node中中间件body-parser的实现方式
最近学习了Koa框架中用到了koa-bodyparser接收表单POST请求的参数,直接使用其API是很容易的,但却不知道其原生方法怎么实现的。故做些笔记
首先,是搭建了Koa的服务器不再赘述
其次,在做表单POST请求时,用到两个自定义封装的函数:
const Koa = require('koa')
const app = new Koa()
app.use((ctx) => {
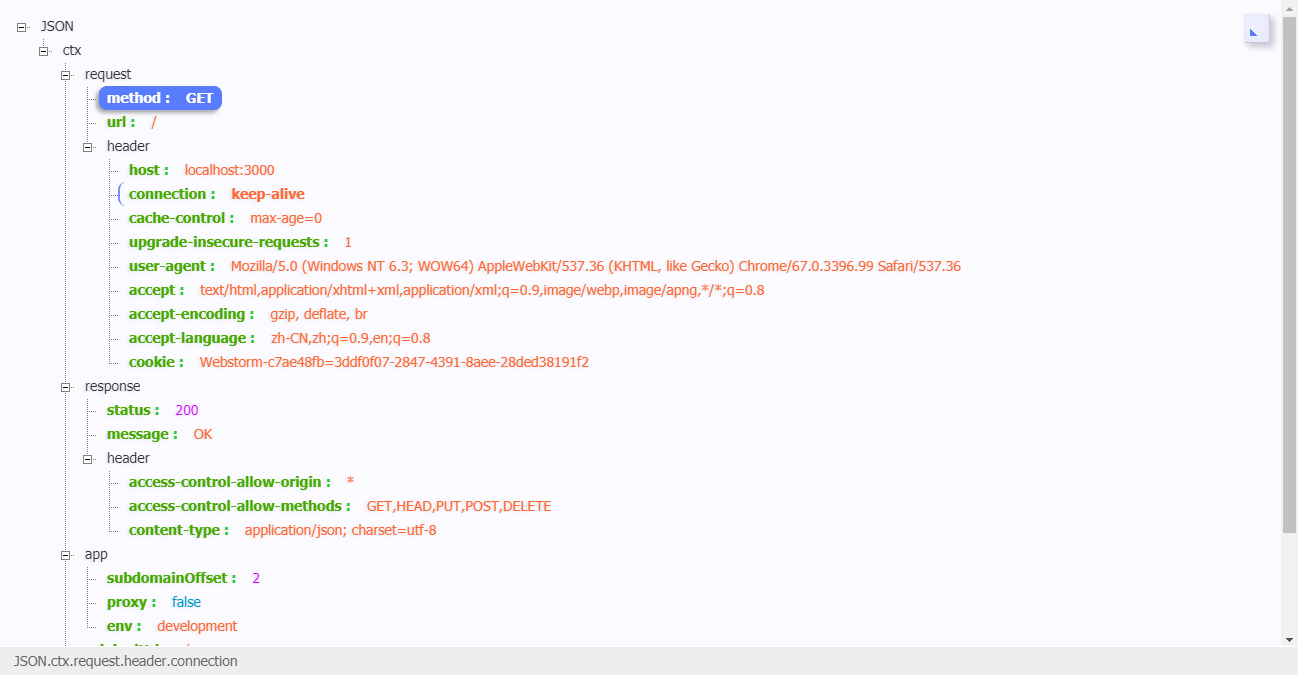
console.log(ctx)
ctx.body = cxt
})
app.listen(3000)
由控制台或者body都可以打印出ctx是一个json对象

然而post发送的参数是存储在ctx.req中的,直接将ctx.req传给body是无法取得,需要通过原生方法去处理。
const Koa = require('koa')
const app = new Koa()
app.use(async (ctx) => {
if (ctx.url === '/' && ctx.method === 'GET') {
let html = `
<form method="post" action="/">
<input type="text" name="user">
<input type="text" name="age">
<input type="submit" value="提交">
</form>
`
ctx.body = html;
} else if (ctx.url === '/' && ctx.method === 'POST') {
let postData = await parserData(ctx)
console.log(ctx.req)
ctx.body = postData
} else {
ctx.body = '404'
}
})
// bodyParser的原生方法, 获取post请求的字符串 user=make&age=28
function parserData(ctx) {
return new Promise((resolve, reject) => {
try {
let postData = ''
ctx.req.addListener('data', (data) => {
postData += data
})
ctx.req.on('end', function () {
postData = parserQueryString(postData)
resolve(postData)
})
} catch (err) {
reject(err)
}
})
}
// 将post请求的query转为json对象格式
function parserQueryString(str) {
let queryData = {}
let queryStrList = str.split('&')
// entries()返回带索引的数组
for (let [index, queryStr] of queryStrList.entries()) {
let itemList = queryStr.split('=')
/*以键值对方式存入queryData*/
queryData[itemList[0]] = decodeURIComponent(itemList[1])
}
return queryData;
}
app.listen(3000, () => {
console.log('Server running at http://localhost:3000')
})
node中中间件body-parser的实现方式的更多相关文章
- 使用express+multer实现node中的图片上传
使用express+multer实现node中的图片上传 在前端中,我们使用ajax来异步上传图片,使用file-input来上传图片,使用formdata对象来处理图片数据,post到服务器中 在n ...
- node中的Stream-Readable和Writeable解读
在node中,只要涉及到文件IO的场景一般都会涉及到一个类-Stream.Stream是对IO设备的抽象表示,其在JAVA中也有涉及,主要体现在四个类-InputStream.Reader.Outpu ...
- 深入理解jQuery、Angular、node中的Promise
最初遇到Promise是在jQuery中,在jQuery1.5版本中引入了Deferred Object,这个异步队列模块用于实现异步任务和回调函数的解耦.为ajax模块.队列模块.ready事件提供 ...
- Node中的定时器详解
在大多数的业务中,我们都会有一些需求,例如几秒钟实现网页的跳转,几分钟对于后台数据进行清理,node与javascript都具有将代码延迟一段时间的能力.在node中可以使用三种方式实现定时功能:超时 ...
- node中的可读流和可写流
javascript的一个不足之处是不能处理二进制数据,于是node中引入了Buffer类型.这个类型以一个字节(即8位)为单位,给数据分配存储空间.它的使用类似于Array,但是与Array又有不同 ...
- android中解析文件的三种方式
android中解析文件的三种方式 好久没有动手写点东西了,最近在研究android的相关技术,现在就android中解析文件的三种方式做以下总结.其主要有:SAX(Simple API fo ...
- 重回博客 谈一谈Node中的异步和单线程
重回博客,这个帐号之前注册后就只发了一篇博客.听朋友建议,决定一周两次更新. 第一篇谈论一下最近想的比较多的异步的问题. 传统多线程异步 传统的异步是多线程的,当要同时做两件事的时候,他们是执行在不同 ...
- JS中事件绑定的三种方式
以下是搜集的在JS中事件绑定的三种方式. 1. HTML onclick attribute <button type="button" id="upl ...
- 简单剖析Node中的事件监听机制(一)
使用js的class类简单的实现一个事件监听机制,不同于浏览器中的时间绑定与监听,类似于node中的时间监听,并且会在接下来的文章中去根据自己的理解去写一下Event模块中的原理. Node.js使用 ...
随机推荐
- /etc/apt/sources.list" E212: Can't open file for writing解决方案
:w !sudo tee % > /dev/null 解决.
- new malloc 区别
http://www.cplusplus.com/reference/cstdlib/malloc/ http://www.cplusplus.com/reference/new/operator%2 ...
- OWA (Office Web Access)
exchange的web网页,可以enrich的打开,用起来还行outlook一样. 同事的chrome(under windows) 默认就是i这样的.也没装插件,也没有怎样. 我的chrome(u ...
- [nginx] load balancing & location
一 将NGINX配置成7层load balancer,该怎么做? 参见: http://nginx.org/en/docs/http/load_balancing.html https://docs. ...
- DEV获取GridControl当前行
//直接通过gridView获取当前行dr=this.gridView1.GetDataRow(this.gridView1.FocusedRowHandle);//通过DataSet获取数据,需要转 ...
- 内部排序->交换排序->起泡排序
文字描述 首先将第一个记录的关键字和第二个记录的关键字进行比较,若为逆序(L.r[1].key>L.r[2].key),则将两个记录交换位置,然后比较第二个记录和第三个记录的关键字.依次类推,直 ...
- ORACLE DIRECTORY目录管理步骤
ORACLE DIRECTORY目录管理步骤 ORACLE的 DIRECTORY在数据库中是个目录的路径,需要在操作系统中有相应的目录与之对应:ORACLE目录的作用就是让ORACLE数据库和操作系统 ...
- 《mongoDB》概念-数据类型
一:概念 - mongoDB 是一个面向文档的数据库,而不是关系型数据库. - 摘自<mongoDB 权威指南 第2版>第3页 二:数据类型 - null - 用于表示空值或者不存在的字段 ...
- 为QtCreator项目模板添加自动中文支持
每用QtCreator创建一个Qt项目时都要为它添加中文支持,比如qt4: 就要在main.cpp里添加 QTextCodec* codec = QTextCodec::codecForName(&q ...
- linux新增动态库后可执行程序找不到的问题
linux为了加快程式执行时对共享库的定位速度,避免使用搜索路径查找共享库的低效率,所以是直接读取库列表文档 /etc/ld.so.cache 从中进行搜索./etc/ld.so.cache 是个非文 ...
