Servlet+JSP+JDBC设计实现图书系统——管理功能实现
写在前面,之前由于种种原因博客好久没有更新。最近打算重拾JavaWeb,所以从头开始,先用servlet+jdbc+bootstrap最基础的代码实现一个图书系统。考虑有管理员端+用户端,项目完成后会上传至github,后期会升级ssh/ssm等,毕竟是温故学习,一点一点来,项目会一直更新补充!
github地址——https://github.com/vi3nty/BookSystem
2018.04.16更新,管理端进一步完善,页面优化调整
2018.03.29更新,管理端实现了过滤功能(管理端大部分功能已经完善,只剩下JS/JQ的还没有,等用户端写完了再说)
2018.03.26更新,管理端添加图书编辑页面(book.jsp),并采用了jquery的ajax技术
2018.03.22更新,管理端采用EL&JSTL进行了页面重构,并且添加分页功能
1.项目结构
│ .classpath
│ .gitignore
│ .project
│ LICENSE
│ README.md
│
├─.settings
│ .jsdtscope
│ org.eclipse.core.resources.prefs
│ org.eclipse.jdt.core.prefs
│ org.eclipse.wst.common.component
│ org.eclipse.wst.common.project.facet.core.xml
│ org.eclipse.wst.css.core.prefs
│ org.eclipse.wst.html.core.prefs
│ org.eclipse.wst.jsdt.ui.superType.container
│ org.eclipse.wst.jsdt.ui.superType.name
│
├─build
│ └─classes
│ ├─biz
│ │ │ AdminBiz.class
│ │ │ bookBiz.class
│ │ │
│ │ └─impl
│ │ AdminBizImpl.class
│ │ bookBizImpl.class
│ │
│ ├─dao
│ │ │ AdminDao.class
│ │ │ bookDao.class
│ │ │
│ │ └─impl
│ │ AdminDaoImpl.class
│ │ bookDaoImpl.class
│ │
│ ├─pojo
│ │ admin.class
│ │ book.class
│ │ PageBean.class
│ │
│ ├─servlet
│ │ AdminServlet.class
│ │ BookServlet.class
│ │ LogFilter.class
│ │ LoginServlet.class
│ │
│ └─utils
│ myDB.class
│
├─src
│ ├─biz
│ │ │ AdminBiz.java
│ │ │ bookBiz.java
│ │ │
│ │ └─impl
│ │ AdminBizImpl.java
│ │ bookBizImpl.java
│ │
│ ├─dao
│ │ │ AdminDao.java
│ │ │ bookDao.java
│ │ │
│ │ └─impl
│ │ AdminDaoImpl.java
│ │ bookDaoImpl.java
│ │
│ ├─pojo
│ │ admin.java
│ │ book.java
│ │ PageBean.java
│ │
│ ├─servlet
│ │ AdminServlet.java
│ │ BookServlet.java
│ │ LogFilter.java
│ │ LoginServlet.java
│ │
│ └─utils
│ myDB.java
│
└─WebContent
├─css
│ bootstrap-theme.css
│ bootstrap-theme.css.map
│ bootstrap-theme.min.css
│ bootstrap-theme.min.css.map
│ bootstrap.css
│ bootstrap.css.map
│ bootstrap.min.css
│ bootstrap.min.css.map
│
├─fonts
│ glyphicons-halflings-regular.eot
│ glyphicons-halflings-regular.svg
│ glyphicons-halflings-regular.ttf
│ glyphicons-halflings-regular.woff
│ glyphicons-halflings-regular.woff2
│
├─img
│ │ duzhe.jfif
│ │ qingnian.jfif
│ │ s28350186.jpg
│ │ s29643861.jpg
│ │ s29672551.jpg
│ │ s29686001.jpg
│ │
│ └─readme
│ admin.PNG
│
├─js
│ bootstrap.js
│ bootstrap.min.js
│ jquery-3.3.1.js
│ npm.js
│
├─META-INF
│ MANIFEST.MF
│
├─web
│ admin.jsp
│ AdminLogin.jsp
│ book.jsp
│
└─WEB-INF
│ web.xml
│
└─lib
mysql-connector-java-5.1.46-bin.jar
taglibs-standard-impl-1.2.5.jar
taglibs-standard-spec-1.2.5.jar
项目采取最基础的MVC分层架构,全部采用servlet+jdbc方式实现。jsp作为v层,servlet作为controller层与业务层代码关联,整个代码做到最大限度的低耦合。前端主要是jQuery和Bootstrap,毕竟我前端了解的少,仅仅会用几个API,所以整个项目前端不做过多赘述。
2.项目分层概述
①dao层主要是处理与数据库交互的逻辑
AdminDao.java
public interface AdminDao {
public boolean adminLogin(String admin,String password);
}
AdminDaoImpl.java
public class AdminDaoImpl implements AdminDao{
public boolean adminLogin(String admin, String password) {
Connection conn=null;
PreparedStatement st=null;
ResultSet rs=null;
Boolean result=false;
try {
//获取连接
conn=myDB.getConnection();
//编写SQL语句
String adminLoginSql="select * from aduser where adname='"+admin+"' and password='"+password+"'";
//创建语句执行者
st=conn.prepareStatement(adminLoginSql);
//获取结果
rs=st.executeQuery();
if(rs.next())
result=true;
else
result=false;
} catch (Exception e) {
e.printStackTrace();
}
finally {
myDB.closeResource(conn, st, rs);
}
return result;
}
}
②biz层主要是业务逻辑的实现
AdminBiz类似Dao层,所以就不贴代码了
AdminBizImpl.java
public class AdminBizImpl implements AdminBiz{
private AdminDao adminDao;
public boolean adminLogin(String admin, String password) {
//实例化接口
adminDao=new AdminDaoImpl();
pojo.admin admin2=new pojo.admin();
admin2.setAdmin(admin);
admin2.setPassword(password);
Boolean result=adminDao.adminLogin(admin2.getAdmin(), admin2.getPassword());
return result;
}
}
③utils是工具类,主要有数据库连接的类,这样每次操作数据库不用重写代码
④pojo层是数据库表的映射实体类
PageBean.java类主要用于图书分页实现
public class PageBean<T> {
private int currentPage=1;//当前页,默认显示第一页
private int pageCount=5;//每页显示的行数
private int totalCount;//总记录数
private int totalPage;//总页数=总记录数/每页显示的行数+1
private List<T> pageData;
//获取总页数
public int getTotalPage() {
if(totalCount%pageCount==0)
totalPage=totalCount/pageCount;//被整除情况
else {
totalPage=totalCount/pageCount+1;
}
return totalPage;
}
public void setTotalPage(int totalPage) {
this.totalPage=totalPage;
}
public int getCurrentPage() {
return currentPage;
}
public void setCurrentPage(int currentPage) {
this.currentPage = currentPage;
}
public int getPageCount() {
return pageCount;
}
public void setPageCount(int pageCount) {
this.pageCount = pageCount;
}
public int getTotalCount() {
return totalCount;
}
public void setTotalCount(int totalCount) {
this.totalCount = totalCount;
}
public List<T> getPageData() {
return pageData;
}
public void setPageData(List<T> pageData) {
this.pageData = pageData;
}
}
⑤servlet控制层
AdminServlet.java类(用于图书管理端分页等功能的实现)
public class AdminServlet extends HttpServlet{
@Override
protected void service(HttpServletRequest req, HttpServletResponse rep) throws ServletException, IOException {
int currentPage;//获得当前页
String current=(String) req.getParameter("page");
if(current==null)
currentPage=1;
else
currentPage=Integer.parseInt(current);
//实例化业务层
bookBiz bookbiz=new bookBizImpl();
PageBean pb=new PageBean();
pb.setTotalCount(bookbiz.getTotalCount());
if(currentPage>0)
pb.setCurrentPage(currentPage);
//分页查询
ArrayList<book> books=bookbiz.searchAllBook(pb);
//获得总页数
int pageCount=pb.getTotalPage();
//将book集合和页面数跳转至admin.jsp页面
req.setAttribute("bookslist", books);
req.setAttribute("pagesize", pageCount);
req.getRequestDispatcher("web/admin.jsp").forward(req, rep);
}
}
BookServlet.java类(用于图书编辑修改等的实现)
public class BookServlet extends HttpServlet{
@Override
protected void service(HttpServletRequest req, HttpServletResponse rep) throws ServletException, IOException {
int bookid=Integer.parseInt(req.getParameter("bookid"));
bookBiz bookbiz=new bookBizImpl();
book bk=bookbiz.getBookById(bookid);
if(req.getParameter("method")!=null&&req.getParameter("method").equals("update")) {
int borrow=Integer.parseInt(req.getParameter("borrow"));
String intro=req.getParameter("intro");
if(bookbiz.editBook(bookid, intro, borrow)) {
//req.setAttribute("bk", bk);
//req.getRequestDispatcher("bookServlet?bookid="+bookid).forward(req, rep);
PrintWriter out=rep.getWriter();
out.println("success");
}
}
else {
//将获取到的book数据发送并跳转至book.jsp页面
req.setAttribute("bk", bk);
req.getRequestDispatcher("web/book.jsp?bookid="+bookid).forward(req, rep);
}
}
}
LogFilter.java类(用于登录过滤实现)
public class LogFilter implements Filter{
private FilterConfig config;
@Override
public void destroy() {
// TODO Auto-generated method stub
}
/*
* Filter的核心处理
* */
@Override
public void doFilter(ServletRequest req, ServletResponse rep, FilterChain filc)
throws IOException, ServletException {
HttpServletRequest request=(HttpServletRequest) req;
HttpServletResponse response=(HttpServletResponse) rep;
HttpSession session=request.getSession();
//如果session中有logined,则证明过滤成功
if(session.getAttribute("logined")!=null) {
filc.doFilter(req, rep);
}
else
response.sendRedirect("web/AdminLogin.jsp");
}
@Override
public void init(FilterConfig config) throws ServletException {
this.config=config;
}
}
3.数据库设计
aduser表

4.前端JSP设计
①AdminLogin.jsp页面

<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>管理员登录页面</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="../css/bootstrap.css">
<script type="text/javascript" src="../js/bootstrap.js"></script>
<script> </script>
</head>
<body>
<div class="continer">
<div style="margin:0 auto">
<h2 class="text-center">图书管理系统</h2>
<form class="form-horizontal" role="form" action="/BookSystem/adminlogin" method="post"> <div class="form-group">
<label for="username" class="col-sm-2 control-label">用户名:</label>
<div class="col-sm-5">
<input type="text" class="form-control" name="adname" id="adname"
placeholder="请输入用户名">
</div>
</div>
<div class="form-group">
<label for="password" class="col-sm-2 control-label">密码:</label>
<div class="col-sm-5">
<input type="password" class="form-control" name="password" id="password"
placeholder="请输入密码">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<input type="submit" class="btn btn-default" value="登录"/>
</div>
</div> </form>
</div>
</div>
</body>
</html>
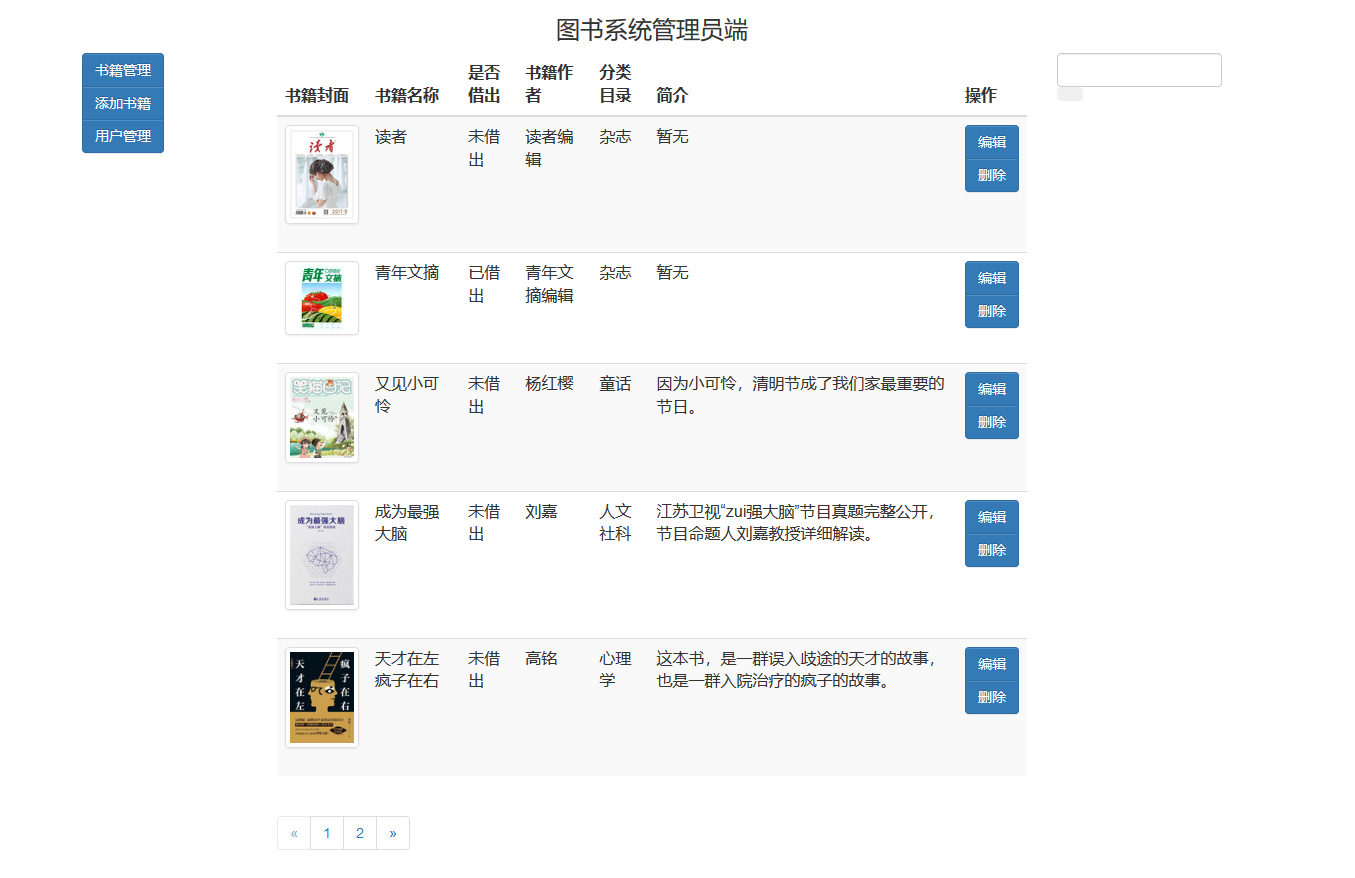
②admin.jsp页面(管理端)

<%@page import="pojo.PageBean"%>
<%@page import="pojo.book"%>
<%@page import="java.util.ArrayList"%>
<%@page import="biz.impl.bookBizImpl"%>
<%@page import="biz.bookBiz"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>管理页面</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="${pageContext.request.contextPath}/css/bootstrap.css">
<link rel="stylesheet" href="${pageContext.request.contextPath}/css/bootstrap-theme.css">
<link rel="stylesheet" href="${pageContext.request.contextPath}/css/bootstrap.min.css">
<script type="text/javascript" src="${pageContext.request.contextPath}/js/bootstrap.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-3.3.1.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm-12">
<h3 class="text-center">
图书系统管理员端
</h3>
<div class="row">
<div class="col-sm-2">
<div class="btn-group-vertical">
<button class="btn btn-primary" type="button">书籍管理</button> <button class="btn btn-primary" type="button">添加书籍</button> <button class="btn btn-primary" type="button">用户管理</button>
</div>
</div>
<div class="col-sm-8" id="booklist">
<table class="table table-striped">
<thead>
<tr>
<th>书籍封面</th>
<th>书籍名称</th>
<th>是否借出</th>
<th>书籍作者</th>
<th>分类目录</th>
<th>简介</th>
<th>操作</th>
</tr>
</thead>
<!-- 03.22采用EL&JSTL进行页面 重构 -->
<tbody>
<c:forEach items="${requestScope.bookslist}" var="book">
<tr>
<td style="width:12%">
<div class="thumbnail" >
<img src="http://${book['bk_img']}">
</div>
</td>
<td>
<p id="bookname">${book['bk_name']}</p>
</td>
<td>
<p> <c:if test="${book['bk_borrowed']}==1">
<c:out value="已借出"></c:out>
</c:if>
<c:if test="${book['bk_borrowed']}==0">
<c:out value="未借出"></c:out>
</c:if>
</p>
</td>
<td>
<p id="bookname">${book['bk_name']}</p>
</td>
<td>
<p id="bookname">${bk['bk_category']}</p>
</td>
<td>
<p id="bookname">${book['bk_intro']}</p>
</td>
<td>
<div class="btn-group-vertical">
<button class="btn btn-primary" type="button">编辑</button> <button class="btn btn-primary" type="button">删除</button>
</div>
</td>
</tr>
</c:forEach>
</tbody>
</table>
<ul class="pagination">
<li><a href="adminServlet?page=${param.page-1}" <c:if test="${param.page==1}">class="btn disabled"</c:if>>«</a></li>
<c:forEach var="i" begin="1" end="${pagesize}">
<li id="bookitem"><a href="adminServlet?page=<c:out value='${i}'/>" <c:if test="${i==param.page}">class="btn disabled"</c:if>><c:out value="${i}"/></a></li>
</c:forEach>
<li><a href="adminServlet?page=${param.page+1}" <c:if test="${param.page==pagesize}">class="btn disabled"</c:if>>»</a></li>
</ul>
</div>
<div class="col-sm-2">
<form class="form-search">
<input class="form-control" type="text" /> <button type="submit" class="btn">查找</button>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
③book.jsp(图书编辑页面)
<%@ page language="java" contentType="text/html; charset=utf8"
pageEncoding="utf8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf8">
<title>编辑图书</title>
<link rel="stylesheet" href="${pageContext.request.contextPath}/css/bootstrap.css">
<link rel="stylesheet" href="${pageContext.request.contextPath}/css/bootstrap-theme.css">
<link rel="stylesheet" href="${pageContext.request.contextPath}/css/bootstrap.min.css">
<script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/bootstrap.js"></script>
<script type="text/javascript">
function edbook(){
$.ajax({
url:"bookServlet?method=update&bookid=${bk['bk_id']}",
type:"post",
data:$("#edit").serialize(),
cache:false,
dataType: "text",
error:function(err){
alert("更新失败!");
},
success:function(msg){
alert("更新成功!");
}
});
} </script>
</head>
<body>
<div class="container">
<h3 class="text-center">
管理员端
</h3>
<div class="col-md-8 col-md-offset-2">
<form method="post" id="edit">
<table class="table table-bordered">
<tr>
<th>书籍名称</th>
<td>${bk['bk_name']}</td>
</tr>
<tr>
<th>是否借出</th>
<td>
<select class="selectpicker show-tick form-control" name="borrow" id="borrow" title="请选择一项" data-live-search="true" data-size="5">
<option role="presentation" <c:if test="${bk['bk_borrowed']==1}">selected</c:if> value="1">已借出</option>
<option role="presentation" <c:if test="${bk['bk_borrowed']==0}">selected</c:if> value="0">未借出</option>
</select>
</td>
</tr>
<tr>
<th>书籍作者</th>
<td>${bk['bk_author']}</td>
</tr>
<tr>
<th>书籍分类</th>
<td>
${bk['bk_category']}
</td>
</tr>
<tr>
<th>书籍介绍</th>
<td><textarea class="form-control" rows="3" id="intro" name="intro">${bk['bk_intro']}</textarea></td>
</tr>
<tr><th></th><td><input type="submit" class="btn default" onclick="edbook()" value="提交" id="editbook" name=""/></td></tr>
</table>
</form>
</div>
</div>
</body>
</html>
5.web.xml等配置文件
Servlet+JSP+JDBC设计实现图书系统——管理功能实现的更多相关文章
- servlet+jsp+jdbc实现从数据库查询用户信息到页面
工程创建这里就不在累述了,直接从显示User信息列表开始. 备注:我用的是servlet3的注解功能实现的,所以不需要配置web.xml 这是我的工程目录: 首先我们创建实体类: public cla ...
- Java——分页 Servlet + Jsp+Jdbc 有点瑕疵
1.创建数据库,插入多条数据 2.java连接DB 3.Person类: package com.phome.po; public class Person { private int id; pri ...
- Servlet+JSP+JDBC综合案例
层级关系: 一.Util包 包里面写一个JDBCTools.java文件 功能:实现数据库连接返回一个Connection对象,并且可以实现数据库相应资源的关闭! 注意事项: 1.定义成员变量 1 p ...
- servlet jsp jdbc bootstrarp mvc分层模式实现的第一个项目
登录注册界面 这是一个注册和登录的界面 用到了前端页面中自带的一点H5的标签和属性---巩固下 邮箱格式 :type="email" 不能为空: required=" ...
- <测试用例设计>用户及权限管理功能常规测试方法
1) 赋予一个人员相应的权限后,在界面上看此人员是否具有此权限,并以此人员身份登陆,验证权限设置是否正确(能否超出所给予的权限): 2) 删除或修改已经登陆系统并正在进行操作的人员的权限,程序能否 ...
- Servlet+JSP+JavaBean开发模式(MVC)介绍
好伤心...写登陆注册之前看见一篇很好的博文,没有收藏,然后找不到了. 前几天在知乎上看见一个问题,什么时候感觉最无力. 前两天一直想回答:尝试过google到的所有solve case,结果bug依 ...
- 基于JSP的学术交流论坛系统的设计与实现
版权声明:本文为[博主](https://zhangkn.github.io)原创文章.未经博主同意不得转载. https://creativecommons.org/licenses/by-nc-s ...
- java语言体系的技术简介之JSP、Servlet、JDBC、JavaBean(Application)
转自:https://zhangkunnan.iteye.com/blog/2040462 前言 Java语言 Java语言体系比较庞大,包括多个模块.从WEB项目应用角度讲有JSP.Servlet. ...
- 简单的员工管理系统(Mysql+jdbc+Servlet+JSP)
员工管理系统 因为学业要求,需要完成一个过关检测,但是因为检测之前没有做好准备,且想到之前用mysql+jdbc+Struts2+bootstrap做成了一个ATM系统(主要有对数据的增删改查操作), ...
随机推荐
- 状态模式c#(状态流转例子吃饭)
using System;using System.Collections.Generic;using System.Linq;using System.Text; namespace 状态模式{ ...
- Ural 1519 Formula 1 (DP)
题意:给定一个 n * m 的矩阵,问你能花出多少条回路. #pragma comment(linker, "/STACK:1024000000,1024000000") #inc ...
- 团队-Forward-团队一阶段互评
学号:2015035107105得分:4原因:代码不规范,有一些错误,需要我们的帮助. 学号:2015035107109得分:7原因:与队员沟通少,代码衔接有问题. 学号:2015035107113得 ...
- Java Annotation Processors
Table Of Contents 1. Introduction 2. When to Use Annotation Processors 3. Annotation Processing Unde ...
- ERROR Function not available to this responsibility.Change responsibilities or contact your System Administrator.
APPLIES TO: Navigation: Help > Diagnostics > Custom Code > Personalize or Help > Diag ...
- Objective-C 学习笔记(一) 语言程序结构
Objective-C语言程序结构 “Hello World”简单示例 #import <Foundation/Foundation.h> //预处理命令,它告诉Objective-C语言 ...
- 安装配置BITS上传服务
IIS 6.0和IIS 7.0 支持安装BITS上传组件. 下面以IIS7.0为例安装配置bits上传服务. 1.安装 首先确定服务器已经按装IIS服务.依次打开服务管理器->功能->添加 ...
- solr-4.10.2版本使用tomcat7部署
当前版本仅限于solr-4.10.2版本.默认环境使用的是jdk1.7,tomcat7.环境自己配置.网上一堆堆的. 1.下载相应的文件(solr-4.10.2.zip). 官网地址:http://l ...
- uwp获取版本信息win10 VersionInfo
using Windows.System.Profile; Después vamos a agregar una propiedad que va a contener un mensaje con ...
- XHTML与HTML、HTML5的区别
XHTML与HTML最主要的区别 XHTML 元素必须被正确地嵌套. XHTML 元素必须被关闭. XHTML标签名必须用小写字母. XHTML 文档必须拥有根元素. HTML5 HTML5是很有野心 ...
