webstorm缩进配置
https://blog.csdn.net/m0_37604745/article/details/80076770
设置代码缩进
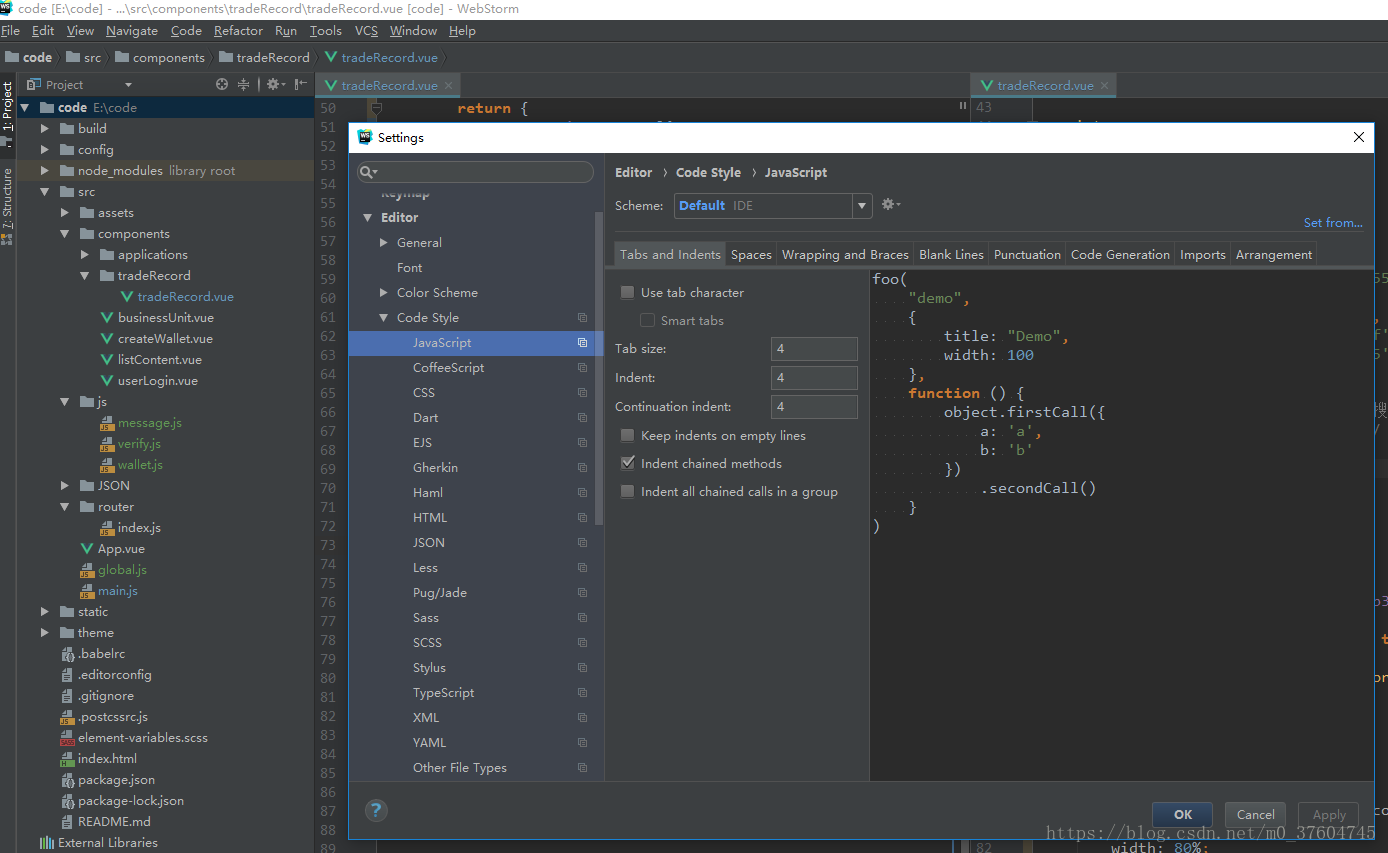
1. 依次打开files —- settings —- Editor —- Code Style —- JavaScript

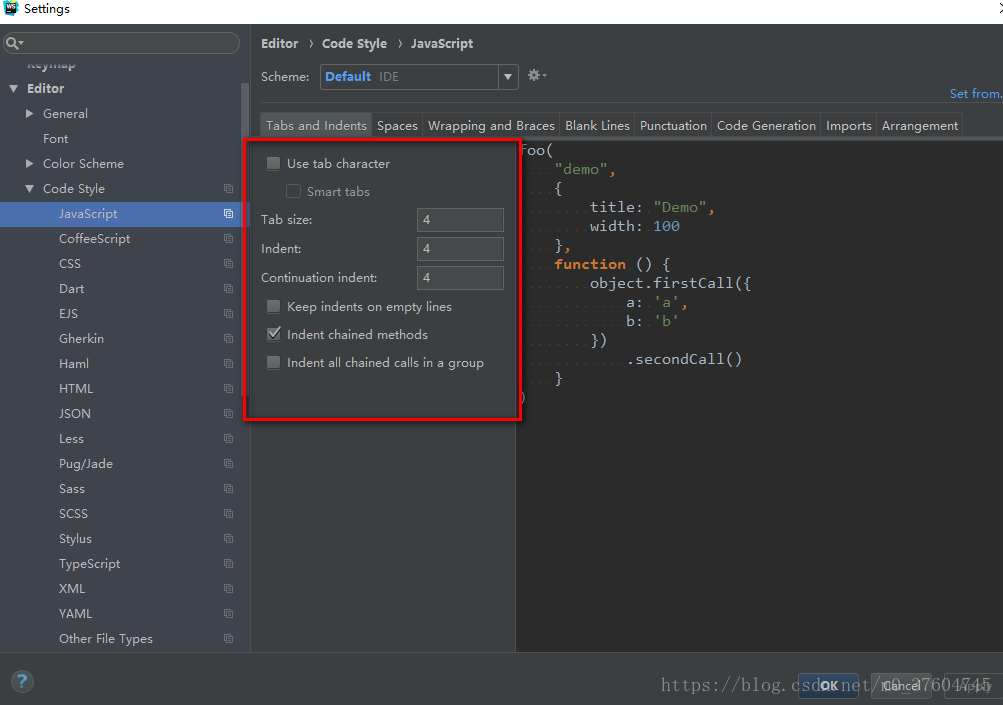
2.设置Tabs and Indents
设置为你想要的宽度

3.重点来了,设置完后有可能始终不生效
选中Plugins , 在右边的搜索框内搜索editorconfig,显示出这个插件列表,将他后面的勾勾去掉,点击Apply,OK,重启webstorm即可生效。
缩进即编程你需要的缩进长度。

---------------------
作者:鹿的迷雾林
来源:CSDN
原文:https://blog.csdn.net/m0_37604745/article/details/80076770
版权声明:本文为博主原创文章,转载请附上博文链接!
webstorm缩进配置的更多相关文章
- 浅入深出Vue:工具准备之WebStorm安装配置
浅入深出Vue之工具准备(一):WebStorm安装配置 工欲善其事必先利其器,让我们先做好准备工作吧 导航篇 WebStorm安装配置 所有工具的下载地址都可以在导航篇中找到,这里我们下载的是最新版 ...
- 在webstorm中配置sass的自动编译,并且可以指定编译后的css的目录.
参考: WebStorm-2018.2-Help-Sass, Less, and SCSS 作者:tobyDing链接:https://www.jianshu.com/p/0fe52f149cab來源 ...
- WebStorm中配置node.js(Windows)
WebStorm中配置node.js(Windows) 一.node 1.下载安装包 32 位 : https://nodejs.org/dist/v4.4.3/node-v4.4.3-x86.msi ...
- Hbuider sass配置 webstorm scss配置
--no-cache %FileName% ../css/%FileBaseName%.css sass编译后保存到css目录下 webstorm scss配置 C:\Ruby22-x64\bin ...
- stylus入门教程,在webstorm中配置stylus
转载:https://www.cnblogs.com/wenqiangit/p/9717715.html#undefined stylus特点 富于表现力.具有健壮性.功能丰富.动态编码 不需要写 ...
- node.js + webstorm :配置开发环境
一.配置开发环境: 1.先安装node (1).访问http://nodejs.org打开安装包,正常安装,点击next即可. 为了测试是否安装成功,打开命令提示符,输入node,则进入node.js ...
- WebStorm常用配置
设置 快捷键设置 可以采用多种风格,这里采用Visual Studio风格,便于习惯使用其它IDE的用户迁移. JavaScript版本设置 JavaScript的主流版本已升至ESMAScript6 ...
- WebStorm里面配置运行React Native的方案
以前开发react native项目总是需要打开WebStorm编写代码,Xcode跑项目.显得有点多余. 今天教大家如何直接使用WebStorm这个IDE直接完成编码+运行项目工作.这样就可以不用打 ...
- webstorm 10 配置
小弟以前都是用sublime,sublime是一款轻量级的文本编辑器.但是现在要隆重介绍的前端开发工具webstorm,为什么说它是前端开发工具,而不是前端开发编辑器呢?它具备的功能,不只只是编辑器这 ...
随机推荐
- 使用JFinal框架连接数据库,实现注册、登录功能
使用JFinal框架连接数据库,实现注册.登录功能 1.在Eclipse中新建Dynamic Web project项目 2.导入jfinal-2.2-bin-with-src.jar.c3p0-0. ...
- hdu 4281 Judges' response(多旅行商&DP)
Judges' response Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) ...
- Python入门基础学习 三
Python入门基础学习 三 数据类型 Python区分整型和浮点型依靠的是小数点,有小数点就是浮点型. e记法:e就是10的意思,是一种科学的计数法,15000=1.5e4 布尔类型是一种特殊的整形 ...
- JavaScript实现的3D球面标签云效果
这个效果都是由 FLASH 实现的,能不能由 JavaScript 实现呢? 我们也十分喜欢这个效果,就花了一些时间写出来了,如图所示: 效果预览点这里:http://www.miaov.com/mi ...
- spark任务提交到yarn上命令总结
spark任务提交到yarn上命令总结 1. 使用spark-submit提交任务 集群模式执行 SparkPi 任务,指定资源使用,指定eventLog目录 spark-submit --class ...
- easyui的filebox过滤文件
示例:<input class="easyui-filebox" data-options="buttonText:'选择文件',accept:'image/gif ...
- angular 程序架构
- iOS ItunesStore 首页推荐
ItunesStore 首页推荐需要发给苹果一些 app 的相关信息,以及制作一个符合要求的图片. 图片要求可能经过过修改,要求会变化. 以下内容用于参考: 例子 1: Hello, My name ...
- Android Studio如何用真机调试
1,在真机中设置USB调试模式打开,具体:“设置”->“应用程序”->“开发”->“USB调试”. 2,安装安卓的USB驱动,如果按照不好,那么去下载一个豌豆荚,它会帮你正确安装你的 ...
- Linux mint 安装踩坑记录
记得之前电脑上的那个Ubuntu是去年寒假的时候安装的,算下来自己用Linux也快一年了.虽然在去年暑假的时候我也曾经想过要把Ubuntu升级到18.04可是当时安装了几次都没有成功,自己也就放弃了. ...
