将koa+vue部署到服务器
很久很久以前,就对前后端如何分离,后端如何把代码部署到服务器有浓厚的兴趣,最近在阿里云上申请了一个服务器,试试水吧!
本文参考了文章《基于Node的Koa2项目从创建到打包到云服务器指南》
由于前端要调用后端接口,因此我们先介绍后端接口的开发
1. 后端接口开发
1.1 使用 koa-generator 脚手架开发
npm install koa-generator -g //安装koa-generator,利用koa-generator快速搭建Node.js服务器
koa2 my-project //新建一个叫做my-project的koa2项目
cd my-project npm install
npm start //启动项目
localhost:3000 //打开
1.2 定义接口
router.get('/getJson', async (ctx, next) => {
ctx.body = 'json string'
})
router.get('/hello', async (ctx, next) => {
ctx.body = {
title: 'koa2 hello'
}
})
2前端代码开发;
2.1 脚手架的安装
vue较好的脚手架是:vue-cli
具体安装步骤,网上一搜一堆,给个链接:vue-cli(vue脚手架)超详细教程
大概步骤:
确保安装了node webpack
npm install -g vue-cli //全局安装 vue-cli
vue init webpack vue-demo //初始化项目
cd vue-demo //切换到项目目录
npm run dev //启动项目
2.2 连接后端接口
由于要请求后端接口,故要安装 axios
mounted:function(){
this.getData(); //初始化页面时,请求了两个接口 /getJson 和 /hello
},
methods:{
getData:async function(){
axios.get('http://localhost:3000/getJson').then((respone)=>{ //这里使用了异步函数 Promise 的then
this.querydata = respone.data
})
let {status,data} = await axios.get('http://localhost:3000/hello');//这里使用了 async 和 await
this.two = data.title
}
问题一:这样执行后,发现报错: 提示无法跨域的问题。即两个端口不一样。
方法一:修改前端代码:
axios.get('/getJson').then((respone)=>{
this.querydata = respone.data
})
同时修改config/index文件:
proxyTable: {
'/': {
target: 'http://localhost:3000',
changeOrigin: true,
pathRewrite: {
'^/': ''
}
}
}
即把每个请求,做一个代理;但是总觉得,处理跨域应该由服务端来做,因此有
方法二:
前端代码:
const domain = 'http://localhost:3000'
getData:async function(){
axios.get(domain+'/getJson').then((respone)=>{
this.querydata = respone.data
})
}
后端代码,在app.js:
const cors = require('koa2-cors');
app.use(cors());
参考文章: node.js 应答跨域请求实现
这样一个最简单的请求后端接口的实例完成了,这时我们在前端执行 npm run build, 把生成的dist文件夹的内容,放入koa项目的public中:
这时一般app.js中有:
app.use(require('koa-static')(__dirname + '/public'))
若没有,自己填写上,此时再次执行npm run dev,则服务端打开的 http://localhost:3000/#/ 自动成为前端的页面。(区分一下,前端的页面打开的是8080端口)
至此,在本地已经可以跑起来 调用后端定义的接口了,那么接下来如何将其部署到服务器上呢?
3.部署到服务器
首先想到的是 本地客户端 执行
ssh root@39.105.97.173
连接服务器,然后使用 scp -r ./* root@39.105.97.173:/root/www/ 但是文件很多的情况下 这样很麻烦有木有?
我们可以使用工具:Yummy FTP.app 来连接服务器,但是必须保证以下条件:
1)安装nvm/node环境 ;
2)更新yum源;
[1] 首先备份/etc/yum.repos.d/CentOS-Base.repo
mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Base.repo.backup [2] 进入yum源配置文件所在文件夹
cd /etc/yum.repos.d/ [3] 下载阿里云的yum源配置文件,放入/etc/yum.repos.d/(操作前请做好相应备份)
centos7
wget -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/Centos-7.repo
[4]清理
yum clean all [5]更新缓存
yum makecache
yum install tree -y
yum update -y
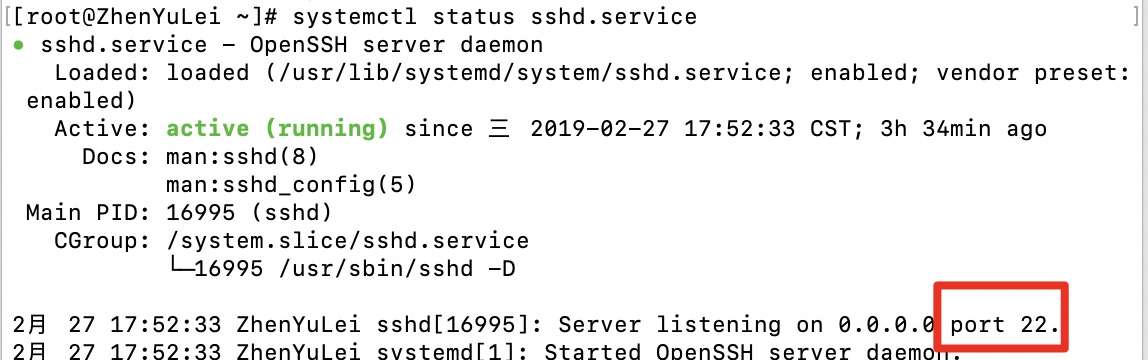
3)安装sshd 在云服务器 ECS Linux CentOS 7 下重启服务不再通过 service 操作,而是通过 systemctl 操作。 操作说明如下:
查看状态:
systemctl status sshd.service
启动服务:
systemctl start sshd.service
重启服务:
systemctl restart sshd.service
开机自启:
systemctl enable sshd.service
关闭服务
systemctl stop sshd.service
下面表示已经开启:

4)开启服务器控制器的 安全组配置 打开22端口
5)
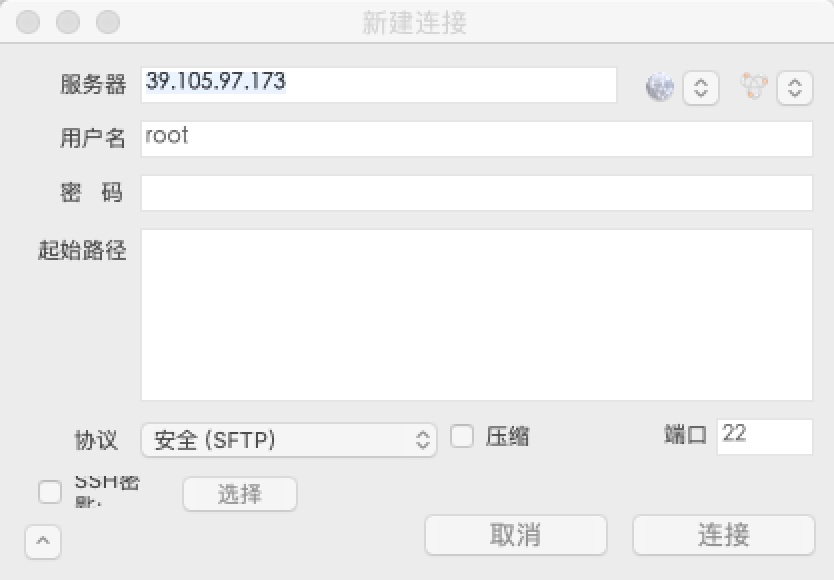
注意下面:端口是22 协议选择SFTP

4 启动服务
通过上述方法,把 除了 node_modules 文件夹部署到服务器上,然后在该文件夹下,npm install,执行npm run dev。然后访问 http://39.105.97.173:3000/#/ (注意这里有端口),即可访问到部署的页面!!!
将koa+vue部署到服务器的更多相关文章
- vue.js使用webpack发布,部署到服务器上之后在浏览器中可以查看到vue文件源码
webpack+vue 2.0打包发布之后,将发布的文件部署到服务器中之后,浏览器中访问的时候会出现一个webpack文件夹,里边会显示vue文件源码 如果不想让vue源文件显示出来,可以在confi ...
- axios踩坑记录+拦截器使用+vue cli代理跨域proxy+webpack打包部署到服务器
1.小小的提一下vue cli脚手架前端调后端数据接口时候的本地代理跨域问题,如我在本地localhost访问接口http://40.00.100.100:3002/是要跨域的,相当于浏览器设置了一道 ...
- 如何把vue.js项目部署到服务器上
如何把vue.js项目部署到服务器上面,我用的是tomcat服务器 1-改一下config/index.js文件,如下图,把assetsPublicPath: './', productionSour ...
- vue之项目打包部署到服务器
这是今年的第一篇博客.整理一下vue如何从项目打包到部署服务器,给大家做下分享,希望能给大家带来或多或少的帮助,喜欢的大佬们可以给个小赞,如果有问题也可以一起讨论下. 第一步:这是很关键的一步.打开项 ...
- 将vue+nodejs项目部署到服务器上(完整版)
1.后端使用express生成器 1.1.后台node项目部署 在node项目里安装cors依赖(跨域)npm install cors --save,在app.js文件中使用var cors = r ...
- vue项目打包部署到服务器,静态资源文件404
js文件404问题 原因:打包的项目静态资源的路径需要设置为绝对路径.如果是相对路径会出错 解决办法:修改config/index.js文件,将 assetsPublicPath修改为' ...
- vue部署的路径问题
本人在开始学习vue的过程中,虽然比较容易上手,还是碰到了很多坑,比如我今天要说的VUE的部署问题.我在部署vue的过程中发现自己在开发环境中,页面什么都可以跑起来,但是npm dev build后发 ...
- Vue 部署单页应用,刷新页面 404/502 报错
在 Vue 项目中,可以选择 hash或者 history.pushState() 实现路由跳转.如果在路由中使用history模式: export default new Router({ mode ...
- vue-webpack 做出来的项目部署到服务器上,点开是空白页(我这里把项目发布到git上)
总结1: 从网上下的很多demo,用npm run dev 就可以启动项目,比如:vue-cli,为什么?因为vue-cli自动帮我们安装了express服务器. 总结2: npm run dev 是 ...
随机推荐
- 初时Windows程序
window 操作系统中,处处是窗体 优点:简单 强大 方便 灵活 步骤: 新建项目 项目类型 visual C#项目 模板 window应用程序 用partial 将同一个窗体的代码分开放在两个文件 ...
- bzoj2301
题解: 莫比乌斯反演 再加上一个分块 然后和上一题差不多了 代码: #include<cstdio> #include<cmath> #include<algorithm ...
- 【资料收集】OpenCV入门指南 系列文章
<OpenCV入门指南>系列文章地址:http://blog.csdn.net/morewindows/article/category/1291764 目录: 第一篇 安装OpenCV ...
- 网页设置下载apk
APK文件其实是zip格式,但后缀名被修改为apk,通过UnZip解压后,可以看到Dex文件,Dex是Dalvik VM executes的全称,即Android Dalvik执行程序,并非Ja ...
- webView 的种种
1.关于UI 我们在设置webview的时候,有时候会发现在加载的过程中会出现一个黑色的条条,在加载完成的时候有得时候继续存在,有得时候消失不见. 这个黑边是由于webView.scrollview向 ...
- xml文档的读取
#! /usr/bin/env python3 # -*- coding:utf-8 -*- import xml.dom.minidom #该模块被用来处理xml文件 #打开xml文档 dom=x ...
- substr、substring和slice的区别
substr(start,[length])表示从start位置开始取length个字符串:substring(start,end)表示从start,到end之间的字符串,包括start位置的字符但是 ...
- Android : 输入设备键值从底层到应用层的映射流程
一.Android输入子系统简介: Android输入事件的源头是位于/dev/input/下的设备节点,而输入系统的终点是由WMS管理的某个窗口.最初的输入事件为内核生成的原始事件,而最终交付给窗口 ...
- HashMap中hashCode()和equals()重要性
Java中HashMap根据hashCode()和equals()方法来获取键值对的索引,同时也通过这两个方法由key值获取value值.如果没有这两个方法,那么当有两个相同的 hash值时,可能会被 ...
- Windows server 2016 安装 TFS
一:准备: 1.1下载TFS https://visualstudio.microsoft.com/zh-hans/tfs/ 1.2 下载SQL2017 http://msdn.itellyou.cn ...
