echarts给数据视图添加表格样式
1,准备好样式
<style>
.myTable {
margin: 0 auto;
/* height: 300px; */
width: 700px;
}
.myTitle {
background-color: #F2F3F5;
}
tr:hover {
background: #edffcf;
}
th {
font-size: 16px;
font-weight: bold;
}
td {
font-size: 14px;
}
th,td {
border: solid 1px black;
text-align: center;
}
</style>
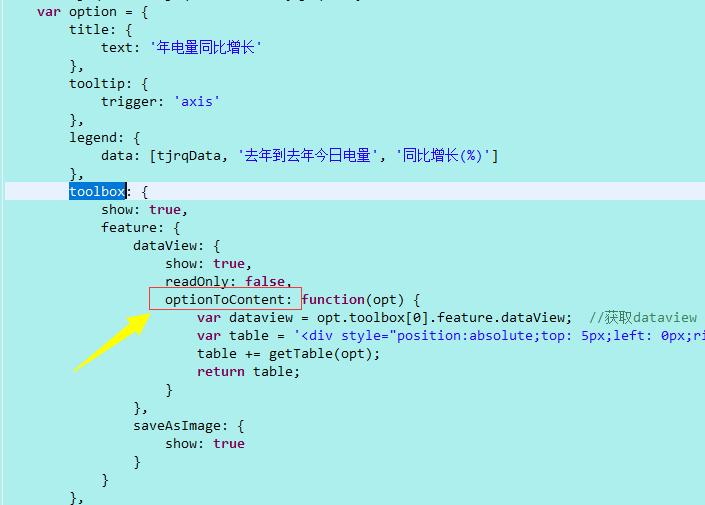
2,toolbox中添加optionToContent

代码:
optionToContent: function(opt) {
var dataview = opt.toolbox[0].feature.dataView; //获取dataview
var table = '<div style="position:absolute;top: 5px;left: 0px;right: 0px;line-height: 1.4em;text-align:center;font-size:14px;">'+dataview.title+'</div>'
table += getTable(opt);
return table;
}
getTable方法:
function getTable(opt){
var axisData = opt.xAxis[0].data;//获取图形的data数组
var series = opt.series;//获取series
var num = 0;//记录序号
var sum = new Array();//获取合计数组(根据对应的系数生成相应数量的sum)
for(var i=0; i<series.length; i++){
sum[i] = 0;
}
var table = '<table class="myTable"><thead><tr class="myTitle"> ';
table += '<th>'+''+'</th>'
for(var i=0; i<series.length;i++){
table += '<th>'+series[i].name+'</th>'
}
table += '</tr></thead><tbody>';
//遍历x轴
for (var i = 0, l = axisData.length; i < l; i++) {
table += '<tr>'
+ '<td>' + axisData[i] + '</td>';
//遍历y轴
for(var j=0; j<series.length;j++){
if(series[j].data[i]){
table += '<td>' + series[j].data[i] + '</td>';
}else{
table += '<td>' + 0 + '</td>';
}
}
table += '</tr>';
}
table += '</tr></tbody></table>';
return table;
}
echarts给数据视图添加表格样式的更多相关文章
- echarts优化数据视图dataView中的样式
在使用echart过程中,toolbox里有个dataView视图模式,里面的数据没有对整,影响展示效果,情形如下:改问题解决方案为,在optionTocontent回调函数中处理,具体代码如下: t ...
- echarts中折线图切换为数据视图(表格布局)表头无法对齐解决方法
dataView: { show: true, readOnly: true, option ...
- sharepint 数据视图 添加超链接
1. 数值域清除数值,输入文本 详细进度 2. 添加连接 到 哪个页面 3. 将inteid拖过来 4. 连接到项目显示表单 5. 直接改下面的连接地址 <a href="http:/ ...
- Echarts 自定义数据视图
toolbox : { show : true, feature : { dataView : { optionToContent : function(option) { // 行名称 var ax ...
- Echarts 数据视图 生成Excel的方法
一.生成Excel,两大方向:1后台生成Excel 查询数据库,使用NOPI生成Excel.2前台js生成Excel三种方式1)jquery.table2excel.js --采用,优势:兼容IE和C ...
- ECharts – 大数据时代,重新定义数据图表
ECharts 基于 Canvas 的纯 Javascript 图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表.创新的拖拽重计算.数据视图.值域漫游等特性大大增强了用户体验,赋予了用户对 ...
- echarts如何修改数据视图dataView中的样式
原文链接:点我 做了一个现实折线图的图表,通过右上角icon可以自由切换成柱状图,表格.在表格中遇到的一点小问题,解决方案如下: 1.场景重现 这是一个显示两个折线图的图表,一切看起来都很顺利.但是点 ...
- echart 数据视图 样式重写
来源http://blog.csdn.net/u010705091/article/details/75212724 echarts折线图的数据视图样式重写 在echarts.js中,点击折线图的数据 ...
- 对ng-repeat的表格内容添加不同样式:ng-style
对ng-repeat的表格内容添加不同样式,html代码: <tr ng-repeat="x in tableData"> <td>{{x.networkN ...
随机推荐
- SpringBoot切换Tomcat容器,SpringBoot使用Jetty容器
SpringBoot切换Tomcat容器, SpringBoot修改为Jetty容器, SpringBoot使用undertow容器, SpringBoot使用Jetty容器 ============ ...
- android rom开发
How to Build Android ROMs on Ubuntu 16.04https://www.digitalocean.com/community/tutorials/how-to-bui ...
- AI,大数据,复杂系统 最精 40本大书单
AI,大数据,复杂系统 最精 40本大书单 原创 2017-10-30 Peter 混沌巡洋舰 如果这篇文的题目变成最全书单,那么这篇文会变得又臭又长,这个年代,关于人工智能和大数据的书,没有一万本也 ...
- D - Lake Counting
Due to recent rains, water has pooled in various places in Farmer John's field, which is represented ...
- DOM内容操作
<table border="2"> <thead id="1" class="c1 c2"> <tr> ...
- linux 关闭笔记本自带键盘
linux 命令行工具 xinput list 找到 AT Translated Set 2 keyboard,其 id为 13 设置值为 0 xinput 如果想恢复,对应的值设为1即可 xinpu ...
- 用工厂模式解决ASP.NET Core中依赖注入的一个烦恼
这是最近在实际开发中遇到的一个问题,用 asp.net core 开发一个后端 web api ,根据指定的 key 清除 2 台 memcached 服务器上的缓存.背景是我们在进行 .net co ...
- DSO论文解读
dso 1.1. Motivation 本文提出的单目视觉测距法的直接和稀疏公式是出于以下考虑因素; (1)直接: 关键点的主要优点之一是它们能够为使用现成的商品相机拍摄的图像中存在的光度和几何失真提 ...
- LeetCode 11 - 盛最多水的容器 - [双指针暴力]
题目链接:https://leetcode-cn.com/problems/container-with-most-water/description/ 给定 n 个非负整数 $a_1,a_2,\cd ...
- TF模型训练中注意Loss和F1的变化情况
之前训练模型,认为网络图构建完成,Loss肯定是呈现下降的,就没有太留心,知识关注F1的变化情况,找到最优的F1训练就停止了,认为模型就ok. 但实际中发现,我们要时刻关注网络的损失变化情况,batc ...
