js API列表
// 主要是ES的API和一小部分浏览器的API。
// 新加入标准的API有可能是浏览器事实上早已实现的。
// ECMAScript目前是每年都会发布新版本(目前已经相对稳定,每年都会又增加,但是变化不会像ES6那样大),相应的版本号如下:
// ES2015/ES6: 最大规模的一次增加,入门可看 ECMAScript 6 入门
// ES2016/ES7:
// ES2017/ES8:
全局对象(这里指的是浏览器环境的window对象,因为是全局环境,window通常就被省略了)
函数属性
isNaN()(ES6在Number构造函数上也部署了)
isNaN(value)
The necessity of an isNaN function
Unlike all other possible values in JavaScript, it is not possible to rely on the equality operators (== and ===) to determine whether a value is NaN or not(isNaN()函数的目的是为了确认某个值是否是NaN), because both NaN == NaN and NaN === NaN evaluate to false. Hence, the necessity of an isNaN function.
ES6在Number上部署了isNaN()函数:
var isNaN = function(value) {
return Number.isNaN(Number(value)(相当于先转化为了数字));
}
isFinite(testValue)(ES6在Number构造函数上部署了)
isFinite(testValue)
The global isFinite() function determines whether the passed value is a finite number(是一个有限的数). If needed, the parameter is first converted(如果参数不是数字,先转化为数字) to a number.
eval()
eval(string)
处理URI的函数:
escape,encodeURI,encodeURIComponent有什么区别?
都是用来将字符串进行转码,使其在所有的电脑上都能被识别。
1、如果只是编码字符串,不和URL有半毛钱关系,那么用escape。
2、如果你需要编码整个URL,然后需要使用这个URL,那么用encodeURI。
3、当你需要编码URL中的参数的时候,那么encodeURIComponent是最好方法。
encodeURIComponent() decodeURIComponent()
The encodeURIComponent() function encodes a Uniform Resource Identifier (URI) component(处理URI中的一部分) by replacing each instance of certain characters by one, two, three, or four escape sequences representing the UTF-8 encoding of the character (will only be four escape sequences for characters composed of two "surrogate" characters).
encodeURI() decodeURI()
The encodeURI() function encodes a Uniform Resource Identifier (URI)(处理整个URI) by replacing each instance of certain characters by one, two, three, or four escape sequences representing the UTF-8 encoding of the character (will only be four escape sequences for characters composed of two "surrogate" characters).
Expression and Operators(表达式和操作符)
instanceof operator
The instanceof operator tests whether an object has in its prototype chain the prototype property of a constructor.
object instanceof constructor
检测构造器函数constructor的prototype属性是否在object的原型链上
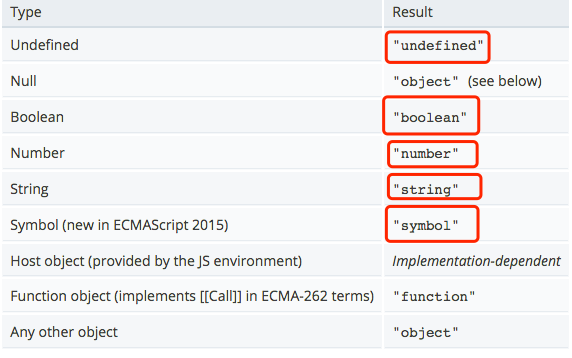
typeof
The typeof operator(typeof是一个操作符,不是函数,所以后面的()不是必须的) returns a string indicating the type of the unevaluated operand(后面的操作对象).
operand is an expression representing the object or primitive whose type is to be returned.

typeof 判断基本类型很准确,在判断引用类型时不准确
in operator
The in operator returns true if the specified property is in the specified object or its prototype chain(在对象或是原型链上是否有相应的属性).
Object:
构造器的方法和属性(表明构造器本身也是对象,js里面一切皆对象):
Object.prototype
The Object.prototype property represents the Object prototype object.
Object.getOwnPropertyNames()
The Object.getOwnPropertyNames() method returns an array of all properties (enumerable or not) found directly upon a given object.
返回一个对象自身上面的属性(不包括原型链,包括不可枚举属性)组成的数组,数组元素为字符串。
Object.keys()
The Object.keys() method returns an array of a given object's own enumerable properties, in the same order as that provided by a for...in loop (the difference being that a for-in loop enumerates properties in the prototype chain as well).
返回一个对象自身上面的可枚举属性(不包括原型链,不包括不可枚举属性)组成的数组,数组元素为字符串。
Notes: for...in loop 遍历自身的+原型链上的可枚举属性
Object.getOwnPropertySymbols()
The Object.getOwnPropertySymbols() method returns an array of all symbol properties found directly upon a given object.
返回一个对象自身上面的symbol属性(不包括原型链)组成的数组
Object.create()
The Object.create() method creates a new object with the specified prototype object and properties.
var a = Object.create(b) // b是a的原型对象
Object.setPrototypeOf()
The Object.setPrototypeOf() method sets the prototype (i.e., the internal [[Prototype]] property) of a specified object to another object or null.
Object.setPrototypeOf(obj, prototype);
prototype是obj的原型对象
Polyfill
Using the older Object.prototype.__proto__ property, we can easily define Object.setPrototypeOf if it isn't available already:
// Only works in Chrome and FireFox, does not work in IE:
Object.setPrototypeOf = Object.setPrototypeOf || function(obj, proto) {
obj.__proto__ = proto;
return obj;
}
Object.getPrototypeOf()
The Object.getPrototypeOf() method returns the prototype (i.e. the value of the internal [[Prototype]]property) of the specified object.
Object.getPrototypeOf(obj)
obj :The object whose prototype is to be returned.
Return value:The prototype of the given object. If there are no inherited properties, null is returned.
返回obj的内部的[[prptotype]],即部分浏览器暴露出来的_proto_属性对象。
Object.is()
The Object.is() method determines whether two values are the same value.
Object.assign()
Object.assign(target, ...sources)
The Object.assign() method is used to copy the values of all enumerable(可枚举属性,包括字符串属性和Symbol属性) own properties from one or more source objects to a target object. It will return the target object.
Object.getOwnPropertyDescriptor()
Object.getOwnPropertyDescriptor(obj, prop)
The Object.getOwnPropertyDescriptor() method returns a property descriptor(返回一个描述符对象) for an own property (that is, one directly present on an object and not in the object's prototype chain) of a given object.
Object.getOwnPropertyDescriptors()
Object.getOwnPropertyDescriptor(obj) //ES8
Return: An object(返回一个对象) containing all own property descriptors of an object. Might be an empty object, if there are no properties.
Object.defineProperty() Object.defineProperties(obj, props)
Object.defineProperty(obj, prop, descriptor)
The Object.defineProperty() method defines a new property directly on an object, or modifies an existing property on an object, and returns the object.
Object.preventExtensions()
Object.preventExtensions(obj)
The Object.preventExtensions() method prevents new properties from(阻止添加新的属性,但是可以删除之前的) ever being added to an object (i.e. prevents future extensions to the object).
Object.seal()
Object.seal(obj)
The Object.seal() method seals an object, preventing new properties from being added to it and marking all existing properties as non-configurable(阻止添加新的属性,已有属性的configurable设为false,即对象不可编辑). Values of present properties can still be changed as long as they are writable(但是可写的仍可写).
Object.freeze()
Object.freeze(obj)
The Object.freeze() method freezes an object: that is, prevents new properties from being added to it; prevents existing properties from being removed; and prevents existing properties, or their enumerability, configurability, or writability, from being changed. The method returns the object being frozen.
被冻结的对象,属性不可添加,不可删除属性,属性的特性也不可变。也就是,被冻结的对象不可改变(immutable)
To make an object constant, recursively freeze each property(递归的冻结对象的属性的属性....) which is of type object (deep freeze).
// To do so, we use this function.
function deepFreeze(obj) {
// Retrieve the property names defined on obj
var propNames = Object.getOwnPropertyNames(obj);
// Freeze properties before freezing self
propNames.forEach(function(name) {
var prop = obj[name];
// Freeze prop if it is an object
if (typeof prop == 'object' && prop !== null)
deepFreeze(prop);
});
})
// Freeze self (no-op if already frozen)
return Object.freeze(obj);
}
obj2 = {
internal: {}
};
deepFreeze(obj2);
obj2.internal.a = 'anotherValue';
obj2.internal.a; // undefined
Object.isExtensible() Object.isFrozen() Object.isSealed()
Object.isExtensible(obj)
Object.isFrozen(obj)
Object.isSealed(obj)
检测obj是否是extensible/frozen/sealed,返回布尔值
Object.values()
Object.values(obj) // ES8
The Object.values() method returns an array(返回一个数组) of a given object's own enumerable property values(对象自身的可枚举属性), in the same order as that provided by a for...in loop (the difference being that a for-in loop enumerates properties in the prototype chain as well).
Object.entries()
Object.entries(obj) // ES8
The Object.entries() method returns an array of a given object's own enumerable property [key, value] pairs(对象自身可枚举属性的key,val组成的数组), in the same order as that provided by a for...in loop (the difference being that a for-in loop enumerates properties in the prototype chain as well).
原型对象的属性:
Object.prototype.hasOwnProperty()
The hasOwnProperty() method returns a boolean indicating whether the object has the specified property.
返回布尔值,对象自身是否有某属性
Object.prototype.isPrototypeOf()
The isPrototypeOf() method checks if an object exists in another object's prototype chain.
prototypeObj.isPrototypeOf(object)
检测prototypeObj是否在object的原型链上
isPrototypeOf() differs from the instanceof operator. In the expression "object instanceof AFunction", the object prototype chain is checked against AFunction.prototype, not against AFunction itself.
与instanceof区别:一个是检测对象,一个是检测构造函数的原型对象
Object.prototype.propertyIsEnumerable()
The propertyIsEnumerable() method returns a Boolean indicating whether the specified property is enumerable.
obj.propertyIsEnumerable(prop)
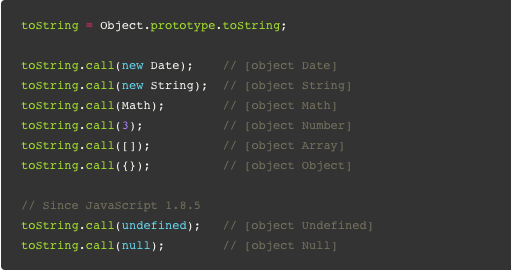
Object.prototype.toString()
The toString() method returns a string representing the object.
Return value
A string representing the object.
Description
Every object has a toString() method that is automatically called(tostring()会自动被调用,当一个“字符串”被期待时) when the object is to be represented as a text value or when an object is referred to in a manner in which a string is expected. By default, the toString() method is inherited by every object descended from Object. If this method is not overridden(如果tostring方法没有被重写) in a custom object, toString() returns "[object type]", where type is the object type.
eg:判断数据类型

Array
构造器的属性(表明构造器本身也是对象,js里面一切皆对象):
Array.from()
Array.from(arrayLike[, mapFn[, thisArg]])
The Array.from() method creates a new Array instance from an array-like or iterable object(从类数组或是可遍历的对象生成数组).
array-like objects (objects with a length property and indexed elements) or iterable objects (objects where you can get its elements, such as Map and Set).
More clearly, Array.from(obj, mapFn, thisArg) has the same result as(前后两者的效果相同) Array.from(obj).map(mapFn, thisArg), except that it does not create an intermediate array. This is especially important for certain array subclasses, like typed arrays, since the intermediate array would necessarily have values truncated to fit into the appropriate type.
Array.isArray()
Array.isArray(obj)
The Array.isArray() determines whether the passed value is an Array(判断是否是数组).
Polyfill
if (!Array.isArray) {
Array.isArray = function(arg) {
return Object.prototype.toString.call(arg) === '[object Array]';
};
}
Array.of()
Array.of(element0[, element1[, ...[, elementN]]])
The Array.of() method creates a new Array instance with a variable number of arguments, regardless of(忽略掉参数的个数和类型) number or type of the arguments.
The difference between Array.of() and the Array constructor is in the handling of integer arguments(与Array()构造函数的区别是处理单个数字元素时): Array.of(7) creates an array with a single element, 7, whereas Array(7) creates an empty array with a length property of 7 (Note: this implies an array of 7 empty slots, not slots with actual undefined values).
Array.of(7); // [7]
Array.of(1, 2, 3); // [1, 2, 3]
Array(7); // [ , , , , , , ]
Array(1, 2, 3); // [1, 2, 3]
原型对象的属性:
Array.prototype.toString()
The toString() method returns a string representing the specified array and its elements.
The Array object overrides the toString method of Object(重写了Object.prototype上的toString()方法,等于.join(",")). For Array objects, the toString method joins the array and returns one string containing each array element separated by commas.
JavaScript calls the toString method automatically when an array is to be represented as a text value or when an array is referred to in a string concatenation.
Array.prototype.sort([compareFunction])
The unshift() method adds one or more elements(在数组开始添加一个或是多个元素) to the beginning of an array and returns the new length of the array.
Return value
The new length property(返回新数组的长度) of the object upon which the method was called.
Array.prototype.sort([compareFunction])
Array.prototype.sort([compareFunction])
The sort() method sorts the elements of an array in place and returns the array. The sort is not necessarily stable. The default sort order is according to string Unicode code points.
If compareFunction is not supplied, elements are sorted by converting them to strings and comparing strings(如果没有提供compareFunction函数,则将其转化为字符串,然后比较Unicode码点) in Unicode code point order.
Return value
The sorted array(返回被排序过的数组).
compareFunction(a, b)的返回值小于0,则a<b;
compareFunction(a, b)的返回值大于0,则a>b;
Array.prototype.concat()
var new_array = old_array.concat(value1[, value2[, ...[, valueN]]])
拼接数组,返回新数组
Array.prototype.reduce()
Notes(应用场景):Every time you find yourself going from a list of values to one value ( reducing )(从一个列表里获取/减少到一个值) ask yourself if you could leverage the built-in Array.prototype.reduce() function.
arr.reduce(callback, [initialValue])
callback
Function to execute on each value in the array, taking four arguments:
accumulator 累积值,不一定是累加值
The accumulated value previously returned in the last invocation of the callback, or initialValue, if supplied. (See below.)
currentValue
The current element being processed in the array.
currentIndex
The index of the current element being processed in the array. Starts at index 0, if an initialValue is provided, and at index 1 otherwise.
array
The array reduce was called upon.
initialValue
Optional. Value to use as the first argument to the first call of the callback.
初始化的值,可选,如果提供,则作为回调函数的第一个参数
eg:
[0, 1, 2, 3, 4].reduce( (accumulator, currentValue, currentIndex, array) => {
return accumulator + currentValue;
}, 10);

Array.prototype.slice(begin,end)
The slice() method returns a shallow copy of a portion of an array into a new array object selected from begin to end (end not included,不包括included). The original array will not be modified.
[1,2,3,4,5].slice(1,-1) // 返回 [2,3,4]
浅复制:浅复制指的是复制的element,而不是对象本身
返回的是一个浅复制的数组,浅复制与原数组指向的是相同内存地址。
Array.prototype.splice()
array.splice(start, deleteCount, item1, item2, ...)
从start位置开始,删除deleteCount个元素,并插入后面的元素
如果没有插入元素,则返回undefined.
The splice() method changes the contents of an array by removing existing elements and/or adding new elements.
Return value
An array containing the deleted elements(返回被删除的数组). If only one element is removed, an array of one element is returned. If no elements are removed, an empty array is returned.
Array.prototype.every()
Array.prototype.every(callback[, thisArg])
eg:
function isBigEnough(element, index, array) {
return element >= 10;
}
[12, 5, 8, 130, 44].every(isBigEnough); // false
[12, 54, 18, 130, 44].every(isBigEnough); // true
都为true,则为true
Array.prototype.some()
Array.prototype.some(callback[, thisArg])
eg:
function isBigEnough(element, index, array) {
return element >= 10;
}
[12, 5, 8, 130, 44].some(isBigEnough); // true
[1, 4, 5].some(isBigEnough); // false
一个为true,则为true
Array.prototype.map()
Array.prototype.map(callback[, thisArg])
The map() method creates a new array with the results of calling a provided function on every element(映射每一个元素,生成新的数组) in this array.
eg:
function isBigEnough(element, index, array) {
return element >= 10;
}
[12, 5, 8].map(isBigEnough); // [true,false,false]
Array.prototype.filter()
Array.prototype.filter(callback[, thisArg])
The filter() method creates a new array with all elements that pass the test implemented(测试函数返回true,则保留相应地元素,push进新的数组) by the provided function.
eg:
function isBigEnough(element, index, array) {
return element >= 10;
}
[12, 5, 8, 11 ].filter(isBigEnough); // [12, 11]
Array.prototype.forEach()
Array.prototype.forEach(callback[, thisArg])
The forEach() method executes a provided function once for each array element(对每一个元素依次执行函数).
eg:
var a = ['a', 'b', 'c'];
a.forEach(function(element) {
console.log(element);
});
// a
// b
// c
Array.prototype.find()
Array.prototype.find(callback[, thisArg])
The find() method returns the value of the first element in the array that satisfies the provided testing function(依次遍历元素,如果函数返回true,则返回元素). Otherwise undefined is returned(否则返回undefined).
eg:
function isBigEnough(element, index, array) {
return element >= 10;
}
[1, 5, 8, 11, 1, 12].find(isBigEnough); // 11(返回的不是数组,返回的是元素)
Array.prototype.findIndex()
Array.prototype.findIndex(callback[, thisArg])
The findIndex() method returns the index of the first element(返回第一个函数返回true的元素的位置) in the array that satisfies the provided testing function. Otherwise -1 is returned.
eg:
function isBigEnough(element, index, array) {
return element >= 10;
}
[1, 5, 8, 11, 1, 12].findIndex(isBigEnough); // 3 (返回的元素的位置)
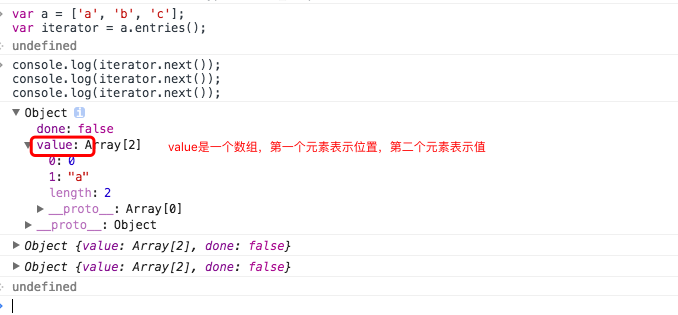
Array.prototype.entries()
The entries() method returns a new Array Iterator object(返回一个遍历器对象) that contains the key/value pairs(遍历器对象的value属性是一个数组) for each index in the array.

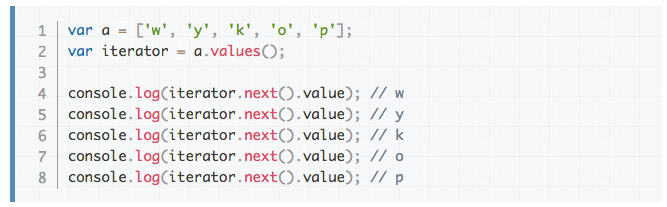
Array.prototype.values()
The values() method returns a new Array Iterator object(返回一个遍历器对象) that contains the values for each index(遍历器对象的value就是数组的元素值) in the array.

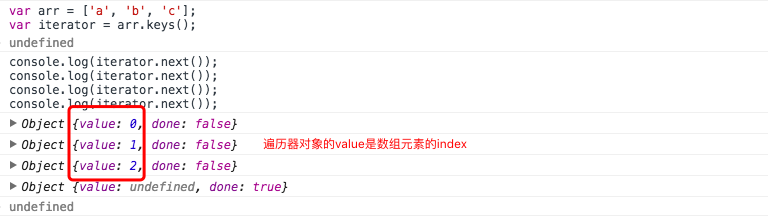
Array.prototype.keys()
The keys() method returns a new Array Iterator that contains the keys for each index(遍历器对象的value是数组元素的index) in the array.

Array.prototype.fill()
The fill() method fills all the elements of an array from a start index to an end index with a static value.
Array.prototype.fill(value[, start] [, end])
把数组内的所有元素转化为一样的
var numbers = [1, 2, 3]
numbers.fill(1);
// results in [1, 1, 1]
Array.prototype.indexOf()
Array.prototype.indexOf(searchElement[, fromIndex])
The indexOf() method returns the first index at which a given element can be found in the array, or -1 if it is not present.
Array.prototype.includes(searchElement[, fromIndex])
// ES7 ES2016
Array.prototype.includes(searchElement[, fromIndex])
The includes() method determines whether an array includes a certain element, returning trueor false as appropriate.
包含某元素,则为true,反之则为false
If fromIndex is greater than or equal to the length of the array, false is returned.
fromIndex 默认为0,如果是负数,则从后往前搜寻。
Array.prototype.join()
Array.prototype.join([separator])
The join() method joins all elements of an array (or an array-like object) into a string.
把所有的元素拼接成字符串,seperator可选,默认值是“,”,如果数组为空,则返回空字符串,如果只有一个元素,则只返回一个元素组成的字符串。
Array.prototype.reverse()
数组位置换位
Function
构造器的属性(表明构造器本身也是对象,js里面一切皆对象):
Function.length
The length property specifies the number of arguments(参数的个数) expected by the function.
原型对象的属性:
Function.prototype.bind()
The bind() method creates a new function(返回一个有特定this的函数对象) that, when called, has its this keyword set to the provided value, with a given sequence of arguments preceding any provided when the new function is called.
Function.prototype.call()
The call() method calls a function(返回的时结果,函数在特定this的情况下执行之后的结果) with a given this value and arguments provided individually.
Function.prototype.apply()
The apply() method calls a function with a given this value, and arguments provided as an array (or an array-like object).
String
构造器的属性(表明构造器本身也是对象,js里面一切皆对象):
原型对象的属性:
String.prototype.charAt()
str.charAt(index)
The charAt() method returns the specified character from a string(返回字符串第index位置上的字符).
If the indexyou supply is out of range, JavaScript returns an empty string.If no index is provided to .charAt(), 0 will be used as default.(index默认是0,若是index超出范围,则返回空字符串)
String.prototype.charCodeAt()
str.charCodeAt(index)
index
An integer greater than or equal to 0 and less than the length of the string; if it is not a number(默认为0), it defaults to 0.
Return value
A number representing the UTF-16 code(返回index位置上的字符串的Unicode编码位置) unit value of the character at the given index; NaN if index is out of range(如果index在范围之外,则返回NaN).
String.prototype.replace()
str.replace(regexp|substr, newSubstr|function)
str里面若有第一个参数,则用第二个参数取代第一个参数。
The replace() method returns a new string with some or all matches of a patternreplaced by a replacement. The pattern can be a string or a RegExp, and the replacement can be a string or a function to be called for each match.
Return value
A new string(返回一个新的字符串,但是原来的字符串没有变) with some or all matches of a pattern replaced by a replacement.
String.prototype.indexOf()
indexOf() method returns the index within the calling String object of the first occurrence of the specified value, starting the search at fromIndex. Returns -1 if the value is not found. Return value
The index of the first occurrence of the specified value; -1 if not found.
返回特定值第一次出现的位置,如果没有,则返回-1
String.prototype.lastIndexOf()
lastIndexOf() method returns the index within the calling String object of the last occurrence of the specified value, searching backwards from fromIndex(从后往前). Returns -1 if the value is not found.String.prototype.search()
search() method executes a search for a match between a regular expression and this Stringobject.search vs indexOf()
search(). Otherwise, indexOf() is going to be faster.String.prototype.match()
obj is passed, it is implicitly converted to a RegExp by using new RegExp(obj). If you don't give any parameter and use the match() method directly, you will get an Array with an empty string:[""].match() method retrieves the matches when matching a string against a regular expression.Array containing the entire match result and any parentheses-captured matched results; null if there were no matches.String.prototype.concat()
concat() method combines the text of one or more strings and returns a new string.String.prototype.slice()
slice() method extracts a section of a string and returns a new string.String.prototype.substring()
substring() method returns a subset of a string between one index and another, or through the end of the string.slice() vs substring() slice substring 区别
slice() works like substring() with a few different behaviors.
Syntax: string.slice(start, stop);
Syntax: string.substring(start, stop);
What they have in common:
If start equals stop: returns an empty string
If stop is omitted: extracts characters to the end of the string
If either argument is greater than the string's length, the string's length will be used instead.
Distinctions of substring():
If start > stop, then substring will swap those 2 arguments(交换两个参数).
If either argument is negative or is NaN, it is treated as if it were 0(参数为负数或NAN,当做0).
Distinctions of slice():
If start > stop, slice() will NOT swap the 2 arguments.
If start is negative: sets char from the end of string, exactly like substr() in Firefox. This behavior is observed in both Firefox and IE.
If stop is negative: sets stop to: (string.length – 1) – Math.abs(stop) (original value).
String.prototype.substr()
substr() method returns the characters in a string beginning at the specified location through the specified number of characters. start
Location at which to begin extracting characters. If a negative number is given(如果是负值,则从后往前), it is treated as strLength + start where strLength is the length of the string (for example, if start is -3 it is treated as strLength - 3.)
length
Optional. The number of characters to extract.
Return value
A new string containing the extracted section of the given string. If length is 0 or a negative number(如果是0或是负数,则返回新的空字符串), an empty string is returned.
String.prototype.split()
split() method splits a String object into an array of strings by separating the string into substrings.separatorseparator is treated as a string or a regular expression(分隔符可选,是字符串或是正则表达式). If separator is omitted or does not occur in str, the array returned contains one element consisting of the entire string. If separator is an empty string, str is converted to an array of charactersString.prototype.toLowerCase() String.prototype.toUpperCase()
str.toLowerCase()
toLowerCase() method returns the calling string value converted to lower case.String.prototype.toLocaleLowerCase() String.prototype.toLocaleUpperCase()
toLocaleLowerCase() method returns the calling string value converted to lower case, according to any locale-specific case mappings.String.prototype.trim() String.prototype.trimLeft() String.prototype.trimRight()
str.trim()
The trim() method removes whitespace from both ends of a string. Whitespace in this context is all the whitespace(这里的空白指的是所有的空白) characters (space, tab, no-break space, etc.) and all the line terminator characters (LF, CR, etc.).
Polyfill
if (!String.prototype.trim) {
String.prototype.trim = function () {
return this.replace(/^[\s\uFEFF\xA0]+|[\s\uFEFF\xA0]+$/g, '');
};
}
“\uFEFF”和“\xA0”
某些软件,在保存一个以UTF-8编码的文件时,会在文件开始的地方插入三个不可见的字符(0xEF 0xBB 0xBF,即BOM),转码后是“\uFEFF”,因此我们在读取时需要自己去掉这些字符。
“\xA0”其实就是HTML中常见的“ ”
String.prototype.padStart() String.prototype.padEnd()
str.padStart(targetLength [, padString]) // ES8
The padStart() method pads the current string with another string (repeated, if needed) so that the resulting string reaches the given length. The padding is applied from the start (left) of the current string.
用padString对str进行扩充,直到最终的长度为targetLength
Number
构造器的属性或方法(表明构造器本身也是对象,js里面一切皆对象):
Number.isNaN()
Number.isNaN(value)
The Number.isNaN() method determines whether the passed value is NaN and its type is Number. It is a more robust version of the original, global isNaN().
Polyfill
Number.isNaN = Number.isNaN || function(value) {
// 与window.isNaN()不同,Number.isNaN() 需要先判断其是否是数字
return typeof value === 'number' && isNaN(value);
}
// Or
Number.isNaN = Number.isNaN || function(value) {
return value !== value;
}
Number.isFinite()
The Number.isFinite() method determines whether the passed value is a finite number.
Polyfill
Number.isFinite = Number.isFinite || function(value) {
return typeof value === 'number' && isFinite(value);
}
原型对象的属性或方法:
Date
构造器的属性或方法(表明构造器本身也是对象,js里面一切皆对象):
Date()
new Date();
new Date(value);
new Date(dateString);
new Date(year, month[, date[, hours[, minutes[, seconds[, milliseconds]]]]]);
- If no arguments are provided, the constructor creates a JavaScript
Dateobject for the current date(如果没有参数,则生成当前时间的对象) and time according to system settings. - If at least two arguments are supplied, missing arguments are either set to 1 (if day is missing) or 0 for all others.
- The JavaScript date is based on a time value that is milliseconds since midnight 01 January, 1970 UTC. A day holds 86,400,000 milliseconds. The JavaScript
Dateobject range is -100,000,000 days to 100,000,000 days relative to 01 January, 1970 UTC. - The JavaScript
Dateobject provides uniform behavior across platforms. The time value can be passed between systems to create a date that represents the same moment in time. - The JavaScript
Dateobject supports a number of UTC (universal) methods, as well as local time methods. UTC, also known as Greenwich Mean Time (GMT), refers to the time as set by the World Time Standard. The local time is the time known to the computer where JavaScript is executed. - Invoking JavaScript
Dateas a function (i.e., without thenewoperator(如果直接调用构造函数,没有用new调用,则生成代表当前时间的字符串)) will return a string representing the current date and time.
Date.now()
Returns the numeric value corresponding to the current time - the number of milliseconds(当前时间的毫秒数) elapsed since 1 January 1970 00:00:00 UTC, with leap seconds ignored.
Date.prototype 原型对象的属性或方法:
Date.prototype.getDate()
(1-31) 返回的是几号。
Date.prototype.getDay()
(0-6)
Date.prototype.getFullYear()
(4 digits for 4-digit years)
Date.prototype.getHours()
(0-23)
Date.prototype.getMilliseconds()
Date.prototype.getMinutes()
Date.prototype.getMonth()
Date.prototype.getSeconds()
(0-59)
Date.prototype.getTime()
返回从1970.1.1 00:00 (UTC时间) 到现在的毫秒数
Date.prototype.getTimezoneOffset()
返回当前操作系统所在时区和UTC的时差,时差是分钟。
东八区比UTC快八个小时,所以为-480.
Date.prototype.setDate()
Date.prototype.setFullYear()
Date.prototype.setHours()
Date.prototype.setMilliseconds()
Date.prototype.setMinutes()
Date.prototype.setMonth()
Date.prototype.setSeconds()
Date.prototype.setTime()
原型对象的属性或方法:
RegExp
构造器的属性或方法(表明构造器本身也是对象,js里面一切皆对象):
原型对象的属性或方法:
RegExp.prototype.exec()
RegExp.prototype.exec(str)
The exec() method executes a search for a match in a specified string. Returns a result array, or null.
If you are executing a match simply to find true or false(如果你仅仅是判断true或是false), use the RegExp.prototype.test()method or the String.prototype.search() method.
If the match succeeds, the exec() method returns an array and updates properties of the regular expression object. The returned array has the matched text as the first item(匹配出来的数组中,第一个元素是匹配的文本,后面的元素都是“括号”里面的), and then one item for each capturing parenthesis that matched containing the text that was captured.
If the match fails, the exec() method returns null.
RegExp.prototype.test()
RegExp.prototype.test(str)
The test() method executes a search for a match between a regular expression and a specified string. Returns true or false.
Math
Math is a built-in object that has properties and methods for mathematical constants and functions. Not a function object.
Description
Unlike the other global objects, Math is not a constructor(不像其它的全局对象,Math不是构造函数,是一个内置的对象). All properties and methods of Math are static. You refer to the constant pi as Math.PI and you call the sine function as Math.sin(x), where x is the method's argument. Constants are defined with the full precision of real numbers in JavaScript.
对象的属性或方法:
Math.max([value1[, value2[, ...]]])
Math.max() function returns the largest(返回最大值) of zero or more numbers.js API列表的更多相关文章
- 微信支付.NET版开发总结(JS API),好多坑,适当精简
前2天,做一个手机网页的微信支付的项目,费了好些周折,记录一下.接下来,按照开发步骤,细数一下,我遇到的那些坑. [坑1]官方邮件中下载的demo只有PHP版本,其他版本没有给链接.可能让人误以为只有 ...
- 微信支付开发(3) JS API支付
由于微信支付接口更新,本文档已过期,请查看新版微信支付教程.地址 http://www.cnblogs.com/txw1958/category/624506.html 本文介绍如何使用JS API支 ...
- 微信支付.NET版开发总结(JS API),好多坑,适当精简。
前2天,做一个手机网页的微信支付的项目,费了好些周折,记录一下.接下来,按照开发步骤,细数一下,我遇到的那些坑. [坑1]官方邮件中下载的demo只有PHP版本,其他版本没有给链接.可能让人误以为只有 ...
- Web3.js API 中文文档
Web3.js API 中文文档 http://web3.tryblockchain.org/Web3.js-api-refrence.html web3对象提供了所有方法. 示例: //初始化过程 ...
- 以太坊智能合约开发,Web3.js API 中文文档 ethereum web3.js入门说明
以太坊智能合约开发,Web3.js API 中文文档 ethereum web3.js入门说明 为了让你的Ðapp运行上以太坊,一种选择是使用web3.js library提供的web3.对象.底层实 ...
- 如何使用Web3.js API 在页面中进行转账
本文介绍如何使用Web3.js API 在页面中进行转账,是我翻译的文档Web3.js 0.2x 中文版 及 区块链全栈-以太坊DAPP开发实战 中Demo的文章说明. 写在前面 阅读本文前,你应该对 ...
- js-template-art【三】js api
一.js api使用 1.template(filename, data) 根据模板名渲染模板. var html = template('tplScriptId', { value: 'aui' } ...
- 微信支付v2开发(3) JS API支付
本文介绍如何使用JS API支付接口完成微信支付. 一.JS API支付接口(getBrandWCPayRequest) 微信JS API只能在微信内置浏览器中使用,其他浏览器调用无效.微信提供get ...
- JQuery plugin ---- simplePagination.js API
CSS Themes "light-theme" "dark-theme" "compact-theme" How To Use Step ...
随机推荐
- Vue.js 动态挂载子组件
直接来实例 父组件 <template> <div> <div :is="sub.content" :ref="sub.name" ...
- Mac 10.12安装图片标注工具PxCook
说明:现在基本是PxCook最好用,其余都是收费的,并且支持Android标注dp,主要是用于App开发时坐标定位,求到比例等等. 下载: (链接: https://pan.baidu.com/s/1 ...
- html5+js+.Net的即时多人聊天
今天看了下websocket的知识,了解到这是html5新增的特性,主要用于实时web的通信.之前客户端获取服务端的数据,是通过客户端发出请求,服务端进行响应的模式,或者通过ajax每 ...
- hadoop完全分布式手动安装(一主多从centos linux各版本均试验成功,文档完整无一遗漏)
hadoop完全分布式手动安装(一主多从centos linux各版本均试验成功,文档完整无一遗漏) 网上的文章99%都是垃圾,我凭良心书写,确保幼儿园同学也能安装成功! 查看系统环境 1.查看 ...
- typescript 入门
为什么要使用typescript? 出现拼写错误,可以立即指出错误. 出现模块引入错误,立即指出错误. 出现函数.变量类型错误,立即指出错误. 在react组件中制定好了基本的props和state之 ...
- spring boot快速入门 1 :创建项目、 三种启动项目方式
准备工作: (转载)IDEA新建项目时,没有Spring Initializr选项 最近开始使用IDEA作为开发工具,然后也是打算开始学习使用spring boot. 看着博客来进行操作上手sprin ...
- SASS的安装和转换为CSS的方法
http://www.cnblogs.com/52css/archive/2012/08/19/sass-how-to-install-and-use.html SASS的安装方法: 1.先安装Rub ...
- 【Kafka】Consumer配置
从0.9.0.0开始,下面是消费者的配置. 名称 描述 类型 默认值 bootstrap.servers 消费者初始连接kafka集群时的地址列表.不管这边配置的什么地址,消费者会使用所有的kafka ...
- [笔记] Python基础---列表
1.定义列表 列表由数据构成的有限序列,即按照一定的线性顺序排列,排列而成的数据项的集合. 2.创建列表 使用‘[ ]’括起来就已经创建了一个列表,例: my_first_list = [] #空列表 ...
- 查询MySQL数据表的字段名和表结构
查询表的字段: -- 查询表的字段名 SELECT COLUMN_NAME -- GROUP_CONCAT('a.', COLUMN_NAME SEPARATOR ',') AS COLUMN_NAM ...
