当Web访问性能出现问题,如何深探?
对运维或开发工程师来说,遇到访问性能问题时,最先需要定位的是问题出现在哪个环节,是网络的问题,服务端的问题,还是客户端的问题?
往往技术人员喜欢把精力放在保障后端服务的可用性方面,而对前端界面是否能正常装载,是否能完整渲染不是太关心。但从业务的角度来说,界面承载的才是最终的业务,业务是通过人机交互来实现的。
日常我们遇到哪些场景需要定位访问性能瓶颈?
·不同地域访问同一应用速度的差异性较大时
·不同时段访问同一应用速度的差异性较大时
·低版本浏览器导致界面加载速度慢或失败时
·不同的操作系统(特别是手机)导致界面加载速度慢或失败时
·外链资源或第三方服务拖慢界面加载速度时
还有更多场景需要定位。我们是否有简单的办法来定位是网络的问题、服务端的问题还是客户端的问题?答案是肯定的。现代的浏览器提供给我们一些便利的条件可以获取从请求开始到页面渲染完成各个环节的时间,注意这里说的必须是现代浏览器,他们有个共同的特点,即遵循W3C的TimingAPI。
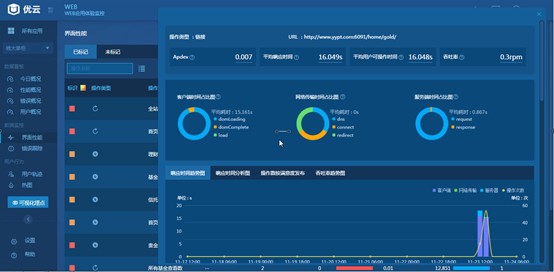
之前与大家交流过《监控真实的用户体验,从一行代码开始》。通过一行代码来实现数据采集,Web实现访问性能定位就相对简单,请看下图。

让我们来看下如何解读这些数据。
从用户操作角度来衡量用户体验
首先是操作名称,比如“打开首页”,这是一个重定向的操作,对应的URL是http://
这里"打开首页"的操作是如何来呢?在这里先卖个关子下回再聊,这就是优云Web与其他任何产品不一样的地方,其他产品往往是给你一个URL地址,内容是什么,上下文操作是什么需要你自己去猜,非技术猿类无法理解。
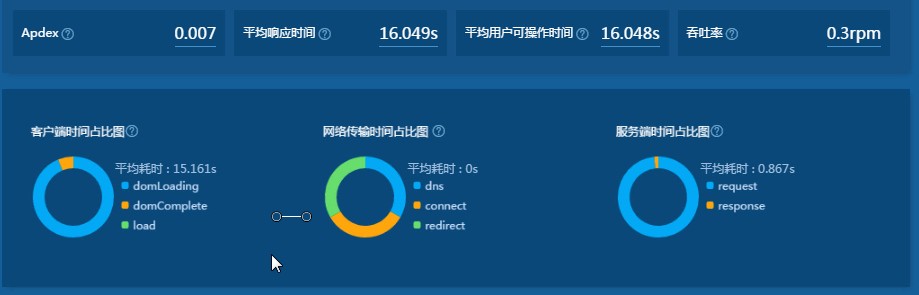
·聚焦关键度量指标
oApdex
o平均响应时间
o平均用户可操作时间
o吞吐率
其中平均响应时间可以分解为
o客户端时间
o网络时间
o服务端时间

在这个例子中,我们发现客户端时间占了15秒之多,而网络和服务端占的时间非常少,两者仅1秒不到。说明页面在前端耗费了大量时间来加载和渲染。出现这种情况的时候,用户往往以为服务端很慢,其实不然,据我们了解,70%的访问性能问题出在前端上,这个与我们的认知大相径庭。因此这个锅该谁来背?大概率来说,70%的锅应该是开发人员来背,运维赶紧拿数据砸过去吧。
·对关键指标进行深度分析
o响应时间与操作数趋势的关联关系:分析两者是否有正相关关系
o响应时间精细化分析:平均值、中位数、最慢的5%
o响应时间按满意度分布:哪些操作满意、哪些可以容忍、哪些不满意

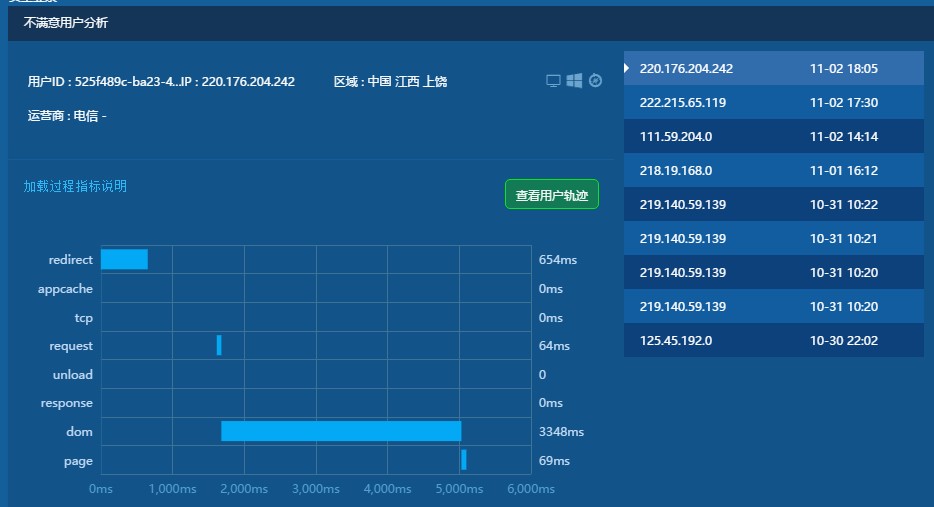
·抽样调查
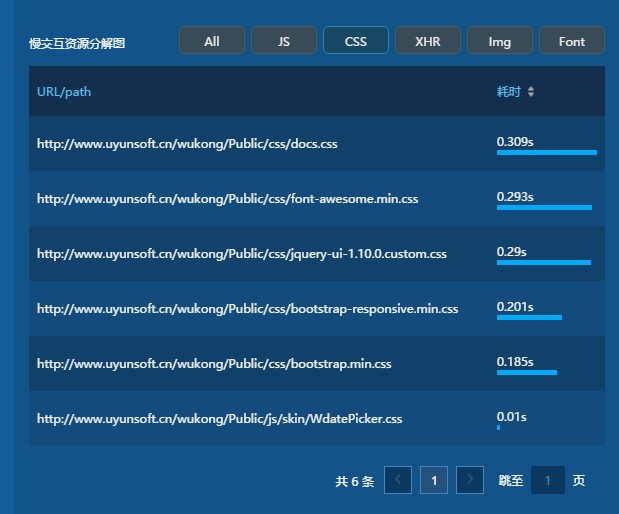
我们会对不满意的用户进行抽样,通过抽样我们可以看出哪些地域、哪些浏览器的用户会比较容易出现访问性能问题,具体还可以细化到页面的资源加载时间。这些数据有什么用呢?可以知道哪些页面资源可以进一步压缩优化,减少http请求数,可以让我们来检验CDN是否真正有效,或没有启用CDN的应用可以考虑CDN加速等等。


以上是个人关于访问性能体验的一些心得,还是建议你亲自来感受它的不一样。
当Web访问性能出现问题,如何深探?的更多相关文章
- 自学Zabbix4.1 zabbix监控web服务器访问性能
自学Zabbix4.1 zabbix监控web服务器访问性能 使用Zabbix实现对web性能的监控,通过它可以了解web站点的可用性以及性能.最终将各项指标绘制到图形中,这样我们可以了解到一个站点的 ...
- 8 种提升 ASP.NET Web API 性能的方法
ASP.NET Web API 是非常棒的技术.编写 Web API 十分容易,以致于很多开发者没有在应用程序结构设计上花时间来获得很好的执行性能. 在本文中,我将介绍8项提高 ASP.NET Web ...
- 提高 ASP.NET Web 应用性能
转载:http://www.codeceo.com/article/24-ways-improve-aspnet-web.html 在这篇文章中,将介绍一些提高 ASP.NET Web 应用性能的方法 ...
- 如何合理优化WEB前端 高效提升WEB前端性能
对前端开发工程师来说,前端性能优化的重要性是不言而喻的,最为大家所知的是YSLOW的23条优化规则,在我的理解中,性能优化不纯粹是指用户访问网站的速度,也包括开发的效率,这里我总结下我理解中的WEB前 ...
- 机器数据的价值 - Web 访问日志和数据库审计日志
计算机数据 大量的数据流,不断增长的来源,蕴含着巨大的价值 在 Splunk,我们大量谈及计算机数据.这些数据是指在数据中心.“物联网”和互联设备世界中运行的所有系统产生的数据.其中包括支撑组织的应用 ...
- Web前端性能优化教程09:图像和Cookie优化
本文是Web前端性能优化系列文章中的第九篇,主要讲述内容:图像和Cookie优化.完整教程可查看: 一. 图像优化 图像基础知识 gif: 适用于动画效果,例如提示的滚动条图案 jpg: 是一种使用 ...
- Web前端性能优化教程06:减少DNS查找、避免重定向
本文是Web前端性能优化系列文章中的第六篇,主要讲述内容:减少DNS查找.避免重定向.完整教程可查看: 一.减少DNS查找 基础知识 DNS(Domain Name System): 负责将域名UR ...
- Web前端性能优化教程08:配置ETag
本文是Web前端性能优化系列文章中的第五篇,主要讲述内容:配置ETag.完整教程可查看:Web前端性能优化 什么是ETag? 实体标签(EntityTag)是唯一标识了一个组件的一个特定版本的字符串, ...
- Web前端性能优化教程05:网站样式和脚本
本文是Web前端性能优化系列文章中的第五篇,主要讲述内容:网站样式和脚本代码的放置位置.使用外部javascript和css.完整教程可查看:Web前端性能优化 一.将样式表放在顶部 可视性回馈的重要 ...
随机推荐
- CIRI 识别circRNA的原理
CIRI 根据circRNA 连接点处的reads来识别circRNA, 在连接点处的reads 其比对情况非常特殊: CIRI 根据3种模型来识别circRNA, 连接点处的read 叫做junct ...
- CentOS命令top下你不一定懂的cpu显示信息
在使用top命令的时候会看到这么一行: 里面的各个值分别是什么意思呢? 今天被问到这个问题,发现答的不是很清楚.果然啊,天天用最多的top命令都还没摸透...惭愧...于是就查了些资料: 官方解释 C ...
- ThinkPHP导出CSV、Excel
Thinkphp/Library/Think下新文件文件:Csv.class.php <?php namespace Think; class Csv { //导出csv文件 public fu ...
- 3d引擎列表
免费引擎 Agar - 一个高级图形应用程序框架,用于2D和3D游戏. Allegro library - 基于 C/C++ 的游戏引擎,支持图形,声音,输入,游戏时钟,浮点,压缩文件以及GUI. A ...
- 【python】通过代理安装包
1.安装setuptools 支持 pip install 或easy_install 2.在终端执行 set HTTP_PROXY=http://your.proxy.com:yourPort se ...
- MFC ADO数据库操作
MFC ADO数据库操作 - 延陵小明 - CSDN博客 http://blog.csdn.net/guoming0000/article/details/7280070/ 内容比较乱,作为草稿,对现 ...
- quick-cocos2d-x游戏开发【10】——触摸捕获事件 cc.NODE_TOUCH_CAPTURE_EVENT
假设看过sample中touch的代码,你会发现演示样例中有一个cc.NODE_TOUCH_CAPTURE_EVENT事件.它和cc.NODE_TOUCH_EVENT触摸事件一样,是引擎级别的事件,我 ...
- python2.0_s12_day9_协程&Gevent协程
Python之路,Day9 - 异步IO\数据库\队列\缓存 本节内容 Gevent协程 Select\Poll\Epoll异步IO与事件驱动 Python连接Mysql数据库操作 协程 1.协程,又 ...
- linux系统socket通信编程详解函数
linux socket编程之TCP与UDP TCP与UDP区别 TCP---传输控制协议,提供的是面向连接.可靠的字节流服务.当客户和服务器彼此交换数据前,必须先在双方之间建立一个TCP连接,之 ...
- 多线程的学习与GDI的学习
今天又是一周的周五,感觉过的好快,我感觉不是期盼周末的到来,而是感觉现在已经习惯啦每天坐在这里敲代码,其实我是一个性格非常开朗的女生,现在不知道为什么感觉默默地坐在自己位置上面敲代码成为了我习以为常的 ...
