前端工程化-webpack简介(一)
本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
它是高度可配置的,但是,在开始前你需要先理解四个核心概念:
- 入口(entry)
- 输出(output)
- loader
- 插件(plugins)
入口(entry)
入口起点(entry point)指示 webpack 应该使用哪个模块,来作为构建其内部依赖图的开始。进入入口起点后,webpack 会找出有哪些模块和库是入口起点(直接和间接)依赖的。每个依赖项随即被处理,最后输出到称之为 bundles 的文件中,可以通过在 webpack 配置中配置 entry 属性,来指定一个入口起点(或多个入口起点)
出口(entry)
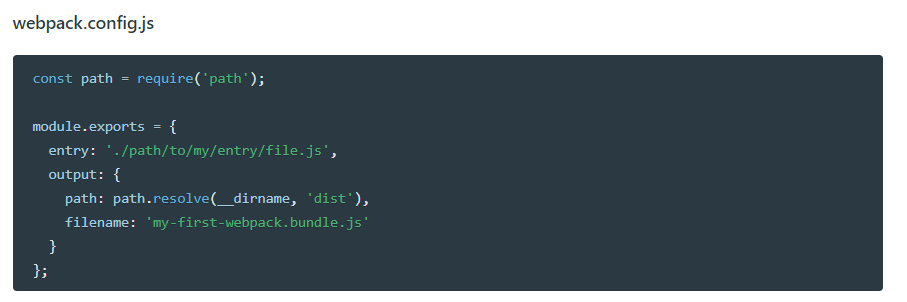
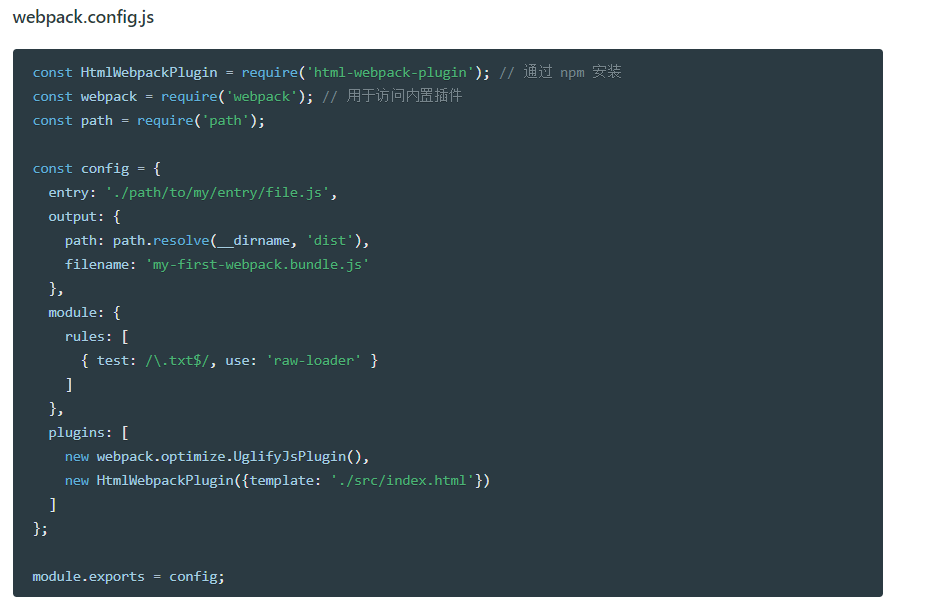
output 属性告诉 webpack 在哪里输出它所创建的 bundles,以及如何命名这些文件。你可以通过在配置中指定一个 output 字段,来配置这些处理过程:

在上面的例子中,我们通过 output.filename 和 output.path 属性,来告诉 webpack bundle 的名称,以及我们想要生成(emit)到哪里。
Loader(entry)
loader 让 webpack 能够去处理那些非 JavaScript 文件(webpack 自身只理解 JavaScript)。loader 可以将所有类型的文件转换为 webpack 能够处理的有效模块,然后你就可以利用 webpack 的打包能力,对它们进行处理。
本质上,webpack loader 将所有类型的文件,转换为应用程序的依赖图(和最终的 bundle)可以直接引用的模块。
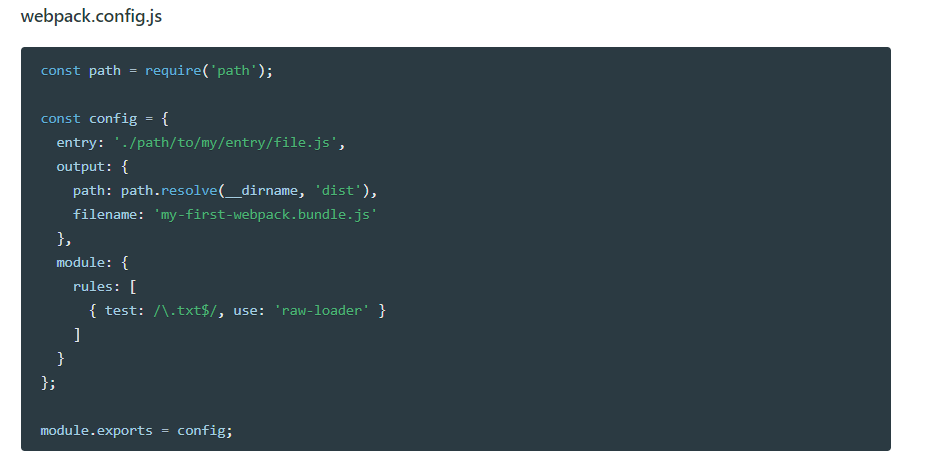
在更高层面,在 webpack 的配置中 loader 有两个目标:
test属性,用于标识出应该被对应的 loader 进行转换的某个或某些文件。use属性,表示进行转换时,应该使用哪个 loader。

以上配置中,对一个单独的 module 对象定义了 rules 属性,里面包含两个必须属性:test 和 use。这告诉 webpack 编译器(compiler) 如下信息:
“嘿,webpack 编译器,当你碰到「在
require()/import语句中被解析为 '.txt' 的路径」时,在你对它打包之前,先使用raw-loader转换一下。”
重要的是要记得,在 webpack 配置中定义 loader 时,要定义在module.rules中,而不是rules。然而,在定义错误时 webpack 会给出严重的警告。为了使你受益于此,如果没有按照正确方式去做,webpack 会“给出严重的警告”
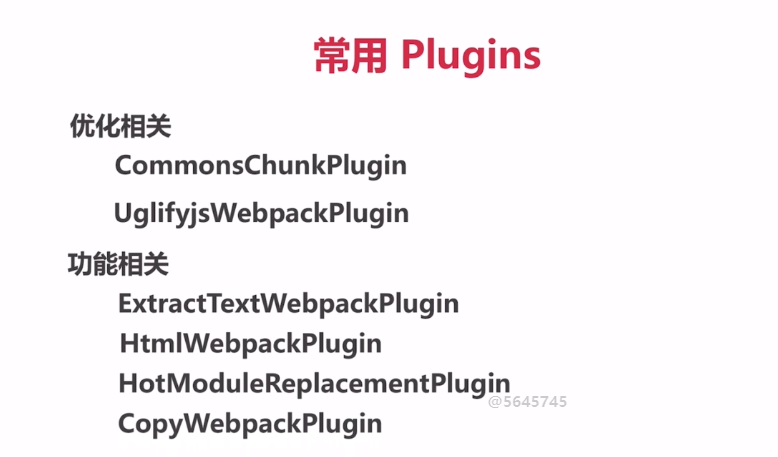
插件(plugins)

loader 被用于转换某些类型的模块,而插件则可以用于执行范围更广的任务。插件的范围包括,从打包优化和压缩,一直到重新定义环境中的变量。插件接口功能极其强大,可以用来处理各种各样的任务。
想要使用一个插件,你只需要 require() 它,然后把它添加到 plugins 数组中。多数插件可以通过选项(option)自定义。你也可以在一个配置文件中因为不同目的而多次使用同一个插件,这时需要通过使用 new 操作符来创建它的一个实例。


使用webpack的三种方式
1.命令行
2.编写好的webpack配置文件
3.脚手架


前端工程化-webpack简介(一)的更多相关文章
- 前端工程化 Webpack基础
前端工程化 模块化 (js模块化,css模块化,其他资源模块化) 组件化 (复用现有的UI结构.样式.行为) 规范化 (目录结构的划分.编码规范化.接口规范化.文档规范化.Git分支管理) 自动化 ( ...
- 前端工程化webpack(一)
webpack 的基本用法 1.app.js 引入模块 import moduleLog from './module.js' //引入moduleLog从./module.js 2.module ...
- 前端工程化-webpack(babel编译ES6)
最新版安装与普通安装 使用babel-loader编译ES6,需要遵循规范,安装babel-presets 规范列表 对应babel-loader,babel-preset安装最新版和普通版: pre ...
- 前端工程化-webpack(打包JS)(二)
一.第一种打包方式 webpack entry<entry> output 假设目录结构如下: index.html是入口文件 打包app.js为bundle.js如下 app.js 当使 ...
- 前端工程化-webpack篇之babel-polyfill与babel-runtime(三)
关于 Babel 如果我们没有配置一些规则,Babel 默认只转换新的 JavaScript 句法(syntax),而不转换新的 API,比如 Iterator.Generator.Set.Maps. ...
- 使用webpack+vue.js构建前端工程化
参考文章:https://blog.csdn.net/qq_40208605/article/details/80661572 使用webpack+vue.js构建前端工程化本篇主要介绍三块知识点: ...
- [转]基于gulp和webpack的前端工程化
本文样例代码 :https://github.com/demohi/learning-gulp 本文主要简单介绍一下基于gulp和webpack的前端工程化. 技术栈 React.js reFlux ...
- 基于webpack的前端工程化开发解决方案探索(一):动态生成HTML(转)
1.什么是工程化开发 软件工程的工程化开发概念由来已久,但对于前端开发来说,我们没有像VS或者eclipse这样量身打造的IDE,因为在大多数人眼中,前端代码无需编译,因此只要一个浏览器来运行调试就行 ...
- 前端工程化(二)---webpack配置
导航 前端工程化(一)---工程基础目录搭建 前端工程化(二)---webpack配置 前端工程化(三)---Vue的开发模式 前端工程化(四)---helloWord 继续上一遍的配置,本节主要记录 ...
随机推荐
- Linux用户密码策略
使用Linux快三年了,从未想过Linux用户密码策略,从未把一本Linux的书从头看到尾(上学时的教材除外),故不知书上有无介绍,直到最近参加公司的信息安全稽核会议后才开始考虑Linux用户密码策略 ...
- 理解 PHP 依赖注入
Laravel框架的依赖注入确实很强大,并且通过容器实现依赖注入可以有选择性的加载需要的服务,减少初始化框架的开销,下面是我在网上看到的一个帖子,写的很好拿来与大家分享,文章从开始按照传统的类设计数据 ...
- 数据正规化 (data normalization) 的原理及实现 (Python sklearn)
原理 数据正规化(data normalization)是将数据的每个样本(向量)变换为单位范数的向量,各样本之间是相互独立的.其实际上,是对向量中的每个分量值除以正规化因子.常用的正规化因子有 L1 ...
- 关于C#的一些小知识
问题一 :是否可以从一个static方法内部发出对非static方法的调用? 不行,可以这样理解static修饰的方法可以直接用类名调用非static修饰的方法必须用类new出对象才能调用当我们用类名 ...
- vue-router源码分析
上一篇我们写了前端路由,这几天比较闲,抽空研究了vue.js官方路由的vue-router的实现. 本文主要是以vue-router2.7.0(https://github.com/vuejs/vue ...
- Thread的setDaemon(true)方法
定义:守护线程--也称“服务线程”,在没有用户线程可服务时会自动离开.优先级:守护线程的优先级比较低,用于为系统中的其它对象和线程提供服务. 设置:通过setDaemon(true)来设置线程为“守护 ...
- GYM 101173 K.Key Knocking(构造)
原题链接 参考自 问题描述:一个长度为3*n的01串,每次可以翻转连续的两个字符,要求至多翻转n次使得这个3*n的串至少有2*n个连续的段且相邻两端不一样(就是连续的0算一段,然后连续的1,…) 解法 ...
- CodeForces - 896A Nephren gives a riddle
A. Nephren gives a riddle time limit per test 2 seconds memory limit per test 256 megabytes input st ...
- Bulma - 基于 Flexbox 的现代化的 CSS 框架
Bulma 是一个基于 Flexbox 的现代化的 CSS 框架,设计的初衷就是移动优先(Mobile First),模块化设计,可以轻松用来实现各种简单或者复制的内容布局,浏览器支持:浏览器支持:C ...
- luogu P3565 [POI2014]HOT-Hotels
传送门 无脑暴力+O2=AC 题目要统计距离两两相等的三个点的组数,这三个点之间显然有一个点,并且这三个点到这个点的距离都相同.所以枚举中间这个点作为根,然后bfs整棵树,对于每一层,把以根的某个儿子 ...