C#:在AnyCPU模式下使用CefSharp
------------吾亦无他,唯手熟尔,谦卑若愚,好学若饥-------------
本篇博客讲述如何在AnyCPU模式下使用CefSharp
因为在某些情况下,不得不用AnyCPU,但是CefSharp支持的是86和64位俩种模式,所以在我查阅了很多国内外的资料下,总结出来的一些精华
参考地址:
https://ourcodeworld.com/articles/read/173/how-to-use-cefsharp-chromium-embedded-framework-csharp-in-a-winforms-application
https://github.com/cefsharp/CefSharp/issues/1714
https://github.com/cefsharp/CefSharp.MinimalExample/blob/demo/anycpu/CefSharp.MinimalExample.Wpf/App.xaml.cs
三篇结合就可以实现在AnyCPU下使用CefSharp
简单步骤记录
第一篇博客取其第二个,更改配置的那一块,这块不改,下面的没用,项目起不起来
简述一下:
1.修改为首选32位,

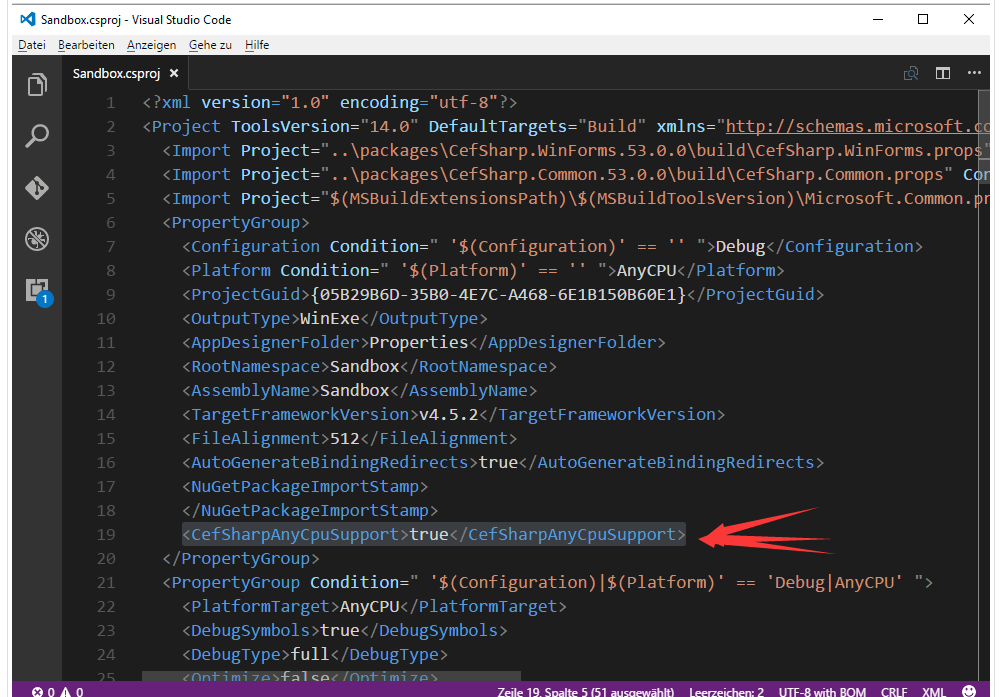
2.在你项目名.csproj文件下,加一段
<CefSharpAnyCpuSupport>true</CefSharpAnyCpuSupport>
位置如下:

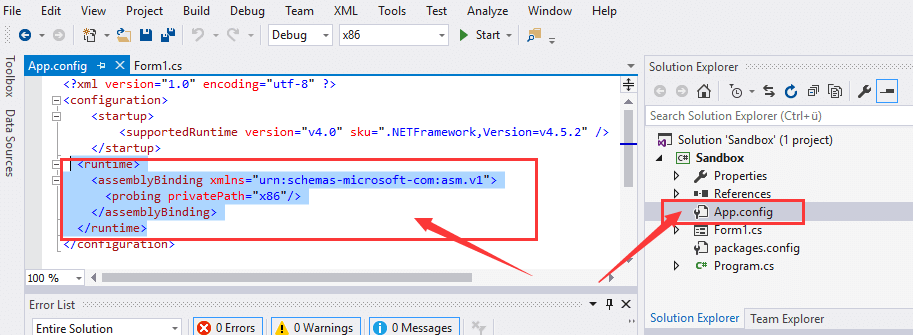
3.在App.config下加一端
<runtime>
<assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1">
<probing privatePath="x86"/>
</assemblyBinding>
</runtime>
位置如下:

第二篇博客取的精髓在这块,我给放过来
public partial class App : Application
{
public App()
{
//Add Custom assembly resolver
AppDomain.CurrentDomain.AssemblyResolve += Resolver; //Any CefSharp references have to be in another method with NonInlining
// attribute so the assembly rolver has time to do it's thing.
InitializeCefSharp();
} [MethodImpl(MethodImplOptions.NoInlining)]
private static void InitializeCefSharp()
{
var settings = new CefSettings(); // Set BrowserSubProcessPath based on app bitness at runtime
settings.BrowserSubprocessPath = Path.Combine(AppDomain.CurrentDomain.SetupInformation.ApplicationBase,
Environment.Is64BitProcess ? "x64" : "x86",
"CefSharp.BrowserSubprocess.exe"); // Make sure you set performDependencyCheck false
Cef.Initialize(settings, performDependencyCheck: false, browserProcessHandler: null);
} // Will attempt to load missing assembly from either x86 or x64 subdir
// Required by CefSharp to load the unmanaged dependencies when running using AnyCPU
private static Assembly Resolver(object sender, ResolveEventArgs args)
{
if (args.Name.StartsWith("CefSharp"))
{
string assemblyName = args.Name.Split(new[] { ',' }, )[] + ".dll";
string archSpecificPath = Path.Combine(AppDomain.CurrentDomain.SetupInformation.ApplicationBase,
Environment.Is64BitProcess ? "x64" : "x86",
assemblyName); return File.Exists(archSpecificPath)
? Assembly.LoadFile(archSpecificPath)
: null;
} return null;
}
}
第三篇博客 就是告诉你using指令怎么引,以及详细的写法,要用的话,还是用第二篇博客的这段代码
using System;
using System.IO;
using System.Reflection;
using System.Runtime.CompilerServices;
using System.Windows; namespace CefSharp.MinimalExample.Wpf
{
public partial class App : Application
{
public App()
{
//Add Custom assembly resolver
AppDomain.CurrentDomain.AssemblyResolve += Resolver; //Any CefSharp references have to be in another method with NonInlining
// attribute so the assembly rolver has time to do it's thing.
InitializeCefSharp();
} [MethodImpl(MethodImplOptions.NoInlining)]
private static void InitializeCefSharp()
{
//Perform dependency check to make sure all relevant resources are in our output directory.
var settings = new CefSettings();
settings.BrowserSubprocessPath = Path.Combine(AppDomain.CurrentDomain.SetupInformation.ApplicationBase,
Environment.Is64BitProcess ? "x64" : "x86",
"CefSharp.BrowserSubprocess.exe"); Cef.Initialize(settings, performDependencyCheck: false, browserProcessHandler:null);
} // Will attempt to load missing assembly from either x86 or x64 subdir
// Required by CefSharp to load the unmanaged dependencies when running using AnyCPU
private static Assembly Resolver(object sender, ResolveEventArgs args)
{
if (args.Name.StartsWith("CefSharp"))
{
string assemblyName = args.Name.Split(new[] { ',' }, )[] + ".dll";
string archSpecificPath = Path.Combine(AppDomain.CurrentDomain.SetupInformation.ApplicationBase,
Environment.Is64BitProcess ? "x64" : "x86",
assemblyName); return File.Exists(archSpecificPath)
? Assembly.LoadFile(archSpecificPath)
: null;
} return null;
}
}
}
三套组合拳打完,CefSharp就可以在AnyCPU模式下使用了
C#:在AnyCPU模式下使用CefSharp的更多相关文章
- 基于 Vue.js 之 iView UI 框架非工程化实践记要 使用 Newtonsoft.Json 操作 JSON 字符串 基于.net core实现项目自动编译、并生成nuget包 webpack + vue 在dev和production模式下的小小区别 这样入门asp.net core 之 静态文件 这样入门asp.net core,如何
基于 Vue.js 之 iView UI 框架非工程化实践记要 像我们平日里做惯了 Java 或者 .NET 这种后端程序员,对于前端的认识还常常停留在 jQuery 时代,包括其插件在需要时就引 ...
- 微软Azure 经典模式下创建内部负载均衡(ILB)
微软Azure 经典模式下创建内部负载均衡(ILB) 使用之前一定要注意自己的Azure的模式,老版的为cloud service模式,新版为ARM模式(资源组模式) 本文适用于cloud servi ...
- 苹果手机Safari无痕浏览模式下系统登录成功但是页面不跳转
昨天下午,测试提了一个bug,问题是:在苹果手机Safari无痕浏览模式下系统登录成功但是页面不跳转. 思前想后找了半天没思路,后来经过同事的点拨,说可能是禁用了cookie之类的,反正我也没思路就顺 ...
- win10 下visual studio 2015 在调试模式下不能跟踪源文件
win10 下visual studio 2015 在调试模式下不能跟踪源文件,只要一调试就会关闭(隐藏)打开的文档,非常不方便.经过一番折腾,发现是配置的问题. 如果安装多个版本的VS,请删除对应版 ...
- 转:IE兼容模式下 SCRIPT1028: 缺少标识符、字符串或数字
IE兼容模式下 SCRIPT1028: 缺少标识符.字符串或数字例如下面一段代码 var a = { x: 1, y: 2,};alert(a.x);如果在IE的兼容性视图(IE7文档模式 ...
- 【配置】检测到在集成的托管管道模式下不适用的ASP.NET设置的解决方法(非简单设置为【经典】模式)。
× 检测到在集成的托管管道模式下不适用的ASP.NET设置的解决方法(非简单设置为[经典]模式). 我们将ASP.NET程序从IIS6移植到IIS7,可能运行提示以下错误: HTTP 错误 5 ...
- Linux学习之CentOS(二十二)--单用户模式下修改Root用户的密码
在上一篇随笔里面详细讲解了Linux系统的启动过程 (Linux学习之CentOS(二十一)--Linux系统启动详解),我们知道Linux系统的启动级别一共有6种级别,通过 /etc/inittab ...
- MVC开发模式下的用户角色权限控制
前提: MVC开发模式 大概思想: 1.在MVC开发模式下,每个功能都对应着不同的控制器或操作方法名(如修改密码功能可能对应着User/changepd),把每个功能对应的控制器名和操作方法名存到数据 ...
- TreeView 使用方法:(在View.Details模式下)
1.建立TreeView的標題 2.建立TreeView的Item 3.在TreeView的Item中的建立SubItem 如果將各部 ...
随机推荐
- 【bbs】login.php
require的路径 整体结构的复用 渐变效果的加入 按钮:实现背景透明,文字不透明:在background-color中使用rgba,标准浏览器中,背景透明,文字不透明background-colo ...
- 5、Dubbo-监控中心
5.1).dubbo-admin 图形化的服务管理页面:安装时需要指定注册中心地址,即可从注册中心中获取到所有的提供者/消费者进行配置管理 5.2).dubbo-monitor-simple 简单的监 ...
- PHPStorm自定义主题配置
1.下载喜欢的主题 官方下载地址:下载 2.将.icls主题文件放到PHPStorm的配置中 windows下主题位置:C:\Users\Administrator\.PhpStorm2017.3\c ...
- Tomcat 安装APR的有关问题
Tomcat 安装APR的问题APR.APR-util.APR-iconv安装都正常apr安装命令:./configuremakemake install apr-util./configure -- ...
- python 装饰器 传递参数简单案例
def debug(func): def wrapper(*args, **kwargs): # 指定宇宙无敌参数 print "[DEBUG]: enter {}()".form ...
- JDK的跳表源码分析
JDK源码中的跳表实现类: ConcurrentSkipListMap和ConcurrentSkipListSet. 其中ConcurrentSkipListSet的实现是基于ConcurrentSk ...
- NodeJ node.js基础
因为是Node服务器端的,怎样实现前台和后台请求以及回应 URL(由什么组成的 ),传输的内容:表单数据 文件数据 [图片.压缩包.各种后缀文件] URL的组成 URL由三部分组成: 协议类型 , ...
- CSS 清楚浮动总结
1.clear属性. 注:设置子元素(伪元素或DIV等其它元素) 2.触发BFC. 注:根元素HTML float不为none overflow不为visibile display为inline-bl ...
- python学习笔记(二)python基础知识(list,tuple,dict,set)
1. list\tuple\dict\set d={} l=[] t=() s=set() print(type(l)) print(type(d)) print(type(t)) print(typ ...
- HIVE—数据仓库
1. hive是什么? Hive是基于 Hadoop 的一个数据仓库工具: 1. hive本身不提供数据存储功能,使用HDFS做数据存储: 2. hive也不分布式计算框架,h ...
