MVC,MVVM,MVP的区别/ Vue中忽略的知识点!
按照顺序学习:
https://scotch.io/courses/build-an-online-shop-with-vue/hello-world
Vue Authentication And Route Handling Using Vue-router
Handling Authentication In Vue Using Vuex
Vue使用的就是mvvm框架
它和MVC, MVP的区别是什么?
mvc是最常用的软件架构,mvvm,mvp是它的衍生。
http://www.ruanyifeng.com/blog/2015/02/mvcmvp_mvvm.html
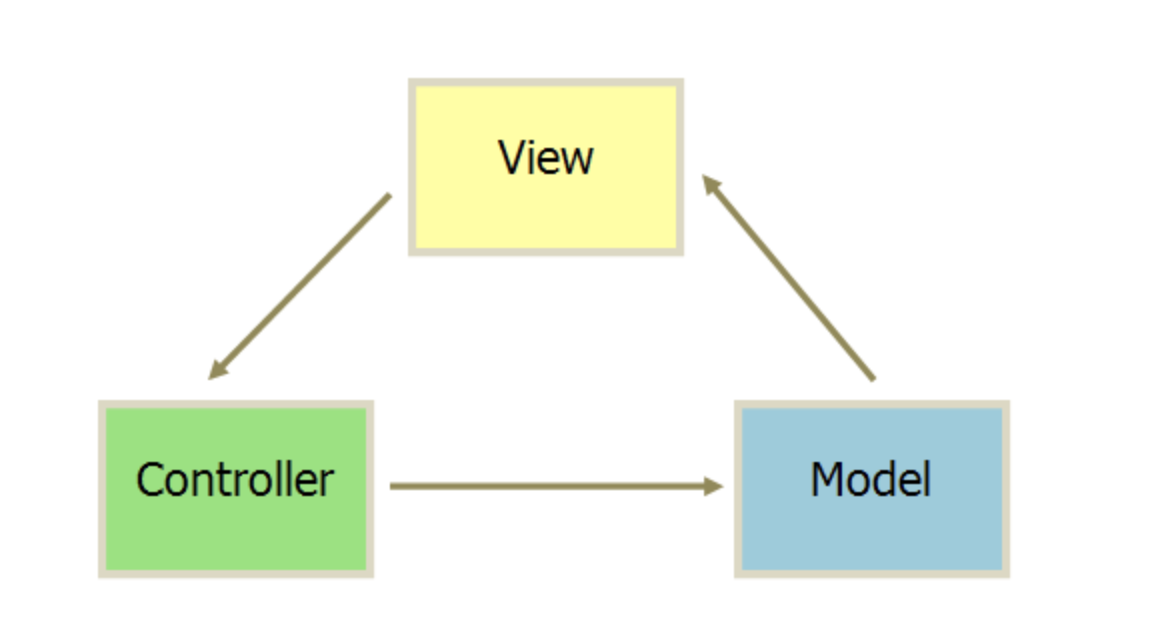
1. Mvc
- View 传送指令到 Controller
- Controller 完成业务逻辑后,要求 Model 改变状态
- Model 将新的数据发送到 View,用户得到反馈

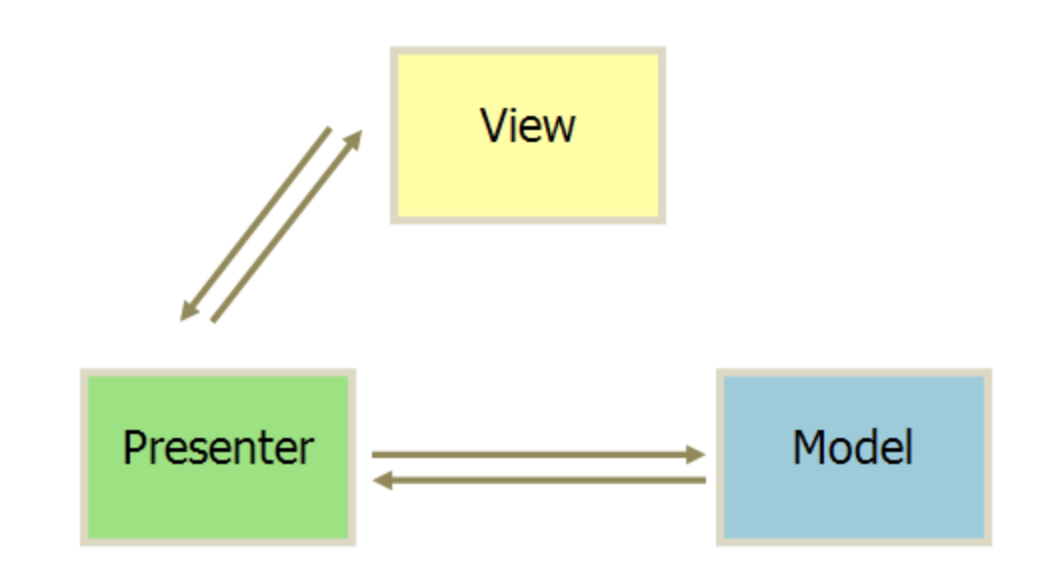
2. MVP
- 1. 各部分之间的通信,都是双向的。
- 2. View 与 Model 不发生联系,都通过 Presenter 传递。
- 3. View 非常薄,不部署任何业务逻辑,称为"被动视图"(Passive View),即没有任何主动性,而 Presenter非常厚,所有逻辑都部署在那里。

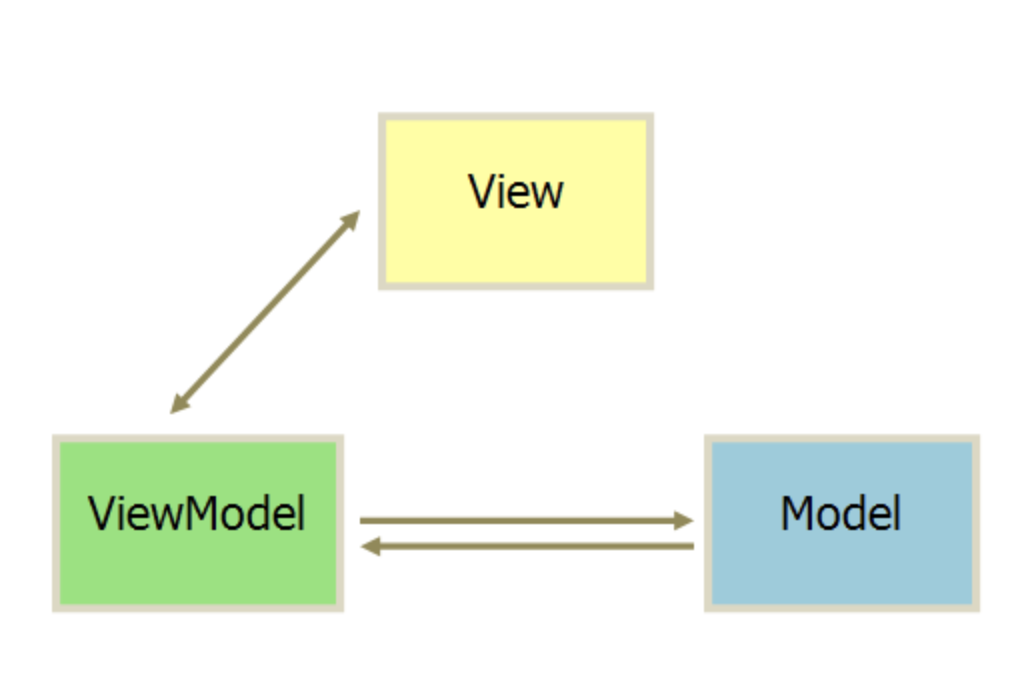
3. MVVM
MVVM 模式将 Presenter 改名为 ViewModel,基本上与 MVP 模式完全一致。
唯一的区别是,它采用双向绑定(data-binding):View的变动,自动反映在 ViewModel,反之亦然。Angular 和 Ember 都采用这种模式。

webpack:
把依赖的modules,通过webpacke,转化为static assets。
简单来说就是一个module bundler模块打包工具。
它将一堆文件中的每个文件都作为一个module, 找出它们之间的dependancies , 将它们打包为可部署的静态资源。
可参考:https://vue-loader-v14.vuejs.org/zh-cn/
优点:大大优化前端工作流程。
缺点:配置麻烦。
Vue Loader
https://vue-loader-v14.vuejs.org/zh-cn/
Vue Loader是webpack的一个loader。它允许你以一种名为单文件组件的格式.vue写Vue组件,Vue Loader会把这个组件转化为JavaScript模块.
- 支持ES2015
- 允许Vue组件的组成部分使用其他的webpack loader,比如<style>使用Sass, 对<template>使用Pug;
- 允许在一个
.vue文件中使用自定义块,并对其运用自定义的 loader 链;??? - 为每个组件模拟出css 作用域。
- 在开发过程中使用热重载来保持状态。
Vue组件细节
.vue是自定义的文件类型,用类HTML语法描述一个Vue组件。它包括3种类型的顶级语言块<template>, <script>, <style>,还可以自定义块。
vue-loader 会解析文件,提取每个语言块,如有必要会通过其它 loader 处理,最后将他们组装成一个 CommonJS 模块,module.exports 出一个 Vue.js 组件对象。
vue-loader 支持使用非默认语言,比如 CSS 预处理器,预编译的 HTML 模版语言,通过设置语言块的 lang 属性。(具体见预处理器章节)
<style lang="sass">
/* write Sass! */
</style>
语言块
<template>
- 默认语言: html
- 内容被提取为string, 将编译并用作Vue组件的template选项。
<script>
- 默认语言: js(在检测到babel-loader会自动支持ES2015)
- 该脚本在类CommonJS环境中执行(就像通过webpack打包的正常js模块),因此可以require()其他依赖。如果支持ES2015, 还可以使用import和export语法。
- 脚本必须导出Vue.js组件对象。使用
export default {...}
<style>
- 默认语言:css
- 一个单文件组件可以有多个<style>标签。
自定义块:
创建项目:
//也可以用yarn
npm install -g @vue/cli
vue create hello-vue
cd hello-vue
npm run serve # 也可以用yarn serve //安装好@vue/cli后,可以使用图形界面创建和管理
vue ui
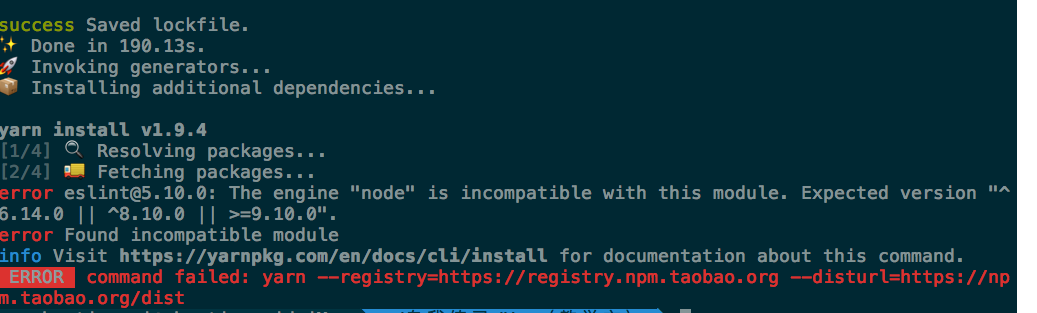
❌:不知道怎么引起的,之前一直好好的!
✅ 更新node到最新版本(使用nvm下载最新版本,并使用nvm use <版本号>)
参考:https://github.com/vuejs/vue-cli/issues/889

cd ~/.vuerc
然后:useTaobaoRegistry: false. 还是不可以。(❌不是这里的问题)
node -v //返回版本是8.9, 昨天我更新到11.00了,估计是非全局的更新。
首先,我更新了npm:
npm install -g npm
然后升级node.js
npm中有一个模块叫做“n”,专门用来管理node.js版本的。先安装它,然后使用它来更新node.
更新到最新的稳定版:
npm install -g n
sudo n stable
操,不管用啊!!!
还是参考博客:https://www.cnblogs.com/chentianwei/p/10090483.html
下载nvm, 然后nvm use <版本号 | stable > ✅
组件
组件描述了模版和逻辑之间的数据流动。数据从逻辑到模版, event emitted从template到logic:
- Vue Instance ----DATA----> Template
- Template ----EVENT-----> Vue Instance
Local vs Global组件
本地组件就是普通的js对象
const GreetingComponent = {
template: `<h1>Hi, you</h1>`,
}
new Vue({
el: '#app',
template: `
<div><GreetingComponent/></div>
` ,
components: { GreetingComponent}
})
//使用components选项来插入组件。
Global组件是使用Vue的component方法生成的。Vue.component( id, [definition] )
实际上
Vue.component("my-component", { ... })
//是简写。完全的代码:
Vue.component('my-component', Vue.extend({ /* ... */ }))
Vue.extend(options)是基础Vue构造器,创建一个子类。参数是组件选项的对象。
比较jQuery, vnalia JS, 和Vue的DOM操作
// jQuery
const divElement = $('#text');
divElement.text('Hello Vue')
// JavaScript
const divElement = document.getElementById('text');
const textNode = document.createTextNode('Hello Vue'); divElement.appendChild(textNode);
new Vue({
template: `<div>{{text}}</div>`,
data () {
return {
text: 'Hello Vue'
};
}
}).$mount('#app')
template代表view, data代表model, 通过对象特性,它两被绑定在一起。
这就是MvvM设计风格!
模版template的几个概念:
- Interpolation: {{ }}, 也称为mustache tag。它把内部的数据渲染到view上。当数据变化,模版也会自动更新。这是mvvm的设计风格!
- Directives: 指令,客制化的HTML属性,可以用于绑定data到view和attributes。也可以绑定events.
- v-bind指令是响应方式的,简写:xxx,
- v-on 用于绑定events, 简写@xxx
- 修改默认行为v-on:click.prevent="doThis"
- {{ }}内部可以执行计算,它是template expression.
Conditional
v-show, v-if, v-else-if, v-else,
vanilla JavaScrip:
<button id="btn">Clicke me</button>
<p id="text">Lorem ipsum dolor sit amet,...</p> <script>
let isShown = false; const btn = document.getElementById('btn');
const text = document.getElementById('text'); updateText(isShown) btn.addEventListener('click', () => {
isShown = !isShown
console.log(isShown)
updateText(isShown)
}) function updateText(isShown) {
text.style.display = isShown ? 'block' :'none';
}
</script>
改成vue.js
<template>
<div>
<button v-on:click="toggle">Clicke me</button>
<p id="text" v-show="isShown">Lorem ipsum dolor sit amet,...</p>
</div>
</template> <script>
export default {
name: 'button',
data: function() {
return {
isShown: false,
}
},
// 这里使用了v-show代替了v-bind:style="updateText"
// computed: {
// updateText() {
// return {
// display: this.isShown ? "block" : 'none'
// }
// }
// }, methods: {
toggle() {
this.isShown = !this.isShown
},
}
}
</script>
vue.js和vanilla JavaScript的原理是不同的。
- vanilla JavaScript是在元素上绑定事件,当事件被触发后,执行相应的函数,改变<p>的css样式。
- vue.js是使用响应式编程。Vue监听data选项中的所有属性,在属性被访问和修改时通知变化,激活re-render, 然后组件从新渲染函数最后改变虚拟DOM Tree。
动态 Style and Classes(Class和Style绑定)
<div v-bind:class="{ active: isActive }"></div>
首先active是一个类,
然后isActive可以是一个data, 类型是boolean。如果active: true, 则active这个类在<div>上生效。
可以给:class传入多个对象,同时:class指令可以和普通的class属性共存。
和class绑定的对象无需内联在模版里,可以绑定一个返回对象的计算属性,类似上例
MVC,MVVM,MVP的区别/ Vue中忽略的知识点!的更多相关文章
- 理解MVVM在react、vue中的使用
理解MVVM在react.vue中的使用 一:什么是MVC.为什么不用MVC 1:MVC的含义: M(modal):是应用程序中处理数据逻辑的部分. V (view) :是应用程序中数据显示的部分. ...
- UWP开发之Mvvmlight实践二:Mvvmlight的核心框架MVVM与MVC、MVP的区别(图文详解)
最近UWP开发在海外很潮流,随着微软收购Xamarin,我们这些C#程序员也可以靠这杆小米枪挑战Android,IOS平台了. 那我们为什么选择MVVM做UWP开发?MVC,MVP,MVVM他们之间到 ...
- MVVM,MVC,MVP的区别
MVC.MVP 和 MVVM 是三种常见的软件架构设计模式,主要通过分离关注点的方式来组织代码结构,优化开发效率. 在开发单页面应用时,往往一个路由页面对应了一个脚本文件,所有的页面逻辑都在一个脚本文 ...
- MVC和MVP的区别
MVC: Model - View - Controller MVP: Model - View - Presenter MVC和MVP到底有什么区别呢? 从上图可以看到在MVC里,View是可以直接 ...
- Vue中 props 这些知识点
如果你一直在阅读有关"props"内容,你会发现我们可能也一直在使用它们(即使没有意识到),但也许你并不完全确定它们是什么.或者如何正确使用它们,并充分利用它们. 当你读完这篇指南 ...
- vue中的一些知识点--多看文档
重温vue,一些知识点简单记录. 1.我们都知道当数据变化时,视图会重新渲染.注意:只有当vue实例被创建时,data中存在的属性才是响应式的.后续新添加的属性不会触发视图变化. 使用 Object. ...
- vue 中的小知识点
1)使用is解决小bug <!DOCTYPE html><html lang="en"> <head> <meta charset=&qu ...
- mvc、mvp和mvvm
一.MVC 设计图: 可能由于MVP.MVVM的兴起,MVC在android中的应用变得越来越少了,但MVC是基础,理解好MVC才能更好的理解MVP,MVVM.因为后两种都是基于MVC发展而来的. 1 ...
- MVC、MVP、MVVM、Angular.js、Knockout.js、Backbone.js、React.js、Ember.js、Avalon.js、Vue.js 概念摘录
注:文章内容都是摘录性文字,自己阅读的一些笔记,方便日后查看. MVC MVC(Model-View-Controller),M 是指业务模型,V 是指用户界面,C 则是控制器,使用 MVC 的目的是 ...
随机推荐
- 装了as之后提示NO JVM installation found.....
如图. 解决:在AS安装目录下,找到对应的程序[jdk是多少位就打开多少位的]
- log4j2使用介绍
工作中,用到了log4j2,以前只接触过log4j,也没有太过深入,这次就稍微系统的学习了以下log4j2. 一.引入pom.xml 使用maven作为项目的构建环境,pom.xml使用slf4j,s ...
- 解决跨域(CORS)问题
为什么会有跨域问题 是因为浏览器的同源策略是对ajax请求进行阻拦了,但是不是所有的请求都给做跨域,像是一般的href属性,a标签什么的都不拦截 解决跨域问题的两种方式 JSONP 推荐参考 CO ...
- Git学习笔记---协作的一般流程
一般的操作流程 1.pull 王小坤与另一个同事张大炮一起开发一个项目,张大炮昨天修改了数据库读写的api,优化了执行速度,并把read()函数改名成了Read(),下午下班之前把这些代码push到服 ...
- 【做题】arc078_f-Mole and Abandoned Mine——状压dp
题意:给出一个\(n\)个结点的联通无向图,每条边都有边权.令删去一条边的费用为这条边的边权.求最小的费用以删去某些边使得结点\(1\)至结点\(n\)有且只有一条路径. \(n \leq 15\) ...
- 用RAR将多个文件夹一次性压缩为多个对应zip文件
选中要压缩的所有文件夹.右键,选“添加到压缩文件...”,弹出的菜单如下图: 点击菜单栏“文件”.在“把每个文件都单独压缩文件中”选中,才可以单独创建压缩.如下图
- 【Hadoop 分布式部署 三:基于Hadoop 2.x 伪分布式部署进行修改配置文件】
1.规划好哪些服务运行在那个服务器上 需要配置的配置文件 2. 修改配置文件,设置服务运行机器节点 首先在 hadoop-senior 的这台主机上 进行 解压 hadoop2.5 按照 ...
- try里Response.end()问题
问题 在xxx.aspx.cs中处理异步请求,大致代码如下: 但会发现始终会进catch. 原因 Response.End()会引发ThreadAbortException. 解决方案 使用HttpC ...
- 那些年我们一起用过的 PHP 函数(一)
用这个帖子记录一下 PHP 中比较常用的函数以及使用过程中需要注意的点,此贴持续更新 1.strpos() 函数 首先,我们知道 strpos() 函数是用于查找一个字符串在另一个字符串第一次 ...
- File类文件的常见操作
boolean exists() 判断文件或者目录是否存在 boolean isFile() 判断是否是文件 boolean isDirectory() 判断是否是目录 String getPath ...
