vue 脚手架搭建新项目以及element-ui等vue组件的使用
vue快速搭建项目(前提是你的电脑已经安装了node的环境和vue脚手架安装,不会的自行百度)
1:打开终端:

这里说下此时位置是在User下的lijuntao文件夹下面,我一般会在桌面新建一个文件夹然后进去在执行下一步,如果你也想在桌面新建的话,就
就在终端里面输入cd desktop摁回车就进到桌面了

,然后再cd 文件夹名字

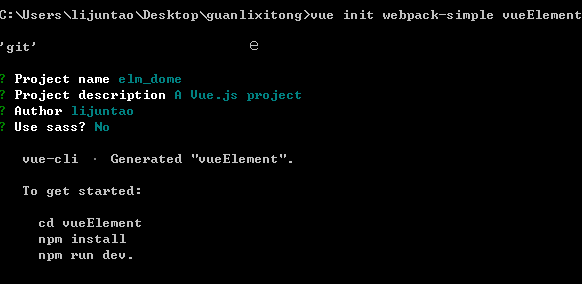
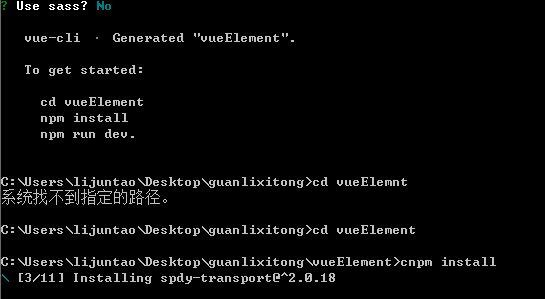
2: 输入命令vue init webpack-simple vueElemente 回车

此时你就在文件夹vueElement里面新建了一个名字叫 elm_dome的vue项目
项目描述是 A Vue.js project(可以自己规定)
作者是lijuntao(可自己规定)
不用sass这个你自己选择可用可不用
还有一种新建项目的方法
vue init webpack vueElement 回车(这个一般对应比较大的项目工程,你可以两个都试试看有什么不用)
3:按上面提示做:
cd vueElement 回车
npm install ( 我使用的是cnpm install, 两种一样,这个是淘宝镜像方法,因为比较快,不懂的自行百度)

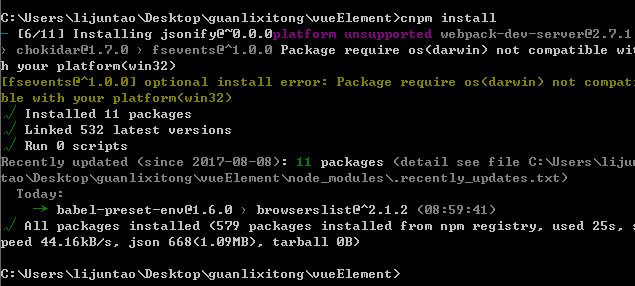
上图就是正在下载项目项目所需的依赖,
下图是成功后的样子:

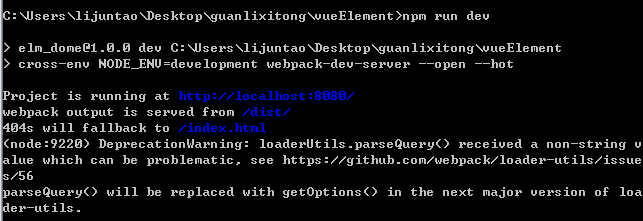
4:启动项目
npm run dev 回车

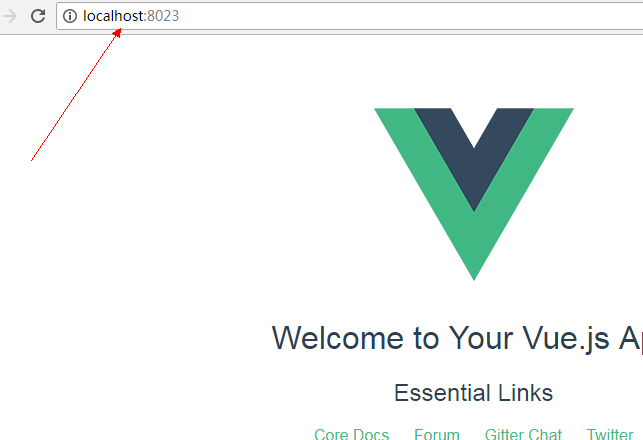
这样就新建新建了一个vue项目 端口是8080,后期项目多了可能需要更改端口,
如何改端口?
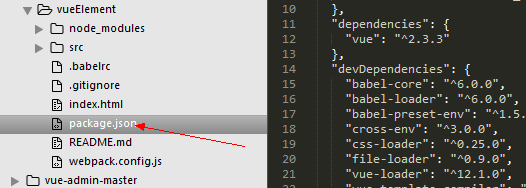
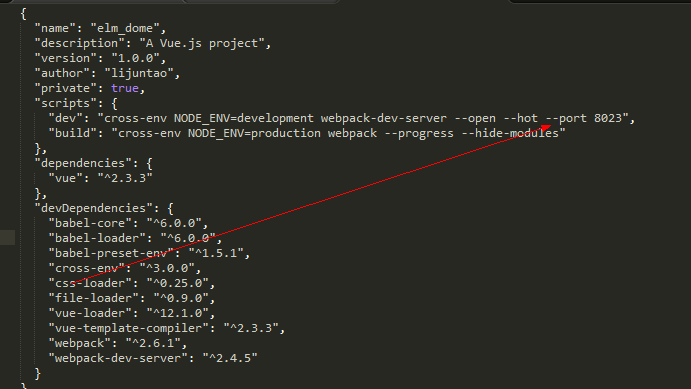
进入到文件夹 vueElement里面找到 package.json文件

在如下位置添加 - - port 8023

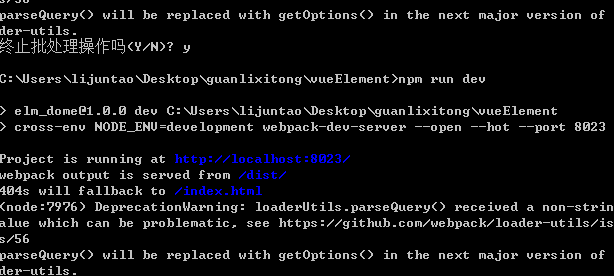
然后回到终端重启项目
ctrl +c
npm run dev


端口是8023
使用element-ui组件
http://element.eleme.io/#/zh-CN/component/upload文档位置
回到终端:
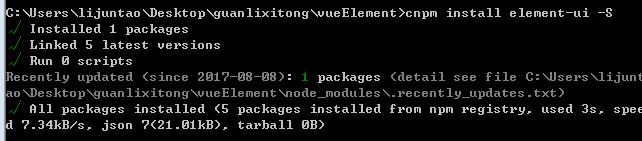
npm i element-ui -S 相当于 npm install element- ui --save (推荐使用淘宝镜像方法,因为快)

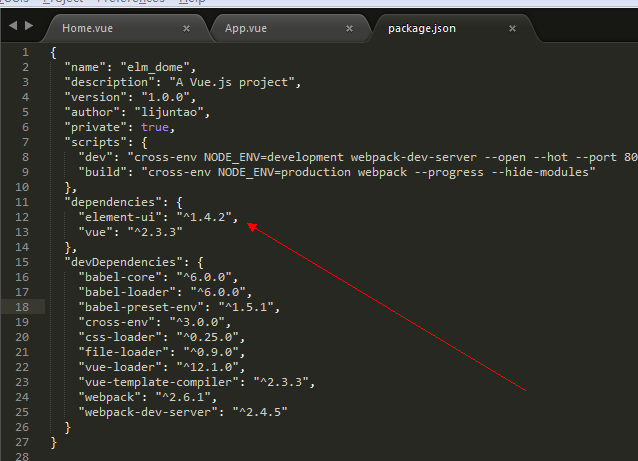
再打开你的package.json文件,有如下变化

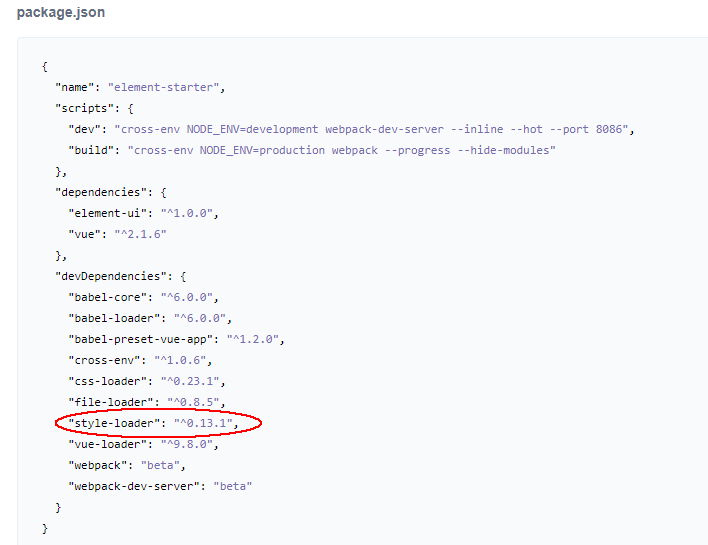
看文档的快速上手 地址:http://element.eleme.io/#/zh-CN/component/quickstart

对比自己的package.json文件就可看出,自己文件里面少了一个style-loader,所以就要去配置
命令:
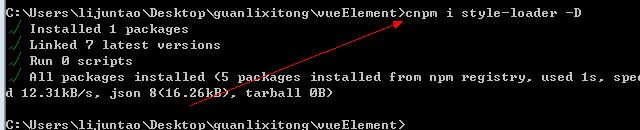
cnpm i style-loader -D 回车

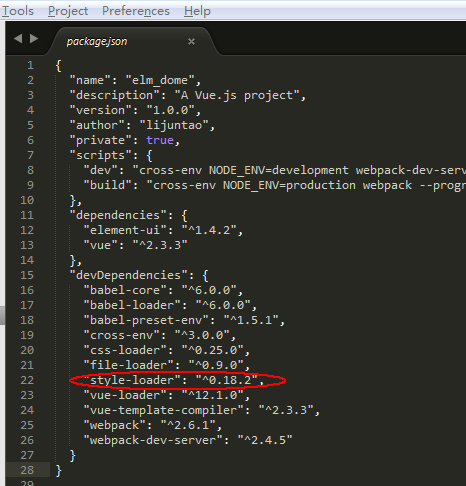
在打开你的package.json 你会发现多了个style-loader

然后配置你的webpack.config.js文件

其实就是把这一部分补到你的webpack.config.js文件里面的相应位置,
简单一句话,对比人家的和你自己的缺什么补什么,直接复制粘贴过去,
然后就是引用element-ui
配置mian.js文件
也是直接对比你的mian.js文件和人家的,缺什么补什么,复制粘贴过去
然后直接看文档例子用
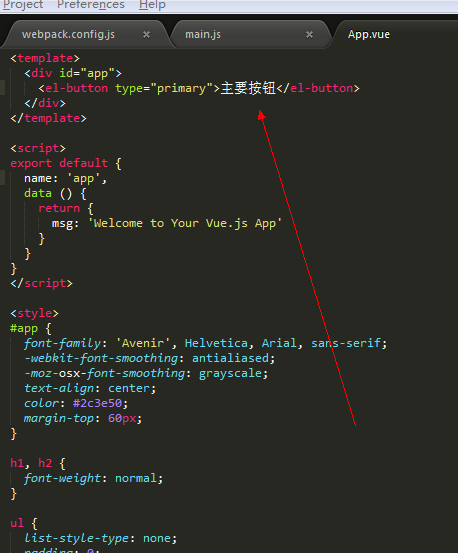
找到你的文件夹里面的app.vue文件
更改代码
如图

然后回到终端
npm run dev
重新运行项目
效果图如下

这里只是用了element-ui里面的一个button按钮,其他组件请自行看文档实验;
vue 脚手架搭建新项目以及element-ui等vue组件的使用的更多相关文章
- 让vue-cli脚手架搭建的项目可以处理vue文件中postcss语法
图中&属于postcss的语法,这样书写样式可以清楚的看出选择器之前的层级关系,非常好用. 在利用vue-cli脚手架搭建的项目中如果不配置是不支持这种写法的,这样写不会报错,但是样式不生效. ...
- Vue 基于node npm & vue-cli & element UI创建vue单页应用
基于node npm & vue-cli & element UI创建vue单页应用 开发环境 Win 10 node-v10.15.3-x64.msi 下载地址: https ...
- 用vue脚手架创建bootstrap-vue项目
用vue脚手架创建bootstrap-vue项目 框架的地址:https://bootstrap-vue.js.org/docs/ 第一步 vue init webpack demo第二步 cd de ...
- java 搭建新项目,最佳组合:spring boot + mybatis generator
java 搭建新项目,最佳组合:spring boot + mybatis generator
- vue问题三:element ui的upload组件上传图片成功和移除事件
element ui的upload组件上传图片成功和移除事件: 登录后获取到后台传的token存到中: sessionStorage.setItem("token",data.ob ...
- 1.vue脚手架搭建项目
前言: 在使用Vue-cli脚手架搭建项目之前,需要安装node.js和npm以及vue-cli. 开始搭建项目: 1.打开cmd win+R 2.转到要搭建的项目路径: g: cd Webapp/v ...
- Vue脚手架搭建项目
全局安装vue脚手架 $ npm install -g vue-cli 卸载方法 $ npm uninstall -g vue-cli 查看vue版本(注意:大写的V) $ vue -V 创建项目 $ ...
- 使用vue脚手架搭建项目并将px自动转化为rem
一.安装node.js环境 二.node.js安装完成后使用npm安装vue脚手架vue-cli和安装webpack,我这里用cnpm cnpm i @vue/cli -g //全局安装脚手架3.0 ...
- vue脚手架搭建移动端项目--flexible.js
通过命令行 node -v 查看是否安装node环境 在 nodejs 和 webpack已安装的前提下,随便一个文件夹下,输入命令行 npm install vue-cli -g 安装完成后,通过 ...
随机推荐
- webstorm 安装与基本使用
1.1 webstorm 安装与配置 1.安装: https://blog.csdn.net/jiangxinyu50/article/details/79104016 2.使用: https://w ...
- vue2.0子组件修改父组件props数据的值
从vue1.0升级至2.0之后 prop的.sync被去除 因此直接在子组件修改父组件的值是会报错的如下: 目的是为了阻止子组件影响父组件的数据那么在vue2.0之后 如何在子组件修改父组件props ...
- Codeforces Round #424 (Div. 2, rated, based on VK Cup Finals) Problem C (Codeforces 831C) - 暴力 - 二分法
Polycarp watched TV-show where k jury members one by one rated a participant by adding him a certain ...
- linux --- 2.常用命令 , python3, django安装
一.常用命令 1.常识命令 ① w 显示终端连接数 ②pwd 我在哪 ③whoami 我是谁 ④which 命令 找到命令的绝对路径 2.linux 命令行的组 ...
- Oracle SQL——varchar2() 和 char()关联查询 存在空格
背景 表dbcontinfo 字段loanid,类型为varchar2(60) 表dbloanbal 字段loanid,类型为char(60) loanid字段实际长度为24位 问题 两张表dbloa ...
- 终于明白vim 和 grep 中 的正则表达式的用法, vim 正则表达式 和grep基本正则表达式 几乎一样
要搞清楚 vim中的正则和普通的Perl正则表达式的区别: 因为在perl中所有的元字符 都可以直接使用, 不需要在 元字符的前面加 反斜杠. 但是在vim, 包括grep中就有所区别, 同样是元字符 ...
- 【做题】atc_cf17-final_E - Combination Lock——巧妙转化及图论
题意:给出一个由26个小写字母组成的字符串,可以任意地进行若干个操作,每次操作是让指定区间内的字母变为下一个字母(z变成a).问是否存在方案使得这个字符串变为回文串. 一开始的想法是构造len/2条模 ...
- 【原理、命令】Git基本原理、与Svn的区别、命令
一.Git是什么? Git是目前世界上最先进的分布式版本控制系统.工作原理 / 流程:Workspace:工作区Index / Stage:暂存区Repository:仓库区(或本地仓库)Remote ...
- UVA11270 Tiling Dominoes(轮廓线动态规划)
轮廓线动态规划是一种基于状态压缩解决和连通性相关的问题的动态规划方法 这道题是轮廓线动态规划的模板 讲解可以看lrj的蓝书 代码 #include <cstdio> #include &l ...
- No mapping found for HTTP request with URI [/Portal/download] in DispatcherServlet with name 'springmvc'
本文为博主原创,未经允许不得转载: 遇到这个异常,总结一下这个问题发生的原因: 这个原因是在springmvc中在DispatcherServlet分发请求时,解析不到相应的请求路径.后台要请求的路径 ...
