微信小程序 - 表单验证插件WxValidate使用
插件下载地址及官方文档:https://github.com/skyvow/wx-extend
具体的WxValidate.js文件的位置在wx-extend/src/assets/plugins/wx-validate/WxValidate.js
地址: https://github.com/skyvow/wx-extend/tree/master/src/assets/plugins/wx-validate
步骤一:将文件 WxValidate.js 拷贝到utils目录下

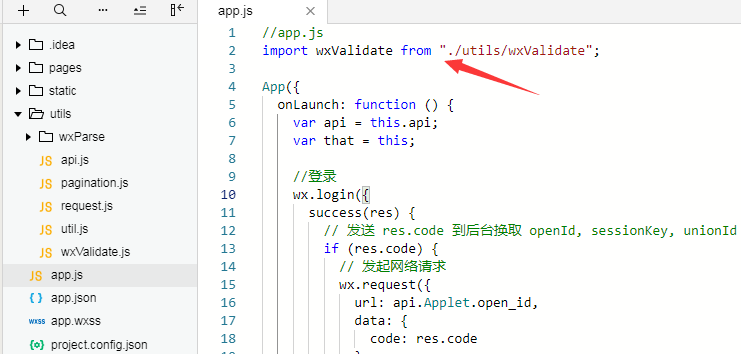
步骤二:2种引入方式 =》全局引入: 在app.js中写以下代码;局部引入:在需要的js文件下写以下代码【这里要写绝对路径】
import wxValidate from "./utils/wxValidate";

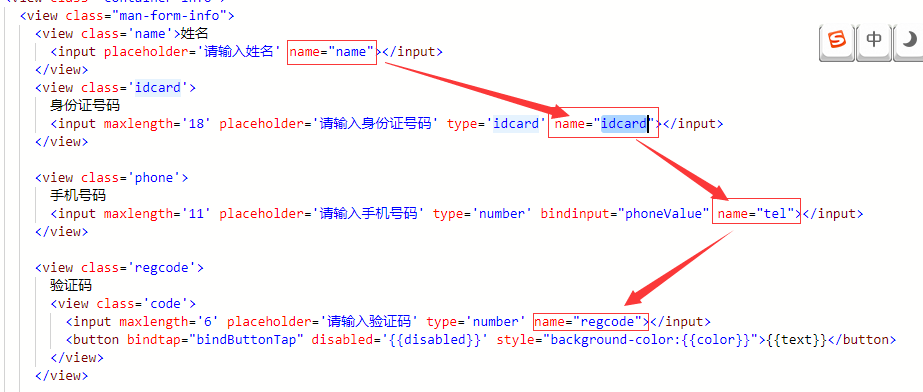
步骤三:wxml匹配规则,通过name
wxml 里 input 的name值必须和配置的rules的名称一致,否则匹配无效


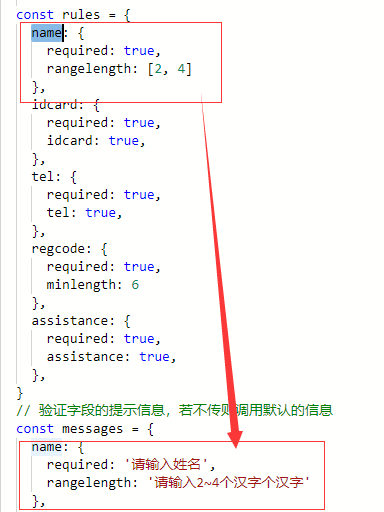
步骤三:在js配置规则
import WxValidate from '../../../utils/WxValidate';
Page({
/*** 页面的初始数据*/
data: {},
onLoad: function(options) {
/*** 4-1(先初始化表单)*/
this.initValidate();
},
/*** 表单-验证字段*/
initValidate() {
/*** 4-2(配置规则)*/
const rules = {
name: {
required: true,
rangelength: [2, 4]
},
idcard: {
required: true,
idcard: true,
},
tel: {
required: true,
tel: true,
},
// 配置false可关闭验证
regcode: {
required: false,
minlength: 6
},
assistance: {
required: true,
assistance: true,
},
}
// 验证字段的提示信息,若不传则调用默认的信息
const messages = {
name: {
required: '请输入姓名',
rangelength: '请输入2~4个汉字个汉字'
},
tel: {
required: '请输入11位手机号码',
tel: '请输入正确的手机号码',
},
idcard: {
required: '请输入身份证号码',
idcard: '请输入正确的身份证号码',
},
regcode: {
required: '请输入验证码',
minlength: '请输入正确的验证码'
},
assistance: {
required: '请勾选 《顺风男服务协议》'
},
};
// 创建实例对象
this.WxValidate = new WxValidate(rules, messages)
/*** 也可以自定义验证规则*/
this.WxValidate.addMethod('assistance', (value, param) => {
return this.WxValidate.optional(value) || (value.length >= 1 && value.length <= 2)
}, '请勾选 《顺风男服务协议》')
},
submitForm(e) {
/***4-3(表单提交校验)*/
const params = e.detail.value
if (!this.WxValidate.checkForm(params)) {
const error = this.WxValidate.errorList[0]
this.showModal(error)
return false
}
/*** 这里添写验证成功以后的逻辑**/
//验证通过以后->
this.submitInfo(params);
},
/*** 表单-提交*/
submitInfo(params) {
// form提交
let form = params;
console.log('将要提交的表单信息:', form);
wx.showToast({
title: '提交成功!!!!',
})
},
showModal(error) {
wx.showModal({
content: error.msg,
showCancel: false,
})
}
});
xml
<form bindsubmit='submitForm'>
<view class="container">
<view class='container-info'>
<view class="man-form-info">
<view class='name'>姓名
<input placeholder='请输入姓名' name="name"></input>
</view>
<view class='idcard'>
身份证号码
<input maxlength='18' placeholder='请输入身份证号码' type='idcard' name="idcard"></input>
</view> <view class='phone'>
手机号码
<input maxlength='11' placeholder='请输入手机号码' type='number' bindinput="phoneValue" name="tel"></input>
</view>
</view>
</view> <view class='read-man-pact'>
<checkbox-group name="assistance">
<checkbox></checkbox>
<navigator class='pact'>阅读《顺风男服务协议》</navigator>
</checkbox-group>
</view> <view class='submit-form-info'>
<button form-type='submit'>提交</button>
</view> </view>
</form>
wxss
page {
font-size: 30rpx;
}
input:hover {
border-bottom: 2px solid #ddd;
}
button:active {
opacity: 0.7;
}
.container-info {
padding: 5%;
}
.man-form-info {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.man-form-info .name, .man-form-info .idcard, .man-form-info .phone,
.man-form-info .regcode {
display: flex;
width: 100%;
flex-wrap: wrap;
margin-top: 2%;
}
.man-form-info input {
width: 100%;
border-bottom: 1px solid #ddd;
}
.regcode {
position: relative;
}
.regcode button {
border-radius: 10rpx;
background-color: #3879d9;
color: #fff;
height: 54rpx;
line-height: 54rpx;
font-size: 23rpx;
width: 300rpx;
margin-top: -2%;
}
.regcode input {
width: 100%;
}
.code {
position: relative;
width: 100%;
}
.code button {
position: absolute;
top: 72rpx;
right: 0;
}
.self-idcard-info {
margin-top: 15%;
display: flex;
flex-wrap: wrap;
justify-content: center;
width: 100%;
border: 1px dashed #ddd;
padding: 2%;
}
.f-center {
width: 100%;
display: flex;
justify-content: center;
}
.picture_list {
padding: 0 7%;
}
.add-image {
background-color: #ddd;
color: #fff;
}
.upload_progress {
width: 167rpx;
height: 164rpx;
}
.apply {
width: 96%;
display: flex;
justify-content: space-between;
align-items: center;
padding: 2%;
border-top: 2px solid #ddd;
border-bottom: 2px solid #ddd;
}
.apply-deposit {
font-weight: bold;
}
.apply-deposit-amount {
font-weight: bold;
color: #fdd20c;
}
.apply button {
margin: 0;
padding: 0;
width: 240rpx;
height: 60rpx;
line-height: 60rpx;
color: #fff;
background-color: #fdd20c;
}
.read-man-pact {
display: flex;
justify-content: center;
padding: 2%;
}
.read-man-pact checkbox-group {
display: flex;
align-items: center;
}
.pact {
border-bottom: 1px solid #ddd;
}
.submit-form-info {
display: flex;
justify-content: center;
}
.submit-form-info button {
background-color: #fdd000;
width: 80%;
margin: 3% 0;
}

以上转自:https://www.cnblogs.com/cisum/p/9556736.html,逻辑如上
改:
步骤一:将文件 WxValidate.js 拷贝到utils目录
步骤二:在app.js中引入,并且实例化验证
//引入wxValidate.js文件
import wxValidate from "./utils/wxValidate"; //创建实例对象
wxValidate: (rules, messages) => new wxValidate(rules, messages), /**原来是这么实例化的
this.WxValidate = new WxValidate(rules, messages)**/
步骤三:在wxml中写
<form report-submit bindsubmit="loginForm">
<input class="hide" name="reg_id" value="{{openid}}"/>
<view class="form-item">
<i class="iconfont icon-shouji"></i>
<input type="num" class="form-input" name="mobile" maxlength="11" value="{{remember.mobile}}" placeholder="请输入您的邮箱地址"/>
</view>
<view class="form-item">
<i class="iconfont icon-mima"></i>
<input type="text" password="true" class="form-input" name="password" value="{{remember.password}}" placeholder="请输入您的密码"/>
</view>
<view class="form-btn">
<button formType="submit">登录</button>
</view>
</form>
步骤四:在js =》 onLoad方法中写
//配置验证规则和提示信息, that.WxValidate 是自己定义的这个验证规则的变量名,也可以是that.WxValidate2
var app = getApp()
Page({
onLoad: function (options) {
that.WxValidate = app.wxValidate(
{
mobile: {
required: true,
tel:true
},
password: {
required: true,
}
},
{
mobile: {
required: '请输入手机号',
tel:'请正确输入手机号'
},
password: {
required: '请输入密码',
}
}
)
}
})
步骤五:在js =》 loginForm方法中写 ,这个方法名对应form 的 bindsubmit 事件
//表单提交校验
loginForm: function (e) {
var that = this;
//失败报错
if (!that.WxValidate.checkForm(e)) {
const error = that.WxValidate.errorList[0];
wx.showToast({
title: error.msg,
icon: 'none',
duration: 2000
});
return false
}
//成功 后登录接口
}
表单提交校验结果:
that.WxValidate.errorList

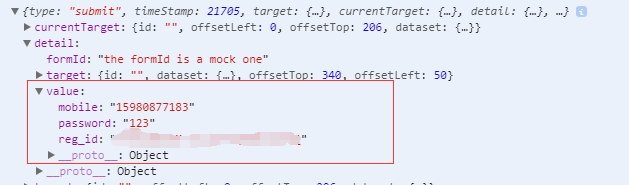
form 表单的 的 bindsubmit 事件 传递的参数(e)结果如下

自定义添加验证规则,比如要验证手机号和身份证号同时
写在需要使用的页面onLoad
that.WxValidate = app.wxValidate({
login_id: {
required: true,
telOrCard: true,
},
password: {
required: true
}
},
{
login_id: {
required: '请输入手机号/身份证号',
telOrCard: '请正确输入手机号/身份证号',
},
password: {
required: '请输入密码'
}
})
that.WxValidate.addMethod('telOrCard',(value, param) =>{
return (/^1[34578]\d{9}$/.test(value) || /^[1-9]\d{5}[1-9]\d{3}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])\d{3}([0-9]|X)$/.test(value)) //匹配见WxValidate.js
}, '请正确输入手机号/身份证号')
必须添加的要放下面,否则会报错
微信小程序 - 表单验证插件WxValidate使用的更多相关文章
- 微信小程序——表单验证插件WxValidate的二次封装(二)
在上一篇博客<微信小程序——仿jqueryValidate表单验证插件WxValidate的二次封装>中,我将WxValidate做了再次封装,简化了初始规则数据的构造,但是当有错误时页面 ...
- 微信小程序——表单验证插件WxValidate的二次封装(终极版)
微信小程序表单验证前面的两篇文章做的效果总感觉都有点不太友好,第一篇里的效果是将错误信息通过对话框形式弹出来,这种形式在web形式下早已经淘汰了:第二篇是一次性全部显示所有的错误,然后3秒后自动消失, ...
- 微信小程序 - 表单验证插件WxValidate(自定义警告信息形式)
弹出的形式对于用户来说,总是不太友好的 可能会出现层级问题(只需要设置一下提示的层级即可) WxValidate内置规则 以下代码拷贝即可使用~ wxml <form bindsubmit='s ...
- 微信小程序——仿jqueryValidate表单验证插件WxValidate的二次封装(一)
在做web开发时,表单验证插件我们前端用的是jqueryValidate,由于个人主要精力是在后台JAVA开发上,为了让插件与后台更好的结合和使用,通过JAVA的自定义组件将表单全部重新写了一边,同时 ...
- 微信小程序-表单
wxml <view> 按钮: <button size="{{buttom.size}}" type="{{buttom.type}}" p ...
- 微信小程序-表单组件
button 按钮 注:button-hover 默认为{background-color: rgba(0, 0, 0, 0.1); opacity: 0.7;} 示例代码: /** wxss **/ ...
- 微信小程序-表单笔记
发布页——向云端数据库上传多行文字和4张图片 第6,8行注释掉和不注释掉都可以实现数据上传 var _this = this; wx.cloud.callFunction({ name: 'searc ...
- 微信小程序 --- 表单输入验证(手机号、邮箱验证、输入非空)
js代码 Page({ /** * 页面的初始数据 */ data: { indicatorDots: false, ...
- 微信小程序-表单笔记2
本地添加4张图片并显示至页面——组件位置.设置样式.列表渲染 Q.button是一张图片,需要实现点击这张图片后选择本地图片后显示至页面,不知道怎么让本地图片将button挤到右边 S.在wxml中 ...
随机推荐
- ubuntu上安装docker
author : headsen chen date : 2019-03-06 16:36:12 apt-get remove docker docker-engine docker-ce dock ...
- linux 下 sublime配置
sublime3 import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_p ...
- Spark RDD Transformation 简单用例(二)
aggregateByKey(zeroValue)(seqOp, combOp, [numTasks]) aggregateByKey(zeroValue)(seqOp, combOp, [numTa ...
- HDOJ HDU 1850 Being a Good Boy in Spring Festival
Description 一年在外 父母时刻牵挂 春节回家 你能做几天好孩子吗 寒假里尝试做做下面的事情吧 陪妈妈逛一次菜场 悄悄给爸爸买个小礼物 主动地 强烈地 要求洗一次碗 某一天早起 给爸妈用心地 ...
- ELK之使用filebeat收集java运行日志
安装filebeat修改配置文件/etc/filebeat/filebeat.yml filebeat.prospectors: - type: log enabled: true #日志路径 pat ...
- [No0000136]6个重要的.NET概念:栈,堆,值类型,引用类型,装箱,拆箱
引言 本篇文章主要介绍.NET中6个重要的概念:栈,堆,值类型,引用类型,装箱,拆箱.文章开始介绍当你声明一个变量时,编译器内部发生了什么,然后介绍两个重要的概念:栈和堆:最后介绍值类型和引用类型,并 ...
- 一道与时间差有关的SQL面试题
题目: 一组通话记录(总共500万条):ID 主叫号码 被叫号码 通话起始时间 通话结束时间 通话时长1 98290000 0215466546656 2007-02-01 09:49:53.000 ...
- HiveQL之Sort by、Distribute by、Cluster by、Order By详解
在这里解释一下select语法中的order by.sort by.distribute by.cluster by.order by语法. 一.order by语法 在hiveQL中Order by ...
- CSS:概念和三种样式
简介: CSS(Cascading Style Sheets):层叠样式表,它用来控制HTML标签的样式,给网页结构穿衣服~ CSS的编写格式是键值对的形式 -> 格式:属性名 : 属性值: ...
- 如何写好.babelrc?Babel的presets和plugins配置解析
什么是Babel The compiler for writing next generation JavaScript. 官网是这么说的,翻译一下就是下一代JavaScript 语法的编译器. 作为 ...
