CSS美化自己的完美网页
CSS美化自己的完美网页
CSS概述
- CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一
css引入方式
- 行内式
- 嵌入式
- 导入式
- 链接式
1、行内式
行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用。
<p style=" padding: 0px; box-sizing: border-box; color: rgb(0, 0, 255); line-height: 1.5 !important;">>zhangyanlin</p>
效果图如下:

2、嵌入式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head>
<style type="text/css">
...此处写CSS样式
</style>
</head>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{background-color: #00a2ca}
</style>
</head>
<body>
<p>zhangyanlin</p>
</body>
</html>

效果图如下:

3、导入式
将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中,使用的语法如下:
<style type="text/css">
@import"mystyle.css"; 此处要注意.css文件的路径
</style>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
@import "CSS引入/css样式3.css"; # 导入css文件路径
</style>
</head>
<body>
<div>zhangyanlin</div>
</body>
</html>

效果图一样就不一一展示啦
4、链接式
也是将一个.css文件引入到HTML文件中 <link href="mystyle.css" rel="stylesheet" type="text/css"/>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css样式3.css"> # 主要核心在这链接
</head>
<body>
<div class="zhang">zhangyanlin</div>
</body>
</html>

注:
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷。使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,它不会象导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。
CSS选择器
1、基础选择器
1>、匹配任何元素用*,包括body元素

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
background-color: #00a2ca;
}
</style>
</head>
<body>
<p>zhangyanlin</p>
<div>张岩林</div>
</body>
</html>

效果图如下:

2>、标签选择器,匹配所有P标签,格式如下:p{}

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #00a2ca;
}
</style>
</head>
<body>
<p>zhangyanlin</p>
<div>张岩林</div>
</body>
</html>

3>、id选择器和class选择器,css样式id调用里用: #id名字调用; class调用用:.类名{}

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#zhang{
background-color: #00a2ca; # id调用方法
}
p.zhangyanlin{
background-color: #197991; #只应用于p标签
}
</style>
</head>
<body>
<p id="zhang">zhangyanlin</p>
<div class="zhangyanlin">张岩林</div>
<p class="zhangyanlin">aylin</p>
</body>
</html>

效果图如下:

2、组合选择器
1>、多元素选择器
同时匹配所有E元素或F元素,E和F之间用逗号分隔

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p,div{
background-color: #00a2ca;
}
</style>
</head>
<body>
<p>zhangyanlin</p>
<div >张岩林</div>
<p>aylin</p>
</body>
</html>

效果图如下:

2>、后代选择器
后代选择器匹配所有值得元素的后代元素。以下实例选取所有 <p> 元素插入到 <div> 元素中:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div p {
background-color:yellow;
}
</style>
</head>
<body>
<div>
<p>段落 1。 在 div 中。</p>
<p>段落 2。 在 div 中。</p>
</div> <p>段落 3。不在 div 中。</p>
<p>段落 4。不在 div 中。</p>
</body>
</html>

效果图如下:

3>、子元素选择器
与后代选择器相比,子元素选择器(Child selectors)只能选择作为某元素子元素的元素。以下实例选择了<div>元素中所有直接子元素 <p> :

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div>p {
background-color:yellow;
}
</style>
</head>
<body>
<h1>Welcome to My Homepage</h1>
<div>
<h2>My name is Donald</h2>
<p>I live in Duckburg.</p>
</div> <div>
<span><p>I will not be styled.</p></span>
</div> <p>My best friend is Mickey.</p>
</body>
</html>

只改变了div下p子元素,效果图如下:

4>、相邻元素选择器
相邻兄弟选择器(Adjacent sibling selector)可选择紧接在另一元素后的元素,且二者有相同父元素。如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器(Adjacent sibling selector)。以下实例选取了所有位于 <div> 元素后的第一个 <p> 元素:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div+p {
background-color:yellow;
}
</style>
</head>
<body>
<h1>Welcome to My Homepage</h1>
<div>
<h2>My name is Donald</h2>
<p>I live in Duckburg.</p>
</div>
<p>My best friend is Mickey.</p>
<p>I will not be styled.</p>
</body>
</html>

效果图如下:

注意嵌套规则:
- 块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
- 块级元素不能放在p里面。
- 有几个特殊的块级元素只能包含内联元素,不能包含块级元素。如h1,h2,h3,h4,h5,h6,p,dt
- li内可以包含div
- 块级元素与块级元素并列、内联元素与内联元素并列。(错误的:<div><h2></h2><span></span></div>)
3、伪类选择器:
伪类选择器: 专用于控制链接的显示效果,伪类选择器:
a:link(没有接触过的链接),用于定义了链接的常规状态。
a:hover(鼠标放在链接上的状态),用于产生视觉效果。
a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。
a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。
伪类选择器 : 伪类指的是标签的不同状态:
a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }

<style type="text/css">
a:link{
color: red;
}
a:visited {
color: blue;
}
a:hover {
color: green;
}
a:active {
color: yellow;
}
</style>
</head>
<body>
<a href="01-hello-world.html">hello-world</a>
</body>
</html>

CSS的常用属性
1、颜色属性
<div style="color:blueviolet">ppppp</div> 输入颜色英文单词
<div style="color:#ffee33">ppppp</div> 16进制颜色样式
<div style="color:rgb(255,0,0)">ppppp</div> 红绿蓝三原色按顺序
<div style="color:rgba(255,0,0,0.5)">ppppp</div> a代指透明度
2、字体属性:
font-size: 20px/50%/larger 字体大小
font-family:'Lucida Bright' 字体样式
font-weight: lighter/bold/border/ 字体粗细
line-height:40px; 字体上下调到居中位置
<h1 style="font-style: oblique">老男孩</h1> 斜体
3、背景属性
margin-bottom: 2px; padding: 0px; box-sizing: border-box; color: rgb(85, 84, 84); font-size: 15px;"> background-image: url('1.jpg');打开一个图片当做背景图片
background-repeat: no-repeat;(repeat:平铺满) 不平铺
background-position: right top(20px 20px);(横向:left center right)(纵向:top center bottom) 相当于扣一个洞拿到自己想要的图片位置
简写方案如下:
<body style="background: 20px 20px no-repeat #ff4 url('1.jpg')">
<div style="width: 300px;height: 300px;background: 20px 20px no-repeat #ff4 url('1.jpg')">
注意:如果讲背景属性加在body上,要记得给body加上一个height,否则结果异常,这是因为body为空,无法撑起背景图片,另外,如果此时要设置一个width=100px,你也看不出效果,除非你设置出html。
4、文本属性
font-size: 10px;
text-align: center;横向排列
line-height: 200px;文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比
p
{ width: 200px;
height: 200px;
text-align: center;
line-height: 200px; }
text-indent: 150px; 首行缩进,50%:基于父元素(weight)的百分比
letter-spacing: 10px; 字体间距
word-spacing: 20px;
direction: rtl; #右边开始
text-transform: capitalize; #字母
5 边框属性:
border-style: solid;
border-color: chartreuse;
border-width: 20px;
简写:border: 30px rebeccapurple solid;

<!--border:有3个参数:线的粗细、线的样式(实线、点、虚线等)、线的颜色-->
<!--第一种:线的粗细为1像素,实线、红色-->
<div style="border:1px solid red;height:10px" ></div>
<!--第二种:线的粗细为1像素,点、蓝色-->
<div style="border:1px dotted blue;height:10px" ></div>
<!--第三种:线的粗细为1像素、虚线、紫色-->
<div style="border:1px dashed purple;height:10px" ></div>

6 、dispaly属性
- none
- block
- inline

<!--display 为none将隐藏标签-->
<div style="display: none;">张岩林</div>
<!--display 为inline会将块级别标签调为内联标签-->
<div style="display:inline">张岩林</div>
<!--display 为block会将内联标签调为块级别标签-->
<a style="display:block">张岩林</a>

为none时不会显示出来,效果如下:

7、列表属性
ul,ol{ list-style: decimal-leading-zero;
list-style: none; #去掉前面符号
list-style: circle; #列表样式
list-style: upper-alpha; #列表样式
list-style: disc; } #列表样式

<!DOCTYPE html>
<html>
<head>
<style>
ul.a {list-style-type:circle;}
ul.b {list-style-type:square;}
ol.c {list-style-type:upper-roman;}
ol.d {list-style-type:lower-alpha;}
</style>
</head> <body>
<p>Example of unordered lists:</p> <ul class="a">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul> <ul class="b">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul> <p>Example of ordered lists:</p> <ol class="c">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol> <ol class="d">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol> </body>
</html>

效果图如下:

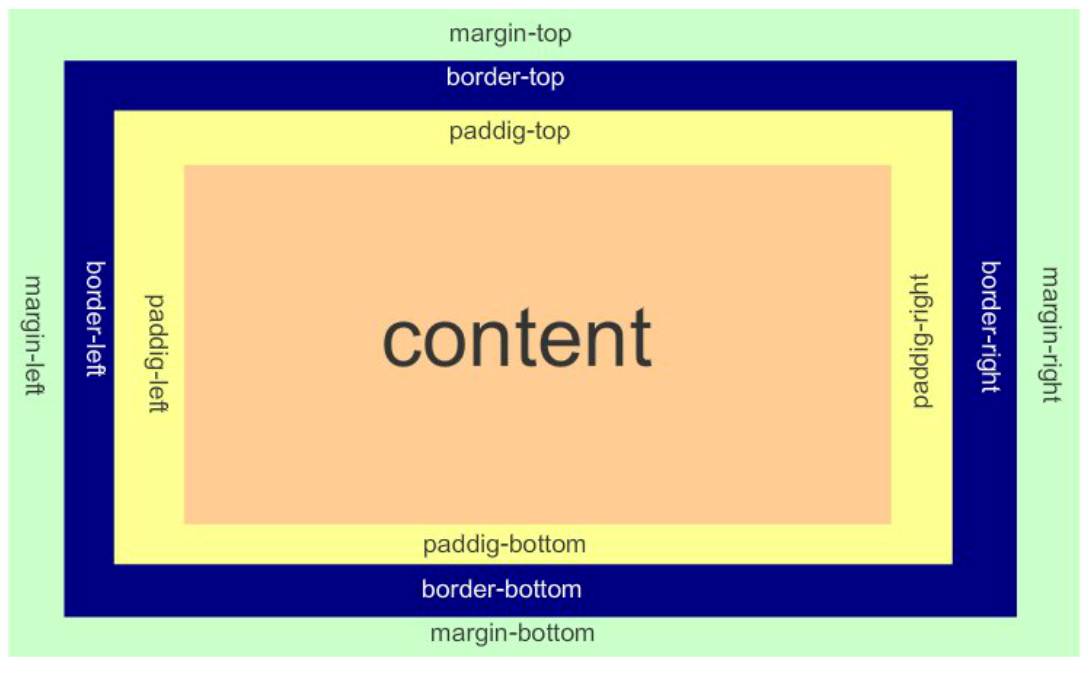
8、盒子模型
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。

下面带大家分析一下这个图片

下面写一段代码来实现一下吧:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div.ex
{
width:220px;
padding:10px;
border:5px solid gray;
margin:0px;
}
</style>
</head>
<body>
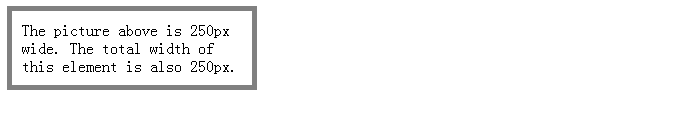
<div class="ex">The picture above is 250px wide.
The total width of this element is also 250px.</div>
</body>
</html>

效果如下:

9、float模型
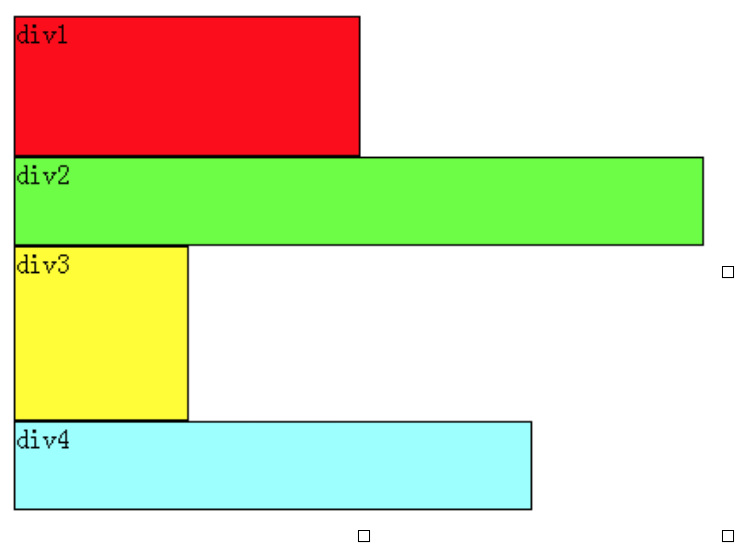
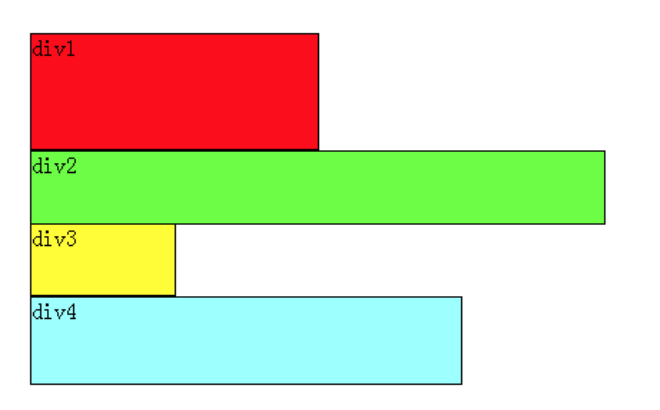
首先要知道,div是块级元素,在页面中独占一行,自上而下排列,也就是传说中的流。

可以看出,即使div1的宽度很小,页面中一行可以容下div1和div2,div2也不会排在div1后边,因为div元素是独占一行的。注意,以上这些理论,是指标准流中的div。无论多么复杂的布局,其基本出发点均是:“如何在一行显示多个div元素”。浮动可以理解为让某个div元素脱离标准流,漂浮在标准流之上,和标准流不是一个层次。
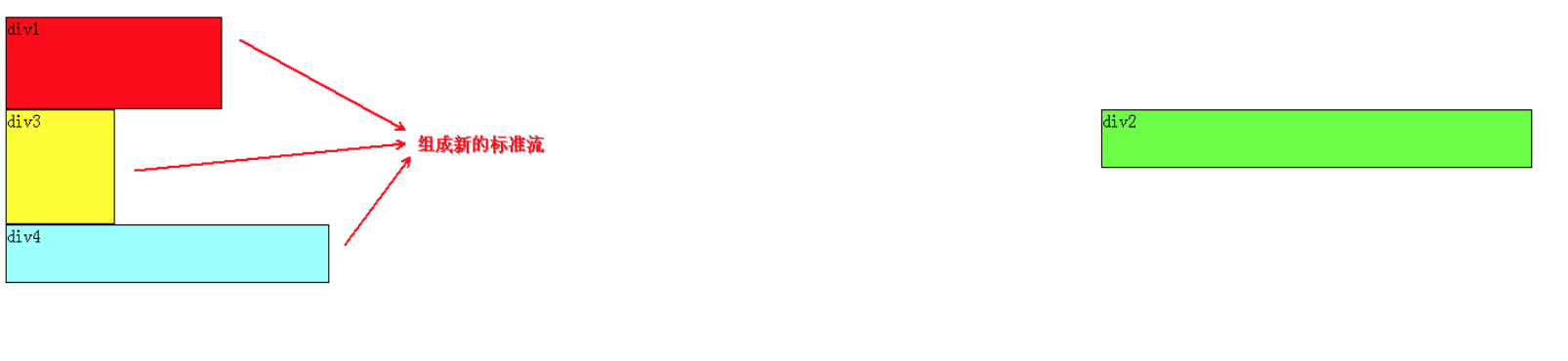
例如,假设上图中的div2浮动,那么它将脱离标准流,但div1、div3、div4仍然在标准流当中,所以div3会自动向上移动,占据div2的位置,重新组成一个流。如图:

从图中可以看出,由于对div2设置浮动,因此它不再属于标准流,div3自动上移顶替div2的位置,div1、div3、div4依次排列,成为一个新的流。又因为浮动是漂浮在标准流之上的,因此div2挡住了一部分div3,div3看起来变“矮”了
这里div2用的是左浮动(float:left;),可以理解为漂浮起来后靠左排列,右浮动(float:right;)当然就是靠右排列。这里的靠左、靠右是说页面的左、右边缘。
如果我们把div2采用右浮动,会是如下效果:

此时div2靠页面右边缘排列,不再遮挡div3,读者可以清晰的看到上面所讲的div1、div3、div4组成的流。
目前为止我们只浮动了一个div元素,多个呢?
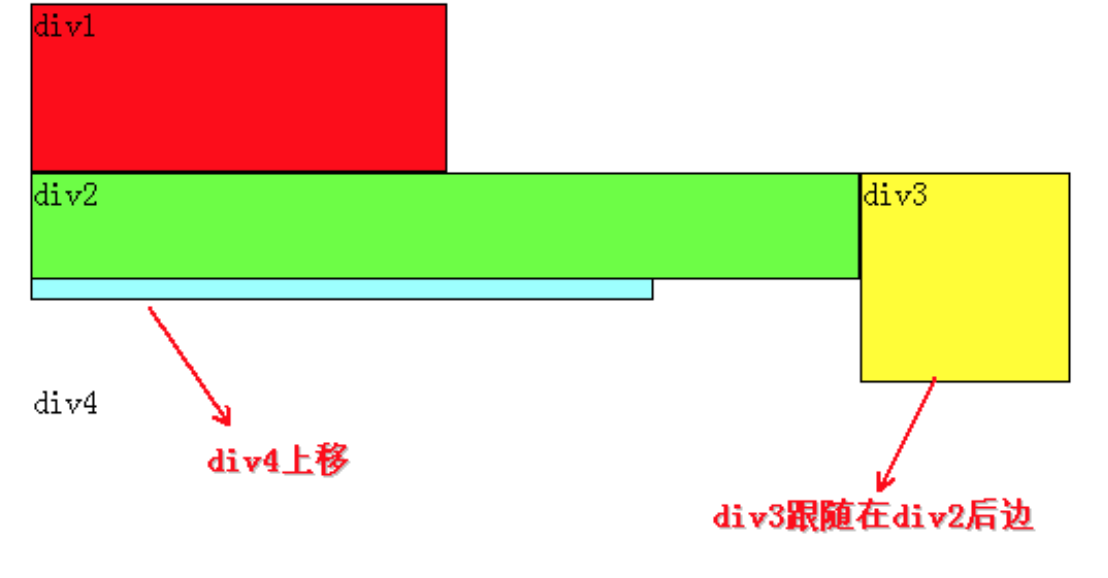
下面我们把div2和div3都加上左浮动,效果如图:

同理,由于div2、div3浮动,它们不再属于标准流,因此div4会自动上移,与div1组成一个“新”标准流,而浮动是漂浮在标准流之上,因此div2又挡住了div4。
咳咳,到重点了,当同时对div2、div3设置浮动之后,div3会跟随在div2之后,不知道读者有没有发现,一直到现在,div2在每个例子中都是浮动的,但并没有跟随到div1之后。因此,我们可以得出一个重要结论:
假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。div的顺序是HTML代码中div的顺序决定的。靠近页面边缘的一端是前,远离页面边缘的一端是后。
为了帮助读者理解,再举几个例子。
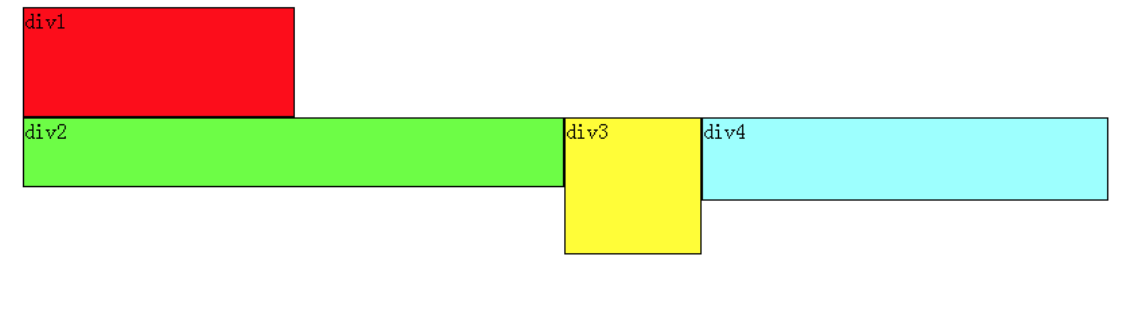
假如我们把div2、div3、div4都设置成左浮动,效果如下:

根据上边的结论,跟着小菜理解一遍:先从div4开始分析,它发现上边的元素div3是浮动的,所以div4会跟随在div3之后;div3发现上边的元素div2也是浮动的,所以div3会跟随在div2之后;而div2发现上边的元素div1是标准流中的元素,因此div2的相对垂直位置不变,顶部仍然和div1元素的底部对齐。由于是左浮动,左边靠近页面边缘,所以左边是前,因此div2在最左边。
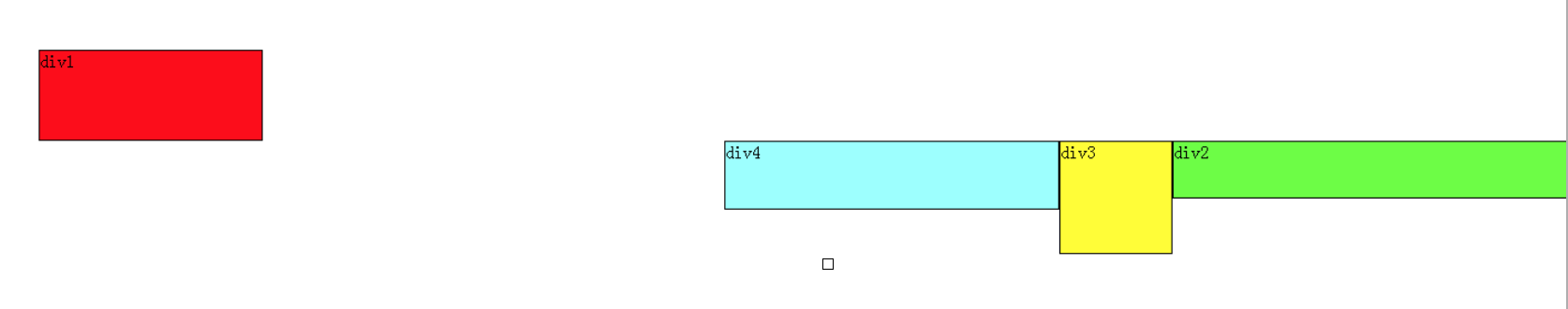
假如把div2、div3、div4都设置成右浮动,效果如下:

道理和左浮动基本一样,只不过需要注意一下前后对应关系。由于是右浮动,因此右边靠近页面边缘,所以右边是前,因此div2在最右边。
假如我们把div2、div4左浮动,效果图如下:

依然是根据结论,div2、div4浮动,脱离了标准流,因此div3将会自动上移,与div1组成标准流。div2发现上一个元素div1是标准流中的元素,因此div2相对垂直位置不变,与div1底部对齐。div4发现上一个元素div3是标准流中的元素,因此div4的顶部和div3的底部对齐,并且总是成立的,因为从图中可以看出,div3上移后,div4也跟着上移,div4总是保证自己的顶部和上一个元素div3(标准流中的元素)的底部对齐。
至此,恭喜读者已经掌握了添加浮动,但还有清除浮动,有上边的基础清除浮动非常容易理解。
经过上边的学习,可以看出:元素浮动之前,也就是在标准流中,是竖向排列的,而浮动之后可以理解为横向排列。
清除浮动可以理解为打破横向排列。
清除浮动的关键字是clear,官方定义如下:
语法:
clear : none | left | right | both
取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
定义非常容易理解,但是读者实际使用时可能会发现不是这么回事。
定义没有错,只不过它描述的太模糊,让我们不知所措。
根据上边的基础,假如页面中只有两个元素div1、div2,它们都是左浮动,场景如下:

此时div1、div2都浮动,根据规则,div2会跟随在div1后边,但我们仍然希望div2能排列在div1下边,就像div1没有浮动,div2左浮动那样。
这时候就要用到清除浮动(clear),如果单纯根据官方定义,读者可能会尝试这样写:在div1的CSS样式中添加clear:right;,理解为不允许div1的右边有浮动元素,由于div2是浮动元素,因此会自动下移一行来满足规则。
其实这种理解是不正确的,这样做没有任何效果。
对于CSS的清除浮动(clear),一定要牢记:这个规则只能影响使用清除的元素本身,不能影响其他元素。
怎么理解呢?就拿上边的例子来说,我们是想让div2移动,但我们却是在div1元素的CSS样式中使用了清除浮动,试图通过清除div1右边的浮动元素(clear:right;)来强迫div2下移,这是不可行的,因为这个清除浮动是在div1中调用的,它只能影响div1,不能影响div2。
根据小菜定论,要想让div2下移,就必须在div2的CSS样式中使用浮动。本例中div2的左边有浮动元素div1,因此只要在div2的CSS样式中使用clear:left;来指定div2元素左边不允许出现浮动元素,这样div2就被迫下移一行。

那么假如页面中只有两个元素div1、div2,它们都是右浮动呢?读者此时应该已经能自己推测场景,如下:

此时如果要让div2下移到div1下边,要如何做呢?
同样根据小菜定论,我们希望移动的是div2,就必须在div2的CSS样式中调用浮动,因为浮动只能影响调用它的元素。
可以看出div2的右边有一个浮动元素div1,那么我们可以在div2的CSS样式中使用clear:right;来指定div2的右边不允许出现浮动元素,这样div2就被迫下移一行,排到div1下边。
 ‘
‘
10 position
1 static,默认值 static:无特殊定位,对象遵循正常文档流。top,right,bottom,left等属性不 会被应用。 说到这里我们不得不提一下一个定义——文档流,文档流其实就是文档的输出顺序, 也就是我们通常看到的由左到右、由上而下的输出形式,在网页中每个元素都是按照这个顺序进行排序和显示的,而float和position两个属性可以将元素从文档流脱离出来显示。 默认值就是让元素继续按照文档流显示,不作出任何改变。
2 position:relative
relative:对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
absolute:对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。 如果设定 position:relative,就可以使用 top,bottom,left和 right 来相对于元素在文档中应该出现的位置来移动这个元素。[意思是元素实际上依然占据文档 中的原有位置,只是视觉上相对于它在文档中的原有位置移动了] 当指定 position:absolute 时,元素就脱离了文档[即在文档中已经不占据位置了],可以准确的按照设置的 top,bottom,left 和 right 来定位了。 如果一个元素绝对定位后,其参照物是以离自身最近元素是否设置了相对定位,如果有设置将以离自己最近元素定位,如果没有将往其祖先元素寻找相对定位元素, 一直找到html为止。
3 position:fixed
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性定义。
注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流, 另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
CSS美化自己的完美网页的更多相关文章
- 学习笔记 第五章 使用CSS美化网页文本
第五章 使用CSS美化网页文本 学习重点 定义字体类型.大小.颜色等字体样式: 设计文本样式,如对齐.行高.间距等: 能够灵活设计美观.实用的网页正文版式. 5.1 字体样式 5.1.1 定义字体 ...
- CSS 美化网页元素
一.为什么使用CSS 1.有效的传递页面信息 2.使用CSS美化过的页面文本,使页面漂亮.美观,吸引用户 3.可以很好的突出页面的主题内容,使用户第一眼可以看到页面主要内容 4.具有良好的用户体验 二 ...
- 学习笔记 第十章 使用CSS美化表单
第10章 使用CSS美化表单 [学习重点] 正确使用各种表单控件 熟悉HTML5新增的表单控件 掌握表单属性的设置 设计易用性表单页面 10.1 表单的基本结构 表单包含多个标签,由很多控件组成 ...
- 学习笔记 第七章 使用CSS美化超链接
第7章 使用CSS美化超链接 学习重点 认识超链接 熟悉伪类 定义超链接样式 能够灵活设计符合页面风格的链接样式 7.1 定义超链接 在HTML5中建立超链接需要两个要素:设置为超链接的网页元素和 ...
- 学习笔记 第六章 使用CSS美化图片
第六章 使用CSS美化图片 6.1 在网页中插入图片 GIF图像 跨平台能力,无兼容性问题: 具有减少颜色显示数目而极度压缩文件的能力,不会降低图像的品质(无损压缩): 支持背景透明功能,便于图像 ...
- 只用CSS美化选择框
只用CSS美化选择框 2012-03-02 11:04 by iBlog, 26240 阅读, 14 评论, 收藏, 编辑 <本文译自Style a Select Box Using Only ...
- CSS美化页面滚动条
文章来自:http://www.webhek.com/scrollbar 本文将会告诉你如何用CSS修改/美化浏览器页面上出现的滚动条.改变它们的颜色,调整它们的外形,适配你对页面UI设计.我们首先将 ...
- 经典CSS坑:如何完美实现垂直水平居中?
经典CSS坑:如何完美实现垂直水平居中? 踩了各种坑之后总结出的方法,开门见山,直接上代码和效果图.希望对读者有所帮助,后续如果有更好的方法,我也会持续更新 第一种方法:transform(个人认为最 ...
- css美化页面
css美化页面 如果在我们一行文字中,想让某个文字凸显出来,使用span! 1.字体样式 font-style:字体的风格 italic normal font-weight:字体的粗细 normal ...
随机推荐
- SCR文件的关联被AutoCAD所取代的解决办法
SCR文件的关联被AutoCAD所取代的解决办法 --------转载自:http://hi.baidu.com/ygq366/item/45dceee3df47d2b52e140be9 SCR文件的 ...
- DVI与DVI-D的区别
DVI-I兼容DVI-D和VGA,如果不使用VGA信号兼容,那么没有任何区别. 1) DVI接口是1999年由数字显示工作组DDWG(Digital Display Working Group)推出的 ...
- linux防火墙开关以及端口规则添加
1. 重启后生效的 开启: chkconfig iptables on 关闭: chkconfig iptables off 2. 及时生效 开启: service iptables start 关闭 ...
- 也许,这样理解HTTPS更容易(今天看到的, 对https总结最好的一篇)
摘要:本文尝试一步步还原HTTPS的设计过程,以理解为什么HTTPS最终会是这副模样.但是这并不代表HTTPS的真实设计过程.在阅读本文时,你可以尝试放下已有的对HTTPS的理解,这样更利于" ...
- 全栈设计模式套餐MVVM, RESTful, MVC的历史探索
众所周知, 软件开发时遵守一个规范的设计模式非常重要, 学习行业内主流的design pattern往往能够为你节省大部分时间. 根据我2年的全栈经验, 在Web应用程序领域最流行的, 并且若干年内不 ...
- redis live 如何安装
在 windows 环境下安装 redislive 这是一篇在 windows 环境下安装 redislive 的教程! 项目地址:https://github.com/nkrode/RedisL ...
- QThread 的使用方法及函数解析
近日,使用QThread,一些问题百思不得其解,看过大牛的文章,恍然大悟啊. 原文 http://hi.baidu.com/dbzhang800/item/c14c97dd15318d17e1f46f ...
- Qt 反射
简介 本文主要讲解Qt是如何实现反射,以及一点点反射使用的小心得. 文章概览 Qt反射内幕小窥 详细内容 反射前期准备 得到注册的类成员变量 得到注册的类成员函数 访问类成员属性(get,set) 调 ...
- 《FPGA全程进阶---实战演练》第三章之PCB设计之电感、磁珠和零欧姆电阻
2.电感.磁珠和零欧姆电阻的区别 电感:电感是储能元件,多用于电源滤波回路.LC振荡电路.中低频滤波电路等,其应用频率很少超过50MHz.对电感而言,其感抗值和频率成正比.XL = 2πfL来说明,其 ...
- 谈谈Java中整数类型(short int long)的存储方式
在java中的整数类型有四种,分别是byte short in long,本文重点给大家介绍java中的整数类型(short int long),由于byte只是一个字节0或1,在此就不多说了,对ja ...
