软工网络15团队作业4——Alpha阶段敏捷冲刺4.0
软工网络15团队作业4——Alpha阶段敏捷冲刺4.0
1.每天举行站立式会议,提供当天站立式会议照片一张。

2.项目每个成员的昨天进展、存在问题、今天安排。
| 成员 | 昨天已完成 | 今天计划完成 |
|---|---|---|
| 郭炜埕 | 完成新建话题界面的设计 | 完善新建话题界面 |
| 郑晓丽 | 完成话题详情页面设计 | 进行我参与的话题界面与话题详情页面的连接 |
| 廖怡洁 | 完成我的打卡动态页面设计 | 完成新建打卡页面设计 |
| 包梦榕 | 完成首页页面的初步设计 | 完成首页页面设计 |
| 柯智青 | 完成我的设置的初始界面 | 完善我的设置界面 |
| 黄晓杨 | 完成数据库中表的构建 | 学习后端相关知识 |
工作中遇到的困难:
(1)前端的页面设计都还不够美观。
(2)可能因为都是初学,所以很多技巧也都不太懂。
(3)样式不太会使用,导致页面不是很好看。
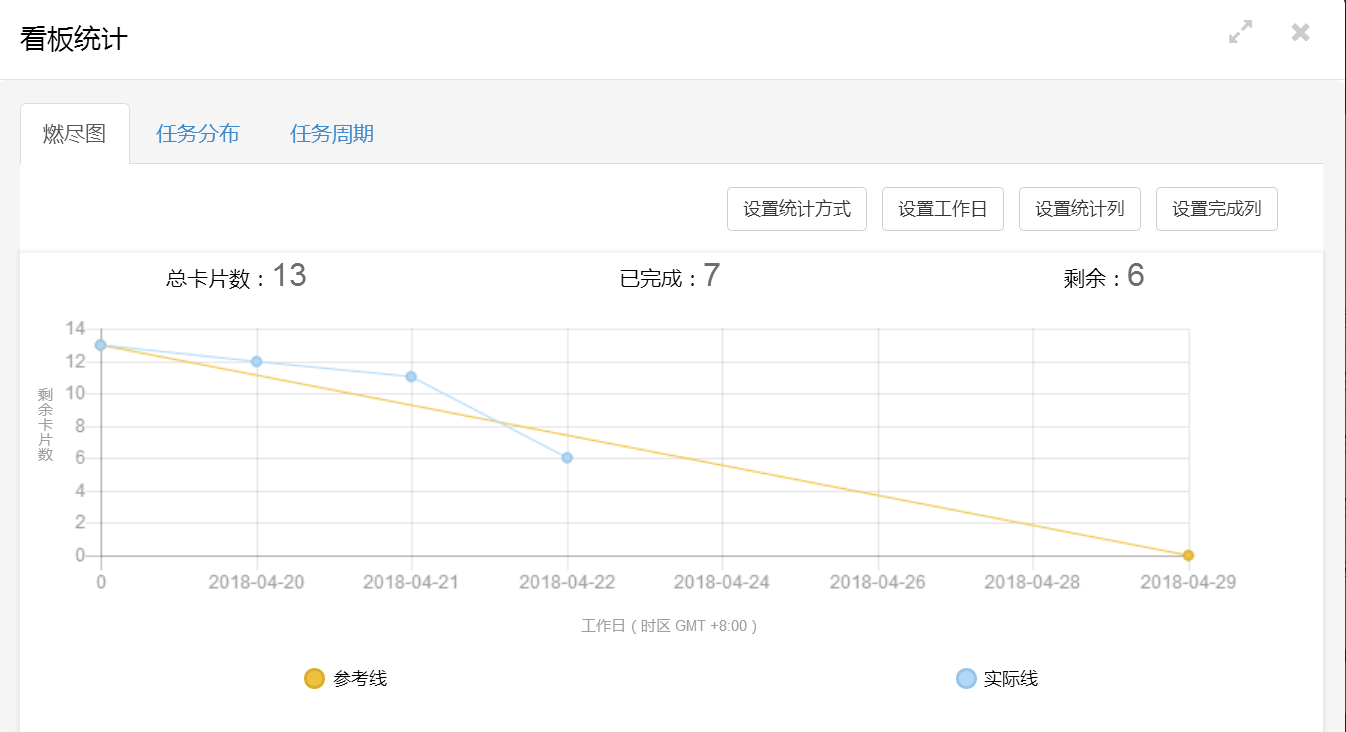
3.发布项目燃尽图。


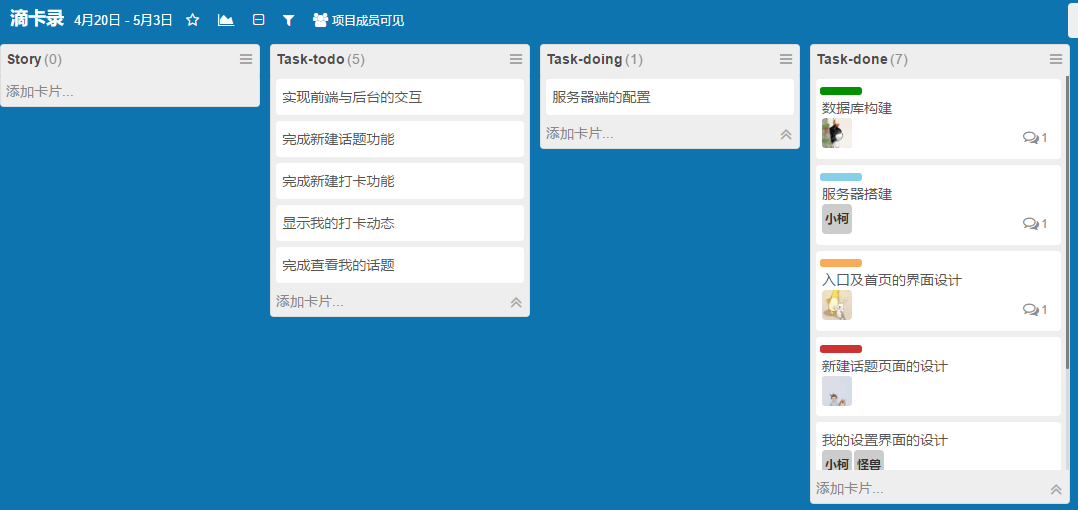
4.码云项目管理记录,代码/文档签入记录。


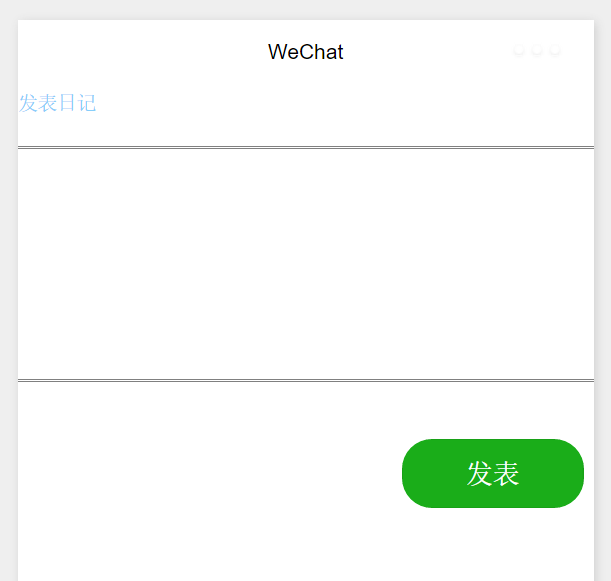
5.适当的项目程序/模块的最新(运行)截图。
(1)完成首页的页面设计;

(2)完成新建动态页面的设计;

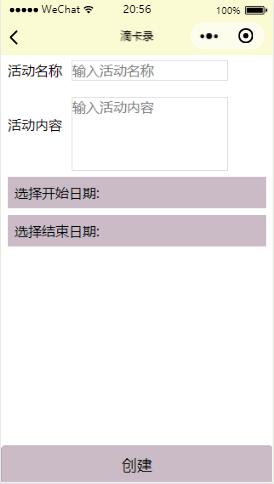
(3)完成总新建页面的设计;

(4)修改并完善新建话题页面;


6.每日总结。
郭炜埕:我在昨天的基础上,对已有界面代码做了一些改进。但是关于小程序连接云服务器数据库,我们还存在一些问题。 不过在请教几位学长之后,对于连接云服务器就有了一定的思路。果然要学的东西还有很多,能做的东西还有很多。继续加油吧~
郑晓丽:我们预计在今天完成前端,感觉小组分工明确,所以大家配合得比较好。这是敏捷冲刺第一周的最后一天,感觉自己有学到一点东西,很喜欢跟大家一起学习呀,继续坚持。
廖怡洁:今天算是顺手很多了,做起页面来比前几天轻松了很多,但是界面不是很好看,一直都感觉像是心里的一个梗一样,可是大家都是刚刚开始学,想问也问不出什么,然后很多东西都不懂,还都在琢磨,希望自己能保持这样的动力学下去。
包梦榕:对于今天的总结,我想感慨的是,搜索条终于被我修改好了,超感人d(`・∀・)b。所以说嘛,很多事情还是得多去尝试和实践,寻找最好的解决方法,再接再厉,明天也开始攻向后端啦!
柯智青:前端界面到今日基本上都完成了,后面的计划是开始搞后端了。之前一直感觉只知道这个服务器端与数据库连接的流程,无从下手。今天通过请教学长,大概知道我们接下来要做的工作了,希望能渐入佳境吧!
黄晓杨:今天的任务比较轻松,主要是配合前端的设计,然后今天前端设计结束之后,就可以开始后端链接了,其实现在还没有理得通整体逻辑,但是我们一定会努力的,多问问老师吧!
7.部分代码展示。
<button class='newact' size="{{defaultSize}}" bindtap="bindViewTap"> 新建 <\button><button class='newcard'> 打卡<\button><button class='exit'> 返回 <\button>
.newact{margin: 50rpx;margin-top: 100rpx;background-color: gainsboro;}.newcard{margin: 50rpx;margin-top: 20rpx;background-color: gainsboro;}.exit{margin: 50rpx;margin-top: 20rpx;background-color: gainsboro;}
<view class='input-activity-date1'><picker mode="date" value="{{date}}" start="1978-01-01" end="2017-1-23" bindchange="bindDateChange"><view class="picker1">选择开始日期: {{dates}}<\view></picker><\view><view class='input-activity-date2'><picker mode="date" value="{{date}}" start="1978-01-01" end="2017-1-23" bindchange="bindDateChange"><view class="picker2">选择结束日期: {{dates}}<\view></picker><\view>
.input-activity-date1 {background: #cabbc7;margin: 20rpx;padding: 20rpx;}.input-activity-date2 {background: #cabbc7;margin: 20rpx;padding: 20rpx;}
<!--index.wxml--><text class="diary">发表日记\n\n</text><input class="input" name="diarycontent" placeholder=""bindinput="diarycontentInput"/><button style="margin-left: 500rpx; margin-right: 15rpx; margin-top: 80rpx; border-radius: 40rpx" type="primary" bindtap="listenerLogin">发表</button>
.diary{text-align: left;font-size: 13px;color: lightskyblue;}.input{width: 100%;height: 300rpx;text-align: left;outline-color: grey;outline-style: double;display: block;}
软工网络15团队作业4——Alpha阶段敏捷冲刺4.0的更多相关文章
- 软工网络15团队作业4——Alpha阶段敏捷冲刺1.0
软工网络15团队作业4--Alpha阶段敏捷冲刺1.0 1. 各个成员在 Alpha 阶段认领的任务,以及整个项目预期的任务量(使用整数表示,与项目预估的总工作小时数一致.比如项目A预估需120小时才 ...
- 软工网络15团队作业4——Alpha阶段敏捷冲刺2.0
软工网络15团队作业4--Alpha阶段敏捷冲刺2.0 1.提供当天站立式会议照片一张. 2.每个人的工作 成员 昨天已完成 今天计划完成 郭炜埕 熟悉微信web开发者工具 完成新建话题界面的设计 郑 ...
- 软工网络15团队作业4——Alpha阶段敏捷冲刺3.0
软工网络15团队作业4--Alpha阶段敏捷冲刺3.0 1.每天举行站立式会议,提供当天站立式会议照片一张. 2.项目每个成员的昨天进展.存在问题.今天安排. 成员 昨天已完成 今天计划完成 郭炜埕 ...
- 软工网络15团队作业4——Alpha阶段敏捷冲刺6.0
软工网络15团队作业4--Alpha阶段敏捷冲刺6.0 1.每天举行站立式会议,提供当天站立式会议照片一张. 2.项目每个成员的昨天进展.存在问题.今天安排. 成员 昨天已完成 今天计划完成 郭炜埕 ...
- 软工网络15团队作业4——Alpha阶段敏捷冲刺8.0
软工网络15团队作业4--Alpha阶段敏捷冲刺8.0 1.每天举行站立式会议,提供当天站立式会议照片一张. 2.项目每个成员的昨天进展.存在问题.今天安排. 2.1 任务完成安排: 成员 昨日已完成 ...
- 软工网络15团队作业4——Alpha阶段敏捷冲刺5.0
1.每天举行站立式会议,提供当天站立式会议照片一张. 2.项目每个成员的昨天进展.存在问题.今天安排. 成员 昨天已完成 今天计划完成 郭炜埕 完善新建话题界面 实现前端各界面的跳转连接 郑晓丽 进行 ...
- 软工网络15团队作业4——Alpha阶段敏捷冲刺7.0
1.每天举行站立式会议,提供当天站立式会议照片一张. 2.项目每个成员的昨天进展.存在问题.今天安排. 成员 昨天已完成 今天计划完成 郭炜埕 实现前端各界面的跳转连接 学习后端相关知识 郑晓丽 完善 ...
- 软工网络15团队作业4——Alpha阶段敏捷冲刺之Scrum 冲刺博客(Day1)
概述 Scrum 冲刺博客对整个冲刺阶段起到领航作用,应该主要包含三个部分的内容: ① 各个成员在 Alpha 阶段认领的任务 ② 明日各个成员的任务安排 ③ 整个项目预期的任务量(使用整数表示,与项 ...
- 软工网络15团队作业4——Alpha阶段敏捷冲刺
Deadline: 2018-4-29 10:00PM,以提交至班级博客时间为准. 根据以下要求,团队在日期区间[4.16,4.29]内,任选8天进行冲刺,冲刺当天晚10点前发布一篇随笔,共八篇. 另 ...
随机推荐
- FlinkCEP - Complex event processing for Flink
https://ci.apache.org/projects/flink/flink-docs-release-1.3/dev/libs/cep.html 首先目的是匹配pattern sequenc ...
- LCA&最小生成树
LCA 经常被用来使用.比如询问树两点之间的距离. 比如树上差分 都是经常被使用的类型.有的时候倍增求LCA的同时还可以优化算法. 这道题呢 求一个严格的最小生成树,当然如果不严格的话如果有重边那么就 ...
- 使用U盘为虚拟机安装系统
前提:使用虚拟机安装WIN8系统时,由于WIN8镜像文件大于4G无法使用虚拟安装,所以使用U盘安装. 1.装有U盘启动的WINPe系统 (1)下载 老毛桃U盘启动盘制作工具 (2)U盘清空 2.虚拟机 ...
- tomcat去掉项目名称
进入tomcat的conf目录,查看server.xml,找到<Host></Host>,在里面添加<Context path="" docBase= ...
- 剑指offer-矩阵覆盖
题目描述 我们可以用2*1的小矩形横着或者竖着去覆盖更大的矩形.请问用n个2*1的小矩形无重叠地覆盖一个2*n的大矩形,总共有多少种方法? 使用dp,当n时,选着竖着放一个,那么后面的可能性为f( ...
- centos7安装webmin
安装webmin准备centos7系统1.下载http://download.webmin.com/download/yum/选择:webmin-1.700-1.noarch.rpm 安装包 wget ...
- 云服务器--linux系统操作命令以及安装ngnix记录,以及手动部署本地文件
1.控制台登陆服务器,需要首先知道服务器ip和密码,,命令是 ssh root@1.1.1.1(服务器IP),然后输入密码登入服务器 2.查看linux 版本的系统命令是 cat /etc/redha ...
- html与js和php之间实现数据交互
<div class="top3"> <input id="KeyWord" type="text" class=&quo ...
- golang fmt格式“占位符”
# 定义示例类型和变量 type Human struct { Name string } var people = Human{Name:"zhangsan"} 普通占位符 占位 ...
- 匹配整个img路径
<script>var regex=/^(<img src=")(.+)(">)/;var src='<img src="file:///D ...
