vue-底部导航栏
- <template>
- <div class="bottom">
- <div class="bottom_button iconfont icon-iconset0281" @click="upKeyboard"><label class="lb iconfont icon-010yiwen"></label></div>
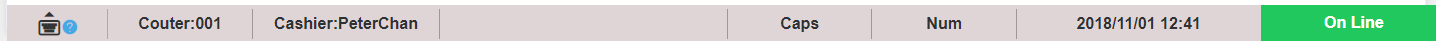
- <div class="bottom_counter">Couter:{{couter}}</div>
- <div class="bottom_cashier">Cashier:PeterChan</div>
- <div class="bottom_blank"></div>
- <div class="bottom_caps">Caps</div>
- <div class="bottom_num">Num</div>
- <div class="bottom_date">// :</div>
- <div class="bottom_line">{{onLine}}</div>
- </div>
- </template>
- <script>
- export default {
- props:{
- couter:{
- type:String,
- default:""
- },
- cashier:{
- type:String,
- default:""
- },
- caps:{
- type:String,
- default:""
- },
- num:{
- type:Number,
- default:"",
- },
- date:{
- type:String,
- default:""
- },
- onLine:{
- type:String,
- default:"On Line"
- }
- },
- data(){
- return{
- ifshow: false,
- }
- },
- methods:{
- upKeyboard(){
- this.ifshow = !this.ifshow;
- }
- }
- };
- </script>
- <style lang='scss'>
- .bottom {
- width: %;
- height: 37px;
- font-size: 16px;
- font-weight: ;
- position: fixed;
- bottom: ;
- display: flex;
- flex-direction: row;
- align-items: center;
- align-items: center;
- background-color: #dfd5d6;
- .bottom_button {
- font-size: 25px;
- width: %;
- text-align: center;
- .lb{
- color: #43aae4;
- }
- }
- .bottom_counter {
- width:%;
- border-left: 1px solid #ada7a7;
- line-height: 30px;
- text-align: center;
- }
- .bottom_cashier {
- width: %;
- border-left: 1px solid #9e9898;
- border-right: 1px solid #9e9898;
- line-height: 30px;
- text-align: center;
- }
- .bottom_blank{
- width: %;
- }
- .bottom_caps {
- width: %;
- line-height: 30px;
- border-left: 1px solid #9e9898;
- border-right: 1px solid #9e9898;
- text-align: center;
- }
- .bottom_num {
- width: %;
- border-right: 1px solid #9e9898;
- line-height: 30px;
- text-align: center;
- }
- .bottom_date{
- width: %;
- text-align: center;
- }
- .bottom_line{
- text-align: center;
- width: %;
- height: 37px;
- line-height: 35px;
- background-color: #21c85e;
- color: #ffffff;
- }
- }
- </style>

vue-底部导航栏的更多相关文章
- Vue 如何实现一个底部导航栏组件
参考网址: https://www.jianshu.com/p/088936b7b1bd/ Vue 如何实现一个底部导航栏组件 可以看到父组件是知道我点击了底部TabBar的哪个item的. 实现 实 ...
- uniapp 小程序实现自定义底部导航栏(tarbar)
在小程序开发中,默认底部导航栏很难满足实际需求,好在官方给出了自定义形式,效果如下: 话不多说,直接上代码 1.组件 custom-tarbar.vue文件 <template> < ...
- TextView+Fragment实现底部导航栏
前言:项目第二版刚上线没多久,产品又对需求进行了大改动,以前用的是左滑菜单,现在又要换成底部导航栏,于是今天又苦逼加班了.花了几个小时实现了一个底部导航栏的demo,然后总结一下.写一篇博客.供自己以 ...
- Android应用底部导航栏(选项卡)实例
现在很多android的应用都采用底部导航栏的功能,这样可以使得用户在使用过程中随意切换不同的页面,现在我采用TabHost组件来自定义一个底部的导航栏的功能. 我们先看下该demo实例的框架图: 其 ...
- Android 修改底部导航栏navigationbar的颜色
Android 修改底部导航栏navigationbar的颜色 getWindow().setNavigationBarColor(Color.BLUE); //写法一 getWindow().set ...
- Android底部导航栏——FrameLayout + RadioGroup
原创文章,转载请注明出处http://www.cnblogs.com/baipengzhan/p/6285881.html Android底部导航栏有多种实现方式,本文详细介绍FrameLayout ...
- Android底部导航栏创建——ViewPager + RadioGroup
原创文章,引用请注明出处:http://www.cnblogs.com/baipengzhan/p/6270201.html Android底部导航栏有多种实现方式,本文详解其中的ViewPager ...
- 二、Fragment+RadioButton实现底部导航栏
在App中经常看到这样的tab底部导航栏 那么这种效果是如何实现,实现的方式有很多种,最常见的就是使用Fragment+RadioButton去实现.下面我们来写一个例子 首先我们先在activi ...
- Android学习笔记- Fragment实例 底部导航栏的实现
1.要实现的效果图以及工程目录结构: 先看看效果图吧: 接着看看我们的工程的目录结构: 2.实现流程: Step 1:写下底部选项的一些资源文件 我们从图上可以看到,我们底部的每一项点击的时候都有不同 ...
- [置顶]
xamarin android Fragment实现底部导航栏
前段时间写了篇关于Fragment的文章,介绍了基础的概念,用静态和动态的方式加载Fragment Xamarin Android Fragment的两种加载方式.下面的这个例子介绍xamarin ...
随机推荐
- 断网环境下利用pip安装Python离线安装包
这几天搞Windows离线断网环境下安装Python包,配置环境,各种坑!做个记录,供以后查询吧. # 生产环境 windows 7 # python 2.7.9 # pip 1.5.2 友情提示:当 ...
- hosts文件配置不生效的解决办法
分析可能的原因并给出相应的解决方案. 第一 种情况,在开启浏览器的时候修改磁盘上的hosts文件,比如说加了原先没有的一句"127.0.0.1 www.360.cn",保存host ...
- kafka在zookeeper上的节点信息和查看方式
kafka在Zookeeper上的节点如下图: 该图片盗自大牛的博客http://blog.csdn.net/lizhitao/article/details/23744675 服务端开启的情况下,进 ...
- Spring MVC Redis 整合笔记
extends:http://blog.csdn.net/defonds/article/details/48716161, http://blog.csdn.net/java2000_wl/arti ...
- web开发之环境配置和文件系统
web开发中有jsp,html,css,java,pictures等文件和程序,怎么组织他们,使其正确加载,是一个比较大的问题,就像一团乱麻,解不开啊.IDE是个大管家,要对它非常熟悉才可以,跟顺利地 ...
- MySQL 之 单表查询
一.简单查询 -- 创建表 DROP TABLE IF EXISTS `person`; CREATE TABLE `person` ( `id` int(11) NOT NULL AUTO_INCR ...
- QInputDialog Multiple Inputs 输入多个变量的对话框
在之前的博客QInputDialog 使用方法中展示了利用QInputDialog可以快速通过一行代码来生成一个输入框,来获取用户的输入值,那么如果我们希望获取多个输入值,怎么办呢?那么此时用QInp ...
- [Asp.net]缓存简介
写在前面 针对一些经常访问而很少改变的数据,使用缓存,可以提高性能.缓存是一种用空间换取时间的技术,说的直白点就是,第一次访问从数据库中读取数据,然后将这些数据存在一个地方,比如内存,硬盘中,再次访问 ...
- Db2性能:系统CPU高问题分析的一些思路
Db2性能:系统CPU高问题分析的一些思路 1. 如何判断CPU高? 有很多操作系统的命令可以看出来,比如ps -elf,iostat, vmstat, top/topas, 2. 收集数据 CPU高 ...
- 恢复制作了系统盘的U盘
制作了系统盘的U盘通常容量会变得很小(比如用win32制作的系统盘) 此时在系统安装完成之后就要把U盘恢复,否则就无法正常使用了 步骤: 1.win+r打开程序搜索框,输入cmd打开dos窗口 2.在 ...
