python 全栈开发,Day55(jQuery的位置信息,JS的事件流的概念(重点),事件对象,jQuery的事件绑定和解绑,事件委托(事件代理))
一、jQuery的位置信息
jQuery的位置信息跟JS的client系列、offset系列、scroll系列封装好的一些简便api.
一、宽度和高度
获取宽度
.width()
描述:为匹配的元素集合中获取第一个元素的当前计算宽度值。这个方法不接受任何参数。.css(width) 和 .width()之间的区别是后者返回一个没有单位的数值(例如,400),前者是返回带有完整单位的字符串(例如,400px)。当一个元素的宽度需要数学计算的时候推荐使用.width() 方法 。
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box {
width: 100px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div class="box">
</div>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function () {
console.log($('.box').width()); //获取宽度
console.log($('.box').css('width')); //获取css宽度
})
</script> </body>
</html>
网页查看console

从结果中可以看出,css的width是带px的。所以获取宽度是,推荐使用.width()方法
设置宽度
.width( value )
描述:给每个匹配的元素设置CSS宽度。
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box {
width: 100px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<button>变大</button>
<div class="box">
</div>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function () {
$('button').eq(0).click(function () {
$(this).next().width(200); //设置宽度
})
})
</script> </body>
</html>
网页访问,点击变大按钮,div就会变大,最终效果如下:
高度
获取高度
.height()
描述:获取匹配元素集合中的第一个元素的当前计算高度值。
- 这个方法不接受任何参数。
设置高度
.height( value )
描述:设置每一个匹配元素的高度值。
2、innerHeight()和innerWidth()
获取内部宽
.innerWidth()
描述:为匹配的元素集合中获取第一个元素的当前计算宽度值,包括padding,但是不包括border。
ps:这个方法不适用于window 和 document对象,对于这些对象可以使用.width()代替。
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box {
width: 100px;
height: 100px;
background-color: red;
padding: 50px;
border: 1px solid green;
}
</style>
</head>
<body>
<div class="box">
</div>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function () {
console.log($('.box').innerWidth());//获取内部宽度
})
</script> </body>
</html>
网页查看console,输出100
虽然盒子宽度是100,但是由于设置了padding:50。所以总宽度为200
设置内部宽
.innerWidth(value);
描述: 为匹配集合中的每个元素设置CSS内部宽度。如果这个“value”参数提供一个数字,jQuery会自动加上像素单位(px)
获取内部高
.innerHeight()
描述:为匹配的元素集合中获取第一个元素的当前计算高度值,包括padding,但是不包括border。
ps:这个方法不适用于window 和 document对象,对于这些对象可以使用.height()代替。
设置内部宽
.innerHeight(value);
描述: 为匹配集合中的每个元素设置CSS内部高度。如果这个“value”参数提供一个数字,jQuery会自动加上像素单位(px)
3.outWidth和outHeight()
获取外部宽
.outerWidth( [includeMargin ] )
描述:获取匹配元素集合中第一个元素的当前计算外部宽度(包括padding,border和可选的margin)
- includeMargin (默认:
false)类型:Boolean一个布尔值,表明是否在计算时包含元素的margin值。 - 这个方法不适用于
window和document对象,可以使用.width()代替
举例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box {
width: 100px;
height: 100px;
background-color: red;
padding: 50px;
border: 1px solid green;
}
</style>
</head>
<body>
<div class="box">
</div>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function () {
console.log($('.box').outerWidth());//获取外部宽度
})
</script> </body>
</html>
网页查看console,输出202
虽然盒子宽度是100,但是由于设置了padding:50。所以宽度为200,加上边框1px,最终总宽度为202
举例2:
为true时,表示在计算时包含元素的margin值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box {
width: 100px;
height: 100px;
background-color: red;
padding: 50px;
border: 1px solid green;
margin-left: 50px;
}
</style>
</head>
<body>
<div class="box">
</div>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function () {
console.log($('.box').outerWidth(true));//获取外部宽度
})
</script> </body>
</html>
网页查看console,输出252。因为加上了margin-left的值50px。
设置外部宽
.outerWidth( value )
描述: 为匹配集合中的每个元素设置CSS外部宽度。
获取外部宽
.outerHeight( [includeMargin ] )
描述:获取匹配元素集合中第一个元素的当前计算外部高度(包括padding,border和可选的margin)
- includeMargin (默认:
false)类型:Boolean一个布尔值,表明是否在计算时包含元素的margin值。 - 这个方法不适用于
window和document对象,可以使用.width()代替
设置外部高
.outerHeight( value )
描述: 为匹配集合中的每个元素设置CSS外部高度。
3、偏移
获取
.offset()
返回值:Object 。.offset()返回一个包含top 和 left属性的对象 。
描述:在匹配的元素集合中,获取的第一个元素的当前坐标,坐标相对于文档。
注意:jQuery不支持获取隐藏元素的偏移坐标。同样的,也无法取得隐藏元素的 border, margin, 或 padding 信息。若元素的属性设置的是 visibility:hidden,那么我们依然可以取得它的坐标
举例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
.box {
width: 100px;
height: 100px;
background-color: red;
padding: 50px;
border: 1px solid green;
margin-left: 50px;
margin-top: 100px;
}
</style>
</head>
<body>
<div class="box">
</div>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function () {
console.log($('.box').offset());//获取偏移,返回一个包含top 和 left属性的对象
})
</script> </body>
</html>
网页查看console,输出:

举例2,获取隐藏的盒子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box {
width: 100px;
height: 100px;
background-color: red;
padding: 50px;
border: 1px solid green;
margin-left: 50px;
margin-top: 100px;
/*隐藏*/
display: none;
}
</style>
</head>
<body>
<div class="box">
</div>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function () {
console.log($('.box').offset());//获取偏移,返回一个包含top 和 left属性的对象
})
</script> </body>
</html>
网页查看console,输出: {top: 0, left: 0}
举例3:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box {
width: 100px;
height: 100px;
background-color: red;
padding: 50px;
border: 1px solid green;
margin-left: 50px;
margin-top: 100px;
position: relative;
top: 300px; }
</style>
</head>
<body>
<div class="box">
</div>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function () {
console.log($('.box').offset().top); //获取偏移,返回top属性值
console.log($('.box').offset().left); //返回left属性值
})
</script> </body>
</html>
网页查看console,输出:

设置
.offset( coordinates )
描述: 设置匹配的元素集合中每一个元素的坐标, 坐标相对于文档。
- coordinates类型: Object一个包含
top和left属性的对象,用整数指明元素的新顶部和左边坐标。
例子:
$("p").offset({ top: 10, left: 30 });
举例:
淘宝购物时,点击加入购物车,会有一个小盒子,慢慢变小,丢到购物车的效果。
下面模拟一下,没有弧线效果啊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box {
width: 100px;
height: 100px;
background-color: red;
/*padding: 50px;*/
/*border: 1px solid green;*/
margin-left: 50px;
margin-top: 100px;
position: relative;
/*top: 300px;*/ }
</style>
</head>
<body>
<button>消失</button>
<div class="box">
</div>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function () {
$('button').eq(0).click(function () {
$('.box').css({
width:200,height:200
}).offset({top:100,left:100}).animate({
width:0,height:0
},1000)
})
})
</script> </body>
</html>
网页效果:

4.元素坐标
.position()
返回值:Object{top,left}
描述获取匹配元素中第一个元素的当前坐标,相对于offset parent的坐标。(offset parent指离该元素最近的而且被定位过的祖先元素 )
当把一个新元素放在同一个容器里面另一个元素附近时,用.position()更好用。
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.father {
width: 200px;
height: 200px;
background-color: green;
position: relative;
top: 100px;
}
.box {
width: 100px;
height: 100px;
background-color: red;
position: relative;
top: 100px;
left: 50px;
}
</style>
</head>
<body>
<button>变大</button>
<div class="father">
<div class="box"></div>
</div>
<div class="box2"></div>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function () {
console.log($('.box'));
console.log($('.box').offset().top);
console.log($('.box').position().top);
})
</script> </body>
</html>
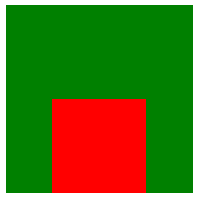
网页访问:

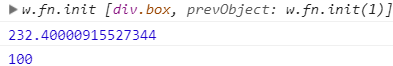
网页查看console

5.滚动距离
水平方向
获取:
.scrollLeft()
描述:获取匹配的元素集合中第一个元素的当前水平滚动条的位置(页面卷走的宽度)
设置:
.scrollLeft( value )
描述:设置每个匹配元素的水平方向滚动条位置。
垂直方向
获取:
.scrollTop()
描述:获取匹配的元素集合中第一个元素的当前迟滞滚动条的位置(页面卷走的高度)
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.father {
width: 200px;
height: 200px;
background-color: green;
position: relative;
top: 100px;
}
.box {
width: 100px;
height: 100px;
background-color: red;
position: relative;
top: 100px;
left: 50px;
}
</style>
</head>
<body style="position: relative;height: 2000px">
<button>变大</button>
<div class="father">
<div class="box"></div>
</div>
<div class="box2"></div>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function () {
$(document).scroll(function () {
//获取垂直滚动的距离 即当前滚动的地方的窗口顶端到整个页面顶端的距离
console.log($(document).scrollTop());
}) })
</script> </body>
</html>
body设置height: 2000px,为了出现滚动条
网页访问,拉动滚动条是,console会相应的变化

浏览器的默认滚动条应该是用$(window).scrollTop()来获取滚动条距离,但经过测试发现好像$(document).scrollTop()也能获取
这2种方法的区别:
都可以达到相同的效果,但是$(window).scrollTop()被所有浏览器支持.
设置:
.scrollLeft( value )
描述:设置每个匹配元素的垂直方向滚动条位置。
举例:回到顶部功能
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.father {
width: 200px;
height: 200px;
background-color: green;
position: relative;
/*top: 100px;*/
}
.box {
width: 100px;
height: 100px;
background-color: red;
position: relative;
top: 100px;
left: 50px;
}
.box2 {
width: 80px;
height: 20px;
background-color: yellow;
position: fixed;
bottom: 0;
right: 30px;
font-weight: bolder;
}
</style>
</head>
<body style="position: relative;height: 2000px">
<div class="father">
<div class="box"></div>
</div>
<div class="box2">返回顶部</div>
<!--<button>变大</button>-->
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function () {
$('.box2').click(function () {
$("html,body").animate({scrollTop:0}, 1000);
}) })
</script> </body>
</html>
访问网页,将进度条拉到最下面,点击回到顶部,就会慢慢的回到顶部,效果如下:

二、JS的事件流的概念(重点)
在学习jQuery的事件之前,大家必须要对JS的事件有所了解。看下文
事件的概念
HTML中与javascript交互是通过事件驱动来实现的,例如鼠标点击事件、页面的滚动事件onscroll等等,可以向文档或者文档中的元素添加事件侦听器来预订事件。想要知道这些事件是在什么时候进行调用的,就需要了解一下“事件流”的概念。
控制器是控制着model,展示到view中。数据驱动视图。MVC设计模式就是这样的,关于MVC,请自行百度。
什么是事件流
事件流描述的是从页面中接收事件的顺序
1、DOM事件流
“DOM2级事件”规定的事件流包括三个阶段:
① 事件捕获阶段;
② 处于目标阶段;
③ 事件冒泡阶段
那么其实呢,js中还有另外一种绑定事件的方式:看下面代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件流</title>
<script> window.onload = function(){ var oBtn = document.getElementById('btn'); oBtn.addEventListener('click',function(){
console.log('btn处于事件捕获阶段');
}, true);
oBtn.addEventListener('click',function(){
console.log('btn处于事件冒泡阶段');
}, false); document.addEventListener('click',function(){
console.log('document处于事件捕获阶段');
}, true);
document.addEventListener('click',function(){
console.log('document处于事件冒泡阶段');
}, false); document.documentElement.addEventListener('click',function(){
console.log('html处于事件捕获阶段');
}, true);
document.documentElement.addEventListener('click',function(){
console.log('html处于事件冒泡阶段');
}, false); document.body.addEventListener('click',function(){
console.log('body处于事件捕获阶段');
}, true);
document.body.addEventListener('click',function(){
console.log('body处于事件冒泡阶段');
}, false); }; </script>
</head>
<body>
<a href="javascript:;" id="btn">按钮</a>
</body>
</html>
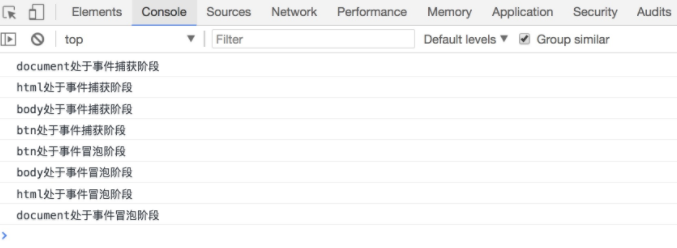
当我们点击这个btn的时候,看看页面都输出了什么:

在解释输出结果为什么是这样之前,还有几个知识点需要了解一下即可:
1、addEventListener
addEventListener 是DOM2 级事件新增的指定事件处理程序的操作,这个方法接收3个参数:要处理的事件名、作为事件处理程序的函数和一个布尔值。最后这个布尔值参数如果是true,表示在捕获阶段调用事件处理程序;如果是false,表示在冒泡阶段调用事件处理程序。
2、document、documentElement和document.body三者之间的关系:
document代表的是整个html页面;
document.documentElement代表的是<html>标签;
document.body代表的是<body>标签;
接着我们就来聊聊上面的例子中输出的结果为什么是这样:
在标准的“DOM2级事件”中规定,事件流首先是经过事件捕获阶段,接着是处于目标阶段,最后是事件冒泡阶段。这里可以画个图示意一下:

1~3是捕获阶段,4~7是冒泡阶段。
首先在事件捕获过程中,document对象首先接收到click事件,然后事件沿着DOM树依次向下,一直传播到事件的实际目标,就是id为btn的a标签。
接着在事件冒泡过程中,事件开始时由最具体的元素(a标签)接收,然后逐级向上传播到较为不具体的节点(document)。
需要注意的点:由于老版本的浏览器不支持事件捕获,因此在实际开发中需要使用事件冒泡,在由特殊需要时再使用事件捕获
补充知识了解即可:
1、IE中的事件流只支持“事件冒泡”,但是版本到了IE9+以后,实现了“DOM2级事件”,也就是说IE9+以后也可以在捕获阶段对元素进行相应的操作。
2、在DOM事件流中,实际的目标在“捕获阶段”不会接收到事件。而是在“处于目标阶段”被触发,并在事件处理中被看成“冒泡阶段”的一部分。然后,“冒泡阶段”发生,事件又传播回文档。
1~8的顺序,应该是这样的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件流</title>
<script> window.onload = function(){ var oBtn = document.getElementById('btn');
//1
document.addEventListener('click',function(){
console.log('document处于事件捕获阶段');
}, true);
//2
document.documentElement.addEventListener('click',function(){
console.log('html处于事件捕获阶段');
}, true);
//3
document.body.addEventListener('click',function(){
console.log('body处于事件捕获阶段');
}, true);
//4
oBtn.addEventListener('click',function(){
console.log('btn处于事件捕获阶段');
}, true);
//5
oBtn.addEventListener('click',function(){
console.log('btn处于事件冒泡阶段');
}, false);
//6
document.body.addEventListener('click',function(){
console.log('body处于事件冒泡阶段');
}, false);
//7
document.documentElement.addEventListener('click',function(){
console.log('html处于事件冒泡阶段');
}, false);
//8
document.addEventListener('click',function(){
console.log('document处于事件冒泡阶段');
}, false);
}; </script>
</head>
<body>
<a href="javascript:;" id="btn">按钮</a>
</body>
</html>
三、事件对象
上篇介绍完我们js的事件流的概念之后,相信大家对事件流也有所了解了。那么接下来我们看一下jquery的事件操作。
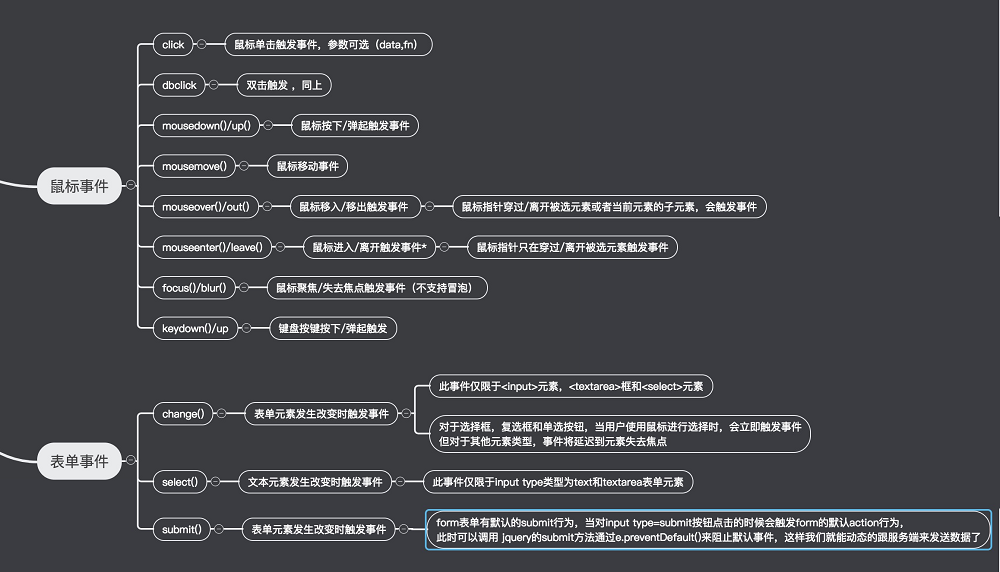
jquery的常用事件
jquery常用的事件,大家一定要熟记在心

在说jquery的每个事件之前,我们先来看一下事件对象
事件对象
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
- 什么时候会产生Event 对象呢?
例如: 当用户单击某个元素的时候,我们给这个元素注册的事件就会触发,该事件的本质就是一个函数,而该函数的形参接收一个event对象
2.事件通常与函数结合使用,函数不会在事件发生前被执行!
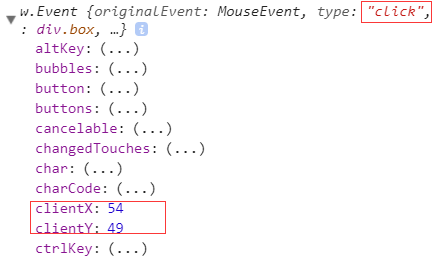
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box {
width: 100px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div class="box"></div>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function () {
$('div').eq(0).click(function (ev) {
console.log(ev); //打印事件对象
})
})
</script>
</body>
</html>
访问网页,点击红色区域,查看console

clientX和clientY表示鼠标当时点击时的位置坐标。
type为click,这才是真正的事件名
事件流的由来(了解)
由于微软和网景乱搞,后来必须要为事件传播机制,制定一个标准,因为事件捕获是网景公司开发出来的,而事件冒泡是由微软公司开发出来的,它们都想要自己的技术成为标准,所以导致这两个公司老是干架,制定标准的人为了不让它们干架,所以研发了事件流.
关于event对象
在触发的事件的函数里面我们会接收到一个event对象,通过该对象我们需要的一些参数,比如说我们需要知道此事件作用到谁身上了,就可以通过event的属性target来获取到(IE暂且不谈),或者想阻止浏览器的默认行为可以通过方法preventDefault()来进行阻止.以下是event对象的一些属性和方法
| 属性 | 描述 |
|---|---|
| altKey | 返回当事件被触发时,”ALT” 是否被按下。 |
| button | 返回当事件被触发时,哪个鼠标按钮被点击。 |
| clientX | 返回当事件被触发时,鼠标指针的水平坐标。 |
| clientY | 返回当事件被触发时,鼠标指针的垂直坐标。 |
| ctrlKey | 返回当事件被触发时,”CTRL” 键是否被按下。 |
| metaKey | 返回当事件被触发时,”meta” 键是否被按下。 |
| relatedTarget | 返回与事件的目标节点相关的节点。 |
| screenX | 返回当某个事件被触发时,鼠标指针的水平坐标。 |
| screenY | 返回当某个事件被触发时,鼠标指针的垂直坐标。 |
| shiftKey | 返回当事件被触发时,”SHIFT” 键是否被按下 |
举例:altKey
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box {
width: 100px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div class="box"></div>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function () {
$('div').eq(0).click(function (ev) {
console.log(ev.altKey); //判断alt键是否被按下,按了输出true,否则返回false
})
})
</script>
</body>
</html>
网页访问,点击红色区域,查看console,会输出false。
左手按住alt键,同时右手,用鼠标点击红色区域,会输出true

IE 属性(除了上面的鼠标/事件属性,IE 浏览器还支持下面的属性)
| 属性 | 描述 |
|---|---|
cancelBubble |
如果事件句柄想阻止事件传播到包容对象,必须把该属性设为 true。 |
| fromElement | 对于 mouseover 和 mouseout 事件,fromElement 引用移出鼠标的元素。 |
| keyCode | 对于 keypress 事件,该属性声明了被敲击的键生成的 Unicode 字符码。对于 keydown 和 keyup |
| offsetX,offsetY | 发生事件的地点在事件源元素的坐标系统中的 x 坐标和 y 坐标。 |
returnValue |
如果设置了该属性,它的值比事件句柄的返回值优先级高。把这个属性设置为 |
srcElement |
对于生成事件的 Window 对象、Document 对象或 Element 对象的引用。 |
| toElement | 对于 mouseover 和 mouseout 事件,该属性引用移入鼠标的元素。 |
| x,y | 事件发生的位置的 x 坐标和 y 坐标,它们相对于用CSS动态定位的最内层包容元素。 |
举例:keyCode
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box {
width: 100px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div class="box"></div>
<input type="text"/>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function () {
$('input').keydown(function (ev) {
console.log(ev.keyCode); //返回被敲击的键生成的 Unicode 字符码
})
})
</script>
</body>
</html>
网页访问,将鼠标放入到输入框,直接回车,console就会输出13

按别的键,也会输出对应的数字。
有些应用创景,需要判断输入回车时,就可以用这个方法,来做判断。
标准 Event 属性 下面列出了 2 级 DOM 事件标准定义的属性。
| 属性和方法 | 描述 |
|---|---|
| bubbles | 返回布尔值,指示事件是否是起泡事件类型。 |
cancelable |
返回布尔值,指示事件是否可拥可取消的默认动作。 |
currentTarget |
返回其事件监听器触发该事件的元素。 |
| eventPhase | 返回事件传播的当前阶段。 |
target |
返回触发此事件的元素(事件的目标节点)。 |
| timeStamp | 返回事件生成的日期和时间。 |
type |
返回当前 Event 对象表示的事件的名称。 |
| initEvent() | 初始化新创建的 Event 对象的属性。 |
preventDefault() |
通知浏览器不要执行与事件关联的默认动作。 |
stopPropagation() |
不再派发事件。 |
举例:target
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box {
width: 200px;
height: 200px;
background-color: red;
}
.child {
width: 100px;
height: 100px;
background-color: green;
}
</style>
</head>
<body>
<div class="box">
<div class="child"></div>
</div>
<!--<input type="text"/>-->
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function () {
$('.child').click(function (ev) {
console.log(ev.target); //返回触发此事件的元素
})
})
</script>
</body>
</html>
访问网页,点击绿色区域,console输出

举例:preventDefault
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box {
width: 200px;
height: 200px;
background-color: red;
}
.child {
width: 100px;
height: 100px;
background-color: green;
}
</style>
</head>
<body>
<div class="box">
<div class="child">
<a href="http://www.baidu.com" target="_blank">点击</a>
</div>
</div>
<!--<input type="text"/>-->
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function () {
$('a').click(function (ev) {
//阻止默认事件
ev.preventDefault();
// 跳转页面
window.location.href = 'http://www.mi.com'
})
})
</script>
</body>
</html>
访问网页,点击a标签,就会调转到小米页面。它阻止了跳转到百度的动作。
举例:stopPropagation
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<button>button</button>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script>
$(function () {
$('button').eq(0).click(function (ev) {
alert('button click');
// 阻止冒泡
//ev.stopPropagation();
})
$('body').click(function (ev) {
alert('body click');
})
})
</script>
</body>
</html>
访问网页,点击button,先提示

再提示

打开注释,开启冒泡。就只会提示button click了。为什么呢?因为button的上面是body,阻止之后,就不会再执行body的click事件了。
就像鱼吐泡泡时,是从水底慢慢游到水面上,泡泡就破裂了。
既阻止默认事件,又阻止了冒泡,一行代码,就可以实现
return false;
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<button>button</button>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script>
$(function () {
$('button').eq(0).click(function (ev) {
alert('button click');
//阻止默认事件
//ev.preventDefault();
// 阻止冒泡
//ev.stopPropagation();
// 既阻止默认事件,又阻止了冒泡
return false;
})
$('body').click(function (ev) {
alert('body click');
})
})
</script>
</body>
</html>
Event对象的一些兼容性写法(了解)
- 获得event对象兼容性写法
event || (event = window.event); - 获得target兼容型写法
event.target||event.srcElement - 阻止浏览器默认行为兼容性写法
event.preventDefault ? event.preventDefault() : (event.returnValue = false); - 阻止冒泡写法
event.stopPropagation ? event.stopPropagation() : (event.cancelBubble = true);
四、jQuery的事件绑定和解绑
1、绑定事件
语法:
bind(type,data,fn)
描述:为每一个匹配元素的特定事件(像click)绑定一个事件处理器函数。
参数解释:
type (String) : 事件类型
data (Object) : (可选) 作为event.data属性值传递给事件对象的额外数据对象
fn ( Function) : 绑定到每个匹配元素的事件上面的处理函数
示例:
当每个p标签被点击的时候,弹出其文本
$("p").bind("click", function(){
alert( $(this).text() );
});
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<button>高圆圆</button>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script>
$(function () {
//绑定点击事件
$('button').bind('click',function () {
console.log($(this).text()); //打印text值
})
})
</script>
</body>
</html>
访问网页,点击按钮,查看console,输出高圆圆
你可以在事件处理之前传递一些附加的数据。
function handler(event) {
//event.data 可以获取bind()方法的第二个参数的数据
alert(event.data.foo);
}
$("p").bind("click", {foo: "bar"}, handler)
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<button>高圆圆</button>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script>
$(function () {
//绑定点击事件
$('button').bind('click',{name:'刘诗诗'},function (ev) {
console.log($(this).text(ev.data.name)); //修改text值
})
})
</script>
</body>
</html>
访问网页,点击按钮,发现按钮的值变成刘诗诗了。
通过返回false来取消默认的行为并阻止事件起泡。
$("form").bind("submit", function() { return false; })
通过使用 preventDefault() 方法只取消默认的行为。
$("form").bind("submit", function(event){
event.preventDefault();
});
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<button>高圆圆</button>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script>
$(function () {
//绑定点击事件
$('button').bind('click',{name:'刘诗诗'},function (ev) {
//阻止冒泡
ev.stopPropagation();
//数据驱动视图
console.log($(this).text(ev.data.name)); //修改text值
})
$('body').bind('click',function () {
alert('is body');
})
})
</script>
</body>
</html>
范围网页,点击按钮,也是按钮值被修改了。但是没有执行body的alert!
如果关闭阻止冒泡,就会执行body里面的代码。
2、解绑事件
语法:
unbind(type,fn);
描述:
如果没有参数,则删除所有绑定的事件。
如果把在绑定时传递的处理函数作为第二个参数,则只有这个特定的事件处理函数会被删除。
参数解释:
type (String) : (可选) 事件类型
fn(Function) : (可选) 要从每个匹配元素的事件中反绑定的事件处理函数
示例:
把所有段落的所有事件取消绑定
$("p").unbind()
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.father{
width: 200px;
height: 200px;
background-color: green;
}
p{
background-color: red;
/*margin-left: 20px;*/
position: relative;
/*left: 20px;*/
}
</style>
</head>
<div class="father">
<p>高圆圆</p>
</div>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script>
$(function () {
//绑定点击事件
$('.father').bind('mouseenter',function(){
console.log(2);
})
//100毫秒后解绑事件
setTimeout(function(){
$('.father').unbind('mouseenter')
},100)
})
</script>
</body>
</html>
访问网页,将鼠标移动到红色区域时,console没有输出2,说明事件被解绑了。

将段落的click事件取消绑定
$("p").unbind( "click" )
删除特定函数的绑定,将函数作为第二个参数传入
var foo = function () {
//绑定事件和解绑事件的事件处理函数
};
$("p").bind("click mouseenter", foo); // 给p段落绑定click mouseenter事件
$("p").unbind("click", foo); // 只解绑了p段落标签的click事件
3.自定义事件
其实事件的绑定和解绑,都是我为了自定义事件做准备(大家把jQuery的提供的事件熟记在心),以后对jquery熟了以后,可以玩一下自定义事件
语法:
trigger(type,data);
描述:在每一个匹配的元素上触发某类事件,它触发的是由bind()注册的自定义事件。
参数解释:
type (String) : 要触发的事件类型
data (Array) : (可选)传递给事件处理函数的附加参数
示例:
给一个按钮添加自定义的事件
$('button').bind('myClick',function(ev,a,b){
//给button按钮添加的自定义事件myClick事件
})
然后通过trigger()触发自定义的事件
$('button').trigger('myClick',[1,2])
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.father{
width: 200px;
height: 200px;
background-color: green;
}
p{
background-color: red;
/*margin-left: 20px;*/
position: relative;
/*left: 20px;*/
}
</style>
</head>
<div class="father">
<p>高圆圆</p>
</div>
<button>按钮</button>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script>
$(function () {
// 自定义事件(了解即可)
$('button').bind('myClick',function(ev,a,b){
console.log('myClick触发了');
console.log(a,b) //打印参数
}); // 触发自定义事件
$('button').eq(0).click(function () {
//传参数1,2
$('button').trigger('myClick',[1,2]);
})
})
</script>
</body>
</html>
网页访问,点击按钮,查看console

4.补充 一次性事件
语法:
one(type,data,fn)
描述:
为每一个匹配元素的特定事件(像click)绑定一个一次性的事件处理函数。在每个对象上,这个事件处理函数只会被执行一次。其他规则与bind()函数相同
参数解释:
type (String) : 事件类型
data (Object) : (可选) 作为event.data属性值传递给事件对象的额外数据对象
fn (Function) : 绑定到每个匹配元素的事件上面的处理函数
示例:
当所有段落被第一次点击的时候,显示所有其文本。
$("p").one("click", function(){
//只有第一次点击的时候才会触发,再次点击不会触发了
alert( $(this).text() );
});
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css"> </style>
</head>
<button>按钮</button>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script>
$(function () {
// 一次性事件
$('button').one('click',function(){
alert(1);
})
})
</script>
</body>
</html>
访问网页,弹出提示框,之后再次点击,就没有效果了!

五、事件委托(事件代理)
什么是事件委托
通俗的讲,事件就是onclick,onmouseover,onmouseout,等就是事件,委托呢,就是让别人来做,这个事件本来是加在某些元素上的,然而你却加到别人身上来做,完成这个事件。
举个列子:有三个同事预计会在周一收到快递。为签收快递,有两种办法:一是三个人在公司门口等快递;二是委托给前台MM代为签收。现实当中,我们大都采用委托的方案(公司也不会容忍那么多员工站在门口就为了等快递)。前台MM收到快递后,她会判断收件人是谁,然后按照收件人的要求签收,甚至代为付款。这种方案还有一个优势,那就是即使公司里来了新员工(不管多少),前台MM也会在收到寄给新员工的快递后核实并代为签收。
原理:
利用冒泡的原理,把事件加到父级上,触发执行效果。
作用:
1.性能要好
2.针对新创建的元素,直接可以拥有事件
事件源 :
跟this作用一样(他不用看指向问题,谁操作的就是谁),event对象下的
使用情景:
•为DOM中的很多元素绑定相同事件;
•为DOM中尚不存在的元素绑定事件;
示例:
<body>
<ul>
<li class="luffy">路飞</li>
<li>路飞</li>
<li>路飞</li> </ul>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){ //通过on()方法
$('ul').on('click','#namei,.luffy',function(){
console.log(this);
}) //未来追加的元素
$('ul').append('<a id="namei">娜美</a>') }
</script>
语法:
on(type,selector,data,fn);
描述:在选定的元素上绑定一个或多个事件处理函数
event.data。举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body> <ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>
<span>哈哈哈哈</span>
</li>
</ul>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function(){
//常规写法是给每一个li标签绑定click事件,如果数据过多,会消耗浏览器性能。
// $('li').click()
// 事件委托 on(事件名字,'后代元素的选择器字符')
$('ul').on('click','li',function(){
console.log($(this).text());
})
})
</script> </body>
</html>
访问网页,点击每一个li标签,查看console

举例:绑定多个事件处理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body> <ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>
<span>哈哈哈哈</span>
</li>
</ul>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function(){
//常规写法是给每一个li标签绑定click事件,如果数据过多,会消耗浏览器性能。
// $('li').click()
// 事件委托 on(事件名字,'后代元素的选择器字符')
$('ul').on('click','li,li>span',function(){
console.log($(this).text());
})
$('ul').append('<li>嘿嘿嘿</li>');
})
</script> </body>
</html>
访问网页,点击每一个li标签,console都会打印值。
python 全栈开发,Day55(jQuery的位置信息,JS的事件流的概念(重点),事件对象,jQuery的事件绑定和解绑,事件委托(事件代理))的更多相关文章
- python全栈开发 * 继承性 层叠性 盒模型 标准文档流 * 180809
---恢复内容开始--- 一继承性 1.继承: 给父级设置一些属性,子级继承了父级的该属性,这就是我们的css中的继承. 2. 可继承: color . font-*(size). text-*(de ...
- python全栈开发day12-函数的有用信息、带参数的装饰器、多个装饰器装饰一个函数、global和nonlocal的进一步解析和总结
1.上周回顾 1).函数名的应用 直接打印函数名,是函数的地址 变量 函数的参数 函数的返回值 可以当容器类数据类型的元素 2).闭包 内层函数对外层函数的非全局变量的引用,就是闭包. 并返回内部函数 ...
- Python全栈开发【基础四】
Python全栈开发[基础四] 本节内容: 匿名函数(lambda) 函数式编程(map,filter,reduce) 文件处理 迭代器 三元表达式 列表解析与生成器表达式 生成器 匿名函数 lamb ...
- Python全栈开发【基础三】
Python全栈开发[基础三] 本节内容: 函数(全局与局部变量) 递归 内置函数 函数 一.定义和使用 函数最重要的是减少代码的重用性和增强代码可读性 def 函数名(参数): ... 函数体 . ...
- Python全栈开发【基础二】
Python全栈开发[基础二] 本节内容: Python 运算符(算术运算.比较运算.赋值运算.逻辑运算.成员运算) 基本数据类型(数字.布尔值.字符串.列表.元组.字典) 其他(编码,range,f ...
- python 全栈开发之路 day1
python 全栈开发之路 day1 本节内容 计算机发展介绍 计算机硬件组成 计算机基本原理 计算机 计算机(computer)俗称电脑,是一种用于高速计算的电子计算机器,可以进行数值计算,又可 ...
- python全栈开发中级班全程笔记(第二模块、第四章(三、re 正则表达式))
python全栈开发笔记第二模块 第四章 :常用模块(第三部分) 一.正则表达式的作用与方法 正则表达式是什么呢?一个问题带来正则表达式的重要性和作用 有一个需求 : 从文件中读取所有联 ...
- python全栈开发中级班全程笔记(第二模块、第四章)(常用模块导入)
python全栈开发笔记第二模块 第四章 :常用模块(第二部分) 一.os 模块的 详解 1.os.getcwd() :得到当前工作目录,即当前python解释器所在目录路径 impor ...
- python 全栈开发,Day99(作业讲解,DRF版本,DRF分页,DRF序列化进阶)
昨日内容回顾 1. 为什么要做前后端分离? - 前后端交给不同的人来编写,职责划分明确. - API (IOS,安卓,PC,微信小程序...) - vue.js等框架编写前端时,会比之前写jQuery ...
随机推荐
- Scala进阶之路-统计商家id的标签数以及TopN示例案例分析
Scala进阶之路-统计商家id的标签数以及TopN示例案例分析 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.项目需求 将“temptags.txt”中的数据进行分析,统计出 ...
- nginx upstream的配置
upstream backend { server 13.4.2.14:8080 max_fails=2 fail_timeout=30s ; server 13.4.2.15:8080 max_fa ...
- IDEA中设置注释模板的方法
IDEA中设置注释模板主要分为两个部分,分别是创建java文件时类的注释和方法的注释. 这里为大家详细介绍一下方法,按MyEclipse的风格设置(MyEclipse的请看:MyEclipse中设置注 ...
- 把svn上的mycelipse导到本地的eclipse中【原】
myeclipse和eclipse的web项目互导时会产生各种问题,现在把我遇到的情况记录如下: eclipse如何把svn上down下来的myeclipseWeb项目变成eclipse的Web项目: ...
- CodeForces - 455C Civilization (dfs+并查集)
http://codeforces.com/problemset/problem/455/C 题意 n个结点的森林,初始有m条边,现在有两种操作,1.查询x所在联通块的最长路径并输出:2.将结点x和y ...
- 由-webkit-transform-style:preserve-3d;所想
看一个用css3写幻灯片的demo用到了这么几个属性 .demo{ -webkit-transform-style:preserve-3d; -webkit-perspective:800px; -w ...
- XQuartz简介
这是一个类似于中转的软件,比如现在在Mac上,YY语音还没有官方版的,但其实在Mac上,有了XQuartz就可以实现运行YY了,下载这个从Windows上移植过来的软件,然后打开的时候,Mac会提醒你 ...
- 定时器QTimer
import sys from PyQt5.QtCore import QTimer, Qt from PyQt5.QtWidgets import QApplication, QWidget, QP ...
- TCP传输协议
TCP是主机对主机层的传输控制协议,提供可靠的连接服务,采用三次握手确认建立一个连接,四次挥手断开连接. 三次握手 是指建立一个TCP连接时,需要客户端和服务端总共发送3个包以确认连接建立成功.在so ...
- 访问tp3.2的项目时出现No input file specified.的解决办法
解决办法很简单如下: 打开.htaccess 在RewriteRule 后面的index.php教程后面添加一个“?” 原来的代码如下 <IfModule mod_rewrite.c> O ...
