JS 中对变量类型判断的几种方式
文章整理搬运,出处不详,如有侵犯,请联系~
在 JS 中,有 5 种基本数据类型和 1 种复杂数据类型,基本数据类型有:Undefined, Null, Boolean, Number和String;复杂数据类型是Object,Object中还细分了很多具体的类型,比如:Array, Function, Date等等。今天我们就来探讨一下,使用什么方法判断一个出一个变量的类型。
在讲解各种方法之前,我们首先定义出几个测试变量,看看后面的方法究竟能把变量的类型解析成什么样子,以下几个变量差不多包含了我们在实际编码中常用的类型。
var num = 123;
var str = 'abcdef';
var bool = true;
var arr = [1, 2, 3, 4];
var json = {name:'wenzi', age:25};
var func = function(){ console.log('this is function'); }
var und = undefined;
var nul = null;
var date = new Date();
var reg = /^[a-zA-Z]{5,20}$/;
var error= new Error();
1. 使用typeof检测
我们平时用的最多的就是用typeof检测变量类型了。这次,我们也使用typeof检测变量的类型:
console.log(
typeof num,
typeof str,
typeof bool,
typeof arr,
typeof json,
typeof func,
typeof und,
typeof nul,
typeof date,
typeof reg,
typeof error
);
// number string boolean object object function undefined object object object object
从输出的结果来看,arr, json, nul, date, reg, error 全部被检测为object类型,其他的变量能够被正确检测出来。当需要变量是否是number, string, boolean, function, undefined, json类型时,可以使用typeof进行判断。其他变量是判断不出类型的,包括null。
还有,typeof是区分不出array和json类型的。因为使用typeof这个变量时,array和json类型输出的都是object。
2. 使用instance检测
在 JavaScript 中,判断一个变量的类型尝尝会用 typeof 运算符,在使用 typeof 运算符时采用引用类型存储值会出现一个问题,无论引用的是什么类型的对象,它都返回 "object"。ECMAScript 引入了另一个 Java 运算符 instanceof 来解决这个问题。instanceof 运算符与 typeof 运算符相似,用于识别正在处理的对象的类型。与 typeof 方法不同的是,instanceof 方法要求开发者明确地确认对象为某特定类型。例如:
function Person(){
}
var Tom = new Person();
console.log(Tom instanceof Person); // true
我们再看看下面的例子:
function Person(){
}
function Student(){
}
Student.prototype = new Person();
var John = new Student();
console.log(John instanceof Student); // true
console.log(John instancdof Person); // true
instanceof还能检测出多层继承的关系。
好了,我们来使用instanceof检测上面的那些变量:
console.log(
num instanceof Number,
str instanceof String,
bool instanceof Boolean,
arr instanceof Array,
json instanceof Object,
func instanceof Function,
und instanceof Object,
nul instanceof Object,
date instanceof Date,
reg instanceof RegExp,
error instanceof Error
)
// num : false
// str : false
// bool : false
// arr : true
// json : true
// func : true
// und : false
// nul : false
// date : true
// reg : true
// error : true
从上面的运行结果我们可以看到,num, str和bool没有检测出他的类型,但是我们使用下面的方式创建num,是可以检测出类型的:
var num = new Number(123);
var str = new String('abcdef');
var boolean = new Boolean(true);
同时,我们也要看到,und和nul是检测的Object类型,才输出的true,因为js中没有Undefined和Null的这种全局类型,他们und和nul都属于Object类型,因此输出了true。
3. 使用constructor检测
在使用instanceof检测变量类型时,我们是检测不到number, 'string', bool的类型的。因此,我们需要换一种方式来解决这个问题。
constructor本来是原型对象上的属性,指向构造函数。但是根据实例对象寻找属性的顺序,若实例对象上没有实例属性或方法时,就去原型链上寻找,因此,实例对象也是能使用constructor属性的。
我们先来输出一下num.constructor的内容,即数字类型的变量的构造函数是什么样子的:
function Number() { [native code] }
我们可以看到它指向了Number的构造函数,因此,我们可以使用num.constructor==Number来判断num是不是Number类型的,其他的变量也类似:
function Person(){
}
var Tom = new Person();
// undefined和null没有constructor属性
console.log(
Tom.constructor==Person,
num.constructor==Number,
str.constructor==String,
bool.constructor==Boolean,
arr.constructor==Array,
json.constructor==Object,
func.constructor==Function,
date.constructor==Date,
reg.constructor==RegExp,
error.constructor==Error
);
// 所有结果均为true
从输出的结果我们可以看出,除了undefined和null,其他类型的变量均能使用constructor判断出类型。
不过使用constructor也不是保险的,因为constructor属性是可以被修改的,会导致检测出的结果不正确,例如:
function Person(){
}
function Student(){
}
Student.prototype = new Person();
var John = new Student();
console.log(John.constructor==Student); // false
console.log(John.constructor==Person); // true
在上面的例子中,Student原型中的constructor被修改为指向到Person,导致检测不出实例对象John真实的构造函数。
同时,使用instaceof和construcor,被判断的array必须是在当前页面声明的!比如,一个页面(父页面)有一个框架,框架中引用了一个页面(子页面),在子页面中声明了一个array,并将其赋值给父页面的一个变量,这时判断该变量,Array == object.constructor;会返回false;
原因:
1、array属于引用型数据,在传递过程中,仅仅是引用地址的传递。
2、每个页面的Array原生对象所引用的地址是不一样的,在子页面声明的array,所对应的构造函数,是子页面的Array对象;父页面来进行判断,使用的Array并不等于子页面的Array;切记,不然很难跟踪问题!
4. 使用Object.prototype.toString.call(自制工具推荐使用)
我们先不管这个是什么,先来看看他是怎么检测变量类型的:
console.log(
Object.prototype.toString.call(num),
Object.prototype.toString.call(str),
Object.prototype.toString.call(bool),
Object.prototype.toString.call(arr),
Object.prototype.toString.call(json),
Object.prototype.toString.call(func),
Object.prototype.toString.call(und),
Object.prototype.toString.call(nul),
Object.prototype.toString.call(date),
Object.prototype.toString.call(reg),
Object.prototype.toString.call(error)
);
// '[object Number]' '[object String]' '[object Boolean]' '[object Array]' '[object Object]'
// '[object Function]' '[object Undefined]' '[object Null]' '[object Date]' '[object RegExp]' '[object Error]'
从输出的结果来看,Object.prototype.toString.call(变量)输出的是一个字符串,字符串里有一个数组,第一个参数是Object,第二个参数就是这个变量的类型,而且,所有变量的类型都检测出来了,我们只需要取出第二个参数即可。或者可以使用Object.prototype.toString.call(arr)=="object Array"来检测变量arr是不是数组。
我们现在再来看看ECMA里是是怎么定义Object.prototype.toString.call的:
Object.prototype.toString( ) When the toString method is called, the following steps are taken:
1. Get the [[Class]] property of this object.
2. Compute a string value by concatenating the three strings "[object ", Result (1), and "]".
3. Return Result (2)
上面的规范定义了Object.prototype.toString的行为:首先,取得对象的一个内部属性[[Class]],然后依据这个属性,返回一个类似于"[object Array]"的字符串作为结果(看过ECMA标准的应该都知道,[[]]用来表示语言内部用到的、外部不可直接访问的属性,称为"内部属性")。利用这个方法,再配合call,我们可以取得任何对象的内部属性[[Class]],然后把类型检测转化为字符串比较,以达到我们的目的。
5. jquery中$.type的实现
在jquery中提供了一个$.type的接口,来让我们检测变量的类型:
console.log(
$.type(num),
$.type(str),
$.type(bool),
$.type(arr),
$.type(json),
$.type(func),
$.type(und),
$.type(nul),
$.type(date),
$.type(reg),
$.type(error)
);
// number string boolean array object function undefined null date regexp error
看到输出结果,有没有一种熟悉的感觉?对,他就是上面使用Object.prototype.toString.call(变量)输出的结果的第二个参数呀。
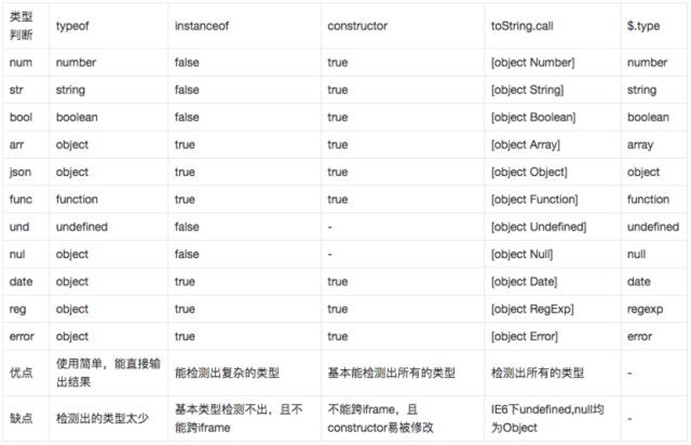
我们这里先来对比一下上面所有方法检测出的结果,横排是使用的检测方法, 竖排是各个变量:

这样对比一下,就更能看到各个方法之间的区别了,而且Object.prototype.toString.call 和 $type 输出的结果真的很像。我们来看看jquery(2.1.2版本)内部是怎么实现$.type方法的:
// 实例对象是能直接使用原型链上的方法的
var class2type = {};
var toString = class2type.toString;
// 省略部分代码...
type: function( obj ) {
if ( obj == null ) {
return obj + "";
}
// Support: Android<4.0, iOS<6 (functionish RegExp)
return (typeof obj === "object" || typeof obj === "function") ?
(class2type[ toString.call(obj) ] || "object") :
typeof obj;
},
// 省略部分代码...
// Populate the class2type map
jQuery.each("Boolean Number String Function Array Date RegExp Object Error".split(" "), function(i,name) {
class2type[ "[object " + name + "]" ] = name.toLowerCase();
});
我们先来看看jQuery.each的这部分:
// Populate the class2type map
jQuery.each("Boolean Number String Function Array Date RegExp Object Error".split(" "), function(i,name) {
class2type[ "[object " + name + "]" ] = name.toLowerCase();
}); //循环之后,`class2type`的值是:
class2type = {
'[object Boolean]' : 'boolean',
'[object Number]' : 'number',
'[object String]' : 'string',
'[object Function]': 'function',
'[object Array]' : 'array',
'[object Date]' : 'date',
'[object RegExp]' : 'regExp',
'[object Object]' : 'object',
'[object Error]' : 'error'
}
再来看看type方法:
// type的实现
type: function( obj ) {
// 若传入的是null或undefined,则直接返回这个对象的字符串
// 即若传入的对象obj是undefined,则返回"undefined"
if ( obj == null ) {
return obj + "";
}
// Support: Android<4.0, iOS<6 (functionish RegExp)
// 低版本regExp返回function类型;高版本已修正,返回object类型
// 若使用typeof检测出的obj类型是object或function,则返回class2type的值,否则返回typeof检测的类型
return (typeof obj === "object" || typeof obj === "function") ?
(class2type[ toString.call(obj) ] || "object") :
typeof obj;
}
当typeof obj === "object" || typeof obj === "function"时,就返回class2type[ toString.call(obj)。到这儿,我们就应该明白为什么Object.prototype.toString.call和$.type那么像了吧,其实jquery中就是用Object.prototype.toString.call实现的,把'[object Boolean]'类型转成'boolean'类型并返回。若class2type存储的没有这个变量的类型,那就返回"object"。
除了"object"和"function"类型,其他的类型则使用typeof进行检测。即number, string, boolean类型的变量,使用typeof即可。
JS 中对变量类型判断的几种方式的更多相关文章
- Java中类型判断的几种方式
1. 前言 在Java这种强类型语言中类型转换.类型判断是经常遇到的.今天就细数一下Java中类型判断的方法方式. 2. instanceof instanceof是Java的一个运算符,用来判断一个 ...
- JS 中对变量类型的五种判断方法
5种基本数据类型:undefined.null.boolean.unmber.string 复杂数据类型:object. object:array.function.date等 方法一:使用typeo ...
- JS 中对变量类型的判断
总结:1. 一般简单的使用 typeof 或 instanceof 检测(这两种检测的不完全准确) 2. 完全准确的使用 原生js中的 Object.prototype.toStri ...
- js中的变量类型
js 中输出定义变量的类型 typeof 变量名. var u: --underfined类型 var s = "你是一个好人": --string类型 var n = ...
- Java变量类型识别的3种方式
内容导览 反射方式,成员变量的类型判断 isInstance用法 利用泛型识别类型 测试类: package com.cxyapi.oo; import java.util.Date; import ...
- JS中各种变量类型在条件判断为false的情况
var a = undefined; ->false var a = 0; ->false var a = 0.0; ->false var a = NaN; ->false ...
- js中获取页面元素节点的几种方式
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- Javascript开发技巧(JS中的变量、运算符、分支结构、循环结构)
一.Js简介和入门 继续跟进JS开发的相关教程. <!-- [使用JS的三种方式] 1.HTML标签中内嵌JS(不提倡使用): 示例:<button onclick="javas ...
- JavaScript 基础——使用js的三种方式,js中的变量,js中的输出语句,js中的运算符;js中的分支结构
JavaScript 1.是什么:基于浏览器 基于(面向)对象 事件驱动 脚本语言 2.作用:表单验证,减轻服务器压力 添加野面动画效果 动态更改页面内容 Ajax网络请求 () 3.组成部分:ECM ...
随机推荐
- SQL Server 常用函数使用方法(持续更新)
之前就想要把一些 SQL 的常用函数记录下来,不过一直没有实行...嘿嘿... 直到今天用到substring()这个函数,C# 里面这个方法起始值是 0,而 SQL 里面起始值是 1.傻傻分不清楚. ...
- 在property里面设置版本号可灵活引用
- python---random模块详解
在python中用于生成随机数的模块是random,在使用前需要import, 下面看下它的用法. random.random random.random()用于生成一个0到1的随机符点数: 0 &l ...
- BZOJ3307雨天的尾巴——线段树合并
题目描述 N个点,形成一个树状结构.有M次发放,每次选择两个点x,y对于x到y的路径上(含x,y)每个点发一袋Z类型的物品.完成所有发放后,每个点存放最多的是哪种物品. 输入 第一行数字N,M接下来N ...
- webservice 测试页面
转载:http://www.cnblogs.com/JuneZhang/archive/2013/01/24/net.html 解决WebService 测试窗体只能用于来自本地计算机的请求 问题: ...
- UVa - 12050
A palindrome is a word, number, or phrase that reads the same forwards as backwards. For example,the ...
- MT【218】交点个数
若函数$f(x)=x^3+ax^2+bx+c$有极值点$x_1,x_2$,且$f(x_1)=x_1$,则关于$x$的方程$3(f(x))^2+2af(x)+b=0$的不同实数根个数为_____ 注意到 ...
- luogu3320 寻宝游戏 (dfs序+倍增lca+set)
一定是从随便某个点开始,然后按着dfs序的顺序跑一圈是最好的 所以说,新加一个点x,就减少了dis(pre,next),增加了dis(pre,x),dis(x,nxt) 删掉一个点同理 这个可以用se ...
- A1055. The World's Richest
Forbes magazine publishes every year its list of billionaires based on the annual ranking of the wor ...
- 简单的使用gulp生成雪碧图
有一个在线工具:https://www.toptal.com/developers/css/sprite-generator.生成雪碧图是极其方便的. 现在呢,我们来试试用gulp来生成雪碧图. 第一 ...
