canvas绘制五角星详细过程
canvas绘制
<canvas id="straight"></canvas>
<script>
var canvas = document.getElementById('straight');
var context = canvas.getContext('2d');
</script>
不管是绘制矩形,圆形还是其他的形状,canvas绘图都是在画布上对X,Y不同的坐标进行定位
画线条:
context.moveTo(10,10);
context.lineTo(150,50);线条从(10,10)的位置开始绘制到(150,50)位置结束
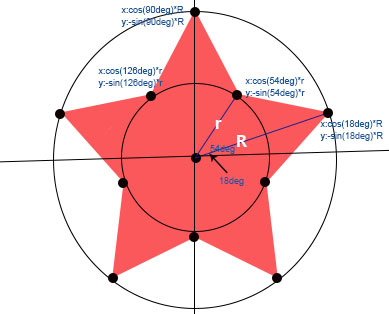
同理,五角星可以看成是由10个点有规律的连成的一条线,看图

在坐标轴中,把五角星放在两个圆形中,通过两个大小的圆,计算出每个顶点的坐标,并连接起来就可以绘制成一个五角<canvas id="straight"></canvas>
<script type="text/javascript">
window.onload = function(){
var canvas = document.getElementById('straight');
canvas.width = 800;
canvas.height = 800;
canvas.style.border = "1px solid #ddd"; var context = canvas.getContext('2d'); context.beginPath(); for (var i = 0;i < 5;i++) {
context.lineTo(Math.cos( (18+i*72-30)/180*Math.PI )*300 + 500, -Math.sin( (18+i*72-30)/180*Math.PI )*300 + 500);
context.lineTo(Math.cos( (54+i*72-30)/180*Math.PI )*150 + 500, -Math.sin( (54+i*72-30)/180*Math.PI )*150 + 500);
} //30旋转弧度
context.closePath();
context.fillStyle = "#f00";
context.fill();
context.stroke();
}
</script>
//js中对应cos,sin的值需要转换成对应的弧度来进行计算
//以上设置r=150;R=300;水平平移x=500;y=500;旋转角度rote=30;可以对函数进行封装,设置不同的值,进行变换
canvas绘制五角星详细过程的更多相关文章
- HTML5 Canvas 绘制五角星
代码: <!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type ...
- canvas 绘制五角星
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- Canvas绘制五角星
from tkinter import * import math as m root = Tk() w = Canvas(root, width=200, height=100, backgroun ...
- 使用Canvas绘制简单的时钟控件
Canvas是HTML5新增的组件,它就像一块幕布,可以用JavaScript在上面绘制各种图表.动画等. 没有Canvas的年代,绘图只能借助Flash插件实现,页面不得不用JavaScript和F ...
- canvas绘制工作流之绘制节点
上一篇我们介绍了canvas绘制工作流的大概步骤,接下来会有系列文章细致的介绍怎么用canvas绘制工作流:这篇文章主要介绍用canvas绘制流程节点. 绘制前我们需要先准备一张节点图片,例如::好了 ...
- 【朝花夕拾】Android自定义View篇之(三)Canvas绘制文字
前言 转载请声明,转自[https://www.cnblogs.com/andy-songwei/p/10968358.html],谢谢! 前面的文章中在介绍Canvas的时候,提到过后续单独讲Can ...
- 浏览器渲染详细过程:重绘、重排和 composite 只是冰山一角
https://juejin.im/entry/590801780ce46300617c89b8 渲染 这张很经典的图许多人都看过,其中的概念大家应该都很熟悉,也就是这么几个步骤:js修改dom结构或 ...
- canvas绘制“飞机大战”小游戏,真香!
canvas是ArkUI开发框架里的画布组件,常用于自定义绘制图形.因为其轻量.灵活.高效等优点,被广泛应用于UI界面开发中. 本期,我们将为大家介绍canvas组件的使用. 一.canvas介绍 1 ...
- android绘制view的过程
1 android绘制view的过程简单描述 简单描述可以解释为:计算大小(measure),布局坐标计算(layout),绘制到屏幕(draw): 下面看看每一步的动作到底是 ...
随机推荐
- 字段名与属性名不一致问题 通过resultMap解决
- Go Methods and Interfaces
[Go Methods and Interfaces] 1.Go does not have classes. However, you can define methods on struct ty ...
- ubuntu ibus&language 启动失败
[ubuntu ibus&language 启动失败] 版本:ubuntu 10.04 现像:language support & ibus 无法启动,导致无法使用中文输入法 原因:l ...
- SqlMapConfig.xml配置文件中的properties属性
1.原始的SqlMapConfig.xml配置文件的内容为: <?xml version="1.0" encoding="UTF-8" ?> < ...
- Redis数据结构(四)
存储list: list存储方式采用头和尾插入的方式,这样效率快,如果没有这个插入的数据,redis自己会创建这个数据,如果是中间插入的话,采用list方式效率就会很慢. ArrayList使用数组方 ...
- PHP性能分析工具:xhprof
phpize的安装 一直想装VLD却一直没装上,因为需要用到phpize,但这个工具大部分机子都没有装,上网搜了一下大部分都是讲phpize的应用没有讲怎么安装. 今天终于搜到了,不过是要在li ...
- 再议GCC编译时的静态库依赖次顺问题
假设有如三个源代码文件: $ cat a.cpp void a() { } $ cat b.cpp extern void a(); void b() { a(); // 调用a.cpp中的a() } ...
- iOS7修改UISearchBar的Cancel按钮的颜色和文字
两行代码搞定: [[UIBarButtonItem appearanceWhenContainedIn: [UISearchBar class], nil] setTintColor:[UIColor ...
- HRBUST1212 乘积最大 2017-03-06 15:47 59人阅读 评论(0) 收藏
乘积最大 今年是国际数学联盟确定的"2000--世界数学年",又恰逢我国著名数学家华罗庚先生诞辰90周年.在华罗庚先生的家乡江苏金坛,组织了一场别开生面的数学智力竞赛的活动,你的一 ...
- C#基础入门 七
C#基础入门 七 接口 由于C#语言不支持多重继承,所以可以使用接口模拟结构的继承,通过使用interface关键字,定义一个接口. interface USB { void Read(string[ ...
