前端开发之jQuery位置属性和筛选方法
主要内容:
1、jQuery的位置属性及实例
(1)位置属性
(2)实例 --- 仿淘宝导航栏
2、jQuery的筛选方法及实例
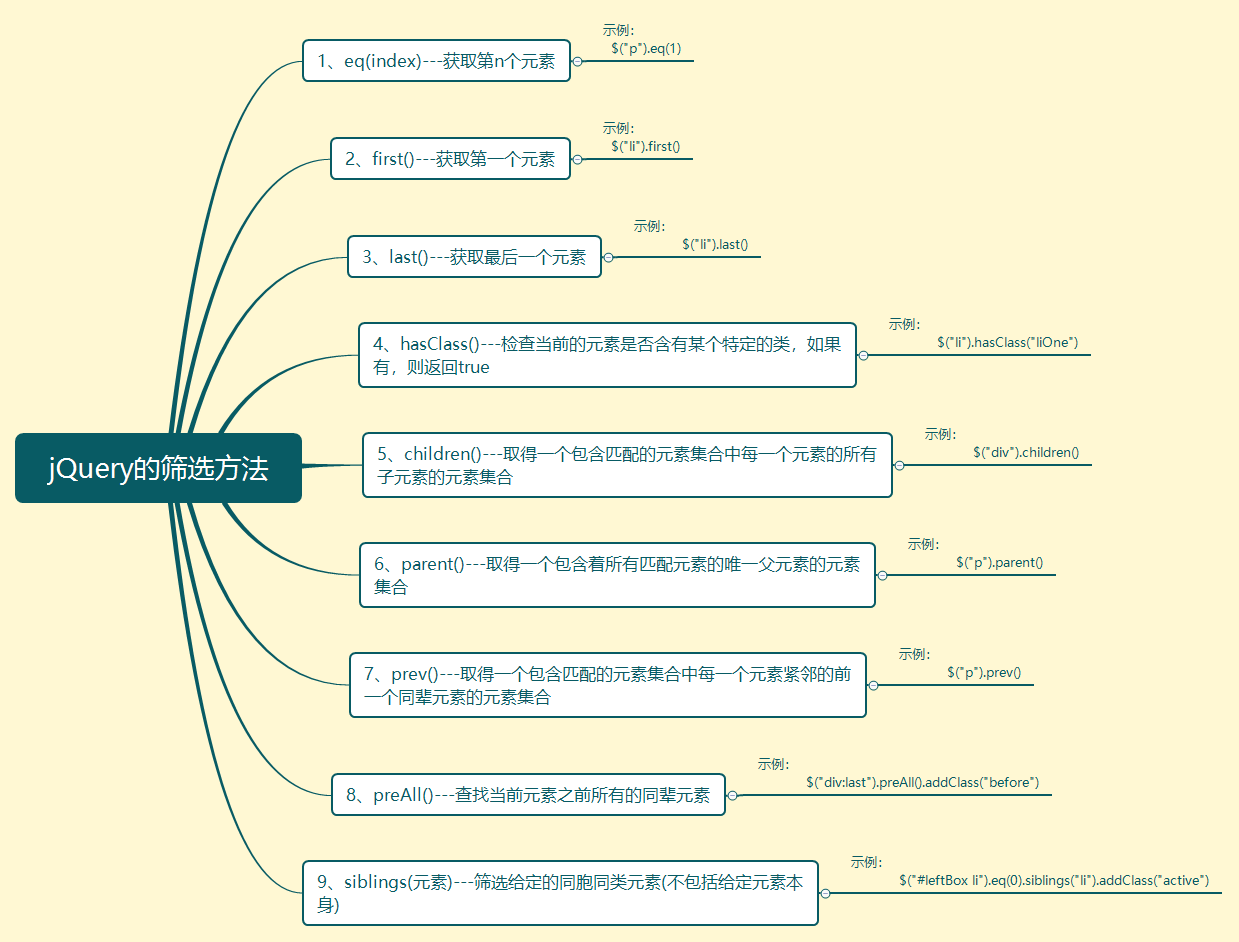
(1)筛选方法
(2)实例一:嵌套选项卡
(3)实例二:小米官网滑动
(4)实例三:焦点轮播图
(5)实例四:动态实现轮播图
一、jQuery的位置属性及实例
1、位置属性
HTML部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jquery的位置属性</title>
<style type="text/css">
*{
padding:0;
margin:0;
}
#box{
position:relative;
width:300px;
height:200px;
border:1px solid darkorange;
padding:10px 5px;
}
p{
position:absolute;
left: 50px;
top:50px;
}
.box2{
width:200px;
height:200px;
margin:100px auto;
border:1px solid mediumspringgreen;
}
</style>
</head>
<body style="height:2000px;width:2000px">
<div id="box">
<p>我是一个小小段落</p>
</div>
<button id="btn">动画</button>
<div class="box2"></div>
</body>
<!-- 此处为jquery代码 -->
</html>
jQuery部分
<script type="text/javascript">
$(document).ready(function(){
// 1、获取匹配元素的相对父元素的偏移 position
console.log($("p").position().left); // 50
console.log($("p").position().top); // 50 var offsetTop = $("p").position().top + 50 +"px";
var offsetLeft = $("p").positon().left + 30 + "px";
$("#btn").click(function(){
$("p").animate({top:offsetTop,left:offsetLeft},1000);
}) // 2、获取匹配元素,相对滚动条卷起的位置信息 scrollTop scrollLeft
$(document).scroll(function(){
console.log("滚动条向右:"+$(document).scrollLeft());
console.log("滚动条向下:"+$(document).scrollTop());
}); // 3、offset 获取匹配元素在当前视图的相对偏移(浏览器)
console.log($('#box').offset()); //{top: 0, left: 0}
console.log($('#box').offset().top);
console.log($('#box').offset().left);
console.log($('#btn').offset().top); // 4、获取元素的宽高
console.log("宽"+$("#box").width()); // 300
console.log("高"+$("#box").height()); // 200 // 5、设置宽高
$("#box").width(600); // 6、获取内部宽度和外部宽度
// innerWidth:width + 2*padding 不包括边框,获取匹配元素的内部宽度
console.log("内部宽度:"+$("#box").innerWidth()); // 610
// outerWidth:width + 2*padding+2*boder 获取的匹配元素的外部宽度
console.log("外部宽度::");
}) </script>
2、实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
div{
width: 100%;
}
div img{
width: 100%;
}
.nav{display: none;}
</style>
</head>
<body>
<div class="top">
<img src="./img/top.jpg" alt="" />
</div>
<div class="nav">
<img src="./img/nav.jpg"/>
</div>
<div class= 'taobao'>
<img src="./img/taobao1.png"/>
</div> <script src="../jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(function(){
var h = $('.top').height();
$(document).scroll(function(){
var scrolltop = $(document).scrollTop();
if(scrolltop>h){
$('.nav').css({display:'block',position:'fixed',top:0});
}
else{
$('.nav').css({display:'none',position:'static',top:0});
}
})
}
)
</script>
</body>
</html>
二、jQuery的筛选方法及实例
1、jQuery筛选方法

实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery的常用筛选方法</title>
<style type="text/css">
li.active{
font-size: 30px;
}
</style>
</head>
<body>
<ul>
<li class="List">1</li>
<li >2</li>
<li class="List">3</li>
<li >4</li>
<a href="https://www.cnblogs.com/schut/">暮光微凉</a>
<a href="#" id="another">百度一下</a>
</ul>
<p class="p1">段落1</p>
<p class="p2">段落2</p>
<p class="p3">段落3</p>
</body>
<script src="../jquery-3.2.1.js"></script>
<script type="text/javascript">
$(function(){
console.log($('li'));
// jquery的遍历方法 .each()
$('ul').children().each(function(index,ele){
console.log(index); // 索引
console.log(ele); // 值(element)
var isList = $(this).hasClass('List');
if(isList){
$(this).css('color','orange');
}
else{
// $(this).css('font-size','12px');
}
});
// eq(index) 获取第n个元素
console.log($("p").eq(1));
// first() 获取第一个元素
console.log($("p").first());
// last() 获取最后一个元素
console.log($("p").last());
// children() 获取当前元素的所有子元素
console.log($('ul').children('.List'));
console.log($('li'));
// 获取选中元素的父元素
console.log($('a').parent());
// 获取选中元素的前一个同辈元素
console.log($('li').last().prev());
// 获取选中元素的之前的所有同辈元素
console.log($('li').last().prevAll()); // siblings(兄弟姐妹) 筛选给定的同胞同类元素(不包括给定元素本身)
// console.log($('#another').siblings('a'));
$('#another').siblings('a').hide();
$('li').hover(function(){
$(this).addClass('active').siblings('li').removeClass('active');
})
})
</script>
</html>
2、实例一:嵌套选项卡
第一部分:html部分
// html部分 <!DOCTYPE html>
<html lang=""en>
<head>
<meta charset="UTF-8">
<title>嵌套选项卡案例<title>
// 引入css文件
<link rel="stylesheet" type=""text/css href="index.css">
</head>
<body>
<div id="box">
<ul id="leftBox">
<li>a</li>
<li>b</li>
<li>c</li>
<li>d</li>
</ul>
<div id="rightBox">
<div style="display:block">
<p>a1</p>
<ul>
<li class="active">a1</li>
<li>a2</li>
<li>a3</li>
<li>a4</li>
</ul>
</div>
<div>
<p>b1</p>
<ul>
<li class="active">b1</li>
<li>b2</li>
<li>b3</li>
<li>b4</li>
</ul>
</div>
<div>
<p>c1</p>
<ul>
<li class="c1"></li>
<li>c2</li>
<li>c3</li>
<li>c4</li>
</ul>
</div>
<div>
<p>d1</p>
<ul>
<li class="active">d1</li>
<li>d2</li>
<li>d3</li>
<li>d4</li>
</ul>
</div>
</div>
</div>
</body>
</html>
第二部分:css部分
/*页面初始化*/
*{
margin:o;
padding:0;
}
/*去除无序列表的样式*/
ul{
list-style:none;
}
/*清除浮动产生的问题,三句话缺一不可*/
#box:after{
content:"";
display:block;
clear:both;
}
#box{
width:900px;
border:1px solid mediumspringgreen;
margin:30px auto;
background:cadetblue;
}
#leftBox{
width:200px;
float:left;
}
#leftBox li{
width:200px;
height:88px;
background:darkorange;
margin-bottom:2px;
color:white;
font:30px/88px "华文楷体";
text-align:center;
}
#rightBox div{
width:700px;
display:none;
float:left;
}
#rightBox p{
width:100%;
height:300px;
font:100px/300px "Adobe 楷体 Std R";
text-align:center;
background-color:#b2e567;
}
#rightBox ul{
/*父元素设置 display:table 使它成为一个块级表格元素
子元素设置 display:table-cell 使子元素成为表格单元格,就好比是在表格中一样*/
width:700px;
display:table;
}
#rightBox li{
display:table-cell;
background:pink;
height:60px;
border-right:2px solid cadetblue;
font:30px/60px 'Adobe 宋体 Std L';
text-align:center;
}
#leftBox .active{
background:gold;
color:black;
}
#rightBox .active{
background:white;
color:black;
}
第三部分:jQuery部分
<script src="../jquery-3.2.1.js"></script>
<script type="text/javascript">
$(functiuon(){
// 左侧鼠标移入时
$("#leftBox li").mouseover(function(){
// 修改自己的样式(仅对被鼠标选中的那个元素添加样式,而不给兄弟元素添加)
$(this).addClass("active").siblings("li").removeClass("active"); // 修改右侧栏的div
// console.log($(this).index); 获取当前元素的索引
$("#rigntBox div").eq($(this).index()).show().siblings("div").hide();
});
$("#rightBox li").click(function(){
$(this).addClass("active").siblings("li").removeClass("active");
var liValue = $(this).html(); // 获取当前元素的标签
// .parent() 表示父元素, .prev() 表示前一个元素
$(this).parent().prev().html(liValue);
})
}) </script>
3、实例二:小米官网滑动
第一部分:html部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小米官网滑动</title>
<link rel="stylesheet" type="text/css" href="index.css">
</head>
<body>
<div id="box">
<ul>
<li><a href=""><img src="data:images/xiaomi_01.png"></a><p>点击查看</p></li>
<li><a href=""><img src="data:images/xiaomi_02.png"></a><p>点击查看</p></li>
<li><a href=""><img src="data:images/xiaomi_03.png"></a><p>点击查看</p></li>
<li><a href=""><img src="data:images/xiaomi_04.png"></a><p>点击查看</p></li>
<li><a href=""><img src="data:images/xiaomi_05.png"></a><p>点击查看</p></li>
<li><a href=""><img src="data:images/xiaomi_06.png"></a><p>点击查看</p></li>
<li><a href=""><img src="data:images/xiaomi_07.png"></a><p>点击查看</p></li>
<li><a href=""><img src="data:images/xiaomi_08.png"></a><p>点击查看</p></li>
</ul>
</div>
</body>
<script type="text/css" src="jquery-3.2.1.min.js"></script>
<script type="text/css" src="index.js"></script>
</html>
第二部分:css部分
*{
margin:;
padding:;
}
ul{
list-style: none;
}
#box{
width:980px;
height:610px;
margin:30px auto;
border:1px solid greenyellow;
background-color: #bce8f1;
}
ul li{
width:235px;
height:297px;
margin-left:8px;
margin-top:5px;
position:relative;
overflow: hidden;
float:left;
}
ul p{
width:235px;
height:100px;
background-color: rgba(230,10,10,0.4);
bottom:-100px;
color:snow;
text-align: center;
position: absolute;
}
第三部分:jQuery部分
$(document).ready(function(){
$("ul li").hover(function(){
// 鼠标滑动到li上时,p标签升起;stop()表示先结束之前的升起或落下操作,再执行后续操作
$(this).children("p").stop().animate({bottom:0},100);
},function(){
// 鼠标滑出li时,p标签升落下
$(this).children("p").stop().animate({bottom:-100},100)
})
})
未完,待续...
前端开发之jQuery位置属性和筛选方法的更多相关文章
- 前端开发之jQuery属性和文档操作
主要内容: 1.jQuery属性操作 2.jQuery文档操作 一.jQuery属性操作 1.什么是jQuery的属性操作? jQuery的属性操作模块包括四个部分:html属性操作,dom属性操作, ...
- 前端开发之jQuery篇--选择器
主要内容: 1.jQuery简介 2.jQuery文件的引入 3.jQuery选择器 4.jQuery对象与DOM对象的转换 一.jQuery简介 1.介绍 jQuery是一个JavaScript库: ...
- 前端开发之jQuery库
使用jquery开发的时候,如果我们不想使用自己的jquery文件,那么可以引用现成的地址.方便日常开发使用 jquery-2.0以上版本 (注!不再支持IE 6/7/8) jquery-2.0.0百 ...
- 前端开发之jQuery效果篇
主要内容: 1.显示与隐藏效果 2.滑动效果 3.淡入与淡出效果 4.动画效果 5.弹出广告效果 一.显示与隐藏 显示与隐藏即 show() 和 hide() ,能够控制元素显示或隐藏. 实例: &l ...
- #笔记# 移动前端开发之viewport
一般移动设备的浏览器都默认设置了一个 viewport ,并初始定义一个虚拟的layout viewport(布局视口),用于解决早期的页面在手机上显示的问题.下面我们来认识几个与 viewport ...
- 移动前端开发之viewport,devicePixelRatio的深入理解
移动前端开发之viewport的深入理解 在移动设备上进行网页的重构或开发,首先得搞明白的就是移动设备上的viewport了,只有明白了viewport的概念以及弄清楚了跟viewport有关的met ...
- 前端开发之CSS篇二
主要内容: 一.CSS的继承性和层叠性 二.盒模型 三.padding属性 四.border属性 五.margin属性 六.标准文档流 七.行内元素和块状元素转换 1️⃣ CSS的继承性和层叠性 1 ...
- 前端开发之JavaScript篇
一.JavaScript介绍 前端三剑客之JavaScript,简称js,可能是这三个里面最难的一个了.很早以前,市面上流通着三种js版本,为了统一,ECMA(欧洲计算机制造协会)定义了规范的版本, ...
- HTML5+JS手机web开发之jQuery Mobile初涉
一.起始之语 我一直都是在PC上折腾网页的,这会儿怎么风向周边捣鼓起手机网页开发呢?原因是公司原先使用Java开发的产品,耗了不少人力财力,但是最后的效果却不怎么好.因为,Android系统一套东西, ...
随机推荐
- 关于oceanbase中存储过程的设计与实现
转自http://www.zhujuncoding.com/index.php/Index/blogview?id=82 这篇文章是关于在淘宝的数据库oceanbase中添加存储过程支持的文章,oce ...
- 如何从MTK机器的NVRAM中获取WIFI mac地址
在MTK的机器中,如果不用特定的工具烧写MAC地址,在开机后打开WIFI后会显示: "NVRAM WARNING: Err=0x10" 这就是没有烧写mac地址的原因,所以每次打开 ...
- 项目中一个Jenkins权限配置的过程
需求:需要不同账号登录,只看到自己需要看到的job,比如: test01账号登录看到tes01t_job test02账号登录,只看到test02_job 分析:目的是不同项目,不希望看到其他项目或者 ...
- kubernetes下的Nginx加Tomcat三部曲之二:细说开发
本文是<kubernetes下的Nginx加Tomcat三部曲>的第二章,在<kubernetes下的Nginx加Tomcat三部曲之一:极速体验>一文我们快速部署了Nginx ...
- MyBatis_Study_003(字段名与属性名称不一致,resultMap)
源码:https://github.com/carryLess/mbtsstd-003 1.主配置文件 <?xml version="1.0" encoding=" ...
- [TopCoder11557]MatrixPower
vjudge description 你有一个\(n \times n\)的矩阵\(A\),下标从\(0\)开始,其中\(A_{i,j}=di + q^j\). 给你\(d,q,n,k,s,t\),求 ...
- 【liunx】nslookup命令
“nslookup”域名解析是什么? 假设我们要开个网站,首先我们要去提供域名申请的机构申请域名,然后绑定一个IP地址, 域名比较容易记忆,不像IP地址都是数字,申请完域名,绑定域名,DNS就写入域名 ...
- HP-Mercury SiteScope安装及监控Weblogic操作
1.Mercury SiteScope简介Mercury SiteScope是一款无代理监测解决方案,可确保分布式IT基础架构——如服务器.操作系统.网络设备.网络服务.应用和应用组件的可用性和性能. ...
- socket编程---UDP
头文件 #include <sys/types.h> #include <sys/socket.h> 函数原型 int sendto (int s, const void *b ...
- Pgsql和Mysql的对比
工作中用过这两个数据库,但都不是太深入,仅限于用而已,但给我留下的印象就是Pgsql更好些,因为这两个库我都遇到过数据丢失的问题,前者我通过网上方法加自己的判断有惊无险的恢复了,而后者搜索各种资料加问 ...
