WinForm实现Rabbitmq官网6个案例-Routing
代码:
- namespace RabbitMQDemo
- {
- public partial class Routing : Form
- {
- private string exchangeName = "direct_logs";
- private string exchangeType = ExchangeType.Direct;//垂直交换机
- private readonly static Routing _Routing;
- Action<string, TextBox> SetText;
- static Routing()
- {
- _Routing = new Routing();
- }
- /// <summary>
- /// 单例模式
- /// </summary>
- public static Routing SingleForm { get { return _Routing; } }
- private Routing()
- {
- CheckForIllegalCrossThreadCalls = false;
- InitializeComponent();
- ReceiveMsg(txtConsumer1);
- ReceiveMsg(txtConsumer2);
- SetText += OnSetText;
- }
- private void btnSendMsg_Click(object sender, EventArgs e)
- {
- SendMsg();
- }
- /// <summary>
- /// 发送消息
- /// </summary>
- private void SendMsg()
- {
- string message = txtPublisher.Text;
- if (message.Trim().Length <= )
- {
- MessageBox.Show("请输入要发送的消息");
- }
- var factory = new ConnectionFactory() { HostName = "localhost" };
- using (var connection = factory.CreateConnection())
- using (var channel = connection.CreateModel())
- {
- channel.ExchangeDeclare(exchange: exchangeName,
- type: exchangeType);
- var routingKey = cbBoxLevel.SelectedValue;
- var body = Encoding.UTF8.GetBytes(message);
- channel.BasicPublish(exchange: exchangeName,
- routingKey: routingKey.ToString(),
- basicProperties: null,
- body: body);
- }
- }
- private void ReceiveMsg(TextBox box)
- {
- try
- {
- var factory = new ConnectionFactory() { HostName = "localhost" };
- var connection = factory.CreateConnection();
- var channel = connection.CreateModel();
- channel.ExchangeDeclare(exchange: exchangeName,
- type: exchangeType);
- var queueName = channel.QueueDeclare().QueueName;
- if (box.Name == "txtConsumer1")
- {//消费者1能接受info和error的消息
- channel.QueueBind(queue: queueName,
- exchange: exchangeName,
- routingKey: "info");
- channel.QueueBind(queue: queueName,
- exchange: exchangeName,
- routingKey: "error");
- }
- else if (box.Name == "txtConsumer2")
- {//消费者2能接受debug和error的消息
- channel.QueueBind(queue: queueName,
- exchange: exchangeName,
- routingKey: "debug");
- channel.QueueBind(queue: queueName,
- exchange: exchangeName,
- routingKey: "error");
- }
- var consumer = new EventingBasicConsumer(channel);
- consumer.Received += (model, ea) =>
- {
- var msg = Encoding.UTF8.GetString(ea.Body);
- box.Invoke(SetText, msg, box);
- };
- channel.BasicConsume(queue: queueName,
- noAck: true,
- consumer: consumer);
- }
- catch (Exception ex)
- {
- MessageBox.Show(ex.ToString());
- }
- }
- private void OnSetText(string text, TextBox box)
- {
- var split_Result = text.Split(':');
- if (split_Result.Length >= )
- text = split_Result[];
- box.Text += string.Format("{0}\r\n", text);
- }
- private void Routing_Load(object sender, EventArgs e)
- {
- List<Receiver> lst = new List<Receiver>();
- lst.Add(new Receiver("消费者1", "info"));
- lst.Add(new Receiver("消费者2", "debug"));
- lst.Add(new Receiver("消费者1,消费者2", "error"));
- cbBoxLevel.DataSource = lst;
- cbBoxLevel.DisplayMember = "DisplayMember";
- cbBoxLevel.ValueMember = "ValueMember";
- cbBoxLevel.DropDownStyle = ComboBoxStyle.DropDownList;
- }
- private class Receiver
- {
- public Receiver(string displayMember, string valueMember)
- {
- DisplayMember = displayMember;
- ValueMember = valueMember;
- }
- public string DisplayMember { get; set; }
- public string ValueMember { get; set; }
- }
- }
- }
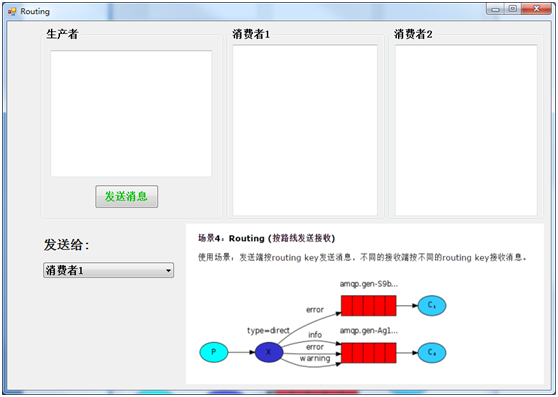
界面:

大概流程:
生产者绑定一条消息和type='direct'的交换机以及路由键routingKey来发送到队列,消费者绑定同样的交换机和路由键来获取并处理消息
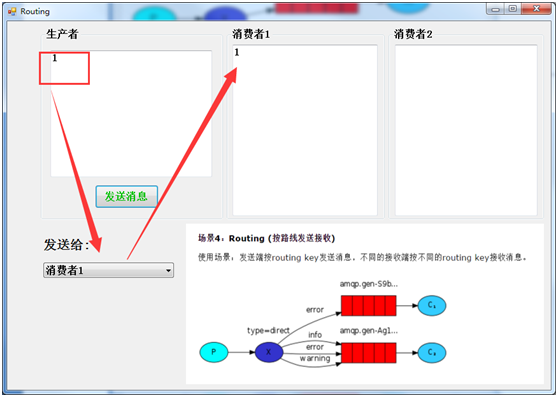
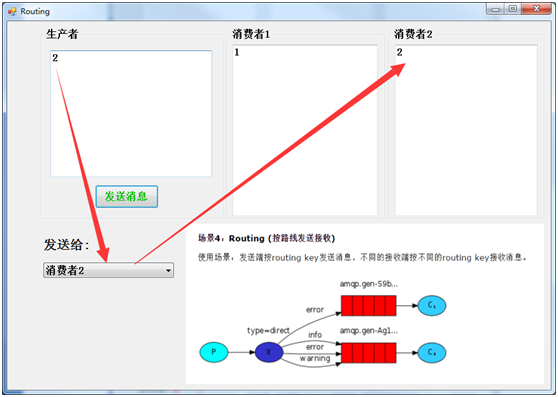
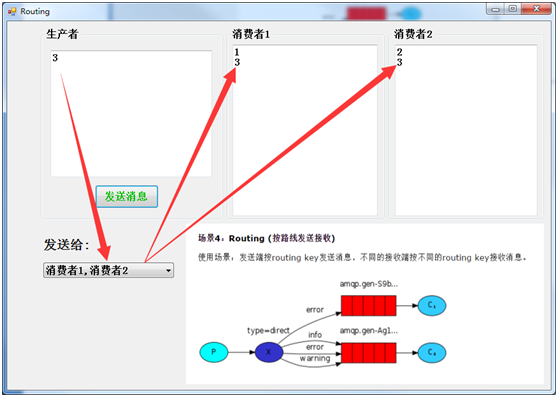
测试结果:



WinForm实现Rabbitmq官网6个案例-Routing的更多相关文章
- WinForm实现Rabbitmq官网6个案例-RPC
获取源码 客户端代码: namespace RabbitMQDemo { public partial class RPC : Form { private readonly static RPC _ ...
- WinForm实现Rabbitmq官网6个案例-Publishe/Subscribe
代码: namespace RabbitMQDemo { public partial class PublishSubscribe : Form { private string exchangeN ...
- WinForm实现Rabbitmq官网6个案例-Work Queues
代码: namespace RabbitMQDemo { public partial class WorkQueues : Form { private string queueName = &qu ...
- WinForm实现Rabbitmq官网6个案例-Hello World
先上代码 namespace RabbitMQDemo { public partial class HelloWorld : Form { string queueName1 = "hel ...
- WinForm实现Rabbitmq官网6个案例-Topics
代码: namespace RabbitMQDemo { public partial class Topics : Form { private string exchangeName = &quo ...
- WebApi2官网学习记录---Attribute Routing
从WebApi 1迁移到WebAPI 2要改变配置代码如下: WebApi 1: protected void Application_Start() { // WARNING - Not compa ...
- 官网英文版学习——RabbitMQ学习笔记(一)认识RabbitMQ
鉴于目前中文的RabbitMQ教程很缺,本博主虽然买了一本rabbitMQ的书,遗憾的是该书的代码用的不是java语言,看起来也有些不爽,且网友们不同人学习所写不同,本博主看的有些地方不太理想,为此本 ...
- 2022年官网下安装RabbitMQ最全版与官网查阅方法
目录 一.Erlang环境部署 1.百度搜索"Erlang",或者访问网址:https://www.erlang.org/,找到DOWNLOAD双击进入. 2.找到支持的windo ...
- Yeoman 官网教学案例:使用 Yeoman 构建 WebApp
STEP 1:设置开发环境 与yeoman的所有交互都是通过命令行.Mac系统使用terminal.app,Linux系统使用shell,windows系统可以使用cmder/PowerShell/c ...
随机推荐
- 常用的PHP超全局变量$_SERVER 收集整理
传送带:https://www.cnblogs.com/rendd/p/6182918.html
- Markdown数学公式速查记录
参考: Markdown数学公式语法 markdown最全数学公式速查 行内与独行 行内公式:将公式插入到本行内,符号:$公式内容$,如:$xyz$ 独行公式:将公式插入到新的一行内,并且居中,符号: ...
- [原创] Trie树 php 实现敏感词过滤
目录 背景 简介 存储结构 PHP 其他语言 字符串分割 示例代码 php 优化 缓存字典树 常驻服务 参考文章 背景 项目中需要过滤用户发送的聊天文本, 由于敏感词有将近2W条, 如果用 str_r ...
- abp angular 前端权限控制
import { AppComponentBase } from '@shared/app-component-base'; this.permission.isGranted(menuItem.pe ...
- 牛顿迭代法(Newton's method)
关键词:牛顿法.牛顿迭代法.牛顿切线法.牛顿-拉弗森方法 参考:牛顿迭代法-百度百科.牛顿切线法-百度文库数学学院.牛顿切线法数值分析.非线性方程(组)的数值解法.Latex入门 https://bl ...
- Mac 10.12安装窗口快速缩放到一定比例的工具Moom
说明:比如想要窗口只占用屏幕的一半时,我们的做法就是手动调节,而这款软件已经有快速按钮点一下即可. 下载: (链接: https://pan.baidu.com/s/1gfguJth 密码: wqjb ...
- 【转载】伪静态SQL注入
伪静态,主要是为了隐藏传递的参数名,伪静态只是一种URL重写的手段,既然能接受参数输入,所以并不能防止注入.目前来看,防止注入的最有效的方法就是使用LINQ.常规的伪静态页面如下:http://www ...
- javascript中的function 函数名(){} 和 函数名:function(){}有什么不同
function functionName(){};这是定义一个函数 functionName:function(){};是设置一个对象的方法. 下面举一个例子: <html> <h ...
- js处理小数方法
1.丢弃小数部分,保留整数部分 js:parseInt(7/2) 2.向上取整,有小数就整数部分加1 js: Math.ceil(7/2) 3,四舍五入. js: Math.round(7/2) 4, ...
- hr中间插入字体
修饰CSS:hr:before { content: "??";} hr:after { content: " This is an <hr> element ...
