BER-TLV数据结构【转】
转自:https://www.cnblogs.com/SCPlatform/p/5076935.html
为了便于后文的引用说明,先列出一段TLV结构的数据:

[6F] 4D
│ ├─[84] 07 A0000003330101
│ ├─[A5] 42
│ │ ├─[50] 0B 50424F4320437265646974
│ │ ├─[87] 01 01
│ │ ├─[9F38] 06 9F33039F4E14
│ │ ├─[5F2D] 08 7A68656E66726465
│ │ ├─[9F11] 01 01
│ │ ├─[9F12] 0F 4341524420494D4147452030303031
│ │ ├─[BF0C] 05
│ │ │ └─[9F4D] 02 0B0A

BER-TLV数据对象结构
Tag(标记)
根据ISO/IEC 8825-1(doc88上可以查看较早版本 )规范的定义,BER-TLV结构由Tag、Length、Value三部分组成;
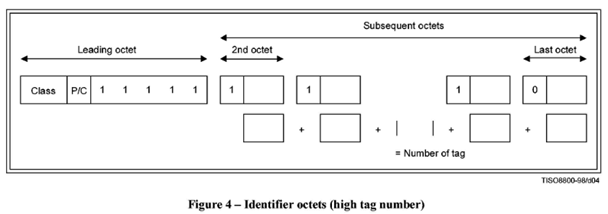
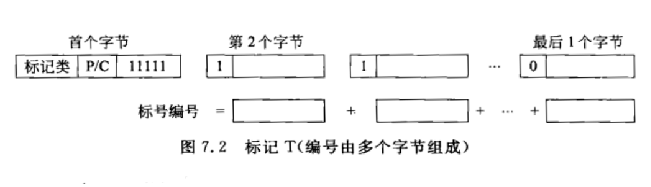
Tag可以由1个与多个字节组成,如下图所示:

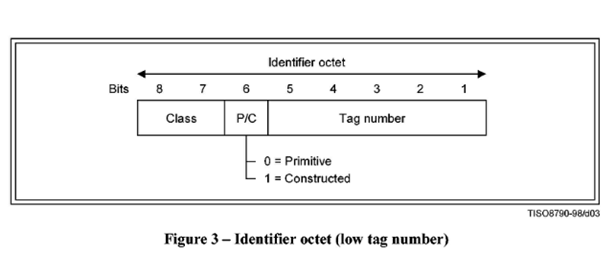
其中最为主要的是首字节,由三部分组成,高两位表示类别,低五位表示TagNumber,第6位表示类型;

Tag类别
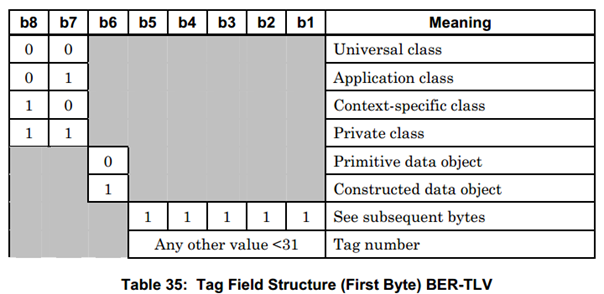
首字节的解析EMV规范中的一张图说明很详细,国内也可以参考PBOC规范。

由上图可以看出,高两位表示的四种类别,分别为:
00:通用类
01:应用类
02:上下文相关类
03:专用类
在智能卡中见得较多的是应用类与上下文相关类,通用类与行业无关,好像只有一个(0x06:Object Identifier);应用类就很多了,如前文中的0x6F,
还有经常碰到的0x4F表示AID(应用标识符),在7816中定义,在其它很多的应用中就遵循了,如EMV,PBOC,GP等。
0x6F: '0110 1111'
0x4F: '0100 1111'
上下文类在特定的使用环境中意义不一样,具体可以参考相应的规范定义。专用类一般在私有的定义中出现,例如一些卡商在卡片的预个人化命令中使用。

对于各类别表示的范围如上表所示,该表格来自《智能卡技术》一书。
Tag类型
Tag的类型由第6位表示,
0:表示简单类型
1:表示结构类型
可以用一个比喻来理解两种类型的区别,简单类型相当于树形结构中的叶子节点,结构类型相当于枝干。例如如下的数据中,
84、50、87等处在叶子节点上的tag就表示简单类型,而6F、A5等表示结构类型。用二进制表示更为直观理解。
0x6F: '0110 1111'
0x50: '0101 0000'
Tag编号
Tag编号要根据Tag的长度来确定,对于一个字节的Tag,能表示的编号为2^5为32,但全为1的时候表示有后续字节,
因此一个字节的tag只能表示31个编号,大于31的只能由第多个字节表示;
在平常使用中感觉很少碰到,只在JavaCard的一个demo中使用过(说到这里顺便提下,在JavaCard提供的API中,
有一个包专门为TLV提供数据打包与解析。但在使用过程中碰到一个问题,类似前文中例子中的9F11这个Tag解析不了)。

如上图所示,根据解析得到TAG9F11的Tag编号为0x11,个人理解此处的0x10应该表示的编号为(0x11+31)。
Length(长度)
BER-TLV中的长度表示Value域中的数据长度,由1到多个字节组成,如果首字节的最高位为0,则低7位表示长度,
最大值为0x7F,Value数据长度大于128个字节则Length都由3个字节表示。对于超过256字节较少见到,
JavaCard中的下载文件时使用的Tag经常用到,扩展APDUs可能用到。
Value(值)
值由一个或多个字节组成,根据Tag中的类型不同,有简单类型及结构类型两种表示方法,如本文最开始提供的数据中,
tag6F的数据长度为0x4D,值域为后面所有的数据。
资料引用
- ISO/IEC 8825-1规范:http://www.doc88.com/p-864119027073.html
- EMV规范:EMV:Book3
- 《智能卡技术》第四版
BER-TLV数据结构【转】的更多相关文章
- OC封装的TLV数据格式解析库
作者:朱克锋 邮箱:zhukefeng@iboxpay.com 转载请注明出处:http://blog.csdn.net/linux_zkf TLV是一种可变格式,意思就是: Type类型, Leng ...
- SNMP ber 编码
5.1 标识域(tag)的编码规则 标识域指明数据的类型,占用1个字节,常见的类型有:BOOL(0x01);INT(0x02);OCTSTR(0x04);NULL(0x05);OBJID(0x06); ...
- TLV格式是什么格式
TLV 格式是什么格式 一种可变格式, TLV 的意思就是: Type 类型, Lenght 长度, Value 值: Type 和 Length 的长度固定,一般那是 2 . 4 个字节: Valu ...
- EMV/PBOC解析(三) TLV格式解析(C#)
1.什么是TLV格式? TLV即Tag-Length-Value,常在IC卡与POS终端设备中通过这样的一个应用通信协议进行数据交换. 金融系统中的TLV是BER-TLV编码的一个特例编码规范,而BE ...
- Redis 基础数据结构与对象
Redis用到的底层数据结构有:简单动态字符串.双端链表.字典.压缩列表.整数集合.跳跃表等,Redis并没有直接使用这些数据结构来实现键值对数据库,而是基于这些数据结构创建了一个对象系统,这个系统包 ...
- Redis中的数据结构
1. 底层数据结构, 与Redis Value Type之间的关系 对于Redis的使用者来说, Redis作为Key-Value型的内存数据库, 其Value有多种类型. String Hash L ...
- PKI中常用编码:ASN.1 DER BER Base64
迟到了两年的笔记... 在PKI的应用中,常会用到以下几个编码概念: ASN.1(Abstract Syntax Notation One, 抽象语法标记) 定义:A standard interfa ...
- 序列化之 TLV
目录 序列化之 TLV 1. 紧凑模式 2. 可扩展性 3. 更好的可扩展性 4. 自解释性 5. 跨语言特性 6. 代码自动化:IDL语言 7. 总结 序列化之 TLV 通信协议可以理解两个节点之间 ...
- TLV通信协议
基础 TLV协议是BER编码的一种,全称是Tag.length.value.该协议简单高效,能适用于各种通信场景,且具有良好的可扩展性.TLV协议的基本格式如下: 其中,Tag占2个字节,是报文的唯一 ...
- 2020-06-13:Redis底层数据结构?
福哥答案2020-06-13: 福哥口诀法:简链字跳整 压快压 SDS simple synamic string:简单动态字符串.支持自动动态扩容的字节数组 .list :链表 .双端链表.dict ...
随机推荐
- HTML5 学习笔记 | LOADING...
一.HTML5基础知识 1.1 属性规范 1)元素应当合理嵌套 2)属性最好使用““包括 3)大小写不区分 1.2 常用html5标签 1)<!DOCTYPE> 定义文档类型 2)< ...
- WPF MVVM从入门到精通4:命令和事件
原文:WPF MVVM从入门到精通4:命令和事件 WPF MVVM从入门到精通1:MVVM模式简介 WPF MVVM从入门到精通2:实现一个登录窗口 WPF MVVM从入门到精通3:数据绑定 WP ...
- Easyui 控件的初始化方法
问题: Easyui的控件在初始化的时候有两种方式: 页面指定class属性 js里初始化该id为easyui的控件 那么问题是: 如果页面不指定class属性,只是使用js初始化的话,会导致无法用控 ...
- 实时备份工具之inotify+rsync
1.inotify简介 inotify 是一个从 2.6.13 内核开始,对 Linux 文件系统进行高效率.细粒度.异步地监控机制, 用于通知用户空间程序的文件系统变化.可利用它对用户空间进行安全. ...
- Drupal8 Console 命令行工具
转载:https://yplam.com/post/79 Drupal Console 是面向Drupal 8 的一套命令行工具,用来生成Drupal 8模板代码,并且可以跟Drupal 8应用进行交 ...
- Selenium2+python自动化-CSS定位语法
前言 一些人在使用selenium定位元素时,用的是xpath定位,因为xpath基本能解决定位的需求.css定位往往被忽略掉了,其实css定位也有它的价值,css定位更快,语法更简洁.这一篇css的 ...
- Bug 级别定义标准
缺陷种类 缺陷级别 详细说明 功能缺陷 Urgent (V级) 1.操作系统无法正常使用,死机,出现致命错误 2.数据丢失 3.被测试系统频繁崩溃,程序出错,使功能不能继续使用 4.性能与需求不一致 ...
- mnist手写数字识别(神经网络)
import numpy as np from sklearn.neural_network import MLPClassifier path = 'mnist.npz' f = np.load(p ...
- Pycharm主菜单学习
“工欲善其事,必先利其器”,这话我一直是这么坚信的! 找到一款顺手称心的工具,拥有它,熟练地使用它! Pycharm据说就是使用Python的一款最好的工具—— 于是,开始了第一步的学习----先从熟 ...
- 622.设计循环队列 javascript实现
设计你的循环队列实现. 循环队列是一种线性数据结构,其操作表现基于 FIFO(先进先出)原则并且队尾被连接在队首之后以形成一个循环.它也被称为“环形缓冲器”. 循环队列的一个好处是我们可以利用这个队列 ...
