使用 Win2D 绘制带图片纹理的圆(或椭圆)
使用 Win2D 绘制图片和绘制椭圆都非常容易,可是如何使用 Win2D 绘制图片纹理的椭圆呢?
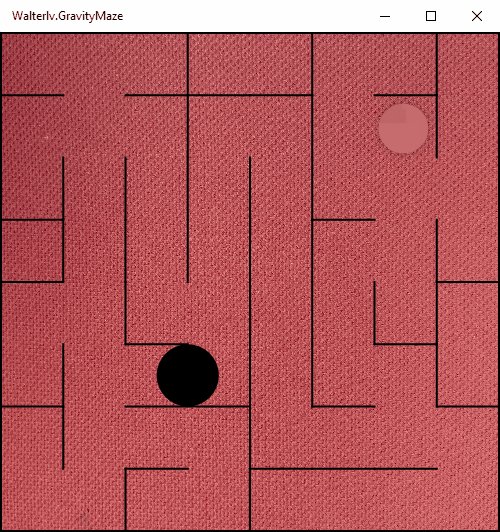
重力迷宫小球

▲ 重力迷宫
你可以看到这个小球就像一个透明塑料小球一样,纹理会跟随背景而动。这显然不是 Win2D 中的游戏循环:CanvasAnimatedControl 一文中我用 DrawEllipse 画的那个灰色小球。
Win2D 实现
我们会使用到 Win2D 中的多种特效:
MorphologyEffect- 用于将背景那些红色的洞洞转换成较虚的形态,以便球看起来不是扁平的。
- 不是必要的,只是为了好看而已。
CropEffect- 将背景区域裁剪成一个较小的区域。
- 不是必要的。
AlphaMaskEffect- 使用透明度蒙版使得图片只露出椭圆部分。
- 这是绘制椭圆必要的特效。
ShadowEffect- 做一个小球的阴影。
- 不是必要的。
要画出图片纹理的椭圆,只需要这么一点代码即可:
using (var list = new CanvasCommandList(creator)){using (var s = list.CreateDrawingSession()){s.FillEllipse(_xPosition, _yPosition, _radius, _radius, Colors.Black);}var mask = new AlphaMaskEffect{Source = bitmap,AlphaMask = list,};ds.DrawImage(mask);}

▲ 带图片纹理的椭圆
现在,如果你希望获得本文一开始获得的那种奇妙的效果,可以添加更多的特效:
var bitmap = _game.Material.bitmap;var morphology = new MorphologyEffect{Source = bitmap,Mode = MorphologyEffectMode.Dilate,Width = 40,Height = 40,};var crop = new CropEffect{Source = morphology,SourceRectangle = new Rect(_xPosition - _radius, _yPosition - _radius,_radius + _radius, _radius + _radius),};using (var list = new CanvasCommandList(creator)){using (var s = list.CreateDrawingSession()){s.FillEllipse(_xPosition, _yPosition, _radius, _radius, Colors.Black);}var mask = new AlphaMaskEffect{Source = crop,AlphaMask = list,};var shadow = new ShadowEffect{Source = mask,BlurAmount = 4,ShadowColor = Color.FromArgb(0x40, 0x00, 0x00, 0x00),};ds.DrawImage(shadow);ds.DrawImage(mask);}
关于 CanvasCommandList
上面的例子中,我们是用到了 CanvasCommandList。它可以帮助我们将绘制命令先绘制到一个缓存的上下文中,以便被其他绘制上下文进行统一的处理。
阅读林德熙的博客了解更多 CanvasCommandList 的资料:win2d CanvasCommandList 使用方法 - 林德熙。
使用 Win2D 绘制带图片纹理的圆(或椭圆)的更多相关文章
- 使用原生javaScript绘制带图片的二维码---js
使用链接生成二维码主要是使用qr.js或者其他,把链接转化为二维码的形式,在使用canvas时需要设置画布的尺寸,生成的颜色. <div class="qr_code"> ...
- CAD如何动态绘制带面积周长的圆?
CAD绘制图像的过程中,画圆的情况是非常常见的,用户可以在控件视区点取任意一点做为圆心,再动态点取半径绘制圆. 主要用到函数说明: _DMxDrawX::DrawCircle 绘制一个圆.详细说明如下 ...
- CAD动态绘制带面积周长的圆(com接口)
CAD绘制图像的过程中,画圆的情况是非常常见的,用户可以在控件视区点取任意一点做为圆心,再动态点取半径绘制圆. 主要用到函数说明: _DMxDrawX::DrawCircle 绘制一个圆.详细说明如下 ...
- Android ImageView加载圆形图片且同时绘制圆形图片的外部边缘边线及边框
Android ImageView加载圆形图片且同时绘制圆形图片的外部边缘边线及边框 在Android早期的开发中,如果涉及到圆形图片的处理,往往需要借助于第三方的实现,见附录文章1,2.And ...
- android绘制圆形图片的两种方式
看下效果先 下面有完整的示例代码 使用BitmapShader(着色器) 我们在绘制view 的时候 就是小学上美术课 用水彩笔在本子上画画 使用着色器绘制圆形图片最简单的理解方式 就是把bitmap ...
- 使用MFC CImage类绘制PNG图片时遇到的问题
为了测试CImage绘制PNG图片的效果,我们用截图软件截得一张360的界面,然后使用PhotoShop等工具在图片的周边加上了透明的区域,然后保存成PNG图片文件.CImage首先从文件中加载,即 ...
- Turtle绘制带颜色和字体的图形(Python3)
转载自https://blog.csdn.net/wumenglu1018/article/details/78184930 在Python中有很多编写图形程序的方法,一个简单的启动图形化程序设计的方 ...
- Unity游戏开发图片纹理压缩方案
Unity3D引擎对纹理的处理是智能的:不论你放入的是PNG,PSD还是TGA,它们都会被自动转换成Unity自己的Texture2D格式. 在Texture2D的设置选项中,你可以针对不同的平台,设 ...
- ArcGis For Silverlight API,地图显示Gis,绘制点,线,绘制图等--绘制点、线、圆,显示提示信息
ArcGis For Silverlight API,地图显示Gis,绘制点,线,绘制图等--绘制点.线.圆,显示提示信息 /// <summary> /// 绘制界面上的点和线 /// ...
随机推荐
- 026-B树(一)
1.内节点:非根非叶子节点,即非根的分支节点. 2.名称:B-树=B树=平衡多路查找树. 3.定义:m阶B树. (0).根节点孩子数rootChildNum范围:若没有孩子节点则孩子数为0,若有孩子则 ...
- 推荐一个js脚本的字体拟合模型
推荐一个js脚本的字体拟合模型 http://r3mi.github.io/poly2tri.js/ 推荐一个js脚本的字体拟合模型 http://r3mi.github.io/poly2tri. ...
- python的构建工具setup.py
一.构建工具setup.py的应用场景 在安装python的相关模块和库时,我们一般使用“pip install 模块名”或者“python setup.py install”,前者是在线安装,会安 ...
- SQL group by的使用
①定义 "group by" 从字面上理解是根据“by"指定的规则对数据进行分组 ②简单示例 ③group by 中的select字段是受限制的 select指定的字段要 ...
- 微信小程序:页面配置 page.json
微信小程序:页面配置 page.json 一.页面配置 page.json 如果整个小程序的风格是蓝色调,那么可以在 app.json 里边声明顶部颜色是蓝色即可. 实际情况可能不是这样,可能你小程序 ...
- ELF文件分析
(1)文件ELF.c (2)编译: gcc -c ELF_1.c -o ELF_1.o (3)显示文件类型: (4)查看大小: (5)转换为16进制 (6)显示各段信息 (7)分析
- linux第六周
一.知识概要 进程的描述 进程描述符task_struct数据结构(一)进程描述符task_struct数据结构(二)进程的创建 进程的创建概览及fork一个进程的用户态代码理解进程创建过程复杂代码的 ...
- 20145219《网络对抗》Web基础
20145219<网络对抗>Web基础 基础问题回答 什么是表单? HTML表单用于收集用户输入,用<form>元素定义,包含不同类型的 input元素.复选框.单选按钮.提交 ...
- 20155201 实验五《Java面向对象程序设计》实验报告
20155201 实验五<Java面向对象程序设计>实验报告 一.实验内容 1. 数据结构应用 2. 结对编程:利用IDEA完成网络编程任务,1人负责客户端,1人负责服务器 3. 密码结对 ...
- CentOS7.2 安装zookeeper3.4.9
Zookeeper-3.4.9 下载Zookeeper-3.4.9 在/usr/local下创建hadoop文件夹 将下载的文件迁移到该文件夹下,并解压 tar -zxvf zookeeper-3.4 ...
