(转)winform之ListView
一、ListView类
1、常用的基本属性:
(1)FullRowSelect:设置是否行选择模式。(默认为false) 提示:只有在Details视图该属性才有意义。
(2)GridLines:设置行和列之间是否显示网格线。(默认为false)提示:只有在Details视图该属性才有意义。
(3)AllowColumnReorder:设置是否可拖动列标头来对改变列的顺序。(默认为false)提示:只有在Details视图该属性才有意义。
(4)View:获取或设置项在控件中的显示方式,包括Details、LargeIcon、List、SmallIcon、Tile(默认为 LargeIcon)
(5)MultiSelect:设置是否可以选择多个项。(默认为false)
(6)HeaderStyle:获取或设置列标头样式。
Clickable:列标头的作用类似于按钮,单击时可以执行操作(例如排序)。
NonClickable:列标头不响应鼠标单击。
None:不显示列标头。
(7)LabelEdit:设置用户是否可以编辑控件中项的标签,对于Detail视图,只能编辑行第一列的内容。(默认为false)
(8)CheckBoxes:设置控件中各项的旁边是否显示复选框。(默认为false)
(9)LargeImageList:大图标集。提示:只在LargeIcon视图使用。
(10)SmallImageList:小图标集。提示:只有在SmallIcon视图使用。
(11)StateImageList:图像蒙板。这些图像蒙板可用作LargeImageList和SmallImageList图像的覆盖图,这些图像可用于指示项的应用程序定义的状态。(暂时不大懂)
(12)SelectedItems:获取在控件中选定的项。
(13)CheckedItems:获取控件中当前复选框选中的项。
(14)Soritng:对列表视图的项进行排序。(默认为None)
Ascending:项按递增顺序排序。
Descending:项按递减顺序排序。
None:项未排序。
(15)Scrollable:设置当没有足够空间来显示所有项时是否显示滚动条。(默认为true)
(16)HoverSelection:设置当鼠标指针悬停于项上时是否自动选择项。(默认为false)
(17)HotTracking:设置当鼠标指针经过项文本时,其外观是否变为超链接的形式。(默认为false)
(18)HideSelection:设置选定项在控件没焦点时是否仍突出显示。(默认为false)
(19)ShowGroups:设置是否以分组方式显示项。(默认为false);
(20)Groups:设置分组的对象集合。
(21)TopItem:获取或设置控件中的第一个可见项,可用于定位。(效果类似于EnsureVisible方法)
2、常用方法:
(1)BeginUpdate:避免在调用EndUpdate 方法之前描述控件。当插入大量数据时,可以有效地避免控件闪烁,并能大大提高速度。
(2)EndUpdate:在BeginUpdate 方法挂起描述后,继续描述列表视图控件。(结束更新)
(3)EnsureVisible:列表视图滚动定位到指定索引项的选项行。(效果类似于TopItem属性)
(4)FindItemWithText:查找以给定文本值开头的第一个 ListViewItem。
(5)FindNearestItem:按照指定的搜索方向,从给定点开始查找下一个项。提示:只有在LargeIcon或SmallIcon视图才能使用该方法。
3、常用事件:
(1)AfterLabelEdit:当用户编辑完项的标签时发生,需要LabelEdit属性为true。
(2)BeforeLabelEdit:当用户开始编辑项的标签时发生。
(3)ColumnClick:当用户在列表视图控件中单击列标头时发生。
二、ListView的五种视图:
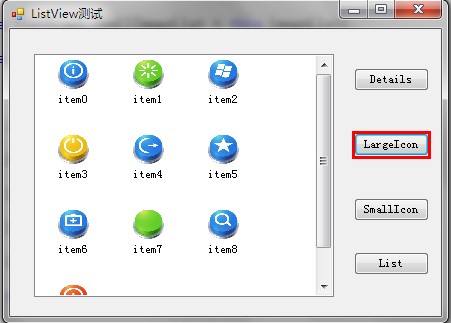
1、LargeIcon:每个项都显示为一个最大化图标,在它的下面有一个标签。(效果见下图)
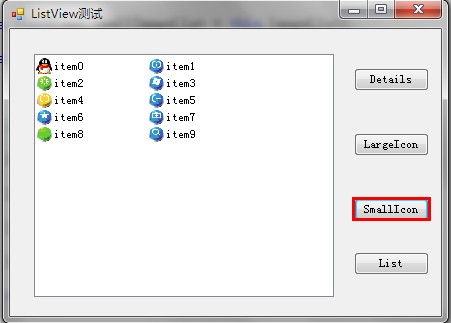
2、SmallIcon:每个项都显示为一个小图标,在它的右边带一个标签。(效果见下图)
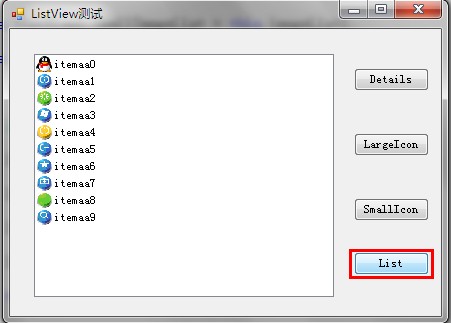
3、List:每个项都显示为一个小图标,在它的右边带一个标签。各项排列在列中,没有列标头。(效果见下图)
4、Details:可以显示任意的列,但只有第一列可以包含一个小图标和标签,其它的列项只能显示文字信息,有列表头。(效果见下图)
5、Tile:每个项都显示为一个完整大小的图标,在它的右边带项标签和子项信息。(只有Windows XP 和 Windows Server 2003 系列支持)
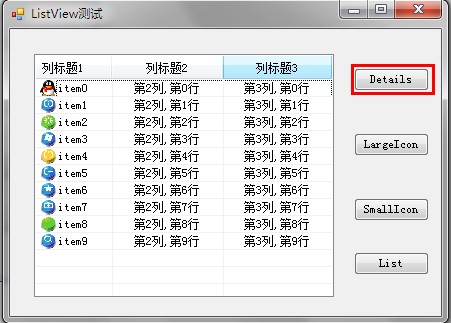
①Details视图:
this.listView1.SmallImageList = this.imageList1; //将listView的图标集与imageList1绑定
(1)列表头创建(记得,需要先创建列表头)
ColumnHeader ch = new ColumnHeader(); ch.Text = "列标题1"; //设置列标题 ch.Width = 120; //设置列宽度 ch.TextAlign = HorizontalAlignment.Left; //设置列的对齐方式 this.listView1.Columns.Add(ch); //将列头添加到ListView控件。
或者
this.listView1.Columns.Add("列标题1", 120, HorizontalAlignment.Left); //一步添加
(2)添加数据项
this.listView1.BeginUpdate(); //数据更新,UI暂时挂起,直到EndUpdate绘制控件,可以有效避免闪烁并大大提高加载速度 for (int i = 0; i < 10; i++) //添加10行数据
{
ListViewItem lvi = new ListViewItem(); lvi.ImageIndex = i; //通过与imageList绑定,显示imageList中第i项图标 lvi.Text = "subitem" + i; lvi.SubItems.Add("第2列,第"+i+"行"); lvi.SubItems.Add("第3列,第"+i+"行"); this.listView1.Items.Add(lvi);
} this.listView1.EndUpdate(); //结束数据处理,UI界面一次性绘制。
(3)显示项
foreach (ListViewItem item in this.listView1.Items)
{
//处理行
for (int i = 0; i < item.SubItems.Count; i++)
{
//处理列
MessageBox.Show(item.SubItems[i].Text);
}
}
(4)移除某项
foreach (ListViewItem lvi in listView1.SelectedItems) //选中项遍历
{
listView1.Items.RemoveAt(lvi.Index); // 按索引移除
//listView1.Items.Remove(lvi); //按项移除
}
(5)行高设置(利用imageList实现)
ImageList imgList = new ImageList(); imgList.ImageSize = new Size(1, 20);// 设置行高 20 //分别是宽和高 listView1.SmallImageList = imgList; //这里设置listView的SmallImageList ,用imgList将其撑大
(6)清空
this.listView1.Clear(); //从控件中移除所有项和列(包括列表头)。 this.listView1.Items.Clear(); //只移除所有的项。
运行效果:

②largeIcon视图:
this.listView1.View = View.LargeIcon; this.listView1.LargeImageList = this.imageList2; this.listView1.BeginUpdate(); for (int i = 0; i < 10; i++)
{
ListViewItem lvi = new ListViewItem(); lvi.ImageIndex = i; lvi.Text = "item" + i; this.listView1.Items.Add(lvi);
} this.listView1.EndUpdate();
运行效果:

③SmallIcon视图:
this.listView1.View = View.SmallIcon; this.listView1.SmallImageList= this.imageList1; this.listView1.BeginUpdate(); for (int i = 0; i < 10; i++)
{
ListViewItem lvi = new ListViewItem(); lvi.ImageIndex = i; lvi.Text = "item" + i; this.listView1.Items.Add(lvi);
} this.listView1.EndUpdate();
运行效果:

④List视图:
this.listView1.View = View.List; this.listView1.SmallImageList= this.imageList1; this.listView1.BeginUpdate(); for (int i = 0; i < 10; i++)
{
ListViewItem lvi = new ListViewItem(); lvi.ImageIndex = i; lvi.Text = "item" + i; this.listView1.Items.Add(lvi);
} this.listView1.EndUpdate();
运行效果:

三、其它应用
1、分组:
ListViewGroup man_lvg = new ListViewGroup(); //创建男生分组 man_lvg.Header = "男生"; //设置组的标题。 //man_lvg.Name = "man"; //设置组的名称。 man_lvg.HeaderAlignment = HorizontalAlignment.Left; //设置组标题文本的对齐方式。(默认为Left) ListViewGroup women_lvg = new ListViewGroup(); //创建女生分组 women_lvg.Header = "女生"; //women_lvg.Name = "women"; women_lvg.HeaderAlignment = HorizontalAlignment.Center; //组标题居中对齐 this.listView1.Groups.Add(man_lvg); //把男生分组添加到listview中 this.listView1.Groups.Add(women_lvg); //把男生分组添加到listview中 this.listView1.ShowGroups = true; //记得要设置ShowGroups属性为true(默认是false),否则显示不出分组 for (int i = 0; i < 5; i++)
{
ListViewItem lvi = new ListViewItem(); lvi.ImageIndex = i; lvi.Text = "item"+i; lvi.ForeColor = Color.Blue; //设置行颜色 lvi.SubItems.Add("第2列,第"+i+"行"); lvi.SubItems.Add("第3列,第"+i+"行"); man_lvg.Items.Add(lvi); //分组添加子项 // 或 lvi.Group = man_lvg; //分组添加子项 this.listView1.Items.Add(lvi);
}
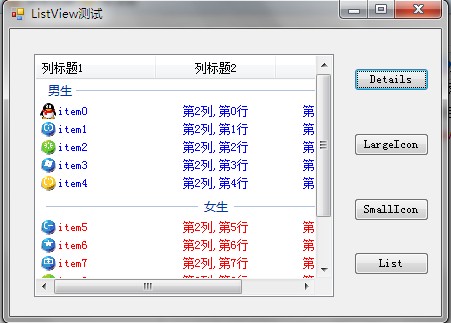
运行效果:

2、查找文本(只能查找到匹配前缀的文本且只能找出第一个符合的项):
ListViewItem foundItem= this.listView1.FindItemWithText(this.textBox1.Text,true,0); //参数1:要查找的文本;参数2:是否子项也要查找;参数3:开始查找位置 if (foundItem != null)
{ this.listView1.TopItem = foundItem; //定位到该项 foundItem.ForeColor = Color.Red;
}
文章转载自https://www.cnblogs.com/shadowme/p/6250070.html
(转)winform之ListView的更多相关文章
- C#winform中ListView的使用
使用ListView模仿Windows系统的资源管理器界面,实现文件(夹)的浏览.重命名.删除及查询等功能,主要功能界面展示如下: 1.MainForm.cs及MainForm.Designer.cs ...
- winform实现listview中combox
一.概要 因为要在项目中要在ListView中实现下拉框选择,用DataGrid的话,一个不美观,二个绑定数据麻烦,参考网上一种做法,就是单击ListView时,判断单击的区域,然后将Combox控件 ...
- winform(ListView及数据库连接)
一.ListView:列表展示数据1.视图 - 在其右上方小箭头点击将视图改为Largelcon:或右键属性在外观View将其改为Details2.设置列头 - 在其右上方小箭头点击选择编辑列,然后添 ...
- C#winform中ListView及ContextMenuStrip的使用
1.新建一个Windows窗体应用程序 2.添加文件夹及图片资源 文件夹图片(folder.png),文件图片(file.png) 3.在设计模式下添加控件 即:1个ListView(lvwData) ...
- Winform之ListView
ListView表示 Windows 列表视图控件,该控件显示可用四种不同视图之一显示的项集合.
- .NET winform 在listview中添加progressbar
找了好长时间没找到,后来索性自己写了一个: 首先,在往listview加载数据的事件里添加progressbar: foreach (string d in arr) { ; item = new L ...
- 【2017-04--28】Winform中ListView控件
ListView 1.先设置列,设置视图属性选择Details. 添加列,修改列名. 2.编辑项(添加行数据) 添加一个ListViewItem对象,该对象的Text对应着是第一列的数据, 在该对象的 ...
- C# winform中listview排序
本文解决方案是采用下面链接中的解决方案.十分感谢这篇文章的作者bright:http://blog.163.com/shensc@126/blog/static/1312896522010614103 ...
- Winform中ListView鼠标移动使用toolTip显示信息
今天在做一个酒店管理系统的时候用到了ListView,突然想到是否能够当鼠标移动到某一项的时候给出具体房间的信息呢! 首先设置Listview的MouseMove事件 1.获取当前坐标的项 ListV ...
随机推荐
- Eclipse中ctrl+shift+r与ctrl+shift+t的区别
eclipse中的两个常用的快捷键可以大大提升查找文件的效率,分别是: ctrl+shift+r : open resource, 打开资源. 它可以打开当前eclipse的工作区中所有(打开的)工程 ...
- vsCode设置中文
1.安装软件之后,关闭欢迎界面,Ctrl+shift+p打开命令窗口,输入lang,选择configuration display language,改为 "locale":&qu ...
- 一道cf水题
题意:输入数字n表示字符串中元素个数,字符串中只含有RGB三个字符,现在要求任意两个相同的字符他们的下标之差能整除3. 思路:任意两个相同的字符的下标能整除3,也就是任意三个为一组的字符串当中的字符不 ...
- newcoder F石头剪刀布(DFS + 思维)题解
题意:wzms 今年举办了一场剪刀石头布大赛,bleaves 被选为负责人. 比赛共有 2n 个人参加, 分为 n 轮, 在每轮中,第 1 位选手和第 2 位选手对战,胜者作为新的第 1 位选手, 第 ...
- JS控制显示/隐藏二级菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- HIHOcoder 1466 后缀自动机六·重复旋律9
思路 后缀数组+博弈论的好题,首先对两个串都建出SAM,然后题目的要求实际上就是在SAM的trans上转移即可 DAG的博弈是经典问题,然后dfs求出SG函数,两个游戏的组合就是把SG函数异或起来,异 ...
- 题解——洛谷P4095 [HEOI2013]Eden 的新背包问题(背包)
思路很妙的背包 用了一些前缀和的思想 去掉了一个物品,我们可以从前i-1个和后i+1个推出答案 奇妙的思路 #include <cstdio> #include <algorithm ...
- Tutorial: Implementation of Siamese Network on Caffe, Torch, Tensorflow
Tutorial: Implementation of Siamese Network with Caffe, Theano, PyTorch, Tensorflow Updated on 2018 ...
- Lintcode9-Fizz Buzz-Easy
Fizz Buzz Given number n. Print number from 1 to n. But: when number is divided by 3, print "fi ...
- css的postion属性
在实际项目中,发现postion这个属性经常使用而且常常很重要,所以总结整理一下知识点 css中postion属性有以下可选值,分别是:static,absolute, fixed, relative ...
