Orchard Core 增加了一个API模块,要怎么调用
如下,我在Orchard Core框架中添加了一个API的模块,并且定义了对应的权限才可以调用,那么我们现在考虑的就是要怎么去调用它。

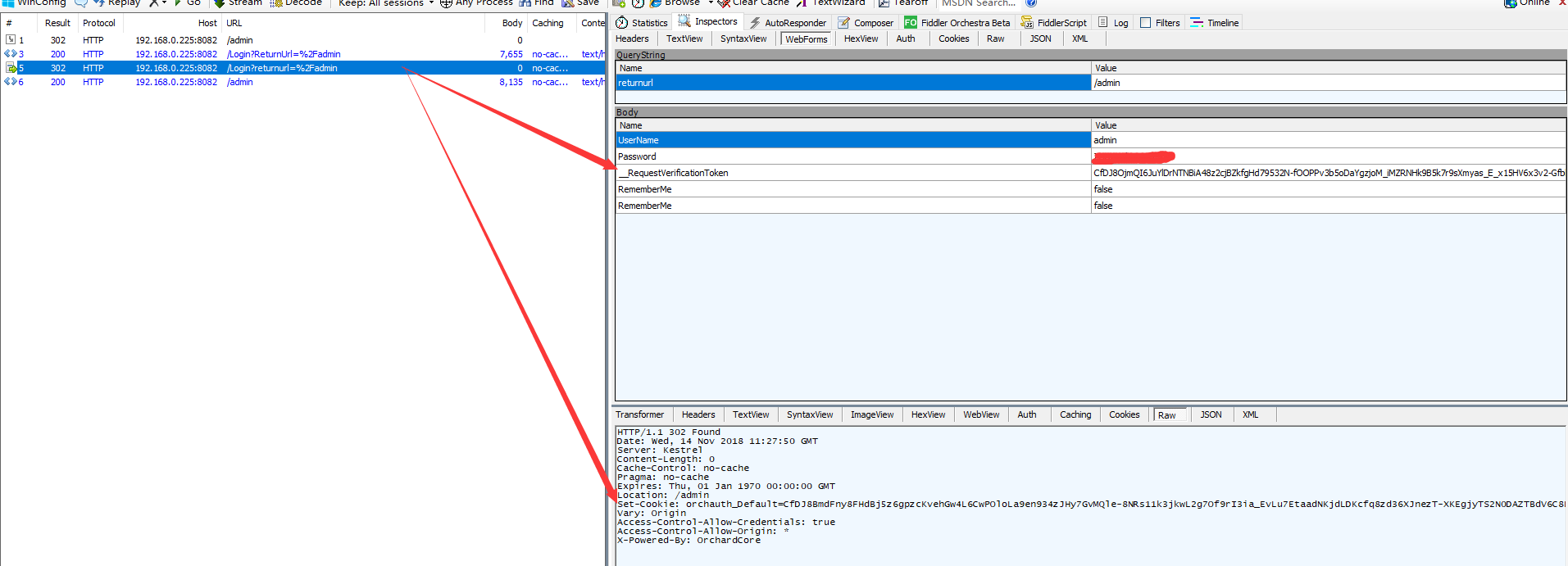
首先,我们用Fiddler查看下我们正常的登录的http报文,直接在浏览器输入路径例如: http://192.168.0.225:8082/admin ,会直接跳转到登录页,路径是:http://192.168.0.225:8082/Login?ReturnUrl=%2Fadmin
admin被添加到一个ReturnUrl的参数后面,输入账号密码然后回车登录到后台。这样一个登录操作就完成了,我们再看看Fiddler的报文:

在login的时候发送了一个__RequestVerificationToken参数,并且在返回的时候set了一个cookie,这个cookie包含了这个登录用户的身份信息等等,
所以当我们关闭浏览器但没有logout退出,再次进入admin后台时,不需要再次登录操作,就是因为在这个时候记录了cookie。

那么__RequestVerificationToken参数又是怎么来的呢?我们知道这整个过程,每一个http报文都是紧接着上一条报文的结果,
我们看看上一个报文,它返回了一个Document,我们在这个Document找到了这个元素 name="__RequestVerificationToken"
这个元素的value就是__RequestVerificationToken参数的值。
再看看这个Document,里面有一个Form,意思就是Form里的内容会submit到Form对应的action中。
我一开始以为,了解了这个过程,我们就可以用ajax模拟登录得到cookie了,但是用如下代码,返回的总是400错误,浏览器拒绝了请求。
$.ajax({
url: 'http://192.168.0.225:8082/admin',
type: 'get',
cache: false,
success: function (data) {
var objval = $(data).find("[name='__RequestVerificationToken']").val();
var url = $(data).find(".form-horizontal").attr("action");
$.ajax({
url: "http://192.168.0.225:8082" +url,
type: 'post',
cache: false,
async: false,
data: {
'UserName': 'admin',
'Password': 'XXXXXXXXX',
'__RequestVerificationToken': objval,
'RememberMe': false
},
success: function (data, status, xhr) {
alert("ok");
console.log(xhr.getAllResponseHeaders());
}
});
}
});
这里猜测,估计是因为浏览器的安全机制,拦截了我的ajax
那么我就换C#模拟http请求,可以得到我要的API返回的结果,代码如下:
//发送请求
using (HttpClient client = new HttpClient())
{
client.BaseAddress = new Uri("http://192.168.0.225:8082");
try
{
//在没有登录之前,不管写什么路径,都会跳到login页面,而所写的路径会自动添加到returnurl这个参数后
//登录之后就会跳转到这个页面
//这一步是为了拿到__RequestVerificationToken
var cliPost = client.GetAsync("/warehouseapi/admin/index");
cliPost.Wait();
var result = cliPost.Result;
string resultContent = result.Content.ReadAsStringAsync().Result;
//返回了一个Document对象,用NSoup解析,NSoup可以用像jQuery那样的选择器选择元素
var htmlDoc = NSoup.NSoupClient.Parse(resultContent);
var __RequestVerificationToken = htmlDoc.Select("[name=__RequestVerificationToken]").Val();
var actionPath = htmlDoc.Select(".form-horizontal").Attr("action");
//准备Post的参数
var content = new FormUrlEncodedContent(new[] { new KeyValuePair<string, string>("UserName", "admin"),
new KeyValuePair<string, string>("Password", "ZXXXXXXXX@"),
new KeyValuePair<string, string>("RememberMe", "false"),
new KeyValuePair<string, string>("__RequestVerificationToken", __RequestVerificationToken), });
try
{
//发送请求
//登录
var cliPost1 = client.PostAsync(actionPath, content);
cliPost1.Wait();
var result1 = cliPost1.Result;
string resultContent1 = result.Content.ReadAsStringAsync().Result; //向API发送请求
var cliGet = client.GetAsync("/warehouseapi/admin/index");
cliGet.Wait();
var resultGet = cliGet.Result;
string resultContent2 = resultGet.Content.ReadAsStringAsync().Result;
Console.WriteLine(DateTime.Now + "======" + resultContent2);
}
catch (Exception ex)
{
Console.WriteLine(ex.Message);
}
}
catch (Exception ex)
{
Console.WriteLine(ex.Message);
}
}
Console.Read();
补充:上面是get请求方式,如果是post请求的时候,由于框架有ValidateAntiForgeryToken这个的验证,所以每次请求都要带上一个__RequestVerificationToken参数。
ValidateAntiForgeryToken的用途是防止CSRF(跨网站请求伪造),这个具体的可以百度了解。
总之每次post请求一个api路径都要带上__RequestVerificationToken参数,而__RequestVerificationToken参数是基于上一次请求返回的html页面中[name="__RequestVerificationToken"]的hidden标签的值,这个值每次是不一样的。
post请求的示例如下:
//发送请求
using (HttpClient client = new HttpClient())
{
client.BaseAddress = new Uri("http://192.168.0.225:8082");
try
{
//在没有登录之前,不管写什么路径,都会跳到login页面,而所写的路径会自动添加到returnurl这个参数后
//登录之后就会跳转到这个页面
//这一步是为了拿到__RequestVerificationToken
var cliPost = client.GetAsync("/Login?ReturnUrl=%2Fadmin");
cliPost.Wait();
var result = cliPost.Result;
string resultContent = result.Content.ReadAsStringAsync().Result;
//返回了一个Document对象,用NSoup解析,NSoup可以用像jQuery那样的选择器选择元素
var htmlDoc = NSoup.NSoupClient.Parse(resultContent);
var __RequestVerificationToken = htmlDoc.Select("[name=__RequestVerificationToken]").Val();
var actionPath = htmlDoc.Select(".form-horizontal").Attr("action");
//准备Post的参数 用户名、密码错误会跳回登录页
var content = new FormUrlEncodedContent(new[] { new KeyValuePair<string, string>("UserName", "wXXXXXi"),
new KeyValuePair<string, string>("Password", "XXXXXXXX21"),
new KeyValuePair<string, string>("RememberMe", "false"),
new KeyValuePair<string, string>("__RequestVerificationToken", __RequestVerificationToken),
});
try
{
//发送请求
//登录
var cliPost1 = client.PostAsync(actionPath, content);
cliPost1.Wait();
var result1 = cliPost1.Result;
string resultContent1 = result1.Content.ReadAsStringAsync().Result; //返回了一个Document对象,用NSoup解析,NSoup可以用像jQuery那样的选择器选择元素
var htmlDoc1 = NSoup.NSoupClient.Parse(resultContent1);
var __RequestVerificationToken1 = htmlDoc1.Select("[name=__RequestVerificationToken]").Val();
var actionPath1 = htmlDoc1.Select(".form-horizontal").Attr("action"); //var cliGet = client.GetAsync("/warehouseapi/admin/index");
//cliGet.Wait();
//var rs = cliGet.Result;
//string rscontent = rs.Content.ReadAsStringAsync().Result; //向API发送请求
DeliveryRecords drc = new DeliveryRecords()
{
CustCode = "001",
LogisticCode = "SUER001",
Express = "速尔",
OutNo = "abc01",
Assistant = "何助理",
DanQty = "1",
JianQty = "13",
SendDate = "2018-11-22"
};
string rcJsonStr = JsonConvert.SerializeObject(drc);
var rcContent = new FormUrlEncodedContent(new[] {
new KeyValuePair<string, string>("__RequestVerificationToken", __RequestVerificationToken1),
new KeyValuePair<string, string>("rcJson", rcJsonStr)
});
var cliRcPost = client.PostAsync("/warehouseapi/admin/InsertDeliRecoAsync", rcContent);
cliRcPost.Wait();
var rs = cliRcPost.Result;
var rsStr = rs.Content.ReadAsStringAsync().Result;
Console.WriteLine(rsStr);
}
catch (Exception ex)
{
Console.WriteLine(ex.Message);
}
}
catch (Exception ex)
{
Console.WriteLine(ex.Message);
}
}
Console.Read();
Orchard Core 增加了一个API模块,要怎么调用的更多相关文章
- 在使用HttpClient做客户端调用一个API时 模拟并发调用时发生“死锁"?
平时还是比较喜欢看书的..但有时候遇到问题还是经常感到脑袋一蒙..智商果然是硬伤.. 同事发现了个问题,代码如下: class Program { static void Main(string[] ...
- Orchard Core 自定义权限配置
在我们为Orchard Core配置了一个新的Module之后,我们要考虑的是谁可以访问这个Module,那么这里就涉及到了一个权限的配置.如下图,添加了自定义的权限: Orchard Core源码: ...
- Orchard Core 简介
Orchard Core 是基于ASP.NET Core 对Orchard CMS的 二次开发. Orchard Core由两部分组成: Orchard Core Framework: 一个基于ASP ...
- Orchard Core Framework:ASP.NET Core 模块化,多租户框架
Orchard Core Framework:ASP.NET Core 模块化,多租户框架 上一篇编写Orchard Core一分钟搭建ASP.NET Core CMS ,介绍ASP.NET Core ...
- 发布基于Orchard Core的友浩达科技官网
2018.9.25 日深圳市友浩达科技有限公司发布基于Orchard Core开发的官网 http://www.weyhd.com/. 本篇文章为你介绍如何基于Orchard Core开发一个公司网站 ...
- Orchard Core 使用工作流处理审批和创建内容项
译自:http://www.ideliverable.com/blog/orchard-core-workflows-walkthrough-content-approval 转载请注明出处, 原文地 ...
- 创建一个Orchard Core CMS 应用程序
开始使用Orchard Core作为NuGet软件包 在本文中,我们将看到使用Orchard Core提供的NuGet包创建CMS Web应用程序是多么容易. 你可以在这里找到Chris Payne写 ...
- 002.Create a web API with ASP.NET Core MVC and Visual Studio for Windows -- 【在windows上用vs与asp.net core mvc 创建一个 web api 程序】
Create a web API with ASP.NET Core MVC and Visual Studio for Windows 在windows上用vs与asp.net core mvc 创 ...
- ASP.NET Core 3.0 一个 jwt 的轻量角色/用户、单个API控制的授权认证库
目录 说明 一.定义角色.API.用户 二.添加自定义事件 三.注入授权服务和中间件 三.如何设置API的授权 四.添加登录颁发 Token 五.部分说明 六.验证 说明 ASP.NET Core 3 ...
随机推荐
- java中的数据加密1 消息摘要
消息摘要(Message Digest) 又称为数字摘要(Digital Digest).它是一个唯一对应一个消息或文本的固定长度的值,它由一个单向Hash加密函数对消息进行作用而产生.如果消息在途中 ...
- Java知多少(87)选择框和单选按钮
选择框.单选框和单选按钮都是选择组件,选择组件有两种状态,一种是选中(on),另一种是未选中(off),它们提供一种简单的 “on/off”选择功能,让用户在一组选择项目中作选择. 选择框 选择框(J ...
- python笔记2-数据类型:列表[List]常用操作
序列是Python中最基本的数据结构.序列中的每个元素都分配一个数字 - 它的位置,或索引,索引从0开始,依此类推. 序列都可以进行的操作:包括 索引,切片,加,乘,检查成员. 列表是最常用的Pyth ...
- Excel公式中使用动态计算的地址
例:统计A列第四行开始,到公式所在行的前一行的非空白行的个数: =COUNTA(A4:INDIRECT(ADDRESS(ROW()-,COLUMN())))
- [BOOK] Applied Math and Machine Learning Basics
<Deep Learning> Ian Goodfellow Yoshua Bengio Aaron Courvill 关于此书Part One重难点的个人阅读笔记. 2.7 Eigend ...
- [Model] VGG16
Jeff: fast.ai lesson 1&2感觉没讲什么干货. ~/keras/keras.json配置后台theano or tensorflow. ~/./theanorc处理器配置 ...
- 启动mysqld报 mysql the server quit without updating pid file
查看mysql服务器的错误日志有一句: InnoDB: mmap(137363456 bytes) failed; errno 12 原来是内存不够用(需要131MB)呀,把my.cnf中的innod ...
- 如何用Baas快速在腾讯云上开发小程序-系列2:搭建Phabricator开发管理平台
版权声明:本文由贺嘉 原创文章,转载请注明出处: 文章原文链接:https://www.qcloud.com/community/article/905333001487424158 来源:腾云阁 h ...
- 关于pyinstall打包时的依赖问题
前几天写了一个人脸表情分析的小程序,想用pyinstall打包成一个可以移植的小软件.因为之前用过pyinstall,所以这次使用同样的方法对我的程序进行打包: [pyinstaller -F --i ...
- Jenkins插件管理
1.配置jenkins需要的maven.jdk路径 [root@db01 secrets]# echo $JAVA_HOME /application/jdk [root@db01 secrets]# ...
