vuejs初学入门环境搭建
一、Nodejs:
1、安装下载:http://nodejs.cn/download/
2、Node.js安装配置: http://www.runoob.com/nodejs/nodejs-install-setup.html(3、4点都有说明)
3、版本查询:cmd命令提示符: node --version
4、检测PATH环境变量是否配置了Nodejs: cmd命令提示符为: path
二、vuejs开发
1.安装node.js(http://nodejs.cn/download/)
2.基于node.js,利用淘宝npm镜像安装相关依赖
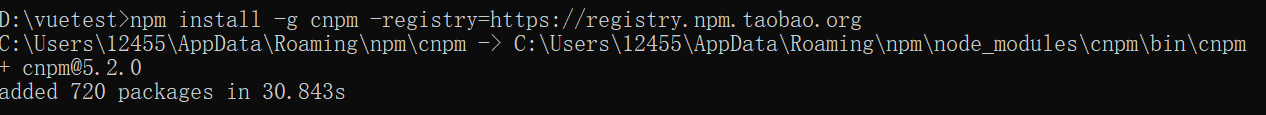
在cmd里直接输入:npm install -g cnpm –registry=https://registry.npm.taobao.org回车,等待安装...

注意: 如果提示错误npm WARN deprecated socks@1.1.10 就要降低
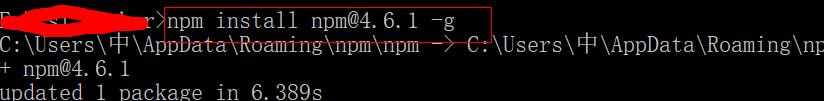
降低npm版本 npm install npm@4.6.1 -g

3.安装全局vue-cli脚手架,用于帮助搭建所需的模板框架
在cmd里 1)输入:cnpm install -g vue-cli,回车,等待安装...
2).输入:vue,回车,若出现vue信息说明表示成功
4.创建项目
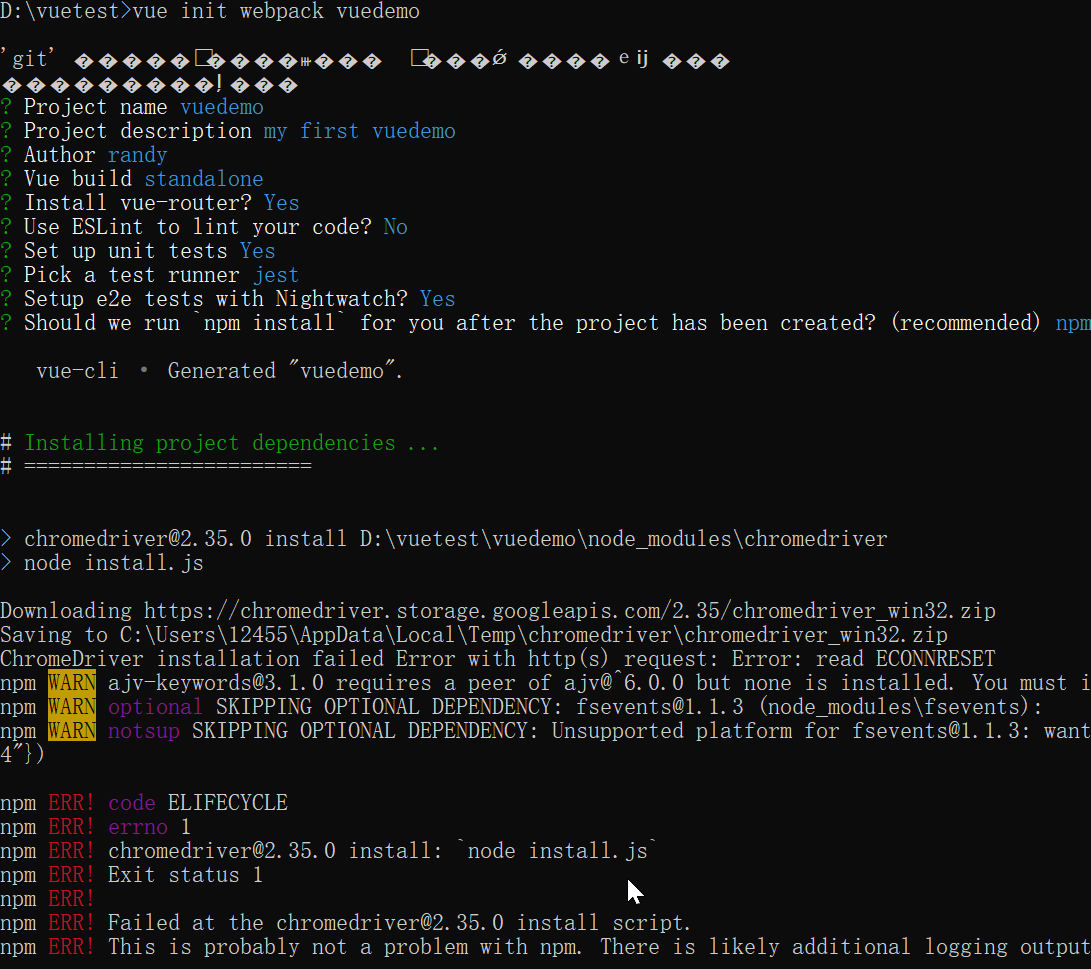
在cmd里输入:vue init webpack vuedemo(项目文件夹名),回车后等待,出现‘git’下的项,可按下图操作


5.安装依赖
在cmd里 1).输入:cd vuedemo(项目名),回车,进入到具体项目文件夹
2).输入:cnpm install,回车,等待一小会儿
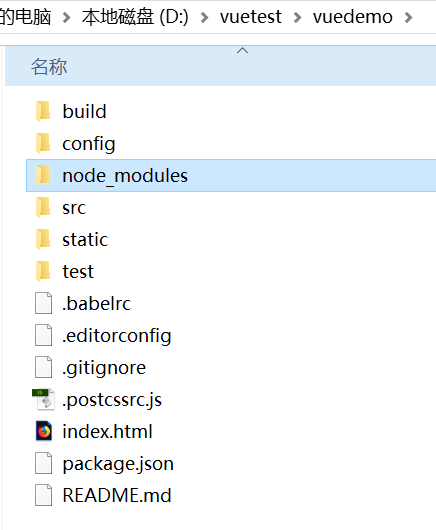
回到项目文件夹,会发现项目结构里,多了一个node_modules文件夹(该文件里的内容就是之前安装的依赖)
基于脚手架创建的默认项目结构如下图所示:

6.测试环境是否搭建成功
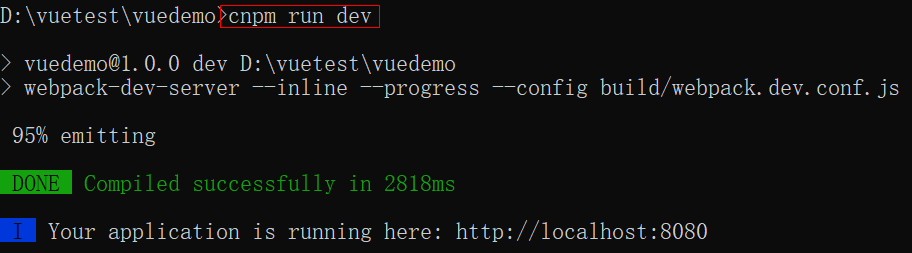
方法1:在cmd里输入:cnpm run dev

方法2:在浏览里输入:localhost:8080(默认端口为8080)
运行起来后的效果如下图所示:

参照原文:http://blog.csdn.net/luckylqh/article/details/52863026 和https://www.cnblogs.com/learnings/p/6261108.html
注:Vue-cli搭建项目后的目录结构不理解的可以从这里了解:http://www.jb51.net/article/118561.htm
vuejs初学入门环境搭建的更多相关文章
- Windows C#入门环境搭建
Windows C#入门环境搭建 1. 安装Microsoft .NET Framework目录: C:\Windows\Microsoft.NET\Framework,查看已经安装的版本. 如果未安 ...
- ArcGIS API for Silverlight/ 开发入门 环境搭建
Silverlight/ 开发入门 环境搭建1 Silverlight SDK下载ArcGIS API for Microsoft Silverlight/WPF ,需要注册一个ESRI Gloab ...
- Android开发使用控件入门--环境搭建
Android开发使用控件入门--环境搭建 软件名称(,梦,,想.CAD ,控件) 1. 环境搭建: 3 1.1. 安装Eclipse 3 1.2. 下载JDK 3 1.3. 下载Android S ...
- 57.NodeJS入门--环境搭建 IntelliJ IDEA
转自:https://blog.csdn.net/wang19891106/article/details/51127133 NodeJS入门–环境搭建 IntelliJ IDEA 本人也刚开始学习N ...
- NodeJS入门--环境搭建 IntelliJ IDEA
NodeJS入门–环境搭建 IntelliJ IDEA 本人也刚开始学习NodeJS,所以以此做个笔记,欢迎大家提出意见. 1.首先 下载安装NodeJS,下载安装IntelliJ IDEA 2.接下 ...
- Couchbase入门——环境搭建以及HelloWorld
一.引言 NoSQL(Not Only SQL),火了很久了,一直没空研究.最近手上一个项目对Cache有一定的要求,借此机会对NoSQL入门一下.支持NoSQL的数据库系统有很多, 比如Redis ...
- Jenkins入门-环境搭建(1)
因为Jenkins的环境搭建比较简单,本来不想来介绍,但是发现有些入门小朋友,从各种网站上下载的各种安装包来搭建,最后导致出现了各种千奇百怪的问题,介于这种情况下我决定还是来写一下Jenkins的环境 ...
- Activiti入门 -- 环境搭建和核心API简介
相关文章: <史上最权威的Activiti框架学习指南> <Activiti入门 -- 轻松解读数据库> 本章内容,主要讲解Activiti框架环境的搭建,能够使用Activi ...
- 第三方web ide开发环境下vuejs开发HMR环境搭建-码农这样开发是快乐的!
vuejs是一个非常优秀的前端框架,利用该框架可以快速开发出任何web app,之所以vuejs开发非常高效快捷,其中最重要的一点就是利用webpakc提供的HMR(热模块替换)特性,可以边写vue组 ...
随机推荐
- 利用docker进行基础镜像制作
前言 最近想通过Javaee来开发博客,但是不想因为环境配置问题总是耗时间配置相关配置,所以萌生出用docker镜像来搭建web的系统环境,也是作为docker学习实践的笔记. docker hub注 ...
- JavaScript中解决jQuery和Prototype.js同时引入冲突问题
两个库同时都定义了一个叫$的函数,所以在同时使用的时候会发生冲突.jQuery( http://jquery.com/ https://jquery.org/ )中提供了一种返还$的使用权给其他js库 ...
- centos7配置本地yum源 使用安装镜像安装软件
1. 在cdrom挂载安装镜像.(物理机则插入光盘,虚拟机则在CD/DVD中选择iso镜像.如果虚拟机mount时提示找不到则在选择iso镜像上方勾选“已连接”和“启动时连接”,或者点击 虚拟机下方状 ...
- A1053. Path of Equal Weight
Given a non-empty tree with root R, and with weight Wi assigned to each tree node Ti. The weight of ...
- A1101. Quick Sort
There is a classical process named partition in the famous quick sort algorithm. In this process we ...
- mysql数据库中case when 的用法
场景1:比如说我们在数据库存了性别的字段,一般都是存0 和 1 代表男和女 然后我们会得到0和1之后在java中判断 ,很麻烦有么有?其实我们完全可以在sql中判断好之后拿来现成的.就是在sql中 ...
- 修改tomcat启动窗口的名称
场景:我们在启动tomcat的时候,一般会出现tomcat窗口,默认窗口名字是tomcat,如果我们想知道这个tomcat的端口号,我们需要查看配置文件,很麻烦有木有.如果我们可以直接把端口号设置在窗 ...
- vue-router源码分析
上一篇我们写了前端路由,这几天比较闲,抽空研究了vue.js官方路由的vue-router的实现. 本文主要是以vue-router2.7.0(https://github.com/vuejs/vue ...
- JQuery弹出层,点击按钮后弹出遮罩层,有关闭按钮【转】
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <t ...
- win2003服务器安全设置教程
服务器安全设置 1.系统盘和站点放置盘必须设置为NTFS格式,方便设置权限. 2.系统盘和站点放置盘除administrators 和system的用户权限全部去除. 3.启用windows自带防火墙 ...
