表单(上)EasyUI Form 表单、EasyUI Validatebox 验证框、EasyUI Combobox 组合框、EasyUI Combo 组合、EasyUI Combotree 组合树
EasyUI Form 表单
通过 $.fn.form.defaults 重写默认的 defaults。
表单(form)提供多种方法来执行带有表单字段的动作,比如 ajax 提交、加载、清除,等等。当提交表单时,调用 'validate' 方法来检查表单是否有效。
用法
创建一个简单的 HTML 表单。构建表单并给 id、action、method 赋值。
<form id="ff" method="post">
<div>
<label for="name">Name:</label>
<input class="easyui-validatebox" type="text" name="name" data-options="required:true" />
</div>
<div>
<label for="email">Email:</label>
<input class="easyui-validatebox" type="text" name="email" data-options="validType:'email'" />
</div>
...
</form>
让表单(form)成为 ajax 提交的表单(form)
$('#ff').form({
url:...,
onSubmit: function(){
// do some check
// return false to prevent submit;
},
success:function(data){
alert(data)
}
});
// submit the form
$('#ff').submit();
去做一个提交动作
// call 'submit' method of form plugin to submit the form
$('#ff').form('submit', {
url:...,
onSubmit: function(){
// do some check
// return false to prevent submit;
},
success:function(data){
alert(data)
}
});
通过额外的参数提交
$('#ff').form('submit', {
url:...,
onSubmit: function(param){
param.p1 = 'value1';
param.p2 = 'value2';
}
});
处理提交响应
提交一个 ajax 表单(form)是非常简单的。当提交完成时用户可以获得响应数据。请注意,响应数据是来自服务器的原始数据。对响应数据的解析动作要求获得正确的数据。
例如,响应数据假设是 JSON 格式,一个典型的响应数据如下所示:
{
"success": true,
"message": "Message sent successfully."
}
现在在 'success' 回调函数中处理 JSON 字符串。
$('#ff').form('submit', {
success: function(data){
var data = eval('(' + data + ')'); // change the JSON string to javascript object
if (data.success){
alert(data.message)
}
}
});
属性
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| url | string | 要提交的表单动作 URL。 | null |
事件
| 名称 | 参数 | 描述 |
|---|---|---|
| onSubmit | param | 提交前触发,返回 false 来阻止提交动作。 |
| success | data | 当表单提交成功时触发。 |
| onBeforeLoad | param | 发出请求加载数据之前触发。返回 false 就取消这个动作。 |
| onLoadSuccess | data | 当表单数据加载时触发。 |
| onLoadError | none | 加载表单数据时发生某些错误的时候触发。 |
方法
| 名称 | 参数 | 描述 |
|---|---|---|
| submit | options | 做提交动作,options 参数是一个对象,它包含下列属性: url:动作的 URL onSubmit:提交之前的回调函数 success:提交成功之后的回调函数 下面的实例演示如何提交一个有效表单,避免重复提交表单。
|
| load | data | 加载记录来填充表单。data 参数可以是一个字符串或者对象类型,字符串作为一个远程 URL,否则作为一个本地记录。
代码实例:
|
| clear | none | 清除表单数据。 |
| reset | none | 重置表单数据。该方法自版本 1.3.2 起可用。 |
| validate | none | 进行表单字段验证,当全部字段都有效时返回 true 。该方法和 validatebox 插件一起使用。 |
| enableValidation | none | 启用验证。该方法自版本 1.3.4 起可用。 |
| disableValidation | none | 禁用验证。该方法自版本 1.3.4 起可用。 |
EasyUI Validatebox 验证框
通过 $.fn.validatebox.defaults 重写默认的 defaults。
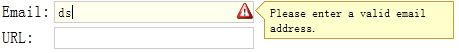
验证框(validatebox)是为了验证表单输入字段而设计的。如果用户输入无效的值,它将改变背景颜色,显示警告图标和提示消息。验证框(validatebox)可与表单(form)插件集成,防止提交无效的字段。

依赖
- tooltip
用法
从标记创建验证框(validatebox)。
<input id="vv" class="easyui-validatebox" data-options="required:true,validType:'email'">
使用 javascript 创建验证框(validatebox)。
<input id="vv">
$('#vv').validatebox({
required: true,
validType: 'email'
});
检查密码和重新输入密码是相同的。
// extend the 'equals' rule
$.extend($.fn.validatebox.defaults.rules, {
equals: {
validator: function(value,param){
return value == $(param[0]).val();
},
message: 'Field do not match.'
}
});
<input id="pwd" name="pwd" type="password" class="easyui-validatebox" data-options="required:true">
<input id="rpwd" name="rpwd" type="password" class="easyui-validatebox"
required="required" validType="equals['#pwd']">
验证规则
验证规则是通过使用 required 和 validType 属性来定义的,这里是已经实施的规则:
- email:匹配 email 正则表达式规则。
- url:匹配 URL 正则表达式规则。
- length[0,100]:允许从 x 到 y 个字符。
- remote['http://.../action.do','paramName']:发送 ajax 请求来验证值,成功时返回 'true' 。
要自定义验证规则,重写 $.fn.validatebox.defaults.rules,来定义一个验证函数和无效的信息。例如,定义一个 minLength 验证类型:
$.extend($.fn.validatebox.defaults.rules, {
minLength: {
validator: function(value, param){
return value.length >= param[0];
},
message: 'Please enter at least {0} characters.'
}
});
现在您可以使用这个 minLength 验证类型来定义一个至少输入5个字符的输入框:
<input class="easyui-validatebox" data-options="validType:'minLength[5]'">
属性
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| required | boolean | 定义是否字段应被输入。 | false |
| validType | string,array | 定义字段的验证类型,比如 email、url,等等。可能的值: 1、验证类型字符串,应用单个验证规则。 2、验证类型数组,应用多个验证规则。单个字段上的多个验证规则自版本 1.3.2 起可用。 代码实例:
|
null |
| delay | number | 延迟验证最后的输入值。该属性自版本 1.3.2 起可用。 | 200 |
| missingMessage | string | 当文本框为空时出现的提示文本。 | 该字段是必需的。 |
| invalidMessage | string | 当文本框的内容无效时出现的提示文本。 | null |
| tipPosition | string | 定义当文本框的内容无效时提示消息的位置。可能的值:'left'、'right'。该属性自版本 1.3.2 起可用。 | right |
| deltaX | number | 在 X 方向的提示偏移。该属性自版本 1.3.3 起可用。 | 0 |
| novalidate | boolean | 当设置为 true 时,则禁用验证。该属性自版本 1.3.4 起可用。 | false |
方法
| 名称 | 参数 | 描述 |
|---|---|---|
| destroy | none | 移除并销毁该组件。 |
| validate | none | 进行验证以判定文本框的内容是否有效。 |
| isValid | none | 调用 validate 方法并且返回验证结果,true 或者 false。 |
| enableValidation | none | 启用验证。该方法自版本 1.3.4 起可用。 |
| disableValidation | none | 禁用验证。该方法自版本 1.3.4 起可用。 |
EasyUI Combobox 组合框
扩展自 $.fn.combo.defaults。通过 $.fn.combobox.defaults 重写默认的 defaults。
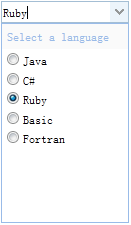
组合框(combobox)显示一个可编辑的文本框和下拉列表,用户可以从下拉列表中选择一个或多个值。用户可以直接输入文本到列表的顶部,或者从列表中选择一个或多个现成的值。

依赖
- combo
用法
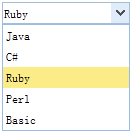
从带有预定义结构的 <select> 元素创建组合框(combobox)。
<select id="cc" class="easyui-combobox" name="dept" style="width:200px;">
<option value="aa">aitem1</option>
<option>bitem2</option>
<option>bitem3</option>
<option>ditem4</option>
<option>eitem5</option>
</select>
从 <input> 标记创建组合框(combobox)。
<input id="cc" class="easyui-combobox" name="dept"
data-options="valueField:'id',textField:'text',url:'get_data.php'">
使用 javascript 创建组合框(combobox)。
<input id="cc" name="dept" value="aa">
$('#cc').combobox({
url:'combobox_data.json',
valueField:'id',
textField:'text'
});
创建两个依赖的组合框(combobox)。
<input id="cc1" class="easyui-combobox" data-options="
valueField: 'id',
textField: 'text',
url: 'get_data1.php',
onSelect: function(rec){
var url = 'get_data2.php?id='+rec.id;
$('#cc2').combobox('reload', url);
}">
<input id="cc2" class="easyui-combobox" data-options="valueField:'id',textField:'text'">
json 数据格式的示例:
[{
"id":1,
"text":"text1"
},{
"id":2,
"text":"text2"
},{
"id":3,
"text":"text3",
"selected":true
},{
"id":4,
"text":"text4"
},{
"id":5,
"text":"text5"
}]
属性
该属性扩展自组合(combo),下面是为组合框(combobox)添加的属性。
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| valueField | string | 绑定到该组合框(ComboBox)的 value 上的基础数据的名称。 | value |
| textField | string | 绑定到该组合框(ComboBox)的 text 上的基础数据的名称。 | text |
| groupField | string | 指示要被分组的字段。该属性自版本 1.3.4 起可用。 | null |
| groupFormatter | function(group) | 返回要显示在分组项目上的分组文本。该属性自版本 1.3.4 起可用。 代码实例:
|
|
| mode | string | 定义在文本改变时如何加载列表数据。如果组合框(combobox)从服务器加载就设置为 'remote'。当设置为 'remote' 模式时,用户输入的值将会被作为名为 'q' 的 http 请求参数发送到服务器,以获取新的数据。 | local |
| url | string | 从远程加载列表数据的 URL 。 | null |
| method | string | 用来检索数据的 http 方法。 | post |
| data | array | 被加载的列表数据。 代码实例:
|
null |
| filter | function | 定义当 'mode' 设置为 'local' 时如何过滤本地数据。该函数有两个参数: q:用户输入的文本。 row:列表中的行数据。 返回 true 则允许显示该行。 代码实例:
|
|
| formatter | function | 定义如何呈现行。该函数有一个参数:row。 代码实例:
|
|
| loader | function(param,success,error) | 定义如何从远程服务器加载数据。返回 false 则取消该动作。该函数有下列参数: param:要传到远程服务器的参数对象。 success(data):当获取数据成功时将被调用的回调函数。 error():当获取数据失败时将被调用的回调函数。 |
json loader |
| loadFilter | function(data) | 返回要显示的过滤数据。该属性自版本 1.3.3 起可用。 |
事件
该事件扩展自组合(combo),下面是为组合框(combobox)添加的事件。
| 名称 | 参数 | 描述 |
|---|---|---|
| onBeforeLoad | param | 在请求加载数据之前触发,返回 false 则取消加载动作。 代码实例:
|
| onLoadSuccess | none | 当远程数据加载成功时触发。 |
| onLoadError | none | 当远程数据加载失败时触发。 |
| onSelect | record | 当用户选择一个列表项时触发。 |
| onUnselect | record | 当用户取消选择一个列表项时触发。 |
方法
该方法扩展自组合(combo),下面是为组合框(combobox)添加或重写的方法。
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| getData | none | 返回加载的数据。 |
| loadData | data | 加载本地列表数据。 |
| reload | url | 请求远程的列表数据。传 'url' 参数来重写原始的 URL 值。 代码实例:
|
| setValues | values | 设置组合框(combobox)值的数组。 代码实例:
|
| setValue | value | 设置组合框(combobox)的值。 代码实例:
|
| clear | none | 清除组合框(combobox)的值。 |
| select | value | 选择指定的选项。 |
| unselect | value | 取消选择指定的选项。 |
EasyUI Combo 组合
扩展自 $.fn.validatebox.defaults。通过 $.fn.combo.defaults 重写默认的 defaults。
组合(combo)是在 html 页面上显示一个可编辑的文本框和下拉面板。它是用于创建其他复杂的组合组件(比如:组合框 combobox、组合树 combotree、组合网格 combogrid,等等)的基础组件。

依赖
- validatebox
- panel
用法
组合(combo)可以使用 javascript 从 <select> 或 <input> 元素进行创建。请注意,从标记创建组合(combo)是无效的。
<input id="cc" value="001">
$('#cc').combo({
required:true,
multiple:true
});
属性
该属性扩展自验证框(validatebox),下面是为组合(combo)添加的属性。
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| width | number | 组件的宽度。 | auto |
| height | number | 组件的高度。该属性自版本 1.3.2 起可用。 | 22 |
| panelWidth | number | 下拉面板的宽度。 | null |
| panelHeight | number | 下拉面板的高度。 | 200 |
| multiple | boolean | 定义是否支持多选。 | false |
| selectOnNavigation | boolean | 定义当通过键盘导航项目时是否选择项目。该属性自版本 1.3.3 起可用。 | true |
| separator | string | 多选时文本的分隔符。 | , |
| editable | boolean | 定义用户是否可以往文本域中直接输入文字。 | true |
| disabled | boolean | 定义是否禁用文本域。 | false |
| readonly | boolean | 定义组件是否只读。该属性自版本 1.3.3 起可用。 | false |
| hasDownArrow | boolean | 定义是否显示向下箭头的按钮。 | true |
| value | string | 默认值。 | |
| delay | number | 从最后一个键的输入事件起,延迟进行搜索。 | 200 |
| keyHandler | object | 当用户按键后调用的函数。默认的 keyHandler 定义如下:
|
事件
| 名称 | 参数 | 描述 |
|---|---|---|
| onShowPanel | none | 当下拉面板显示的时候触发。 |
| onHidePanel | none | 当下拉面板隐藏的时候触发。 |
| onChange | newValue, oldValue | 当文本域的值改变的时候触发。 |
方法
该方法扩展自验证框(validatebox),下面是为组合(combo)添加的方法。
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| panel | none | 返回下拉面板对象。 |
| textbox | none | 返回文本框对象。 |
| destroy | none | 销毁组件。 |
| resize | width | 调整组件的宽度。 |
| showPanel | none | 显示下拉面板。 |
| hidePanel | none | 隐藏下拉面板。 |
| disable | none | 禁用组件。 |
| enable | none | 启用组件。 |
| readonly | mode | 启用/禁用只读模式。该方法自版本 1.3.3 起可用。 用法实例:
|
| validate | none | 验证输入的值。 |
| isValid | none | 返回验证结果。 |
| clear | none | 清除组件的值。 |
| reset | none | 重置组件的值。该方法自版本 1.3.2 起可用。 |
| getText | none | 获取输入的文本。 |
| setText | none | 设置文本值。 |
| getValues | none | 获取组件的值的数组。 |
| setValues | none | 设置组件的值的数组。 |
| getValue | none | 获取组件的值。 |
| setValue | none | 设置组件的值。 |
EasyUI Combotree 组合树
扩展自 $.fn.combo.defaults 和 $.fn.tree.defaults。通过 $.fn.combotree.defaults 重写默认的 defaults。
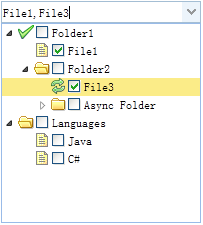
组合树(combotree)把选择控件和下拉树结合起来。它与组合框(combobox)相似,不同的是把列表替换成树组件。组合树(combotree)支持带有用于多选的树状态复选框的树。

依赖
- combo
- tree
用法
从标记创建组合树(combotree)。
<select id="cc" class="easyui-combotree" style="width:200px;"
data-options="url:'get_data.php',required:true">
</select>
使用 javascript 创建组合树(combotree)。
<input id="cc" value="01">
$('#cc').combotree({
url: 'get_data.php',
required: true
});
属性
该属性扩展自组合(combo)和树(tree),下面是为组合树(combotree)添加或重写的属性。
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| editable | boolean | 定义用户是否可以直接往文本域中输入文字。 | false |
事件
该事件扩展自组合(combo)和树(tree)
方法
该方法扩展自组合(combo),下面是为组合树(combotree)添加或重写的方法。
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| tree | none | 返回树(tree)对象。下面的实例演示如何取得选中的树节点。
|
| loadData | data | 记住本地的树(tree)数据。 代码实例:
|
| reload | url | 再一次请求远程的树(tree)数据。传 'url' 参数来重写原始的 URL 值。 |
| clear | none | 清除组件的值。 |
| setValues | values | 设置组件值的数组。 代码实例:
|
| setValue | value | 设置组件的值。 代码实例:
|
表单(上)EasyUI Form 表单、EasyUI Validatebox 验证框、EasyUI Combobox 组合框、EasyUI Combo 组合、EasyUI Combotree 组合树的更多相关文章
- thinkphp处理jQuery EasyUI form表单问题
jQuery EasyUI form表单不是ajax方式提交,而是在提交的时候新建一个隐藏的iframe并在iframe里面创建一个与绑定表单一样的表单,然后在iframe里面进行同步提交而不是异步提 ...
- jQuery EasyUI API 中文文档 - ValidateBox验证框
jQuery EasyUI API 中文文档 - ValidateBox验证框,使用jQuery EasyUI的朋友可以参考下. 用 $.fn.validatebox.defaults 重写了 d ...
- EasyUI Form表单提交
转自:https://www.cnblogs.com/net5x/articles/4576926.html Form(表单) 使用$.fn.form.defaults重写默认值对象 form提供了各 ...
- 项目回顾1-图片上传-form表单还是base64-前端图片压缩
第一个项目终于上线了,是一个叫亲青筹的公益众筹平台,微信端,电脑端还有后台界面大部分都是我完成的,几个月过来,感觉收获了很多,觉得要总结一下. 首先想到的是图片上传的问题.在通常表单数据都是ajax上 ...
- 文件上传---form表单,ajax,jquery,以及iframe无刷新上传 (processData,contentType讲解)
服务端程序: import tornado.web import os IMG_LIST=[] class IndexHandler(tornado.web.RequestHandler): def ...
- form表单中只有一个input时,按回车键后表单自动提交(form表单的一个小坑)
form中只有一个input按回车键表单会自动提交 在一个form表单中,若只有一个input,按回车键表单会自动提交,但是当表单中存在多个input时,按回车键不会执行任何操作,这是form表单的一 ...
- Easyui form 表单中的 radio 无法一开始就选中原因
是因为你在form表单里面,所以会出现样式没有选中状态,必须要从后台去获取数据,然后再绑定.也就是初始化数据.
- 不通过getElementByName实现获取表单数据 (document.form表单的name值.input输入框的name值)
function update() { //document.form表单的name值.input输入框的name值 var username = document.form1.username; v ...
- easyui form表单提交应注意的问题
今天在一个项目中用到表单提交,代码如下: $('#CreateForm').form('submit', { onSubmit: function () { ajaxCreateFrom(this, ...
随机推荐
- ASP.NET动态添加用户控件的方法
本文实例讲述了ASP.NET动态添加用户控件的方法.分享给大家供大家参考.具体实现方法如下: 为了让用户控件能ASP.NET页面实现动态添加,首先写一个接口IGetUCable,这个接口有一个函数,返 ...
- [dubbo] dubbo 基础使用
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案.简单的说,dubbo就是个服务框架,如果没有分布式的需求,其实是不需要用的,只有在分布式的时候 ...
- laravel安装 redis 并驱动 session
1)composer 安装 redis composer require predis/predis 如果感兴趣,可以看一下这里 2)配置 redis 连接(config/database.php 配 ...
- MySQL性能优化(六)-- using filesort,in和exists,慢查询,mysqldumpslow
一.order by产生using filesort详解 1.首先建表和索引(以下使用的sql版本是5.5.54) /*课程表*/ create table course( id int primar ...
- PyQt4状态栏
主窗口 QMainWindow类用来创建应用程序的主窗口.通过该类,我们可以创建一个包含状态栏.工具栏和菜单栏的经典应用程序框架. 状态栏是用来显示状态信息的串口部件. #!/usr/bin/pyth ...
- LeetCode——Contains Duplicate II
Description: Given an array of integers and an integer k, find out whether there there are two disti ...
- Codeforces Round #375 (Div. 2)E. One-Way Reform
题目链接:传送门 题目大意:一副无向图,要求你给边定向(变为有向图),使出度等于入度的点最多,输出有多少 个点,并且输出定向后的边(前为起点,后为终点) 题目思路:欧拉路 我们这样考虑,先考虑无向图的 ...
- 键盘event.which属性
IE中,只有keyCode属性,而FireFox中有which和charCode属性 event.which属性对DOM原生的event.keyCode和event.charCode进行了标准化. f ...
- tomcat配置JMX
最近看JDK的命令行工具,使用Java VisualVM和Jconsole工具都可以监控java程序的运行情况(包括CUP和内存等的使用情况,线程的运行状态等) 在Java VisualVM 工具里可 ...
- 证书:数字签名和验签&加密和解密
用的是湖北省数字证书认证管理中心的签名和加密 1.带私钥的证书,即p12格式证书(后缀为.pfx) 2.不带私钥的证书,有多种格式,通常我们使用的是cer格式证书(后缀为.cer) 一. 1.什么是对 ...
