Json的简单使用
1>:推荐JSON学习的网址:http://www.w3school.com.cn/json/index.asp
2>:JSON:
JavaScript 对象表示法(JavaScript Object Notation),详细介绍呢,见上面的网址即可,这里重实践,轻理论,理论知识呢,去权威网站看比较靠谱。
3>重点介绍一个Javascript()函数:eval()函数;
用法见网址:http://www.w3school.com.cn/jsref/jsref_eval.asp
案例如下所示:
创建如index.jsp,源码如下;
注意:写法四和写法五
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>json的使用</title>
</head>
<body>
<script type="text/javascript">
//写法一,引进
var user={id:'1001',name:'张三'};
alert(user.id+" "+user.name); //写法二,引进
var person={id:'1002',eat:function(){
alert("李四爱吃饭");
}};
alert(person.id);
person.eat(); //写法三,实践
//eval()方法的使用
var a='alert("提示的信息")';
//eval() 函数可计算某个字符串,并执行其中的的 JavaScript代码
eval(a); //写法四,实践
var teacher={id:'1003',name:'王五'};
var tea=eval(teacher);
alert("编号:"+tea.id+" "+"姓名:"+tea.name); //写法五,实践
var teacher="{id:'1003',name:'王五'}";
var tea=eval("("+teacher+")");
alert("编号:"+tea.id+" "+"姓名:"+tea.name); </script> </body>
</html>
效果如下所示:

4>JSON数组的使用,创建一个json.jsp,源码如下所示:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>json的练习</title>
</head>
<body>
<script type="text/javascript">
//JSON数组,如何在页面显示json的数组格式
var emp={"totle":5,"employees":[
{"id":1001,"name":'张三'},
{"id":1002,"name":'李四'},
{"id":1003,"name":'王五'},
{"id":1004,"name":'赵六'},
{"id":1005,"name":'周七'}
]}; alert("雇员总数:"+emp.totle);
for(var i=0;i<emp.employees.length;i++){
alert(emp.employees[i].id+" "+emp.employees[i].name);
} </script> </body>
</html>
演示效果如下所示:

5>思考如何将后台的数据格式构建成前台页面显示的格式呢???
第一种方式:手动构建,想想都够蛋疼的了,太麻烦了,手动构建;
String json="{'id:'"+user.getId()+",'name:'"+user.getName()+"}";
package com.bie.test; import com.bie.po.User; /**
* @author BieHongLi
* @version 创建时间:2017年3月9日 上午11:11:24
*
*/
public class UserTest { public static void test1(){
//数据库查询的记录
User user=new User();
user.setId(1001);
user.setName("张三"); //如何将后台的数据构建成为json格式呢"" ==> {} ==> "" ==> ++ ==> ''
String json="{'id:'"+user.getId()+",'name:'"+user.getName()+"}";
System.out.println(json);
} public static void main(String[] args) {
//调用第一个test1()方法
test1();
} }
演示效果如下所示:

第二种方式:使用apache下面封装好的jar包
(1):第一步,导入json的jar包,如下所示的jar包;
链接:http://pan.baidu.com/s/1jH6gN46 密码:lbh1

(2):开始使用apache这个公益组织封装好的jar进行测试;
分别测试将对象,将数组,将集合转化为json格式。
牢记,熟练应用集合转化为json格式。
package com.bie.test; import com.bie.po.User; import net.sf.json.JSONObject; /**
* @author BieHongLi
* @version 创建时间:2017年3月9日 上午11:11:24
*
*/
public class UserTest { public static void test1(){
//数据库查询的记录
User user=new User();
user.setId(1001);
user.setName("张三"); //如何将后台的数据构建成为json格式呢"" ==> {} ==> "" ==> ++ ==> ''
String json="{'id:'"+user.getId()+",'name:'"+user.getName()+"}";
System.out.println(json);
} //将对象转化为json
public static void test2(){
//数据库查询的记录
User user=new User();
user.setId(1002);
user.setName("李四"); //一定要引入所需的jar包,才可以使用此对象哦
JSONObject obj=JSONObject.fromObject(user);
System.out.println(obj);
} public static void main(String[] args) {
//调用第一个test1()方法
//test1(); //调用第二个test2()方法
test2(); } }
演示效果如下所示:

下面是将数组和集合转化为json格式的,最重要的是将集合转化为json格式的哦。
package com.bie.test; import java.util.ArrayList;
import java.util.List; import com.bie.po.User; import net.sf.json.JSONArray;
import net.sf.json.JSONObject; /**
* @author BieHongLi
* @version 创建时间:2017年3月9日 上午11:11:24
*
*/
public class UserTest { public static void test1(){
//数据库查询的记录
User user=new User();
user.setId(1001);
user.setName("张三"); //如何将后台的数据构建成为json格式呢"" ==> {} ==> "" ==> ++ ==> ''
String json="{'id:'"+user.getId()+",'name:'"+user.getName()+"}";
System.out.println(json);
} //将对象转化为json
public static void test2(){
//数据库查询的记录
User user=new User();
user.setId(1002);
user.setName("李四"); //一定要引入所需的jar包,才可以使用此对象哦
JSONObject obj=JSONObject.fromObject(user);
System.out.println(obj);
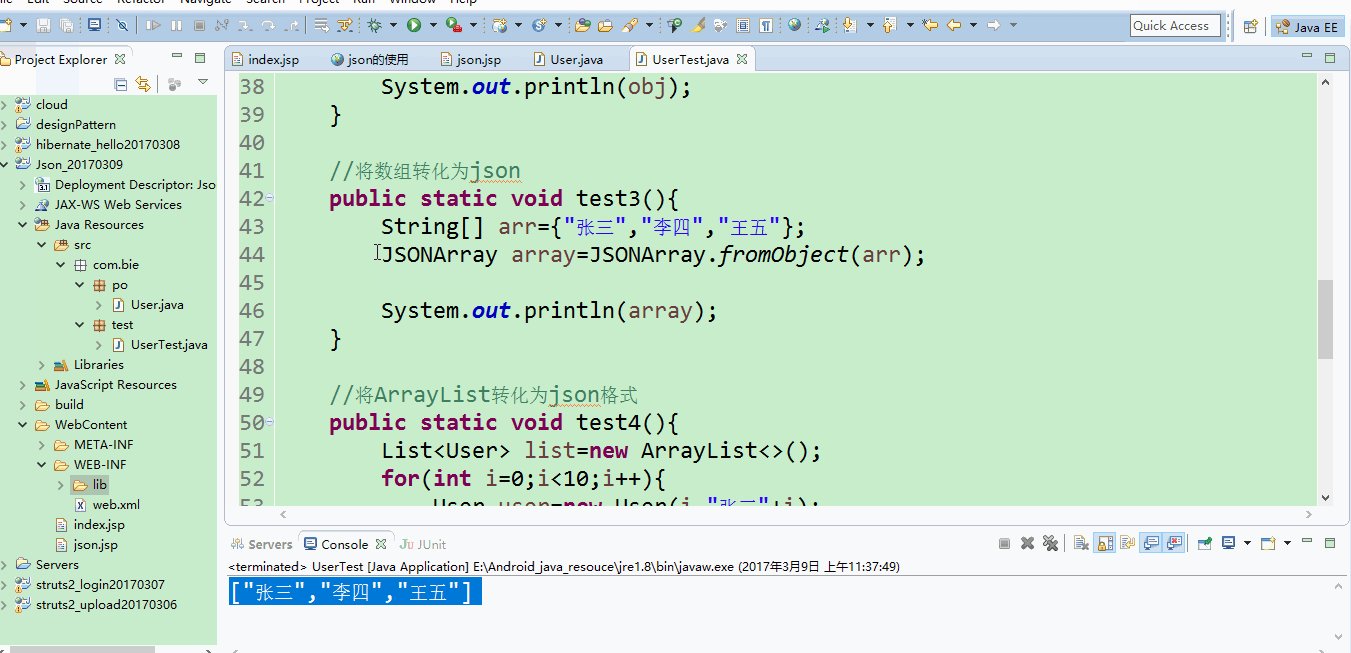
} //将数组转化为json
public static void test3(){
String[] arr={"张三","李四","王五"};
JSONArray array=JSONArray.fromObject(arr); System.out.println(array);
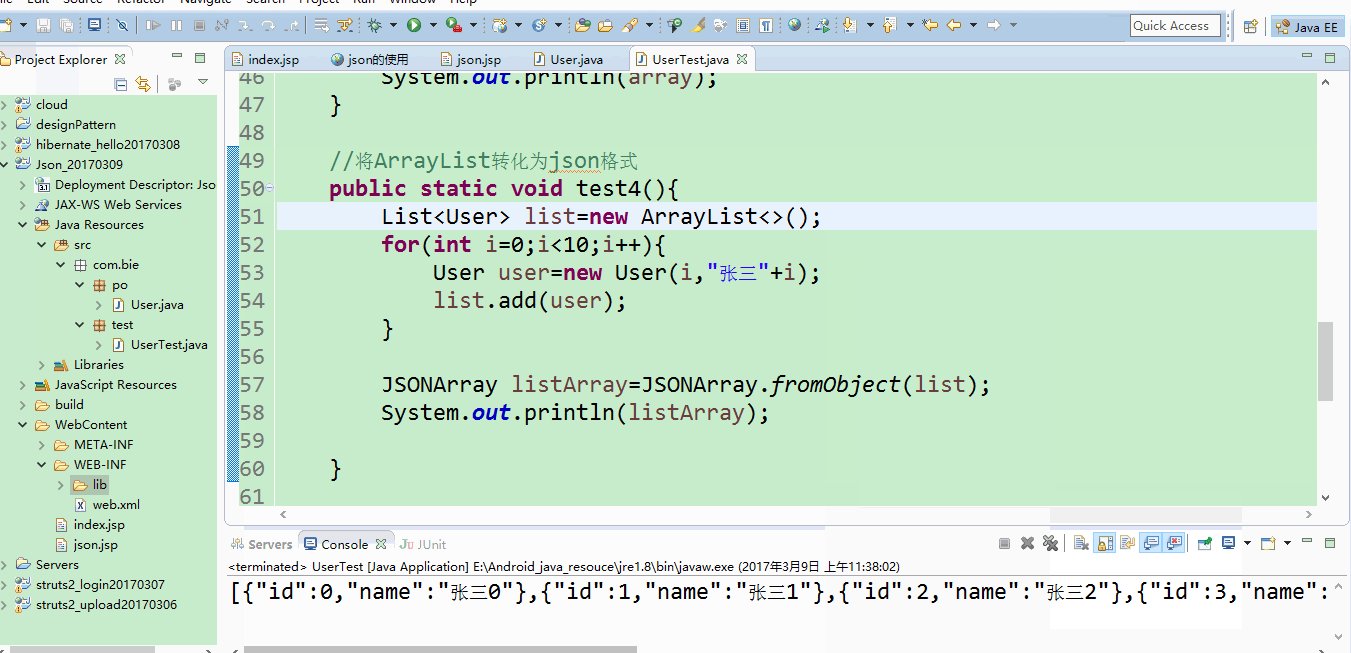
} //将ArrayList转化为json格式
public static void test4(){
List<User> list=new ArrayList<>();
for(int i=0;i<10;i++){
User user=new User(i,"张三"+i);
list.add(user);
} JSONArray listArray=JSONArray.fromObject(list);
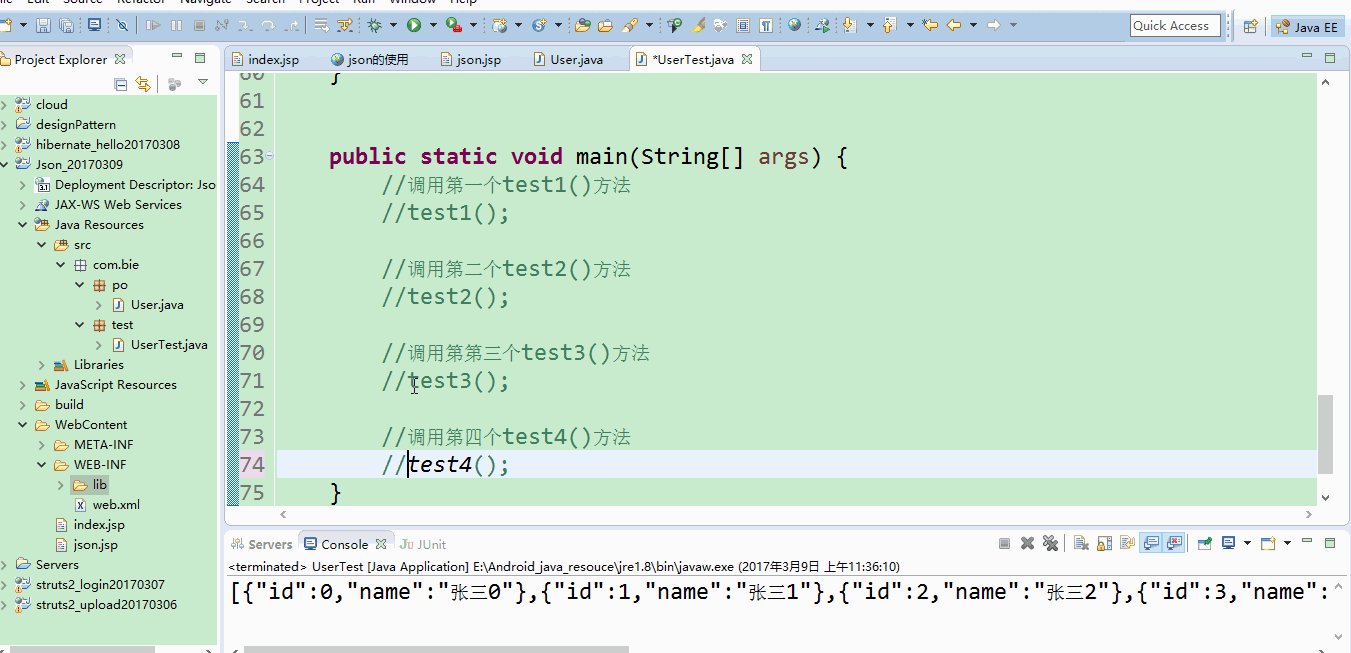
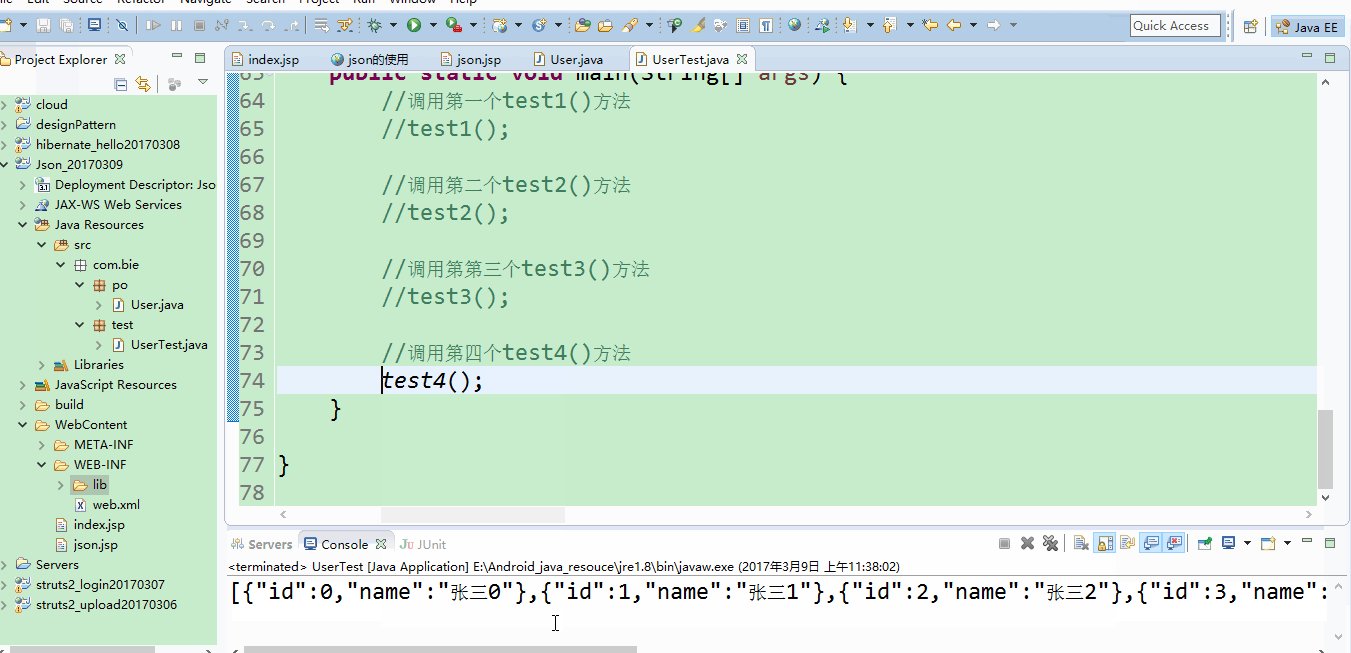
System.out.println(listArray); } public static void main(String[] args) {
//调用第一个test1()方法
//test1(); //调用第二个test2()方法
//test2(); //调用第第三个test3()方法
//test3(); //调用第四个test4()方法
test4();
} }
演示 效果如下所示:

JSON和AJAX更搭配哦,必会哦,向着胜利的曙光,go!!!
Json的简单使用的更多相关文章
- json-lib简单处理json和对json的简单介绍
JSON 1.json是什么? *它是js提供的一种数据交换格式 2.json的语法 *{}:是对象! >属性名必须使用双引号括起来!单引号不行!!! >属性值: *null *数值 *数 ...
- js中json数据简单处理(JSON.parse()和js中嵌套html)
js中json数据简单处理(JSON.parse()和js中嵌套html) 一.总结 1.html中嵌套js:<script>js代码</script> 2.js中嵌套html ...
- Python中json的简单读写操作
Python中json的简单读写操作 JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式.它基于ECMAScript的一个子集. JSON采用完全独立于语言的 ...
- golang json 包简单分析
首先上代码: func main() { b := true a1, _ := json.Marshal(b) a2, _ := Marshal(b) fmt.Println(string(a1)) ...
- JSON.NET 简单的使用
JSON.NET(http://json.codeplex.com/)使用来将.NET中的对象转换为JSON字符串(序列化?),或者将JSON字符串转换为.NET中已有类型的对象(反序列化?) 首先为 ...
- android json 解析 简单示例
1 下面是一个简单的json 解析的demo,废话不多说,直接上代码 package com.sky.gallery; import java.io.ByteArrayOutputStream; im ...
- Android+Servlet+MySql+JSON实现简单的数据查询操作--C/S架构
本例简单地实现Android客户端与服务器端交互,主要是通过客户端输入内容(学号)提交到服务器端,服务器端与数据库交互去查询相应信息(姓名).根据这个做个完整的安卓登录是没问题的.本例数据库服务器都采 ...
- java post请求的表单提交和json提交简单小结
在java实现http请求时有分为多种参数的传递方式,以下给出通过form表单提交和json提交的参数传递方式: public String POST_FORM(String url, Map< ...
- JSON的简单介绍以及C语言的JSON库使用
JSON概述 JSON: JavaScript 对象表示法( JavaScript Object Notation) .是一种轻量级的数据交换格式. 它基于ECMAScript的一个子集. JSON采 ...
- Struts2+json+hignchart(简单柱状图实现--适合jquery小白)
做了一个简单的基于Struts2 + Json + HighChart的小例子,费了一下午+晚上的时间,虽然简单,但对于我这种Jquery+Ajax小白的人还是很值得记录的. 哈哈哈 # 0. 关键点 ...
随机推荐
- vue常用UI组件
Mint UI 项目主页:http://mint-ui.github.io/#!/zh-cn demo:http://elemefe.github.io/mint-ui/#/ github地址:htt ...
- Shell + crontab 实现日志压缩归档
Shell + crontab 实现日志压缩归档 crontab # archive the ats log days. */ * * * * root /bin/>& shell #! ...
- C# Winform中慎用Application.DoEvents
private void Add() { ; i < ; i++) { Button button = new Button(); button.Width = ; button.Height ...
- 【BZOJ2749】【HAOI2012】外星人[欧拉函数]
外星人 Time Limit: 3 Sec Memory Limit: 128 MB[Submit][Status][Discuss] Description Input Output 输出te ...
- asp.net 使用一般处理程序和ajax post实现登录以及记住密码
1.登录页面login.aspx <%@ Page Language="C#" AutoEventWireup="true" CodeBehind=&qu ...
- Linux之Ubuntu安装Sublime
0.控制台下开启并使用: 为什么先说这一步呢?确实很尴尬,对不对.但确实,当初就是安装好了都不知道咋个用,就是这么蠢...hahahahahahahha 命令行:subl 注意:不是sub,也不是su ...
- MHA-Failover可能遇到的坑
一.主从数据一致性 1.1.如何保证主从数据一致性 参考叶师傅文章:FAQ系列 | 如何保证主从复制数据一致性 在MySQL中,一次事务提交后,需要写undo.写redo.写binlog,写数据文件等 ...
- Spring源码学习资料
未完待续.. github地址 https://github.com/spring-projects 学习地址 https://github.com/code4craft/tiny-spring 推荐 ...
- solr学习
入门文档 http://www.cnblogs.com/edwinchen/p/3972904.html 中文分词 https://github.com/EugenePig/ik-analyzer-s ...
- MGR架构 ~ MGR+proxysql(2)
一 简介: 上篇环境已经搭建完成,我们开始进行测试 二 工具和环境: sysbench ,mgr+proxysql 三 测试方式: sysbench+oltp.lua脚本 四 模拟故障 1 并发环境观 ...
