把所有的小图标一起做成雪碧图吧 请用gulp-css-spriter.
用gulp-css-spriter很简单。
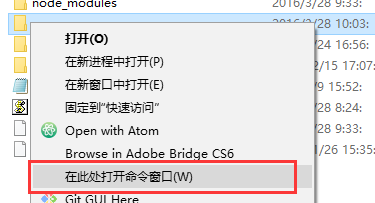
第一步: 在某个文件夹用shitf+鼠标右键

第二步: npm install gulp-css-spriter
https://www.npmjs.com/package/gulp-css-spriter (官网gulp插件)
第三步:在gulpfile.js 文件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
var gulp = require('gulp');var spriter = require('gulp-css-spriter');gulp.task('css', function() { return gulp.src('./css/recharge.css')//比如recharge.css这个样式里面什么都不用改,是你想要合并的图就要引用这个样式。 很重要 注意(recharge.css)这个是我的项目。别傻到家抄我一样的。 .pipe(spriter({ // The path and file name of where we will save the sprite sheet 'spriteSheet': './dist/images/spritesheet.png', //这是雪碧图自动合成的图。 很重要 // Because we don't know where you will end up saving the CSS file at this point in the pipe, // we need a litle help identifying where it will be. 'pathToSpriteSheetFromCSS': '../images/spritesheet.png' //这是在css引用的图片路径,很重要 })) .pipe(gulp.dest('./dist/css')); //最后生成出来}); |
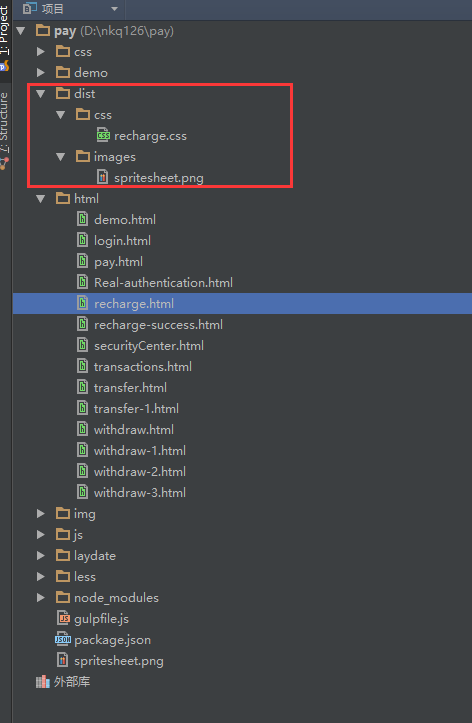
第四步:打开生成的dist/css


这是合并之后的雪碧图

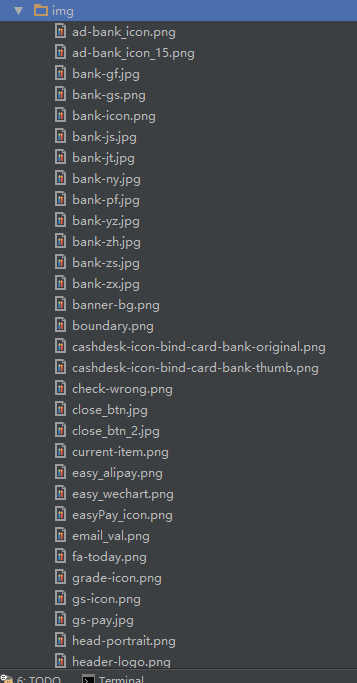
这是之前的所有图。 被我用并成上上面的雪碧图。很爽吧?
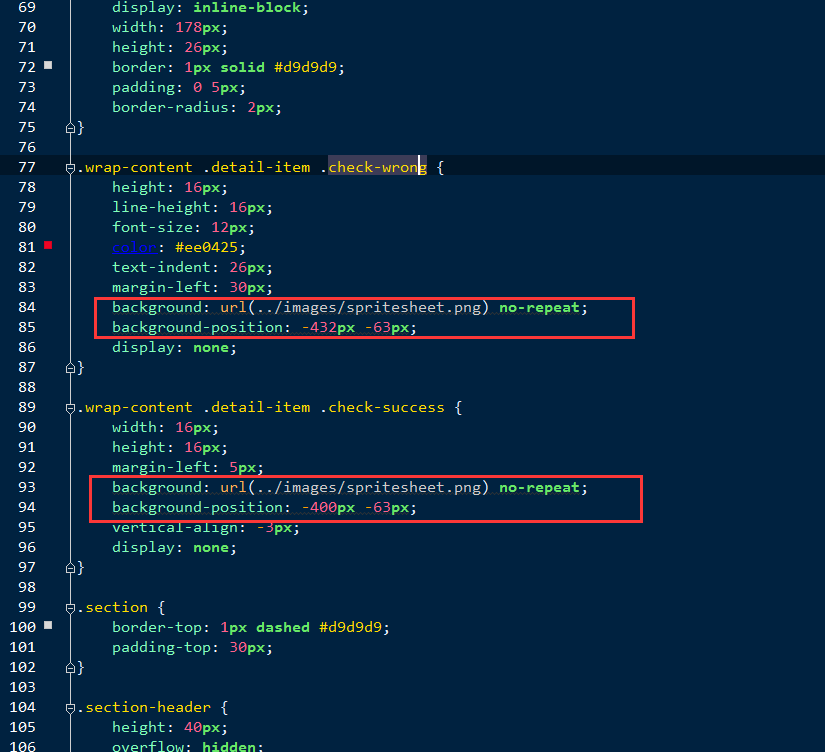
再看看生成后的css, 突然多出了什么。请看我红标注。多了定位。之前是没有这个定位。

注( 使用gulp-css-spriter之前要安装node.js和gulp工具)
把所有的小图标一起做成雪碧图吧 请用gulp-css-spriter.的更多相关文章
- 图标字体 VS 雪碧图——图标字体应用实践
本文介绍使用图标字体和SVG取代雪碧图的方法.雪碧图是很多网站经常用到的一种技术,但是它有缺点:高清屏会模糊.无法动态变化如hover时候反色.而使用图标字体可以完美解决上述问题,同时具备兼容性好,生 ...
- 多个图标图片(雪碧图)使用CSS样式显示
现在的网页中显示很多图标算是常态,发现项目中页面上用到的图标都是单个图标单个文件,用的时候直接往页面上挂,这确实很常态. 如果,网站是挂在外网上,或者网速过低,又大量使用图标的情况下,由于浏览器和服务 ...
- 前端-如何用gulp快速搭建项目(sass预编译,代码压缩,css前缀,浏览器自动刷新,雪碧图合成)
一:gulp优点: 易于使用 通过代码优于配置的策略,Gulp 让简单的任务简单,复杂的任务可管理: 插件高质 Gulp 严格的插件指南确保插件如你期望的那样简洁高质得工作. 构建快速 利用 Node ...
- Vue-cli3.0下的雪碧图插件webpack-spritesmith配置方法
在前端项目中,为了减少对图片的请求次数,一般而言需要进行雪碧图的配置.即将多张小图标合并成一张图片,这样页面中的小图标都在一张图片上,只需请求一张图片,就可以通过CSS设置各个小图标的显示,利于节省带 ...
- 雪碧图和如何实现浏览器中title的小图标
background-position 雪碧图 我们的html和css中有三个属性可以向服务器发送请求 ser href url 2.overflow (1) 值hidden 超出就隐藏 (2)值sc ...
- 关于css雪碧图sprite
天气转凉了,又开始贪恋暖暖的被窝了. 早上不想起床的时候在被窝里看了有关于雪碧图的视频. 1.使用场景 V导航条,登录框img标签多次载入,性能低 X大图banner按需加载,如果做成雪碧图一次加载就 ...
- CSS Sprites ——雪碧图的使用方法
首先解释下CSS Sprites是什么:有称CSS精灵,有称CSS雪碧的,无论叫什么,他的作用就是把网页上很多小图标放到一张图片里面,然后通过CSS里面的background-position来控制每 ...
- 方便前端使用的SVG雪碧图
更多代码详情:github.crmeb.net/u/LXT 简介 由于SVG自身的矢量性质,不管在什么情况下,图标都很清晰,可以适应不同尺寸大小和不同分辨率.不用担心模糊和锯齿.同时还能更改图标的填充 ...
- css背景雪碧图等
1.背景图 雪碧图技术 要设置背景,是要设置在某个盒子上 <!doctype html> <html lang="en"> <head> < ...
随机推荐
- TCP/IP协议的三次握手及实现原理
TCP/IP是很多的不同的协议组成,实际上是一个协议组,TCP用户数据报表协议(也称作TCP传输控制协议,Transport Control Protocol.可靠的主机到主机层协议.这里要先强调一下 ...
- SAML 2.0 Profiles--wiki
http://en.wikipedia.org/wiki/SAML_2.0#Web_Browser_SSO_Profile In SAML 2.0, as in SAML 1.1, the prima ...
- 在ViewDidLoad中往导航栈推ViewController报错
Unbalanced calls to begin/end appearance transitions for <YZPMainViewController: 0x7fa04b4970f0& ...
- C#同步、异步编程
同步编程public partial class Form1 : Form { public Form1() { InitializeComponent(); } //同步执行 private voi ...
- C# 工具类之数据库链接
一.SQL Server 相关 /// <summary> /// 数据库的通用访问代码 /// 此类为抽象类, /// 不允许实例化,在应用时直接调用即可 /// </summa ...
- Vue2.0实现ie的兼容
转自:https://blog.csdn.net/landl_ww/article/details/79149461 1.解决方案:安装 "babel-polyfill" ,加配置 ...
- Spring学习笔记:spring与mybatis四种整合方法
1.采用数据映射器(MapperFactoryBean)的方式,不用写mybatis映射文件,采用注解方式提供相应的sql语句和输入参数. (1)Spring配置文件: <!-- 引入jdbc ...
- HTTP完整请求过程
重要申明:感谢原文作者——沐风的心,想看原文请戳这里!我借鉴了原文的页面请求流程,原文见时序图之后正文. 重要申明:感谢原文作者——一行两行,想看原文请戳这里!我借鉴了原文的完整HTTP请求流程. 增 ...
- Django(二):url和views
网络通讯的本质是socket,从socket封装到MVC模式,参见另外几篇博客.本节笔记整理自Django2.0官方文档. 一.url调度器 - django.urls.path django2.0中 ...
- java 包装类和基础数据
package com.tercher.demo; public class LangClass { public static void main(String[] args) { //所有的包装类 ...
