新闻cms管理系统(三) ------菜单管理
1、前期准备工作
(1)模板介绍
添加菜单的模板页面

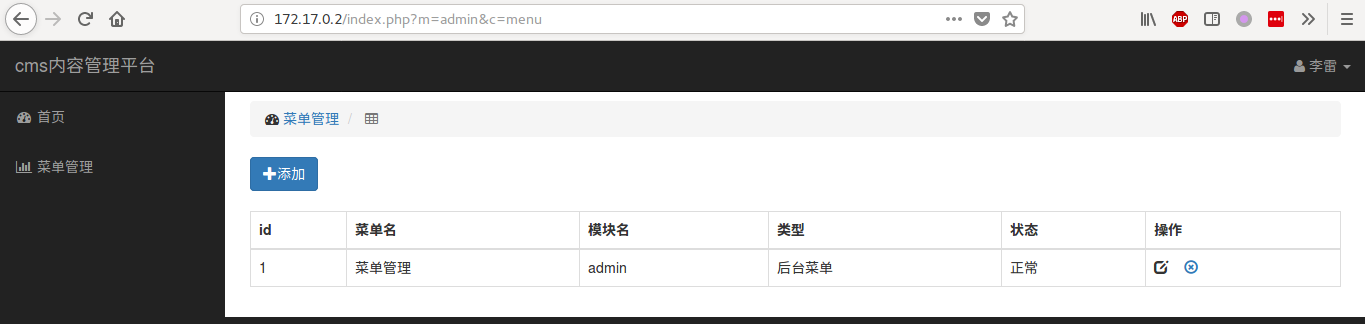
菜单管理首页:
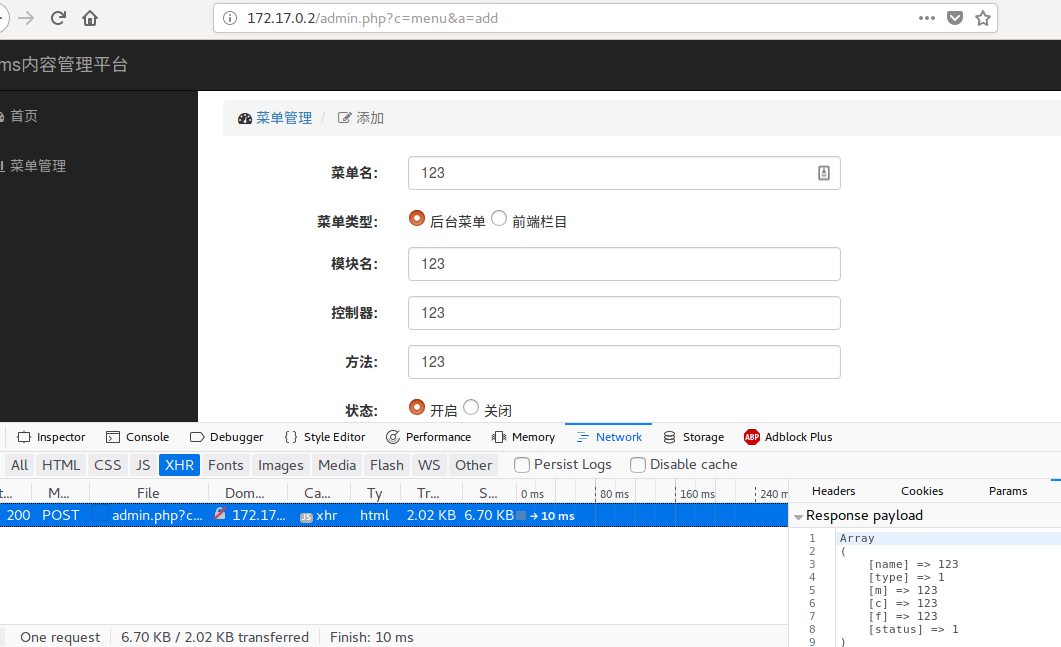
添加菜单页面:

(2)公共类引入介绍
公共函数文件的引入(位置: Application/Admin/Controller/CommonController.class.php)
1)获取登录用户信息
public function getLoginUser() {
return session("adminUser");
}
2)判断是否登录
public function isLogin() {
$user = $this->getLoginUser();
if($user && is_array($user)) {
return true;
}
return false;
}
3)初始化验证用户登录并处理
private function _init() {
// 如果已经登录
$isLogin = $this->isLogin();
if(!$isLogin) {
// 跳转到登录页面
$this->redirect('/admin.php?c=login');
}
return ;
}
2、菜单添加
(1)菜单管理首页面添加功能的触发
1)菜单管理首页模板页面处理
<div>
<button id="button-add" type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"><span class="glyphicon glyphicon-plus" aria-hidden="true"></span>添加 </button>
</div>
2)添加按钮的url设置(全局)
<script>
var SCOPE = {
'add_url' : '/admin.php?c=menu&a=add'
}
</script>
3)js点击事件处理页面跳转(位置:Public/js/admin/common.js)
菜单添加、文章添加等添加功能的实现方式相同,为提升代码复用性,可通过公共文件
$("#button-add").click(function(){
var url = SCOPE.add_url;
window.location.href=url;
});
4)将js文件引入到当前项目中(位置:Application/Admin/View/Index/footer.html)
<script src="/Public/js/admin/common.js"></script>
(2)JS获取表单提交的数据
1)添加模板的页面处理(form表单)
2)保存提交数据的url、数据保存成功的自动跳转url设置(全局)
<script>
var SCOPE = {
'save_url' : '/admin.php?c=menu&a=add', //数据提交url
'jump_url' : '/admin.php?c=menu' //菜单添加成功跳转url
}
</script>
3)数据请求的触发及处理的逻辑
$("#cms-button-submit").click(function(){
// 获取表单数据并序列化
var data = $("#cms-form").serializeArray();
postData = {};
// 遍历表单数据,并将键名和键值一一对应的保存到postData中
$(data).each(function(i){
postData[this.name] = this.value;
});
// 将获取到的数据post给服务器(ajax异步请求)
url = SCOPE.save_url;
jump_url = SCOPE.jump_url;
$.post(url,postData,function(result){
if(result.status == 1) {
//成功并跳转
return dialog.success(result.message,jump_url);
}else if(result.status == 0) {
// 失败
return dialog.error(result.message);
}
},"JSON");
});
(3)PHP处理数据交互
1)$_POST接收提交数据(Application/Admin/Controller/MenuController.class.php)
public function add()
{
if ($_POST) {
print_r($_POST); //测试打印表单提交过来的数据
}
$this->display();
}
2)浏览器验证

3)校验表单提交数据
if(!isset($_POST['name']) || !$_POST['name']) {
return show(0,'菜单名不能为空');
}
if(!isset($_POST['m']) || !$_POST['m']) {
return show(0,'模块名不能为空');
}
if(!isset($_POST['c']) || !$_POST['c']) {
return show(0,'控制器不能为空');
}
if(!isset($_POST['f']) || !$_POST['f']) {
return show(0,'方法名不能为空');
}
4)校验通过后将数据插入到menu数据表中(模型层操作数据库)
(位置:Application/Common/Model/MenuModel.class.php)
public function insert($data = array())
{
if (!$data || !is_array($data)) {
return 0;
}
return $this->_db->add($data);
}
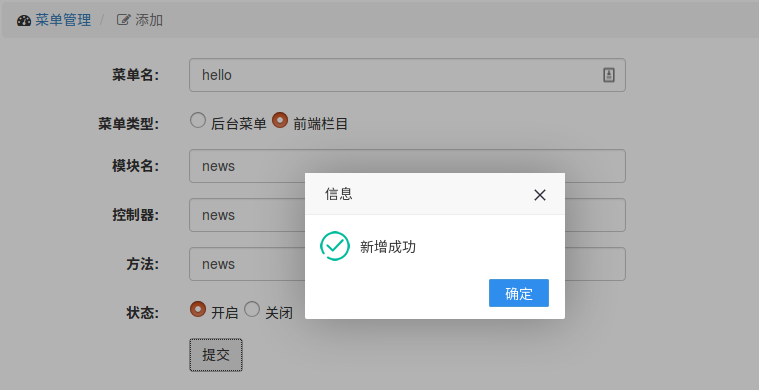
5)执行添加菜单,提示成功

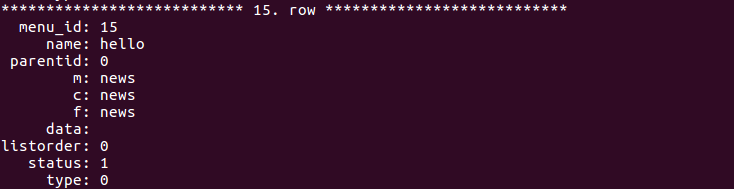
6)查看数据库中菜单记录
select * from cms_menu;

菜单添加成功!
3、菜单列表
(1)添加条件搜索功能
1)模板添加搜索框
<!--搜索表单-->
<div class="row">
<form action="/admin.php" method="get">
<div class="input-group">
<span class="input-group-addon">类型</span>
<select class="form-control" name="type" >
<option value='' >请选择类型</option>
<option value="1">后台菜单</option>
<option value="0">前端导航</option>
</select>
<input type="hidden" name="c" value="menu"/>
<input type="hidden" name="a" value="index"/>
<span class="input-group-btn">
<button id="sub_data" type="submit" class="btn btn-primary"><i class="glyphicon glyphicon-search"></i></button>
</span>
</div>
</form>
</div>

2)通过下拉菜单选择的选项的type值,添加查询条件(index方法)
if (isset($_REQUEST['type']) && in_array($_REQUEST['type'], array(0,1))) {
$data['type'] = intval($_REQUEST['type']);
}
3)点击搜索显示后,保持下拉菜单选择状态(默认会恢复到未选择)
1.将搜索的筛选条件传入模板中
if (isset($_REQUEST['type']) && in_array($_REQUEST['type'], array(0,1))) {
$data['type'] = intval($_REQUEST['type']);
$this->assign('type', $data['type']);
}else{
$this->assign('type', -1);
}
2.通过对$data['type']的值进行判断,设置相应的选项为选中状态
<select class="form-control" name="type" >
<option value='' >请选择类型</option> <option value="1" <if condition="$type eq 1">selected="selected"</if>>后台菜单</option>
<option value="0" <if condition="$type eq 0">selected="selected"</if>>前端导航</option>
</select>
4)效果

(2)获取菜单列表
1)根据页码获取当前页菜单记录(标记为未删除)(通过菜单模型Application/Common/Model/MenuModel.class.php)
public function getMenus($data,$page,$pageSize=10)
{
// 获取未被删除的数据(用status标记记录时候被删除)
$data['status'] array('neq', -1);
$offset = ($page-1) * $pageSize;
$list = $this->_db->where($data)->order('menu_id desc')->limit($offset,$pageSize)->select();
return $list;
}
2)获取所有菜单记录条数(标记为未删除)(通过菜单模型Application/Common/Model/MenuModel.class.php)
public function getMenusCount($data = array())
{
$data['status'] = array('neq', -1);
$menuCount = $this->_db->where($data)->count();
return $list;
}
(3)菜单分页功能
1)分页参数设置
2)调用ThinkPHP框架自带的分页类进行分页处理
$res = new \Think\Page($menusCount, $pageSize);
$pageRes = $res->show();
框架分页类所在位置如下:ThinkPHP/Library/Think/Page.class.php

3)使用模板引擎,将获取到的数据显示到页面(Application/Admin/Controller/MenuController.class.php)
$this->assign('pageRes', $pageRes);
$this->assign('menus', $menus);
4)模板中使用参数显示相应数据(ThinkPHP自带的模板引擎)
<volist name="menus" id="menu">
<tr>
<td>{$menu.menu_id}</td>
<td>{$menu.name}</td>
<td>{$menu.m}</td>
<td>{$menu.type}</td>
<td>{$menu.status}</td>
<td><span class="glyphicon glyphicon-edit" aria-hidden="true" id="cms-edit" attr-id="{$menu.menu_id}"></span> <a href="javascript:void(0)" attr-id="{$menu.menu_id}" id="cms-delete" attr-a="menu" attr-message="删除"><span class="glyphicon glyphicon-remove-circle" aria-hidden="true"></span></a></td>
</tr>
</volist>
(设置每页显示记录数为3)

5)添加分页导航条
<nav>
<ul class="pagination">
{$pageRes}
</ul>
</nav>
默认显示的样式如下:
首页: 末页:


6)对显示的菜单列表状态和类型进行处理,使更直观
<td>{$menu.type|getMenuType}</td>
<td>{$menu.status|getMenuStatus}</td>
添加公共函数(位置:Application/Common/Common/function.php)
function getMenuType($type=''){
return $type == 1 ? "后台菜单" : "前端导航";
}
function getMenuStatus($status=''){
if ($status == 0) {
$str = "关闭";
}elseif ($status == 1) {
$str = "正常";
}elseif ($status == -1) {
$stt = "删除";
}
return $str;
}
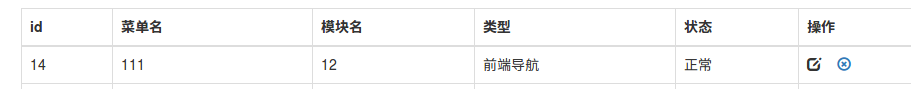
以文字形式显示:

4、菜单修改
(1)修改模板添加
1)添加控制器中的edit方法和edit视图模板
public function edit($data) {
$this->display();
}
2)通过菜单显示页面编辑功能设置链接,添加传递参数menu_id,通过该id获取该条记录的具体信息,并显示到相应位置
1.edit.html定义url
<script>
var SCOPE = {
'edit_url' : '/admin.php?c=menu&a=edit'
}
</script>
2.common.js文件设置url跳转
$('.cms-table #cms-edit').on('click',function(){
var id = $(this).attr('attr-id');
url = SCOPE.edit_url + '&id='+id;
window.location.href=url;
});
3)通过url传递的id值获取该条记录
public function getMenuById($id)
{
if(!$id || !is_numeric($id) {
return array();
}
return $this->_db->where("menu_id=".$id)->find();
}
4)控制器实现功能
public function edit() {
$id = $_GET['id'];
$menuInfo = D('Menu')->getMenuById($id);
$this->assign('menuInfo', $menuInfo);
$this->display();
}
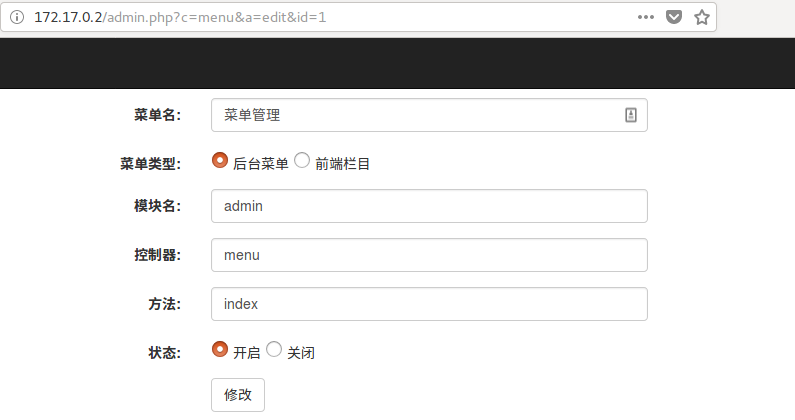
5)通过模板引擎将数据分配到编辑菜单表单的相应位置

6)实现修改处理并保存修改到数据库
1.设置修改提交的url和处理完成后自动跳转的url <script>
var SCOPE = {
save_url' : '/admin.php?c=menu&a=add',
'jump_url' : '/admin.php?c=menu'
}
</script>
2.add方法的条件判断
if ($_POST['menu_id']) {
// 转到save方法处理更新
return $this->save($_POST);
}
//修改操作添加该条记录的menu_id, 创建数据时没有该数据项
3.save()处理更新
public function save($data) {
$menuId = $data['menu_id'];
unset($data['menu_id']); try {
$id = D('Menu')->updateMenuById($menuId, $data); if ($id === false) {
return show(0,"更新失败");
} return show(1,"更新成功");
}catch (Exception $e) {
return show(0,$e->getMessage());
}
}
4.菜单模板将数据更新到数据库
public function updateMenuById($id, $data)
{
if (!$id || !is_numeric($id)) {
throw_exception('ID不合法!');
}
if (!$data || !is_array($data)) {
throw_exception('更新的数据不合法!');
}
return $this->_db->where("menu_id=".$id)->save($data);
}
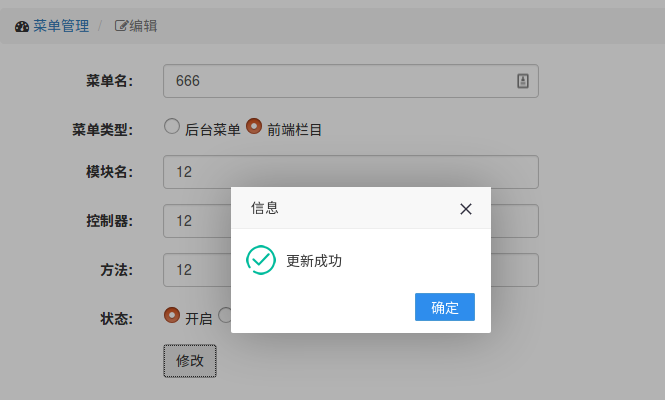
7)查看效果
新建一条记录,将其菜单名修改为666

修改成功

自动跳转到菜单首页

5、菜单删除
菜单删除是通过status进行状态标记,进行逻辑上的删除,而并非实际性的删除
(1)删除的js弹出提示
点击删除icon

弹出提示窗口

1)设置删除处理的url
'set_status_url' : '/admin.php?c=menu&a=setStatus'
2)js逻辑
$('.cms-table #singcms-delete').on('click',function(){
var id = $(this).attr('attr-id');
var a = $(this).attr("attr-a");
var message = $(this).attr("attr-message");
var url = SCOPE.set_status_url;
data = {};
data['menu_id'] = id;
data['status'] = -1;
layer.open({
type : 0,
title : '是否提交?',
btn: ['确定', '取消'],
icon : 3,
closeBtn : 2,
content: "是否确定"+message,
scrollbar: true,
yes: function(){
// 执行相关跳转
todelete(url, data);
}
});
});
// 确认删除后执行ajax请求
function todelete(url, data) {
$.post(
url,
data,
function(s){
if(s.status == 1) {
return dialog.success(s.message,'');
// 跳转到相关页面
}else {
return dialog.error(s.message);
}
}
,"JSON");
}
3)ajax请求的后台处理
public function setStatus() {
try {
if ($_POST) {
$id = $_POST['menu_id'];
$status = $_POST['status'];
$res = D('Menu')->setMenuStatus($id, $status);
if ($res) {
return show(1, "删除成功");
}
}
}catch (Exception $e) {
return show(0, $e->getMessage());
}
return show(0,'没有提交数据,删除失败');
}
4)菜单模块操作数据库更新状态
public function setMenuStatus($id, $status)
{
if (!$id || !is_numeric($id)) {
throw_exception('ID不合法!');
}
if (!$status || !is_numeric($status)) {
throw_exception('状态不合法!');
} $data['status'] = $status;
return $this->_db->where("menu_id=".$id)->save($data);
}
5)实现效果(删除成功,并自动跳转)

新闻cms管理系统(三) ------菜单管理的更多相关文章
- 新闻cms管理系统(二) ---- 后台登录功能
1.页面准备: (1)前端资源的导入:将准备好的页面添加到项目中,放到Public目录下(公共的页面样式.js.图片等资源) (2)添加登录的视图模板 将登录页面的视图放到Amin>View&g ...
- 开源 java CMS - FreeCMS2.2 菜单管理
项目地址:http://www.freeteam.cn/ 菜单管理 FreeCMS在设计时定位于面向二次开发友好,所以FreeCMS提供了菜单管理功能.二次开发者能够自由添加新的功能菜单到FreeCM ...
- 基于VUE实现的新闻后台管理系统-三
开始coding啦 ¶分析项目 根据展示效果我们可以分析出,Web页面有两个,一个用于登录,一个用于系统内容控制,我们分别将其命名为Login和Cms,然后进行路由配置. 在src/page下新建Lo ...
- 新闻cms管理系统 (补)-----路由优化一
修改后台的入口文件,将访问后台页面的入口文件设为admin.php,并且访问该文件的模块默认为admin模块. 添加后台入口文件具体操作步骤: (1)项目目录下新建admin.php (2)实现入口文 ...
- 新闻cms管理系统(一) ---- thinkphp框架准备
1.thinkphp介绍 一个快速.简单的基于MVC和面向对象的轻量级PHP开发框架 MVC:M数据层. V视图层 . C控制层 优点: (1)入手非常快 (2)thinkpjp提供核心内库.文件.函 ...
- springboot学习笔记:11.springboot+shiro+mysql+mybatis(通用mapper)+freemarker+ztree+layui实现通用的java后台管理系统(权限管理+用户管理+菜单管理)
一.前言 经过前10篇文章,我们已经可以快速搭建一个springboot的web项目: 今天,我们在上一节基础上继续集成shiro框架,实现一个可以通用的后台管理系统:包括用户管理,角色管理,菜单管理 ...
- 新闻cms管理系统功能介绍
一. 后台登录功能 1.后台登录 2.数据校验 3. dialog插件 4.layer插件 5. 退出登录(利用session失效) 二. 菜单管理 1.后台入口文件优化 2.公共文件引入 3.菜单的 ...
- C#开发微信门户及应用(20)-微信企业号的菜单管理
前面几篇陆续介绍了很多微信企业号的相关操作,企业号和公众号一样都可以自定义菜单,因此他们也可以通过API进行菜单的创建.获取列表.删除的操作,因此本篇继续探讨这个主体,介绍企业号的菜单管理操作. 菜单 ...
- Flask实战第49天:cms轮播图管理页面布局
新建cms_banners.html继承cms_base.html {% extends 'cms/cms_base.html' %} {% block title %} 轮播图管理-CMS管理系统 ...
随机推荐
- spring底层原理解析
注解测试:如何使用注解(去掉配置文件)开发 新建MainConfig类 注解测试:新建MainTest2注解测试,用来测试//AnnoatationConfigApplicationContext: ...
- JDK的安装与卸载
1.jdk 下载链接:http://www.oracle.com/technetwork/java/javase/downloads/jdk9-downloads-3848520.html 2.在 ...
- redux实现原理
redux基本概念 基本概念 1.store 用来保存数据的地方,使用createStore来生成数据 store = createStore(fn) 2.state,通过拷贝store中的数据得到 ...
- springcloud 实战 feign使用中遇到的相关问题
springcloud 实战 feign使用中遇到的相关问题 1.使用feign客户端调用其他微服务时,session没有传递成功,sessionId不一样. /** * @author xbchen ...
- Luogu2483 [SDOI2010]魔法猪学院(可并堆)
俞鼎力大牛的课件 对于原图以 \(t\) 为根建出任意一棵最短路径树 \(T\),即反着从 \(t\) 跑出到所有点的最短路 \(dis\) 它有一些性质: 性质1: 对于一条 \(s\) 到 \(t ...
- 4.5&4.7联考题解
本来想加个密码的,后来一想全HE就咱们这几个人,外省的dalao愿看也没事儿,就公开算了,省得加密码各种麻烦. 先补这两天的题解吧……如果有空的话我可能会把上次联考的题解补上= =(中午没睡觉,现在困 ...
- SpringBoot整合Slf4j+logback日志框架
一.Slf4j简单介绍与优势 1.介绍 Slf4j的全称是Simple Loging Facade For Java(Java简单日志门面),它仅仅是一个为Java程序提供日志输出的统一接口,并不是一 ...
- QTreeView/QTableView中利用QStandardItem实现复选框三种形态变化
https://www.techieliang.com/2017/12/729/ 原文地址 using_checkbox_item.h /** * @file using_checkbox_item. ...
- centos下运行python3.6+Django+mysql项目
文件准备: Django项目 myslq安装 关闭防火墙 用xshell拖拽到centos上 安装文件: 安装python3.6(3.7有问题) sh install_py36.sh 关闭防火墙 sh ...
- String,StringBuffer和StringBuilder三者的讲解
对于java的学习者而言,无论是初学者,还是java大师,String对于大家而言,也绝对不会陌生.下面本人就从 自己学习的角度大致分析一下String,StringBuffer和StringBui ...
