SQL入门之查询入门
select语法一般结构:
SELECT [ALL|DISTINCT] <目标列表达式> [别名] [, <目标列表达式> [别名]]...
FROM <表名或视图名> [别名] [,<表名或视图名> [别名]]...
[WHERE <条件表达式>]
[GROUP BY <列名1> [HAVING <条件表达式>]]
[ORDER BY <列名2>[ASC|DESC]
可知select语句是由几个组件或者说子句构成。有一些子句不可缺少(select子句),但有一些可以不用使用。
| 子句名称 | 使用目的 |
| select | 确定结果集中应该包含哪些列 |
| from | 指明所要提取数据的表, 以及这些表是如何连接的 |
| where | 过滤不需要的数据 |
| group by | 用于对具有相同列值的行进行分组 |
| having | 过滤掉不需要的组(必须同group by子句一起用) |
| order by | 按一个或多个列,对最后结果集中的行进行排序 |
0.select子句
作为select语句第一个部分,select是最后被执行的,因为需要知道结果集中所有可能包含的列。
select * from department;
这里*代表通配符,意思是从department表中选择所有的列,相当于将department中所有属性都写出来,如果要只显示需要的属性列,直接写出即可。当然也可以对select子句进行一下修饰。
- 字符,比如数字或字符串
- 表达式,如dept_id * 3
- 调用内建函数,如upper(name)
- 用户自定义的函数
通过查询,返回的是每个列的默认属性名,也可以自定义名,即取别名,可以属性名后直接加别名,也可以属性名 as 别名。
默认情况select语句是不去除重复行的,若不需要则在其后加distinct,如果显示所有的则用all(默认)。但是一定要注意:使用distinct,数据库会对查询结果进行排序,这对于较大的结果集是很浪费时间的,降低效率,因此不要随意使用。
1.frome子句
from子句定义了查询中所用的表,以及连接这些表的方式。
2.where子句
where子句用于在结果集中过滤掉不需要的行。
where后面跟的是条件表达式,满足条件的元组将会被选出。如:
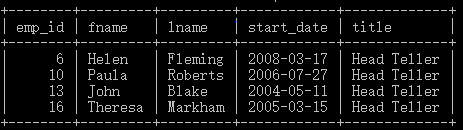
select emp_id, fname, lname, start_date, title
from employee
where title = 'Head Teller';

可以看出,仅仅title为Head Teller的元组被列了出来。
条件表达式是多种多样的,这里仅仅用了,相等的条件,其他表达式以后解释。
3.group by和having子句
group by子句用于根据列值对数据进行分组。having子句与group by子句配合使用,选取满足条件的元组。
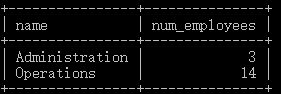
select d.name, count(e.emp_id) num_employees
from department d inner join employee e on d.dept_id = e.dept_id
group by d.name
having count(e.emp_id) > 2;

4.order by子句
order by子句用于对结果集中的原始列数据或是根据列数据计算的表达式结果进行排序。
如一般情况下的查询
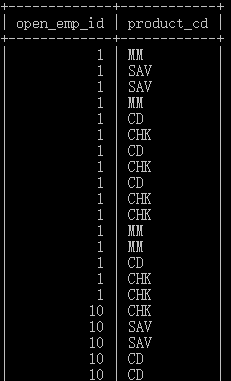
select open_emp_id, product_cd
from account;

可见结果没有次序,如果使用order by子句
select open_emp_id, product_cd
from account
order by open_emp_id;

从结果上看,结果按照open_emp_id升序排列(默认),如果想要降序排列,则在后面跟desc。也可以按照多个属性升序或降序排列。
SQL入门之查询入门的更多相关文章
- SQL查询入门(下篇)
SQL查询入门(下篇) 文章转自:http://www.cnblogs.com/CareySon/archive/2011/05/18/2049727.html 引言 在前两篇文章中,对于单表查询 ...
- SQL Server审计功能入门:更改跟踪(Change Tracking)
原文:SQL Server审计功能入门:更改跟踪(Change Tracking) 介绍 更改跟踪是一种轻量型解决方案,它为应用程序提供了一种有效的更改跟踪机制.常规的,自定义变更跟踪和读取跟踪数据, ...
- SQL Server审计功能入门:CDC(Change Data Capture)
原文:SQL Server审计功能入门:CDC(Change Data Capture) 介绍 SQL Server 2008引入了CDC(Change Data Capture),它能记录: 1. ...
- SQL Server AlwaysON从入门到进阶(1)——何为AlwaysON?
本文属于SQL Server AlwaysON从入门到进阶系列文章 本文原文出自Stairway to AlwaysOn系列文章.根据工作需要在学习过程中顺带翻译以供参考.系列文章包含: SQL Se ...
- sql注入(从入门到进阶)
随着B/S模式应用开发的发展,使用这种模式编写应用程序的程序员也越来越多.但是由于这个行业的入门门槛不高,程序员的水平及经验也参差不齐,相当大一部分程序员在编写代码的时候,没有对用户输入数据的合法性进 ...
- MongoDB 入门之查询(find)
MongoDB 入门之查询(find) 1. find 简介 (1)find的第一个参数决定了要返回哪些文档. 空的查询文档会匹配集合的全部内容.默认就是{}.结果将批量返回集合c中的所有文档. db ...
- SQL Server审计功能入门:SQL Server审核 (SQL Server Audit)
原文:SQL Server审计功能入门:SQL Server审核 (SQL Server Audit) 介绍 Audit是SQL Server 2008之后才有的功能,它能告诉你"谁什么时候 ...
- SQL Server AlwaysON从入门到进阶(3)——基础架构
本文属于SQL Server AlwaysON从入门到进阶系列文章 前言: 本文将更加深入地讲解WSFC所需的核心组件.由于AlwaysOn和FCI都需要基于WSFC之上,因此我们首先要了解在Wind ...
- SQL Server AlwaysON从入门到进阶(2)——存储
本文属于SQL Server AlwaysON从入门到进阶系列文章 前言: 本节讲解关于SQL Server 存储方面的内容,相对于其他小节而言这节比较短.本节会提供一些关于使用群集或者非群集系统过程 ...
随机推荐
- 20155220 实验三 敏捷开发与XP实践 实验报告
20155220 实验三 敏捷开发与XP实践 实验报告 实验内容 XP基础 XP核心实践 相关工具 实验要求 没有Linux基础的同学建议先学习<Linux基础入门(新版)><Vim ...
- 学习Java的必要知识点记录
在java中什么是类和对象 在还没有学习java类和对象的时候,基本上都是解决的一些比较简单的小程序,仅仅也就是几十行代码而已,如果要开发的是一个很大的程序,需要用到几万行甚至是几十万行代码的量,如果 ...
- 20155317 2016-2017-2 《Java程序设计》第十学习总结
20155317 2016-2017-2 <Java程序设计>第十学习总结 教材学习内容总结 1.网络编程的概念: 网络编程就是在两个或两个以上的设备(例如计算机)之间传输数据.程序员所作 ...
- URL特别字符处理
import time,os,datetimeimport urllib3utcNow = datetime.datetime.utcnow()fifteen = utcNow +datetime.t ...
- Drupal学习(19) 使用jQuery
本节学习如果在Drupal里交互使用jQuery. jQuery在Drupal是内置支持的.存在根目录的misc目录中. 当调用drupal_add_js方法,会自动加载jQuery. 在Drupal ...
- dsp6657的helloworld例程测试-第一篇
环境搭建可以参考http://blog.sina.com.cn/s/blog_ed2e19900102xi2j.html 1. 先从mcsdk导入工程,helloworld例程 2. 提示有错误,估计 ...
- angular promise $q 异步调用
Angular异步调用 Promise和$q的用法 背景 首先说明一下promise异步调用出现的背景: javascript语言是一种单线程模式,就是说一次只能够执行一个任务,如果有多个任务的话就必 ...
- C#--Switch Case语句的返回
C#中switch case语句的返回不只是用break关键字,break语句是用来阻止贯穿的最常见的方式.也可以用其他语句来替代它.如下面代码所示 static int Main(string[] ...
- P/Invoke Interop Assistant工具C到C#自动转换
C#互操作的类型基本位于System.Runtime.InteropServices命名空间下,本系列随笔主要记录本人在开发过程中使用的到一些类型函数.技巧及工具 计算类型的大小 int size = ...
- selenium自动化之元素高亮显示
目的: 在UI自动化的时候,有时候我们需要查看运行的过程.为了更好的显示这个过程,可以进行元素高亮,以显眼的颜色来提示测试人员目前的操作在哪一步. 解决办法: 使用js代码来将元素的背景颜色和边框颜色 ...
