COOKIE的优化与购物车小试
由于经常被抓取文章内容,在此附上博客文章网址:,偶尔会更新某些出错的数据或文字,建议到我博客地址 : --> 点击这里
一 Cookie 的优化
1.1 一般而言,我们设置cookie是在php中设置
例如:
<?php
setcookie('testKey1','hello world',,'/'); //# 当 expires = 0 时,此Cookie随浏览器关闭而失效,?>
而在验证的时候,我们通常是:
<?php
if(isset($_COOKIE['testKey2']))
echo "The New COOKIE is : testKey2 = ".$_COOKIE['testKey2'];
else
echo "The new COOKIE is setting failed";
?>
都是在服务端进行。优化:
1.2 在前端页面进行验证cookie
cookie保存在客户端,那么可以在客户端那边进行验证,根据上面的代码,前端获取代码为:
<script language="JavaScript" type="text/javascript">
var key1 = document.cookie.match(new RegExp("(^| )testKey1=([^;]*)(;|$)")); //正则找出testKey的cookie值
try{
if(key1[] != '')
document.write("testKey1 = "+key1[]);
}catch(e){
document.write("testKey1 = NULL");
};
那么我们能否在前端设置cookie 呢 ?
1.3 在前端页面设置cookie【购物车原理】
function setCookie(){
var expire = new Date();
expire.setTime(expire.getTime() + );
document.cookie = "testKey2=This the second Cookie;expires=" + expire.toGMTString() + ";path=/";
alert('完成设置');
location.href='test2.php'
}
这样子能够减轻服务器的压力
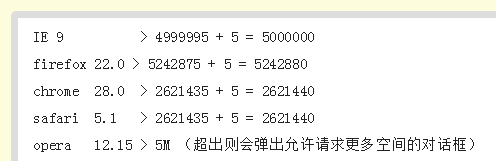
我们要注意,这样子是有限制的,浏览器本身能够存储的数据有限:

上述是从网上找来,仅供参考,如果我们要存储更多的数据。可以使用:
1.4 local storage
HTML5 提供了两种在客户端存储数据的新方法:
- localStorage - 没有时间限制的数据存储
- sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不高。
在 HTML5 中,数据不是由每个服务器请求传递的,而是只有在请求时使用数据。它使在不影响网站性能的情况下存储大量数据成为可能。
对于不同的网站,数据存储于不同的区域,并且一个网站只能访问其自身的数据。
HTML5 使用 JavaScript 来存储和访问数据。
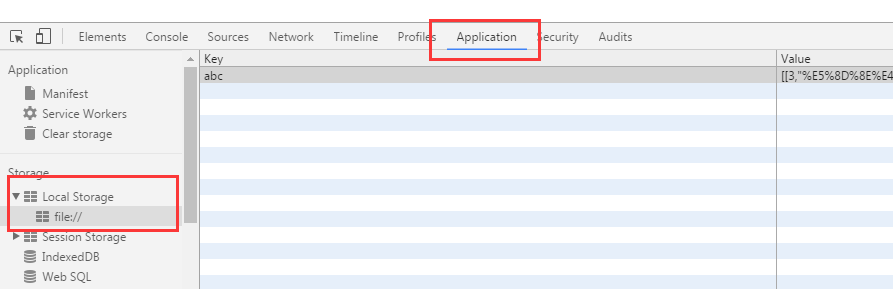
在谷歌浏览器下,f12可以看到:

可以看成是浏览器的小型数据库,可以存储更多的数据。
更多的关于localStorage相关的,可以看:http://www.w3school.com.cn/html5/html_5_webstorage.asp
示例【购物车小试】:
设置页面:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Demo2</title> <script language="JavaScript" type="text/javascript">
var cartLSName = 'abc'; //gdsInfo=[ID,NAME,AVATAR,PRICE,NUMBER]
function addToLS(gdsInfo){
if(!window.localStorage){
alert('您的浏览器不支持Local Storage!'); //如果不支持,可以采用第1.3中的方法
return false;
} try{
if(gdsInfo.length != ){
alert('参数错误!');
return false;
}
}catch(e){alert('参数错误!');return false} var gName=gdsInfo[];
gdsInfo[]=encodeURI(gdsInfo[]);
gdsInfo[]=parseInt(gdsInfo[]);
if(isNaN(gdsInfo[])) gdsInfo[] = ; //由JSON字符串转换为JSON对象
var cartLS = JSON.parse(localStorage.getItem(cartLSName)); if(cartLS == null){
cartLS=[gdsInfo];
}else{
var existInCart=false;
for(var i=;i<cartLS.length;i++){
if(cartLS[i][] == gdsInfo[]){
cartLS[i][] += gdsInfo[];
existInCart = true;
break;
}
} if(!existInCart)
cartLS.splice(,,gdsInfo); } //将JSON对象转化为JSON字符,并存入LocalStorage
localStorage.setItem(cartLSName,JSON.stringify(cartLS));
return true;
} </script> </head> <body>
<a href="javascript:addToLS([3,'华为Mate8','ico.jpg',3888.00,2]);">存储一</a><br />
</body>
</html>
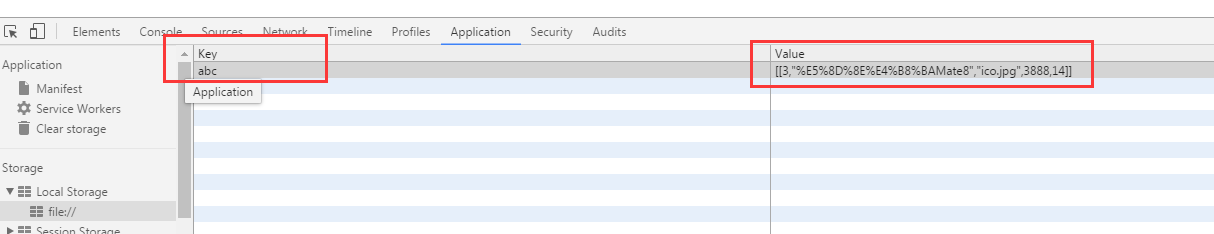
效果:

有设置,就有查看:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Show LocalStorage Info</title> <script language="JavaScript" type="text/javascript"> if(!window.localStorage){
alert('您的浏览器不支持Local Storage!');
} var cartLSName = 'abc';
var cartStr = localStorage.getItem(cartLSName)
//gdsInfo=[ID,NAME,AVATAR,PRICE,NUMBER] function showStr(){
str = decodeURIComponent(cartStr);
alert(str);
document.getElementById('show').innerHTML=str;
} function showInfo(){ var cartLS = JSON.parse(cartStr); if(cartLS == null){
alert(NULL);
}else{
var str = '';
for(var i=;i<cartLS.length;i++){
str += "ID:"+cartLS[i][] + "\n";
str += "Name:"+cartLS[i][] + "\n";
str += "Logo:"+cartLS[i][] + "\n";
str += "Price:"+cartLS[i][] + "\n";
str += "Num:"+cartLS[i][] + "\n";
}
str = decodeURIComponent(str);
alert(str);
document.getElementById('show').innerHTML=str.replace(/\n/g,"<br />");
} } function clearLS(){
localStorage.clear();
} </script> </head> <body>
<a href="javascript:showStr();">以字符串形式显示</a><br />
<a href="javascript:showInfo();">显示详细</a><br />
<a href="javascript:clearLS();">清空</a><br />
<a href="./">返回设置页面</a><br /> <div style="margin-top:20px;padding:10px" id="show"></div>
</body>
</html>
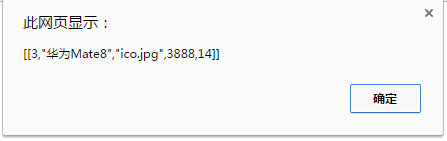
效果:
以字符串形式显示

显示详细

COOKIE的优化与购物车小试的更多相关文章
- 第一种方式:cookie的优化与购物车实例
一 Cookie 的优化 1.1 一般而言,我们设置cookie是在php中设置 例如: <?php setcookie('testKey1','hello world',0,'/'); //# ...
- php中cookie+mysql实现的购物车代码
<?php//购物车session的产生代码if(! $session && ! $scid) { /* session用来区别每一个购物车,相当于每个车的身份证号: scid只 ...
- 用js+cookie实现商城的购物车功能
页面上的添加功能主要就是两个按钮 <input name="buy" type="image" alt="第一个商品" src=&qu ...
- scrapy框架携带cookie访问淘宝购物车
我们知道,有的网页必须要登录才能访问其内容.scrapy登录的实现一般就三种方式. 1.在第一次请求中直接携带用户名和密码. 2.必须要访问一次目标地址,服务器返回一些参数,例如验证码,一些特定的加密 ...
- 关于SQL优化的一个小试例子
原SQL: select ta.serialno, ta.accepttime, ta.subsnumber, ta.subsname, ta.cont ...
- 【java】Cookie购物车实现
前言 一个基于Cookie的购物车实现 话不多说,直接上代码 导包 import java.net.URLDecoder; import java.util.ArrayList; import jav ...
- [转].net cookie版购物车
本文转自:http://www.sulong.cc/article/program/aspx/110613114249.html #region 添加到购物车AddShoppingCar /// &l ...
- ASP.NET购物车Cookie获取,创建,添加,更新,删除的用法
#region 添加购物车 public void GetShoppingCart(int skuId, int quanlity) { HttpCookie cookie = HttpContext ...
- Cookie实现购物车功能
这里的购物车暂时存放书,后期把参数改成Object,把方法抽取成接口,只要实现了接口的Object类都可以放进购物项,这样就实现了购物任何物品 使用购物项因为一个购物项可以包含某种商品的数量,总价等, ...
随机推荐
- 如何解决JSP页面显示乱码问题
一.JSP页面显示乱码 下面的显示JSP页面(display.jsp)就出现乱码: <html> <head> <title>JSP的中文处理</title& ...
- IMMDevice::Activate and specifying IID_IBaseFilter as the interface identifier
Use the IMMDevice pointer to the endpoint returned by the enumeration process to activate the desire ...
- latex如何插入空白行
1.~\\:一行空白2.\\[行距]:可加入任意间距的空白行 [xpt]
- 迷你MVVM框架 avalonjs 1.3.2发布
时隔一个月,avalon的新版本终于出来了,本次更新带来强大的模块间通信机制,其他就往常一样FIX BUG. 在文本绑定里,IE会对流离于DOM树外的文本节点的data属性赋值报错,需要添加一层判定 ...
- socket & pipe note
[socket & pipe note] 1.socket类型 2.大小端 3.socketpair 如何创建全双工管道? 直接的办法当然是pipe两次,创建两组管道,但是有没有更简单的呢? ...
- assetBundle打包脚本与LUA
AssetBundles与脚本 所有Unity的AssetBundle,无论是从本地获取 还是www,或者打包整个场景.物体上的脚本都不会被编译.所以AssetBundle打包的时候即使物体上有脚本. ...
- Android SDK Manager检查更新时遇到Failed to fetch URL xxxxxxx reason: Connection to xxxxxx的错误的解决办法!
首先说明的是这个问题并不是每个人都存在,但是我和我的一个同学都有这种情况,所以我同学百度了一下,找出了解决办法. 问题描述: 使用Android SDK Manager检查在线更新,提示以下错误: & ...
- 如何快速简单粗暴地理解Python中的if __name__ == '__main__'
1. 摘要 通俗的理解__name__ == '__main__':假如你叫小明.py,在朋友眼中,你是小明(__name__ == '小明'):在你自己眼中,你是你自己(__name__ == '_ ...
- Unknown type name 'NSString'
今天看到个问题,编辑工程提示Unknown type name 'NSString',如下图 导致出现异常的原因是是因为工程中添加了ZipArchive(第三方开源解压缩库) 一般情况下出现“Unkn ...
- 子串字谜substring anagrams
[抄题]: 给定一个字符串 s 和一个 非空字符串 p ,找到在 s 中所有关于 p 的字谜的起始索引.字符串仅由小写英文字母组成,字符串 s 和 p 的长度不得大于 40,000.输出顺序无关紧要. ...
