大学网站UI设计分析(以学校领导/历届领导为例)
第一次的冲刺阶段让我过了一把PM的瘾,第一阶段的冲刺完成以后第一感觉就是PM不好当,在大学里做个课程设计当个PM相对而言还是比较容易的,但是我明白,当我们走向工作岗位以后,面临的情况会比学校的情况的复杂很多,因为那时候,我们需要解决的是用户的需求、将自己的产品推向市场、凝聚起性格不同的队员成为一个团体、每个人都有自己的需求和计划......
总之,如老师课上所讲,PM需要具有多方面的能力,如销售能力、交流沟通能力、理解能力、专业能力、转换角色的能力、自省的能力等等,为此,真正的理解了老师的良苦用心,认真的分析大学的网站中(学校领导/历届领导)模块为例,培养锻炼自己的项目把握能力,特别是UI界面的设计把握。
UI的设计与用户对于UI的体验一般可以分为三个层次:体现团队的组织框架、体现产品的内部结构、用户的自然需求。
第一个层次,体现团队的组织框架,我从网上搜了河北师范大学的历届领导模块,觉得他的UI设计比较符合这一层次。

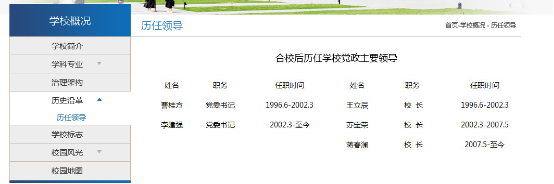
从上图可以看出,河北师范大学是由好几个学校合并而成的,因此,它着重地显示了它的历史沿革,再看下图:

从上图可以看出,历任领导是历史沿革的一个子模块,历任领导中也只是列出了河北师范大学合并成立以后的领导,而其历史发展阶段中的领导却没有列出,我个人认为,历史沿革可以和历任领导结合一下,让用户从历史沿革中可以探寻出这个学校的历史发展和人文素养。
第二个层次,体现产品的内部架构,这个层次我找的例子是咱们石家庄铁道大学网站主页中的历任领导模块,其UI设计界面如下图所示:

与河北师范大学的UI界面有所不同,第一个不同点就是校史沿革和历任领导是两个不同的模块,咱们学校的历任领导采用时间顺序排在了网页上,这样的设计很清晰,就像是框架一样,给人特别直观的感觉。这样设计的好处就是可以让用户清楚的了解到不同发展时期的学校领导,也表现了学校对于历史文化的注重。
第三个层次是能满足用户的自然需求,这个层次我选择的例子是清华大学网站主页中的历任领导模块,其UI设计如下图所示:


如上图所示,清华大学的历任领导和校史沿革同样是两个不同的模块,但是它的历任领导模块有一个好处就是将学校不同发展时期的领导进行了分类,这也就相当于将学校的历史沿革加入了进去,当用户想要深入的了解其发展历史时,就可以去专门的校史沿革模块去查看,如果用户只是想大体的了解这个学校有几个发展时期或者想了解一些这个学校的领导都是哪些著名的人物,从这个界面上就可以得到很好的答案。就这个界面的设计而言,我认为清华大学做的是比较好的,它可以满足用户自然的需求。
大学网站UI设计分析(以学校领导/历届领导为例)的更多相关文章
- 对石家庄铁道大学网站UI的分析
作为我们团队的PM,老师对我们提出了一些额外的要求,所以我发表这篇博客来谈一下对石家庄铁道大学网站UI的分析. 首先,PM 对项目所有功能的把握, 特别是UI.最差的UI, 体现了 ...
- 学校网站UI设计分析
在一个团队中PM,要更好的掌握项目的实施管理,包括对UI的设计,作为团队项目的PM,在听了老师课上的讲解后,对UI有了新的认识,对此,我对下面网站有了些自己的想法(只可意会不可言传,O(∩_∩)O~) ...
- 对石家庄铁道大学网站首页进行UI分析
对石家庄铁道大学网站首页进行UI界面分析首先,铁道大学的网页首页分为图文热点,学校新闻,校内公告,媒体看铁大,学术咨询等等模块.通过分析这些模块,可以看出,学校网站首页针对的使用对象有很多,包括学校领 ...
- 对石家庄铁道大学网站的UI分析
学校网站的首页面的色调用的比较好看,用深蓝色体现了严谨治学的风范.然后就是网站的首页有 1,学校概况:学校简介 现任领导 历任领导 校史沿革 2,组织机构: 机构设置 院系设置 管理机构 直属单位 其 ...
- 网站UI分析
本次网站UI分析我选择的是我们石家庄铁道大学的网站,首先对于网站的分析建立在我经常使用鼠须的基础上,我可以很好的站在用户的角度来进行分析,否则对于你不熟悉的网站你可能是不能很好地体验到他的 结构. U ...
- 石家庄铁道大学网站首页UI分析
今天的软件工程王老师讲了UI的设计,以前狭隘的认为只有移动设备上的界面叫UI,百度一下才发现UI其实有这么多含义:UI即User Interface的简称.泛指用户的操作界面,UI设计主要指界面的样式 ...
- ASP.NET防止自己网站的资源被盗(通过IHttpHandler 带样例说明)
我这里用的图片被盗举例子 一个正常的网页 <%@ Page Language="C#" AutoEventWireup="true" CodeBehind ...
- 对石家庄铁道大学官网UI设计的分析
在这一周周一,老师给我们讲了PM,通过对PM的学习,我知道了PM 对项目所有功能的把握, 特别是UI.最差的UI, 体现了团队的组织架构:其次, 体现了产品的内部结构:最好, 体现了用户的自然需求.在 ...
- UI分析之石家庄铁道大学官网
点击进入石家庄铁道大学的官方网站,首先映入眼帘的是“石家庄铁道大学”七个大字,配以蓝色背景和学校的俯瞰图,给人一种严谨又不失清新的感觉. 学校的网站首页界面主要有九个界面,分别是网站首页,学校概况,组 ...
随机推荐
- Font Awesome图标字体
1.unicode unicode是字体在网页端最原始的应用方式,特点是: 兼容性最好,支持ie6+,及所有现代浏览器. 支持按字体的方式去动态调整图标大小,颜色等等. 但是因为是字体,所以不支持多色 ...
- vue-网易云音乐
vuejs仿写网易云音乐webapp 1.项目API来源 2.项目地址 3.项目主要截图 4.功能 音乐播放,搜索及主要页面的展示,用户登录部分及登录后才能获取的数据还未实现 5.技术 ...
- 简述对Vuex的理解
1.什么是Vuex: Vuex是一个专为Vue.js应用程序开发的状态管理模式. 2.使用Vuex的原因: 当我们遇到多个组件共享状 ...
- 请简述以下两个for 循环的优缺点
今天笔试时候遇到一个问题,找到相似的. ; i<N; i++) { if (condition) DoSomething(); else DoOtherthing(); } if (condit ...
- exynos4412—链接脚本复习
在u-boot下,定义变量, 编译,编译完后 使用arm-linux-nm arm 没有去头的二进制可执行文件 都在BSS段,均为初始化. 打印之后会出算随机值. 目前还处于uboot阶段,如 ...
- GUN交叉工具链各模块的作用
名称 归属 作用 arm-linux-as binutils 编译ARM 汇编程序 arm ...
- jinjia2的使用
模板 要了解jinja2,那么需要先理解模板的概念.模板在Python的web开发中广泛使用,它能够有效的将业务逻辑和页面逻辑分开,使代码可读性增强.并且更加容易理解和维护. 模板简单来说就是一个其中 ...
- Git 创建并管理局域网仓库
Git 作为当前比较流行的代码管理工具,可以实现多人协作,不同版本代码管理. 本文内容基于Ubuntu. 0. 配置git信息 git config --global user.name XXX # ...
- IDEA 通过插件jetty-maven-plugin使用 jetty
jetty:run -Djetty.port=8080 pom.xml配置 <build> <plugins> <plugin> <groupId>or ...
- Java基本修饰符
java中的修饰符分为类修饰符,字段修饰符,方法修饰符.根据功能的不同,主要分为以下几种: *权限访问修饰符(可以用来修饰类.方法和字段) 适用范围<访问权限范围越小,安全性越高> 访问权 ...
