div背景半透明
例子:
html:
<div class="erp-mask-a" >
<div class="erp-mask-cell-a">
hello world
</div>
</div>
CSS:
<style>
.erp-mask-cell-a{
text-align: center;
background: white;
width: 80%;
height: 20%;
position: absolute;
top:20%;
left: 10%;
z-index:;
display: block;
}
.erp-mask-a{
width: 100%;
height: 100%;
top:;
position: fixed;
background: rgba(0, 0, 0, 0.5); //0.5--透明度
z-index:;
animation:fadeIn 0.3s ease; //渐变颜色
}
</style>
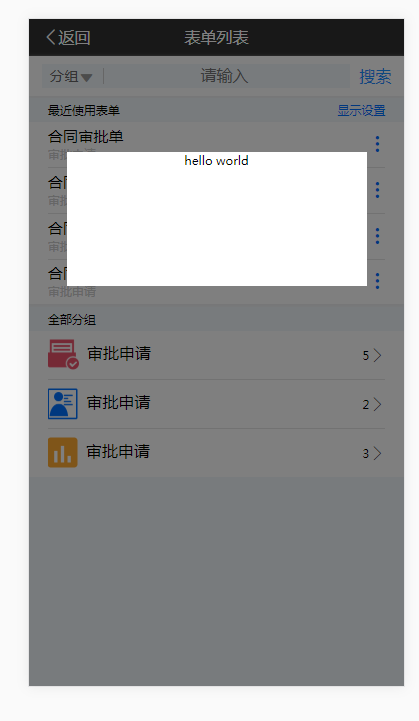
结果:

div背景半透明的更多相关文章
- DIV背景半透明文字不半透明的样式
DIV背景半透明,DIV中的字不半透明 代码如下:<body bgcolor="#336699"> <div style="filter:alpha(o ...
- 【可视化】div背景半透明
css实现元素半透明使用 opacity:0.x 实现背景色半透明:rgba(a,b,c,x); x为透明度0,到1
- css设置div等标签背景半透明
三种方式: 1. background-color: transparent; 直接设置背景为透明 2.这种是子元素也会跟着变成半透明 /* 背景半透明,1为不透明 */ opacity: 0.5; ...
- 兼容IE、Firefox的背景半透明内容不透明设置
首先要说明的是背景是内容的祖先元素.如果是兄弟节点那就没有必要记录这篇文章了. 记录一下,知其然也知其所以然. IE8-特点: 1.不支持"opcity:0.5;"这种写法,只支持 ...
- [小技巧]兼容IE6的纯CSS背景半透明文字不透明
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 背景半透明rgba最佳实践
by 一丝 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <tit ...
- 利用CSS背景颜色属性使父级div背景透明同时避免子级标签透明。
实现背景色透明效果的代码 实现各个浏览器中具备良好的透明特性的效果,IE中使用私有滤镜filter,高端浏览器使用CSS3中的rgba属性. 输入十六进制的颜色值以及透明度,自动在IE的过渡滤镜以及C ...
- 多个div背景图无缝拼接
公司在做环形进度条的时候遇到了这个问题,上网一搜,原来是因为两个div背景图拼接起来的,所以中间出现了必不可少的缝隙,最后把position改为relative,再加个margin:0,就解决好了,下 ...
- Android PopupWindow 弹窗背景半透明,设置最大高度
首先讲一个网上的方法: popupwindow弹出后,屏幕背景变成半透明这个效果很普通.实现的方法也很多.我使用的可能是最简单的一种,就是设置一下getWindows的透明度. /** * 设置添加屏 ...
随机推荐
- Linux基础学习(5)--文本编辑器Vim
第五章——文本编辑器Vim 一. Vim常用操作 1.Vim简介: Vim是一个功能强大的全屏幕文本编辑器,是Linux/UNIX上最常用的文本编辑器,它的作用是建立.编辑. ...
- chart.js & canvas
chart.js & canvas https://www.chartjs.org/samples/latest/ https://www.chartjs.org/samples/latest ...
- js regex variable & Set, Map
js regex variable & Set, Map regex, variable, Set, Map, 交集, 差集, 并集, https://stackoverflow.com/qu ...
- jquery Ajax noConflict()
如果幾個框架都在使用$作為標識符,那麼這個時候可以使用noConflict()處理衝突. 可以直接使用jquery代替簡寫,也可以定義變量,也可以將$賦值給ready函數,函數內部可以使用快捷方式,不 ...
- JavaScript——AJAX
AJAX技术是网页构建的必备技能之一,本文希望能帮助大家轻松的学习这项技术 一.什么是ajax? ajax(异步javascript xml) 能够刷新局部网页数据而不是重新加载整个网页. 二.如何使 ...
- CF1045G
CF1045G 看了下题解,动态开点线段树,好像挺难的 #include <map> #include <cstdio> #include <algorithm> ...
- linux需要你的不懈努力
自己二十几年的求学生涯,总结出:天赋固然重要,但是最为重要的还是要有一个持之以恒的心,而且还要有科学的学习方法,不只是针对今天的主题linux,无论我们从事什么行业这都是不变的法则. 刚刚从一个稚嫩的 ...
- python中字典和json的区别
python中,json和dict非常类似,都是key-value的形式,而且json.dict也可以非常方便的通过dumps.loads互转 定义 python中,json和dict非常类似,都是k ...
- BZOJ1070[SCOI2007]修车——最小费用最大流
题目描述 同一时刻有N位车主带着他们的爱车来到了汽车维修中心.维修中心共有M位技术人员,不同的技术人员对不同的车进行维修所用的时间是不同的.现在需要安排这M位技术人员所维修的车及顺序,使得顾客平均等待 ...
- 分布式 NewSQL 对比
1.TiDB: 说明: PingCAP 公司基于 Google Spanner / F1 论文实现的开源分布式 NewSQL 数据库. 开源分布式 NewSQL 关系型数据库 TiDB 是新一代开源分 ...
