2.2博客系统 |FileField字段 |Media配置
基于forms组件和Ajax实现注册功能
1 基于forms组件设计注册页面
--点击头像 === 点击input
--头像预览:
修改用户选中的文件对象;获取文件对象的路径;修改img的src属性,src=文件对象路径。
2.错误信息:
views:
forms.errors # {"user":[......] }
Ajax.success:
$.each(data.msg, function(field, error_list){
$("#id_"+field).next().html(error_list[0]); //每次循环都把各自的信息放到input那下面了
$("#id_"+field).parent().addClass("has-error");
})
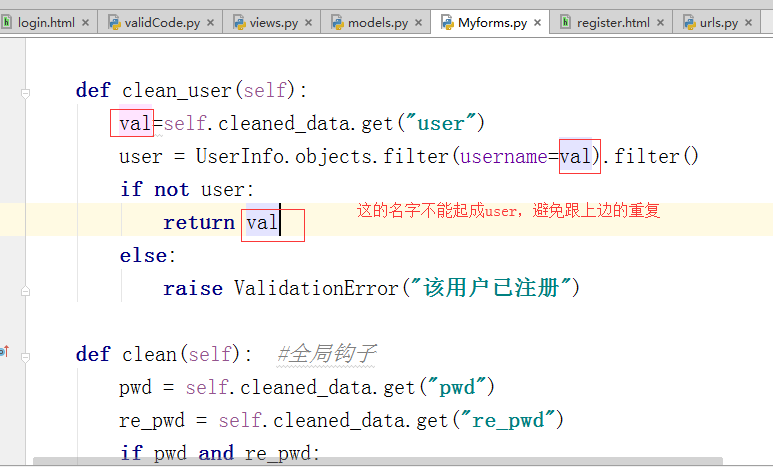
3.局部钩子和全局钩子校验
user字段不能重复
两次密码不能一致
4.FileField(可以上传任何文件)与ImageFiled(只能上传图片)
class UserInfo(AbstractUser): #用户认证组件,要用用户表;扩展字段,继承AbstractUser类,
'''用户信息'''
nid = models.AutoField(primary_key=True)
telephone = models.CharField(max_length=11, null=True, unique=True) #这些字段接收一个字符串就可以了
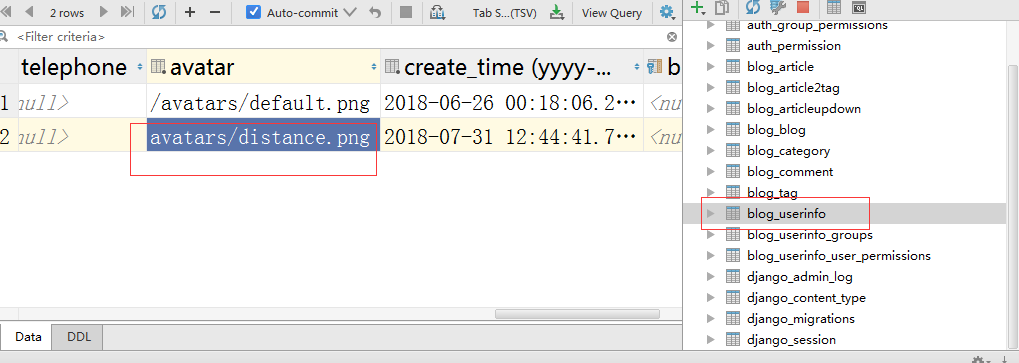
avatar = models.FileField(upload_to='avatars/', default="/avatars/default.png") #而它一定要接收一个文件对象
avatar_obj = request.FILES.get("avatar")
user_obj = UserInfo.objects.create_user(username = user, password = pwd, email = email, avatar = avatar_obj)#这里avatar一定要接收一个文件对象
Django会实现:
会将文件对象下载到项目的根目录中avatars文件夹中(如果没有avatar文件夹,Django会自动创建),user_obj的avatar存的是文件的相对路径。

views.py
def register(request):
if request.is_ajax(): #你点击那个按钮即使Ajax请求又是post请求。既可以用Ajax也可用method=post作分支判断
print(request.POST) #把所有提交的数据都取出来
form = UserForm(request.POST) #用UserForm做检验,
response = {"user":None, "msg":None} #发Ajax一般都会返回一个字典来进行标示这些行为
if form.is_valid(): #数据全通过,成功
response["user"] = form.cleaned_data.get("user") #注册人的名字 #要生成一条用户纪录
user = form.cleaned_data.get("user") #print(“user”,user)
pwd = form.cleaned_data.get("pwd")
email = form.cleaned_data.get("email")
avatar_obj = request.FILES.get("avatar")
user_obj = UserInfo.objects.create_user(username = user, password = pwd, email = email, avatar = avatar_obj) else:
print(form.cleaned_data) #干净数据
print(form.errors) #错误数据
response["msg"] = form.errors #失败了之后把这所有的错误信息放到msg里边
return JsonResponse(response)
form = UserForm()
return render(request,"register.html", {"form":form})

5. Media配置之MEDIA_ROOT
Django有两种静态文件:
/static/ :js,css,img
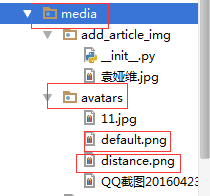
/media/ :用户上传文件; 用户默认头像图片应该在media/avatar里边存一份。
class UserInfo(AbstractUser):
'''用户信息'''
nid = models.AutoField(primary_key=True)
telephone = models.CharField(max_length=11, null=True, unique=True)
avatar = models.FileField(upload_to='avatars/', default="/avatars/default.png")
avatar_obj = request.FILES.get("avatar")
user_obj = UserInfo.objects.create_user(username = user, password = pwd, email = email, avatar = avatar_obj)
用户一旦配置了
MEDIA_ROOT = os.path.join(BASE_DIR, "media") 这个路径(在settings里边)
Django会实现:
会将文件对象下载到MEDIA_ROOT中avatars文件夹中(如果没有avatar文件夹,Django会自动创建),user_obj的avatar存的是文件的相对路径。
settings.py
STATIC_URL = '/static/' STATICFILES_DIRS = [
os.path.join(BASE_DIR,"static")
] MEDIA_ROOT = os.path.join(BASE_DIR, "media")

views.py
def register(request):
'''
#把下面打印的注释应该写在这里边来
:param request:
:return:
'''
if request.is_ajax(): # 你点击那个按钮即使Ajax请求又是post请求。既可以用Ajax也可用method=post作分支判断
# print(request.POST) #把所有提交的数据都取出来
form = UserForm(request.POST) # 用UserForm做检验,
response = {"user": None, "msg": None} # 发Ajax一般都会返回一个字典来进行标示这些行为
if form.is_valid(): # 数据全通过,成功
response["user"] = form.cleaned_data.get("user") # 注册人的名字 # 生成一条用户纪录
user = form.cleaned_data.get("user")
# print("user", user)
pwd = form.cleaned_data.get("pwd")
email = form.cleaned_data.get("email")
avatar_obj = request.FILES.get("avatar")
extra = {} # 代码的优化,使用字典
if avatar_obj:
extra["avatar"] = avatar_obj
UserInfo.objects.create_user(username=user, password=pwd, email=email, **extra)
# if avatar_obj: #如果上传了头像 ---->> else是没有上传 就是默认头像了。
# user_obj = UserInfo.objects.create_user(username = user, password = pwd, email = email, avatar = avatar_obj)
# else:
# user_obj = UserInfo.objects.create_user(username = user, password = pwd, email = email)
else:
print(form.cleaned_data) # 干净数据
print(form.errors) # 错误数据
response["msg"] = form.errors # 失败了之后把这所有的错误信息放到msg里边
return JsonResponse(response)
form = UserForm()
return render(request, "register.html", {"form": form})
6. Media配置之MEDIA_URL
访问http://127.0.0.1:8000/static/blog/img/default.png是可以直接访问到的,如果是http://127.0.0.1:8000/blog/views.py/是访问不到的,不能把你的源代码暴露出来啊,static里边的无所谓,而static是Django给你配置好的,应该让用户看到。同样的media里边应该也让用户看到。 浏览器如何能直接访问到media中的数据呢?
settings.py
MEDIA_URL = '/media/'
#与用户上传相关的配置
MEDIA_ROOT = os.path.join(BASE_DIR, "media")
MEDIA_URL = '/media/'
urls.py
#media配置
re_path(r"media/(?P<path>.*)$", serve, {"document_root":settings.MEDIA_ROOT})
浏览器访问http://127.0.0.1:8000/media/avatars/11.jpg可以直接访问media里边的文件了
注意规范问题:

2.2博客系统 |FileField字段 |Media配置的更多相关文章
- 【django之博客系统开发】
一.项目简介 使用django开发一套博客系统,参考博客园. 需求如下: 项目结构: 二.全部代码 from django.db import models # Create your models ...
- web开发-Django博客系统
项目界面图片预览 项目代码github地址 项目完整流程 项目流程: 1 搞清楚需求(产品经理) (1) 基于用户认证组件和Ajax实现登录验证(图片验证码) (2) 基于forms组件和Ajax实现 ...
- form表单使用(博客系统的登陆验证,注册)
先从小的实例来看form的用法 登陆验证实例,来看form的常规用法 1. forms.py # 用于登陆验证验证 from django.core.validators import RegexVa ...
- 从零开始,搭建博客系统MVC5+EF6搭建框架(5),博客详情页、留言、轮播图管理、右侧统计博文
一.博客系统进度回顾 上一遍博客介绍到,系统已经实现到了发布以及前台布局展示,接下来就是实现一些,详情页,留言.轮播图管理.右侧博文统计信息实现. 二.博客系统详情页实现 2.1先来看看详情页展示的效 ...
- 从零开始,搭建博客系统MVC5+EF6搭建框架(4)下,前后台布局实现、发布博客以及展示。
一.博客系统进度回顾 目前已经完成了,前台展示,以及后台发布的功能,最近都在做这个,其实我在国庆的时候就可以弄完的,但是每天自己弄,突然最后国庆2天,连电脑都不想碰,所以就一直拖着,上一篇写了前端实现 ...
- 从零开始,搭建博客系统MVC5+EF6搭建框架(1),EF Code frist、实现泛型数据仓储以及业务逻辑
前言 从上篇30岁找份程序员的工作(伪程序员的独白),文章开始,我说过我要用我自学的技术,来搭建一个博客系统,也希望大家给点意见,另外我很感谢博客园的各位朋友们,对我那篇算是自我阶段总结文章 ...
- 基于SAE+CodeIgniter3.0+管理端angularjs+前台amazeui的多用户博客系统V1.0--系统设计(一)
开发环境: 服务器系统:CentOS-6.x web服务器:Apache-2.2.x php版本:PHP-5.3.x 开发工具:sublime text 3 ,谷歌浏览器 数据库查询工具:phpmya ...
- Django:(博客系统)使用使用mysql数据->后台管理tag/post/category的配置
Django后台一般是不需要人为的去开发的,因为django已经通过配置实现哪些模块是后台需要管理,如何排序,列表展示哪些列,列显示名称,是否为空(默认值),过滤条件,分页页数,列表中哪些项可编辑等等 ...
- Django:(博客系统)使用使用mysql数据&创建post/category/tag实体,并同步到数据中
背景: 之前也读过一些关于django的一些书,看过别人写的一些博客系统.但是总有一种看别人的都会,但自己写不出来的感觉,于是为了加深对django的学习就开始动手学习了. 环境搭建: 环境:使用py ...
随机推荐
- SQL——将表中的最大ID+1插入新的ID中------Insert into 表 MAX(表id) +1
表结构:group表(groupid int,groupname varchar) 表中数据:id name 分组1 分组2 分组3 分组4 ----------------------------- ...
- kubernetes 集群
一.CentOS 7 基础环境准备 centos 默认服务目录 /usr/lib/systemd/system systemctl服务开机启动链接存贮目录: /etc/systemd/system/b ...
- mysql 显示表字段及mysql系统信息
参考链接: http://www.cnblogs.com/zhwl/archive/2012/08/28/2660532.html SHOW DATABASES ...
- Java9都快发布了,Java8的十大新特性你了解多少呢?
Java 9预计将于今年9月份发布,这是否会是一次里程碑式的版本,我们拭目以待.今天,我们先来复习一下2014年发布的Java 8的十大新特性. Java 8可谓是自Java 5以来最具革命性的版本了 ...
- cetus系列~ 读写分离具体分析
一 简介:上一章我们讲了cetus的基本安装,这章继续分析cetus 二 分析 1 基本配置 1 开启主从延迟检测需在后端数据库创建库proxy_heart_beat和表tb_heartb ...
- input框的输入限制
1.输入数字 <input onKeyUp="value=value.replace(/[^\d|chun]/g,'')"> 2.只输入中文 <input typ ...
- Linux的记事本 Vi和Vim
⒈Vi和Vim的三种模式 ①正常模式 在正常模式下可以使用快捷键 默认进入的是正常模式 ②编辑模式(插入模式) 在该模式下可以输入内容 按下I,i,O,o,A,a,R,r等任何一个字母之后才可以进入该 ...
- mysql系列二、mysql内部执行过程
向MySQL发送一个请求的时候,MySQL到底做了什么 客户端发送一条查询给服务器. 服务器先检查查询缓存,如果命中了缓存,则立刻返回存储在缓存中的结果.否则进入下一阶段. 服务器端进行SQL解析.预 ...
- #ifndef详解
#ifndef 是"if not defined"的简写,是预处理功能(宏定义.文件包含.条件编译)当中的条件编译,可以根据是否已经定义了一个变量来进行分支选择,其作用是: 1.防 ...
- 【转】C Runtime Library的来历
由于我看到的文章也是转载且未提供原文链接,所以这里没有提供原文链接! msvcrt.dll(名称:Microsoft C Runtime Library)提供了printf,malloc,strcpy ...
