RTX——第17章 定时器组
以下内容转载自安富莱电子: http://forum.armfly.com/forum.php
本章节为大家讲解 RTX 支持的定时器组,或者叫软件定时器,或者叫用户定时器均可。软件定时器的
功能比较简单,也容易掌握。 被称为定时器组是因为用户可以创建多个定时器,创建的个数是可配置的。
定时器组介绍
RTX 提供的定时器功能仅支持单次定时器,也就是用户创建了定时器并启动了定时器后,定时时间到
将不再重新执行,此定时器会被删除掉并且就执行一次,下次使用要重新的创建,这个就是单次定时器的
含义。 另外就是单次定时时间到后会调用定时器的回调函数,用户可以回调函数中加入需要执行的工程代
码。
使用此定时器组注意以下问题:
定时器回调函数 os_tmr_call 在文件 RTX_Conf_CM.c 文件中。
定时器回调函数 os_tmr_call 中仅支持 isr_开头的系统函数,os_开头的不支持,因为回调函数是在滴
答定时器中断中执行的。
RTX 的定时器仅支持单次,不支持周期性执行,如果需要周期执行,需要重复创建。
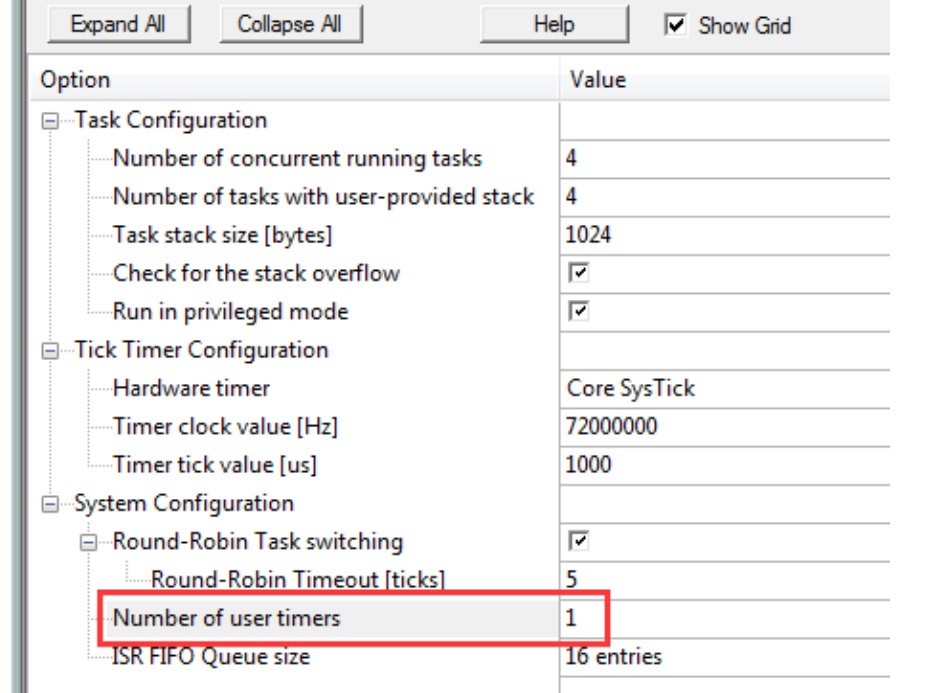
可以创建的定时器个数可以在 RTX 配置向导中设置:

定时器组 API 函数
使用如下 3 个函数可以实现 RTX 的定时器组:
os_tmr_create
os_tmr_kill
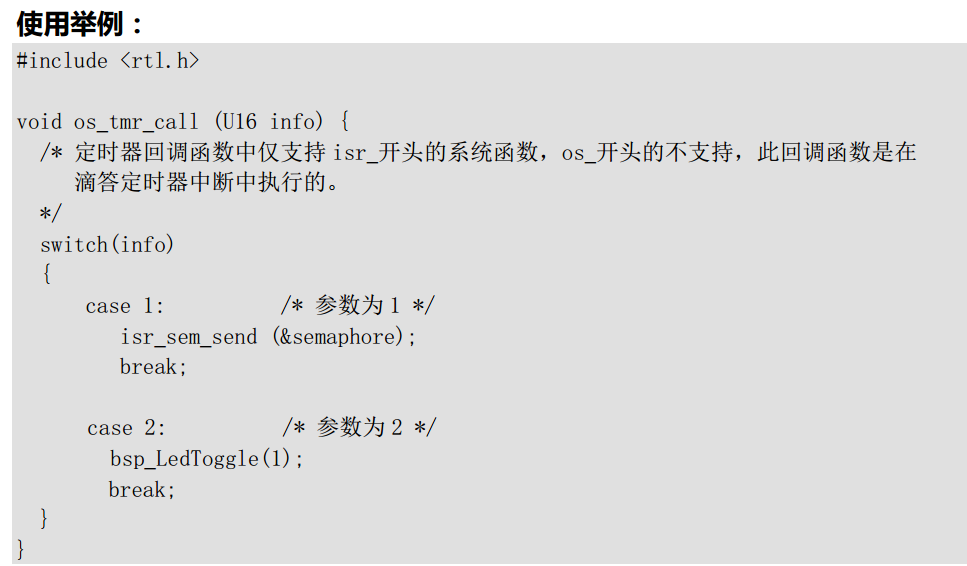
os_tmr_call

函数 os_tmr_create
函数原型:
OS_ID os_tmr_create (
U16 tcnt, /* 定时器的时钟节拍个数 */
U16 info ); /* 定时器回调函数的参数,可用于区分不同的定时器 */
函数描述:
函数 os_tmr_create 用于创建定时器组并启动定时器,定时时间到后调用回调函数 os_tmr_call。函数
os_tmr_create 的第二个参数也会传递给回调函数 os_tmr_call 用于区分不同的定时器。
第 1 个参数填写定时器的时钟节拍个数。 范围 0-0xFFFF。
第 2 个参数填写回调函数的参数,可用于区分不同的定时器。
定时器创建成功的话会返回定时器的 ID 标识,失败的话返回 NULL。
函数 os_tmr_call
函数原型:
void os_tmr_call (
U16 info ); /*定时器回调函数的参数,可用于区分不同的定时器*/
函数描述:
当函数 os_tmr_create 设置的定时时间到后调用回调函数 os_tmr_call。函数 os_tmr_create 的第二个参
数也会传递给回调函数 os_tmr_call 用于区分不同的定时器。此函数执行完毕后,通过函数 os_tmr_create
创建的定时器会被删除,下次使用需要重新创建。
此函数的参数不需要用户去添加,系统会自动将函数 os_tmr_create 第二个参数赋值给这个参数。

代码练兵场:
先说一下代码的整体设计思路:
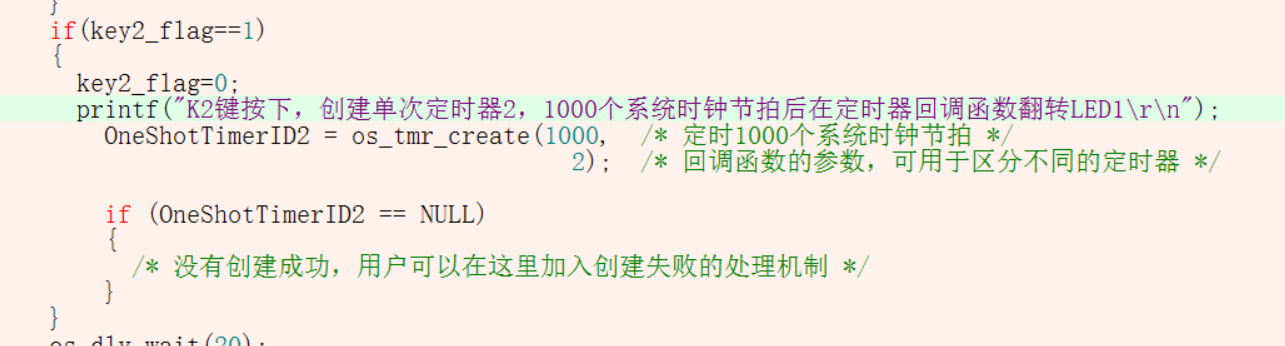
首先, 通过按键1设置定时器1,定时5s,按键2设置定时器2,定时1s。由于RTX的软件定时器不支持周期性定时,所以需要周期性定时就需要重复创建。
然后在回调函数中,如果是定时器1,就发送消息,有其他任务接收的,如果是定时器2,就打印定时器2这个字符串。




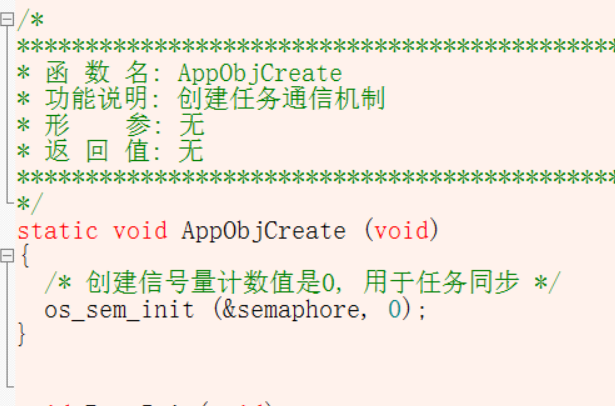
注意回调函数在(我们创建的信号量初始化为0,你就应该猜测到肯定有一个地方需要发送消息的,注意回调函数中使用RTX系统函数必须是isr开头的不能是os开头的,因为回调函数是在滴答定时器中断中执行的 ):

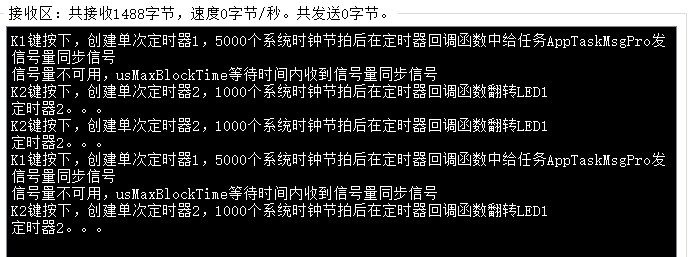
串口输出如下:

题外话:这样来看,还是freertos和ucos更强大一点,居然连周期性定时器都不支持。
RTX——第17章 定时器组的更多相关文章
- RTX——第13章 事件标志组
以下内容转载自安富莱电子: http://forum.armfly.com/forum.php 前面的章节我们已经讲解了任务管理和时间管理,从本章节开始讲解任务间的通信和同步机制.首先讲解任务间的通信 ...
- 【RL-TCPnet网络教程】第17章 RL-TCPnet之UDP通信
第17章 RL-TCPnet之UDP通信 本章节为大家讲解RL-TCPnet的UDP通信实现,学习本章节前,务必要优先学习第16章UDP用户数据报协议基础知识.有了这些基础知识之后,再搞本章 ...
- 第17章 EXTI—外部中断/事件控制器
第17章 EXTI—外部中断/事件控制器 全套200集视频教程和1000页PDF教程请到秉火论坛下载:www.firebbs.cn 野火视频教程优酷观看网址:http://i.youku.co ...
- 第17章 EXTI—外部中断/事件控制器—零死角玩转STM32-F429系列
第17章 EXTI—外部中断/事件控制器 全套200集视频教程和1000页PDF教程请到秉火论坛下载:www.firebbs.cn 野火视频教程优酷观看网址:http://i.youku.co ...
- CSS3秘笈第三版涵盖HTML5学习笔记13~17章
第13章,构建基于浮动的布局 使用的是float(浮动)属性 注:float:none值将取消所有浮动,通常只用来取消元素中已经应用的浮动. 切记:不需要给正文的div设计宽度,即使设计成固定宽度也不 ...
- C#高级编程9 第17章 使用VS2013-C#特性
C#高级编程9 第17章 使用VS2013 编辑定位到 如果默认勾选了这项,请去掉勾选,因为勾选之后解决方案的目录会根据当前文件选中. 可以设置项目并行生成数 版本控制软件设置 所有文本编辑器行号显示 ...
- MySQL性能调优与架构设计——第 17 章 高可用设计之思路及方案
第 17 章 高可用设计之思路及方案 前言: 数据库系统是一个应用系统的核心部分,要想系统整体可用性得到保证,数据库系统就不能出现任何问题.对于一个企业级的系统来说,数据库系统的可用性尤为重要.数据库 ...
- 《深入Java虚拟机学习笔记》- 第17章 异常
<深入Java虚拟机学习笔记>- 第17章 异常
- JavaScript高级程序设计(第三版)学习笔记11、12、17章
章, DOM扩展 选择符 API Selector API Level1核心方法querySelector .querySelectorAll,兼容的浏览器可以使用 Document,Element ...
随机推荐
- 〖Linux〗build ssh for Arm
1. 交叉编译环境: export ARCH=arm export SUBARCH=arm export PATH=/opt/FriendlyARM/toolschain//bin:$PATH exp ...
- java 中文转拼音之pinyin4j
一.简介 有时候,须要将汉字编程相应的拼音.以方便数据的处理.比方在Android手机应用的开发上.要查询联系人的姓名.通常都是用拼音进行查询的. 比方要查询"曹孟德",就能够输入 ...
- Python处理JSON(转)
参考: 概念 序列化(Serialization):将对象的状态信息转换为可以存储或可以通过网络传输的过程,传输的格式可以是JSON.XML等.反序列化就是从存储区域(JSON,XML)读取反序列化对 ...
- 让 linux centos 文件夹地址栏 位置栏显示出来的方法
今天又拿起心爱的 linux ,发现多日不用又忘记了不少知识了 , 发现忘记的速度真是惊人的! 设置方法: 编辑-> 首选项-> 勾选 总是在浏览器窗口中打开, 如图:
- HDUOJ-------Being a Good Boy in Spring Festival
Being a Good Boy in Spring Festival Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32 ...
- Foundations of Machine Learning: The PAC Learning Framework(2)
Foundations of Machine Learning: The PAC Learning Framework(2) (一)假设集有限在一致性下的学习界. 在上一篇文章中我们介绍了PAC-le ...
- bootstrap Validators
地址:http://reactiveraven.github.io/jqBootstrapValidation/
- Hadoop命令手册
原文地址:http://hadoop.apache.org/docs/r1.0.4/cn/commands_manual.html 概述 常规选项 用户命令 archive distcp fs fsc ...
- LINUX使用DVD光盘或者ISO作为本地YUM源
先把光盘或 ISO 文件挂载到文件系统: # mkdir /media/iso 挂载光盘: # mount /dev/cdrom /media/iso 或挂载 ISO 文件: mount -o loo ...
- linux系统调用sysconf
1.前言 当前计算机都是多核的,linux2.6提供了进程绑定cpu功能,将进程指定到某个core上执行,方便管理进程.linux提供了sysconf系统调用可以获取系统的cpu个数和可用的cpu个数 ...
