涉及到兼容性问题(IE6-8肿么办),不急,IE自由一套自己的套路,就是getAttribute方法。
七、getPropertyValue 和 getAttribute
在老的IE浏览器(包括最新的),getAttribute方法提供了与getPropertyValue方法类似的功能,可以访问CSS样式对象的属性。用法与getPropertyValue类似:
style.getAttribute("float");
注意到没,使用getAttribute方法也不需要cssFloat与styleFloat的怪异写法与兼容性处理。不过,还是有一点差异的,就是属性名需要驼峰写法,如下:
style.getAttribute("backgroundColor");
如果不考虑IE6浏览器,貌似也是可以这么写:
style.getAttribute("background-color");
八、getPropertyValue 和 getPropertyCSSValue
从长相上看getPropertyCSSValue与getPropertyValue是近亲,但实际上,getPropertyCSSValue要顽劣的多。
getPropertyCSSValue方法返回一个CSS最初值(CSSPrimitiveValue)对象(width, height, left, …)或CSS值列表(CSSValueList)对象(backgroundColor, fontSize, …),这取决于style属性值的类型。在某些特别的style属性下,其返回的是自定义对象。该自定义对象继承于CSSValue对象(就是上面所说的getComputedStyle以及currentStyle返回对象)。
getPropertyCSSValue方法兼容性不好,IE9浏览器不支持,Opera浏览器也不支持(实际支持,只是老是抛出异常)。而且,虽然FireFox中,style对象支持getPropertyCSSValue方法,但总是返回null. 因此,目前来讲,getPropertyCSSValue方法可以先不闻不问。
getComputedStyle 方法的更多相关文章
- JS使用getComputedStyle()方法获取CSS属性值
在对网页进行调试的过程中,经常会用到js来获取元素的CSS样式,方法有很多很多,现在仅把我经常用的方法总结如下: 1. obj.style:这个方法只能JS只能获取写在html标签中的写在style属 ...
- 获取元素CSS值之getComputedStyle方法熟悉
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=2378 一.碎碎念~前 ...
- 利用getComputedStyle方法获取元素css的属性值
在平时的工作中有时候会碰到需要获取元素当前样式的问题,查了一下可以用getComputedStyle这个方法来获取元素计算后的样式(有些我们在css里面没有写的,浏览器默认的样式也可以获得) getC ...
- getComputedStyle方法获取元素CSS值
javascript的style属性只能获取内联样式,对于外部样式和嵌入式样式需要用currentStyle属性.但是,currentStyle在FIrefox和Chrome下不支持,需要用getCo ...
- 转贴:获取元素CSS值之getComputedStyle方法熟悉
获取元素CSS值之getComputedStyle方法熟悉 一.碎碎念~前言 我们都用过jQuery的CSS()方法,其底层运作就应用了getComputedStyle以及getPropertyVal ...
- 原生js使用getComputedStyle方法获取CSS内部属性值
在对网页进行调试的过程中,经常会用到js来获取元素的CSS样式, 1.下面的方法只能JS只能获取写在html标签中的写在style属性中的值(style=”…”),而无法获取定义在<style ...
- window.getComputedStyle()方法的使用及其扩展
1.window.getComputedStyle()方法返回值 是一个可以获取当前元素所有最终使用的CSS属性值.返回的是一个CSS样式声明对象([object CSSStyleDeclaratio ...
- 【CSS进阶】原生JS getComputedStyle等方法解析
最近一直在研读 jQuery 源码,初看源码一头雾水毫无头绪,真正静下心来细看写的真是精妙,让你感叹代码之美. 其结构明晰,高内聚.低耦合,兼具优秀的性能与便利的扩展性,在浏览器的兼容性(功能缺陷.渐 ...
- JS中使用document.defaultView.getComputedStyle()、currentStyle()方法获取CSS属性值
在对网页进行调试的过程中,经常会用到js来获取元素的CSS样式,方法有很多很多,现在仅把我经常用的方法总结如: 1. obj.style:这个方法只能JS只能获取写在html标签中的写在style属性 ...
随机推荐
- eclipse新建web项目开发JSP
1.创建项目:file---new--Dynamic Web Project 一直选next,到jsp文件目录所在地,打勾默认自动生成web.xml配置文件,也可以自己设置. 创建JSP文件: 选择创 ...
- 图解SQL的Join 转自coolshell
对于SQL的Join,在学习起来可能是比较乱的.我们知道,SQL的Join语法有很多inner的,有outer的,有left的,有时候,对于Select出来的结果集是什么样子有点不是很清楚.Codin ...
- 【转】ORACLE的REDO与UNDO
一.什么是redo?redo:oracle在在线或者归档重做日志文件中的记录的信息,外以出现失败时可以利用这些数据来"重放"事务.每个oracle数据都至少有二个在线重做日志组,每 ...
- 【bzoj2073】[POI2004]PRZ
题目描述 一只队伍在爬山时碰到了雪崩,他们在逃跑时遇到了一座桥,他们要尽快的过桥. 桥已经很旧了, 所以它不能承受太重的东西. 任何时候队伍在桥上的人都不能超过一定的限制. 所以这只队伍过桥时只能分批 ...
- IIS部署遇到的一些问题
IIS部署时候会遇到一些具体的问题,记录一下.此处的部署环境为Windows Server 2012 64位版本 1.基本部署:角色和功能管理-->web服务器,勾选相应的服务与功能,然后安装即 ...
- BZOJ 3771: Triple
Description 问所有三/二/一元组可能形成的组合. Sol FFT. 利用生成函数直接FFT一下,然后就是计算,计算的时候简单的容斥一下. 任意三个-3*两个相同的+2*全部相同的+任意两个 ...
- 使用外部web组件-----easyUI、jQueryUI、Bootstrap、js正则表达式
1.使用外部web组件,以Bootstrap为例 <head> <link rel='stylesheet' href='bootstrap-3.3.0-dist/dist/css ...
- js之iframe子页面与父页面通信
iframe子页面与父页面通信根据iframe中src属性是同域链接还是跨域链接,通信方式也不同. 一.同域下父子页面的通信 父页面parent.html <html> <head& ...
- iOS10 推送必看(基础篇)
虽然这篇文章比较长,也不好理解,但是还是建议大家收藏,以后用到的时候,可以看看,有耐心的还是读一读. 这篇文章开始,我会跟大家好好讲讲,苹果新发布的iOS10的所有通知类. 一.创建本地通知事例详解: ...
- Qt在ui中使用代码添加新的控件
QLabel* label = new QLabel(ui->centralWidget);
