一些常见的第三方UI库
第三方UI库
1 bootstrap
Bootstrap是Twitter推出的一个用于前端开发的开源工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架
(老牌ui插件,作为新手来说,很推荐)
网址:http://www.bootcss.com/

2 semantic
Semantic作为一款开发框架,帮助开发者使用对人类友好的HTML语言构建优雅的响应式布局。(个人觉得这个网站看起来有点怪,因为我的显示器比较大,这个网站在大屏显示器下字体有比较明显的边缘锯齿,不是很推荐)
网址:http://www.semantic-ui.cn/

3 amazeui
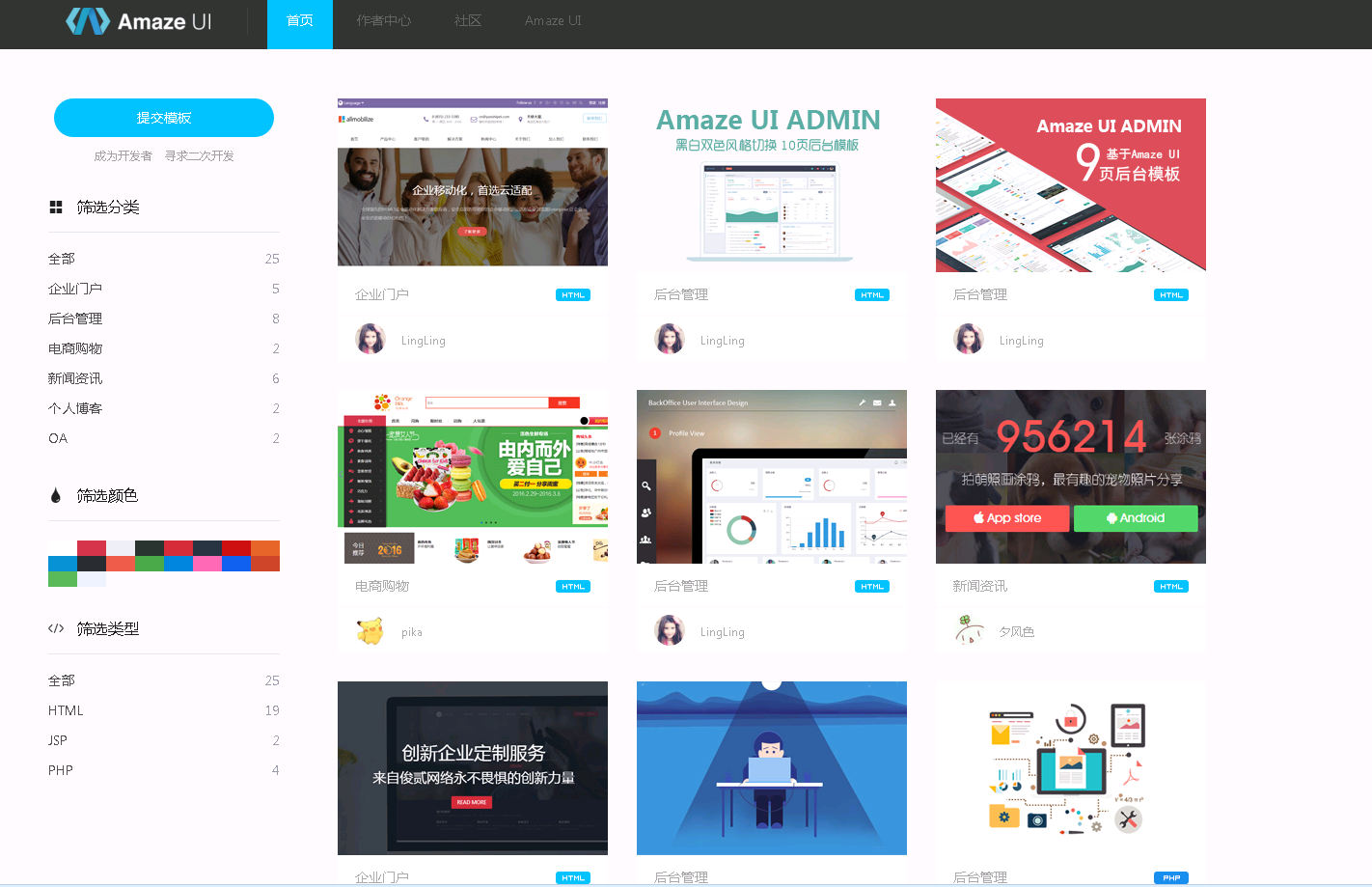
我很喜欢这个网站,里面的示例做的很符合我的审美,扁平化,简介,很推荐
网址:http://tpl.amazeui.org/index.html

4 easyui
对于easyui我还是有点话想说的,因为是我使用的第一个第三方插件,就此打开了前端的大门,相对完善的API让初学者很容易上手,但是主题颜色相对来说不够精致,如果做企业级的大项目,不建议使用,当然了,可以更改css达到不同的样式效果,我试了一下,效果不尽如人意,而且最近使用过程中bug偏多,正在考虑换一个插件
网址:http://www.jeasyui.net/

5 layui
没记错的话,layui是一个个人开发(或者小型团队)项目,主创闲心,个人觉得还不错,作为使用者来说中规中矩,没有不好的地方,也没有太出彩的地方
网址:http://www.layui.com/

6 UIkit
个人觉得这个ui库很不错,简洁大气,但是我使用uikit开始做项目的时候,效果总是出不来(我同事那边使用效果很不错),这点还是比较蛋疼的,但是总的来说,是一个很棒的UI插件
网址:http://www.getuikit.net/index.html

一些常见的第三方UI库的更多相关文章
- vue中使用第三方UI库的移动端rem适配方案
需求:使用vue-cli脚手架搭建项目,并且使用第三方的UI库(比如vant,mint ui)的时候,因为第三方库用的都是用px单位,无法使用rem适配不同设备的屏幕. 解决办法:使用px2rem-l ...
- 如何使用第三方ui库vant-weapp
如何使用第三方ui库vant-weapp 1==>创建文件夹demo 2==> 在小程序 中打开 注意 要先在小程序中打开 如果要想在小程序的开发工具中打开某一个 文件夹 要么是空文件夹 ...
- vue-cli3.0结合lib-flexible、px2rem实现移动端适配,完美解决第三方ui库样式变小问题
公司最近做的一个移动端项目从搭框架到前端开发由我独立完成,以前做移动端适配用的媒体查询,这次想用点别的适配方案,然后就采用了vue-cli3.0结合lib-flexible.px2rem实现移动端适配 ...
- 解决vue webApp使用lib-flexible和px2rem引用第三方ui库后,样式变小问题
首先,需要卸载项目中的postcss-px2rem. npm uninstall postcss-px2rem --save-dev 其次,安装postcss-px2rem-exclude npm i ...
- AloneJs —— 简洁高效的JavaScript UI库
以前做项目时用了一些第三方的JS UI库,项目比较low的时候用还行,一旦项目要求比较高,特别是交互比较复杂时,某些第三方UI库就显得无能为力,用起来也不顺手,改也不好改,所以我就自己基于jQuery ...
- vue常见前端UI库
vue常见前端UI库 VUE资源汇总:https://github.com/RuMengkai/awesome-vue VUX 项目主页:https://vux.li/#/ github地址:http ...
- Vue + Element UI 实现权限管理系统 前端篇(十一):第三方图标库
使用第三方图标库 用过Elment的同鞋都知道,Element UI提供的字体图符少之又少,实在是不够用啊,幸好现在有不少丰富的第三方图标库可用,引入也不会很麻烦. Font Awesome Font ...
- Vue + Element UI 实现权限管理系统(第三方图标库)
使用第三方图标库 用过Elment的同鞋都知道,Element UI提供的字体图符少之又少,实在是不够用啊,幸好现在有不少丰富的第三方图标库可用,引入也不会很麻烦. Font Awesome Font ...
- python学习(十九)常见的第三方库
原文链接:http://www.limerence2017.com/2017/12/28/python19/#more 介绍几个python中常见的第三方库. Pillow Pillow简称PIL,是 ...
随机推荐
- puts函数
1.puts函数是gets函数的输出版本,它把指定的字符串写到标准输出并在末尾添加一个换行符 #include <stdio.h> #include <stdlib.h> in ...
- nginx的gzip压缩功能
我们在开发网站的时候,应该要考虑到pv,因为pv比较大可能会造成服务器带宽不够用,进而导致用户体验变差. 这个时候我们就可以考虑用nginx的gzip功能. 在nginx中开启gzip压缩功能很简单, ...
- sqlalchemy 小试
# -*- coding: utf-8 -*- from sqlalchemy import Column, String, create_engine,ForeignKey,Text,INTEGER ...
- http状态码204/206/200/302/303/307
HTTP的状态码有很多种,主要有1xx(临时响应).2xx(成功).3xx(已重定向).4xx(请求错误)以及5xx(服务器错误)五个大类,每个大类还对应一些具体的分类.平时我们接触比较多的是200. ...
- MySql数据库表操作(二)
一.增加表记录: insert [into] tab_name (field1,field2....) values (values1,values2....) , (values1,values2. ...
- python之内置函数与匿名函数
一内置函数 # print(abs(-1)) # print(all([1,2,'a',None])) # print(all([])) #bool值为假的情况:None,空,0,False # # ...
- 【题解】Luogu P2604 [ZJOI2010]网络扩容
原题传送门:P2604 [ZJOI2010]网络扩容 这题可以说是板题 给你一个图,先让你求最大流 再告诉你,每条边可以花费一些代价,使得流量加一 问至少花费多少代价才能使最大流达到k 解法十分简单 ...
- opencv学习之路(5)、鼠标和滑动条操作
一.鼠标事件 #include<opencv2/opencv.hpp> #include<iostream> using namespace cv; using namespa ...
- 【专家坐堂Q&A】在 petalinux-config 中选择外部来源时,可将符号链路添加内核来源目录树
问题描述 作为 petalinux-config 菜单的一部分,现在可以将 Linux 内核指定为外部来源. 如果选择了该选项,可为内核来源目录树添加两个符号链路. 这会带来两个问题: 1. 符号链路 ...
- Codeforces 839B Game of the Rows - 贪心
Daenerys Targaryen has an army consisting of k groups of soldiers, the i-th group contains ai soldie ...
