CSS03--框模型、定位position、浮动
我们接着“CSS02”,继续学习一些新的样式属性。
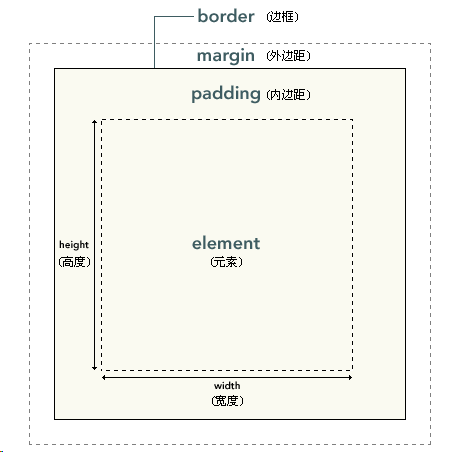
1.框模型:
规定了元素框处理 元素内容、内边距(padding)、边框(border)、外边距(margin,可以是负值)的方式

2.内边距padding:
padding-top padding-right padding-bottom padding-left
3.边框border:
border-style:边框样式
border-width:边框宽度
border-color:边框颜色
4.外边距margin:
margin-top margin-right margin-bottom margin-left
5.定位与浮动:
CSS 为定位和浮动提供了一些属性,利用这些属性,可以建立列式布局,或将布局的一部分与另一部分重叠,这可以完成多年来通常需要使用多个表格才能完成的任务。定位的基本思想很简单,它允许你定义元素框相对于其正常位置应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置。显然,这个功能非常强大。
一切皆为框:div、h1 或 p 元素常常被称为块级元素。这意味着这些元素显示为一块内容,即“块框”。与之相反,span 和 strong 等元素称为“行内元素”,这是因为它们的内容显示在行中,即“行内框”。
CSS的定位机制:CSS 有三种基本的定位机制---普通流、浮动和绝对定位。除非专门指定,否则所有框都在普通流中定位。也就是说,普通流中的元素的位置由元素在 (X)HTML 中的位置决定。块级框从上到下一个接一个地排列,框之间的垂直距离是由框的垂直外边距计算出来。而行内框在一行中水平布置。可以使用水平内边距、边框和外边距调整它们的间距。
position属性:通过使用position属性,我们可以选择 4 种不同类型的定位(静态的、相对的、绝对的、固定的),这会影响元素框生成的方式。
static:元素框正常生成。块级元素会生成矩形框,作为文档流的一部分;行内元素会生成行框,置于父元素中
relative:相对定位。元素框偏离某个距离,仍保留未定位前的形状,它原本所占的空间仍保留
absolute:元素从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一元素或初始包含块。元素原本在文档流中所占的空间会关闭。定位后生成一个块级框。
fixed:类似与absolute,不过其包含块是视窗。
#box_relative {
position: relative;
left: 30px;
top: 20px;
}
/* 对一个元素进行相对定位,通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动 */
#box_absolute {
position: absolute;
left: 30px;
top: 20px;
}
/* 设置为绝对定位的元素框从文档流完全删除,并相对于其包含块定位,包含块可能是文档中的另一个元素或者是初始包含块。
元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。 */
6.CSS浮动float:
浮动的框可以向左或者向右浮动,直到外边缘碰到包含框或者另外一个浮动框。
浮动框不在文档的普通流中,不占据空间,文档中的块框表现得就像浮动框不存在一样。
浮动框移动时,可能会盖住文档普通流中的其他块框。
小结:可知,浮动(float)与绝对定位(position:absolute)都不在普通文档流中了。
CSS03--框模型、定位position、浮动的更多相关文章
- CSS| 框模型-定位及相關屬性
CSS 定位 (Positioning) 属性允许你对元素进行定位. CSS 定位和浮动 CSS 为定位和浮动提供了一些属性,利用这些属性,可以建立列式布局,将布局的一部分与另一部分重叠,还可以完成多 ...
- 【css笔记】css中的盒模型和三种定位机制(固定定位,绝对定位,浮动)
html页面上的元素都可以看成是框组成的,框通过三种定位机制排列在一起就过程了我们看到的页面.而框就是盒模型. 盒模型 1.页面上的每个元素可以看成一个矩形框,每个框由元素的内容,内边距,边框和外边距 ...
- web前端css定位position和浮动float
最近做了几个项目:配资公司,ecmal商城等,客户对前台要求都很高.所以,今天来谈谈css的基础,以及核心,定位问题. div.h1或p元素常常被称为块级元素.这意味着这些元素显示为一块内容,即“块框 ...
- 笔记《精通css》第3章 盒模型,定位,浮动,清理
第3章 盒模型,定位,浮动,清理 1.盒模型用到的属性width,height,padding,border,margin 普通文档流的上下垂直margin会叠加 2.块级框 与 行内框, 利用 ...
- 有关CSS 定位中的盒装模型、position、z-index的学习心得
开始整体之前我需要说明两个概念: 第一个就是 一切皆为框 也就是说在HTML中的不管是是块级的还是内联的,都可以认为成块的,唯一的区别就是块的会独自占据一行 第二个文档流: 一个网页可以看作是 ...
- css中的定位和框模型问题
和定位有关的元素属性如下 position 元素的定位类型 绝对定位会相对于最近定位的祖先元素的位置来定位,而不会影响其他框的位置 固定定位 相对定位 z-index 元素的堆叠顺序 值越大 ...
- CSS.04 -- 浮动float、overflow、定位position、CSS初始化
标准流:行内/行内块元素横向有序排列 : 块元素纵向有序排列. 浮动:Float 语法:float:left/right : 设置浮动的元素,脱离标准流 浮动的框可以向左或向右移动,直到它的外边缘碰 ...
- 盒子布局、标签特性display、浮动、定位position
盒子模型布局: 盒子模型:每个标签都是一个盒子 盒子在页面显示在大小是:自身宽度+边框+边距(内边框+外边距) 如果一个盒子设置了边框,则边框需要被加两遍.若果设置了边距则内外边距根据设置情况要被加两 ...
- CSS知识点整理(2):框模型,定位
1. 框模型:Box Model 规定了元素处理元素框处理元素内容.外边距.边框.内边距的方式. 2. 当边距给定的值 可以小于4个.CSS定义了一些规则.处理这中情况: 如果缺少左外边距的值,则使用 ...
随机推荐
- 9-eclispe中右键BuildPath没有了
Eclipse 右上角的代码视图,选择Java就好了!
- 通过curl模拟多线程抓取网页(curl_multi_*)
curl请求多个url,以前都是使用循环来处理.最近发现可以通过curl_multi_*系列函数来模拟多线程.比对一下,发现如果请求的url只有几个,2种方案耗时差不多,但是url比较多,差距就非常明 ...
- Windows pip安装失败:no module named pkg_resources
通常是Setuptools安装出错,下载以下ez_setup.py文件后,先执行:ez_setup.py -U setuptools 重新安装setuptools 通过此ez_setup.py pip ...
- golang之切片
1.切片:切片是数组的一个引用,因此切片是引用类型 2.切片的长度可以改变,因此,切片是个可变的数组. 3.切片遍历方式和数组一样,可以用len()求长度 4.cap可以求出slice最大的容量,0& ...
- Java NIO API详解(转)
原文连接: http://www.blogjava.net/19851985lili/articles/93524.html 感谢原作者 NIO API 主要集中在 java.nio 和它的 subp ...
- PMP项目管理笔记
项目管理三重制约:时间.成本.范围.结果:质量(结果质量和过程质量)四个层次:复杂事情简单化:分解简单事情量化:临界值量化的事情专业化:规律专业的事情模板化:框架模板 工作分日常运作和项目.日常运作为 ...
- linux平台 spark standalone集群 使用 start-all,stop-all 管理集群的启动和退出
一.配置/etc/profile: 文件尾部增加以下内容: export SPARK_HOME=/home/spark/spark-2.2.0-bin-hadoop2.7 export PATH=$P ...
- parseInt(string, radix)
参数 描述 string 必需.要被解析的字符串. radix 可选.表示要解析的数字的基数.该值介于 2 ~ 36 之间. 如果省略该参数或其值为 0,则数字将以 10 为基础来解析.如果它以 “0 ...
- Duplicate Symbol链接错误的原因总结和解决方法[转]
from:http://www.cocoachina.com/bbs/read.php?tid=177492 duplicate symbol是一种常见的链接错误,不像编译错误那样可以直接定位到问题的 ...
- swift - 歌曲列表动画
// // ViewController.swift // songAnimation // // Created by su on 15/12/10. // Copyright © 2015 ...
