jQuery 之正则表达式篇
从本文开始,我将陆续的更新关于jQuery源代码的博客。首先,jQuery源代码分析一直是我的一个计划和追求。查看jQuery源代码,探索大牛们深邃的思想,精神的碰撞。Google 搜索不难发现,探索jQuery 的人不在少数,由此可见,jQuery整体的架构,模式创建多么的耐人寻味。本系列属于本人原创,本着低调,详细的态度,开始我的jQuery 之旅。本次阅读 jQuery 1.9.1。
正则表达式解析
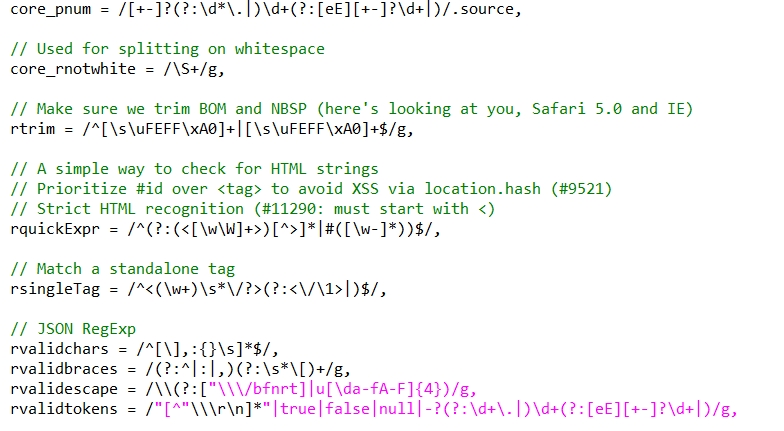
一:想看源码,就要搞懂jquery里面的正则。在没看源码之前,我就认为,jquery离不开正则。下面的jQuery 用到的全局标量,全是正则啊。

为了我们能看懂后续的代码,先要过了基本功。
二:正则,基本的不讲了,主要讲一些比较难的括号/()/匹配以及他的常用搭配 ?,?:,?!。
1.贪婪式与非贪婪式。
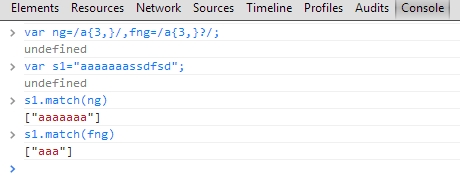
当我们用正则表达式的重复匹配字符时,是尽可能多的匹配,允许后续的匹配的正则表达式继续匹配。/a{3,}/匹配的是至少3个a,所以/a{3,}/ 可以匹配 aaas,也可以匹配aaaaaasds,但是它是尽可能多的匹配,如aaas中匹配的是aaa,aaaaaaaas中匹配的是aaaaaaaa。这就是所谓的贪婪匹配。我们也可以用正则表达式进行非贪婪式匹配。只需在在带匹配的正则后面加上问号即可:"??","+?","{3,5}?","*?"。他表示的是尽可能少的匹配。比如刚才的/a{3,}/匹配3个或3个以上连续的a,/a{3,}?/也是匹配3个或3个以上的连续a,但是它是较少的匹配。用aaaaaas作为匹配字符串,对于/a{3,}/实际上匹配的字符串是aaaaaa,而对于/a{3,}?/实际上匹配的则是aaa。这就是非贪婪匹配,可以这么理解为去匹配项的最小匹配项。实例结果如下

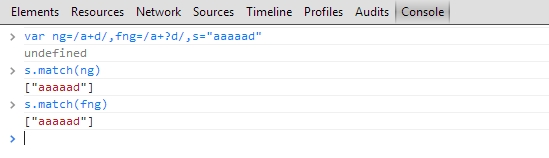
但是有的时候非贪婪模式与我们期待的并不一样。比如/a+?d/是匹配一个或多个连续的a和一个b,匹配字符为aaaaad,按照非贪婪匹配,你期望的是匹配最后的一个a和d,实际上全部匹配。这个贪婪匹配效果一样。如图:

2.选择,分组和引用。
这就是要重点谈的()的作用了。
a) "()"把单独的项做成一种表达,以便处理独立的单元,以便像处理独立单元那样使用"|","*","+"和"?"来对单元内的项进行处理。比如/java(script)?/ 既可以匹配 java,也可以匹配javascript。/(ab|cd)+|ef/ 既可以匹配ef,也可以匹配多个重复ab或cd.
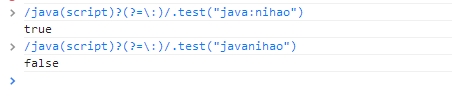
b)"()"在完整的模式中定义子模式。当一个正则表达式与一个目标串相匹配时,可以抽出与圆括号中子表达式相匹配的部分。定义锚点,在符号"(?="和”)“之间的加入一个表达式,它就是断言,也就是值子表达式的必须先匹配。如/java(script)?(?=\:)/可以匹配javascript:你好,但不能匹配javascript nihao ,因为没有断点。

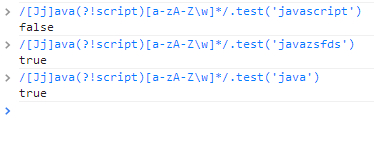
同理就有(?!),负向断言,表示"(?!"和")"里面的不必匹配。如/[Jj]ava(?!script)[a-zA-Z\w]*/,可以匹配 java,javasfdsfds,但是不可以匹配 javascript..。

c)"()"的还一个用途就是对同样一正则表达式的后部引用前面的子表达式。通过字符"\" 加 数字n 来表示对前面第n个括号内的匹配的文本 ,注意是目标串的文本。需要注意的是因为字表达式可以嵌套 比如/ad(dsfds(sd)+?)/,所以它的位置就是以参与计数的左括号的位置n。比如/['"][^'"]+['"]/是用来匹配位于单引号或双引号之内的字符,如"sdf","ds','fsa','fds",但是要想匹配前后引号必须相同的中间的字符,就要用到引用了。刚才的正则变形为:/(['"])[^'"]+\1/。有的时候,正则表达式里有多个圆括号的子表达式,但是,有的我不需要引用,如何呢?我们就要用(?:)。表达式"?:"只是用来分组的,没有匹配的作用。例如:
/([Jj]ava(?:[Sscript])?)\sis\s(fun\w*)其中(?:[Sscript])仅仅用于分组,\2引用了与(fun\w*)相匹配的文本。
三:jQuery 的正则都是什么?
core_pnum = /[+-]?(?:\d*\.|)\d+(?:[eE][+-]?\d+|)/.source,由此可以看出是数字的匹配,包括了正负数,和科学技术法的数学表示。
core_rnotwhite = /\S+/g, 简单,非空白(谢谢博友的指正)
rtrim = /^[\s\uFEFF\xA0]+|[\s\uFEFF\xA0]+$/g ,表示不同序列编码的空格开始或结尾
rquickExpr = /^(?:(<[\w\W]+>)[^>]*|#([\w-]*))$/,表示的是html标签必须是"<字符>字符"或者是"#字符"
rsingleTag = /^<(\w+)\s*\/?>(?:<\/\1>|)$/,表示的是html标签;这里面出现了括号的引用。
rvalidchars = /^[\],:{}\s]*$/,表示json的常用符号,且都是结尾的符号,比如:{}],
rvalidbraces = /(?:^|:|,)(?:\s*\[)+/g,表示json数组的开始符号"["或者是":["或者是",["
rvalidescape = /\\(?:["\\\/bfnrt]|u[\da-fA-F]{4})/g,表示的是含有/n,/b,/f,/r,/t或十六进制的字符
rvalidtokens = /"[^"\\\r\n]*"|true|false|null|-?(?:\d+\.|)\d+(?:[eE][+-]?\d+|)/g, 表示数字或者true,false,null,""
rmsPrefix = /^-ms-/,表示css的前缀,判断ie
rdashAlpha = /-([\da-z])/gi,表示有链接符“-”的数字或字符
总结:今天这部分算是过关了。分析还要继续
jQuery 之正则表达式篇的更多相关文章
- 从零开始学习jQuery (一) 入门篇
本系列文章导航 从零开始学习jQuery (一) 入门篇 一.摘要 本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些 ...
- JQuery之选择器篇(一)
今天回顾了之前学习的JQuery选择器,现在简单的总结一下. JQuery选择器类型 主要分为四类 基本选择器 层级选择器 过滤选择器 表单选择器 基本选择器 基本选择器是jQuery中最 ...
- JQuery之正则表达式
1.定义正则表达式 /.../ 用于定义正则表达式 /.../g 表示全局匹配 /.../i 表示不区分大小写 /.../m 表示多行匹配 2.匹配正则表达式 非全局模式,不分组 var patte ...
- jQuery性能优化篇
jQuery高级技巧——性能优化篇 阅读目录 通过CDN(Content Delivery Network)引入jQuery库 减少DOM操作 适当使用原生JS 选择器优化 缓存jQuery对象 定义 ...
- jquery:给正则表达式添加变量
http://www.2cto.com/kf/201402/277766.html 正则表达式普通用法:var checkString=/^.*\S+.*$/; //注意正则表达式没有引号 chec ...
- 深入浏览器兼容 细数jQuery Hooks 属性篇
关于钩子:http://www.cnblogs.com/aaronjs/p/3387906.html 本章的目的很简单,通过钩子函数更细节的了解浏览器差异与处理方案, 版本是2.0.3所以不兼容ie6 ...
- jQuery实践——选择器篇
一.基本 #id: html:<div id="demo1">demo1</div> jQuery:$("#demo1").css( ...
- 有时候就是看不进论文-jQuery动画特效篇&MySQL
hi 早上知道新的乱斗模式后,没忍住开了几把,然后就无心论文了...用这个来破吧 1.jQuery -----动画特效----- ----调用show()和hide()方法显示和隐藏元素 show() ...
- jQuery基础--样式篇(5)
jQuery的属性与样式 (1).attr()与.removeAttr():每个元素都有一个或者多个特性,这些特性的用途就是给出相应元素或者其内容的附加信息. attr()有4个表达式 attr(传入 ...
随机推荐
- 浅析iOS tableview的selectRowAtIndexPath选中无效(默认选中cell无效)
可能很多人都遇到过这种情况: tableview列表,有时加载完,需要默认选中某一行,给予选中效果:或者需要执行某行的点击事件. 我们举例: 比如我想默认选中第一行 可能我们第一个想法就是这样: [m ...
- HDUOJ---1195Open the Lock
Open the Lock Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Tot ...
- Nginx配置https和wss
微信小程序不仅要求必须是HTTPS和WSS,还要求URL里不能有端口号. 一.使用Nginx足够了 常见的服务器有三种: Nginx IIS Apache 这三种服务器都可以配置https,但是没必要 ...
- 分享一款眼睛保健小软件 EyeDefender 多关注下眼睛的健康
http://www.nowamagic.net/librarys/veda/detail/2248 感觉最近视力又下降了不少,估计又要重新配眼镜了.总是对着电脑一坐就好几个小时,眼睛老是紧绷着,焦距 ...
- C 标准IO 库函数与Unbuffered IO函数
先来看看C标准I/O库函数是如何用系统调用实现的. fopen(3) 调用open(2)打开指定的文件,返回一个文件描述符(就是一个int 类型的编号),分配一 个FILE 结构体, 通常里面包含了: ...
- JS高级心法——作用域链
首先我们来看两个js中的代码: <script type="text/javascript"> var c=5; function t1(){ var d=6 f ...
- chromedriver 下载地址
重要的事情说三遍 chromedriver 下载地址 chromedriver 下载地址 chromedriver 下载地址 http://chromedriver.storage.googleapi ...
- mysql执行计划介绍
简单讲讲mysql的执行计划,只列出了一些常见的情况,希望对大家有所帮助 烂sql不仅直接影响sql的响应时间,更影响db的性能,导致其它正常的sql响应时间变长.如何写好sql,学会看执行计划至 ...
- 在ModelSim中添加Xilinx仿真库
在ModelSim中添加Xilinx仿真库 说明: l ModelSim一定要安装在不带空格的目录下,即不要安装在“Program Files”目录下.如作者是安装在D:\softwares\Mode ...
- 【Android】6.2 AlertDialog(警告对话框)
分类:C#.Android.VS2015: 创建日期:2016-02-08 一.简介 AlertDialog也是Android系统当中常用的对话框之一. 在一个AlertDialog中,可以有一个Bu ...
