windows上使用mkdocs搭建静态博客
windows上使用mkdocs搭建静态博客
之前尝试过用HEXO搭建静态博客,最近发现有个叫mkdocs的开源项目也是搭建静态博客的好选择,而且它支持markdown格式,下面简要介绍一下mkdocs的环境搭建过程
项目地址:https://github.com/mkdocs/mkdocs
介绍:英文版----http://www.mkdocs.org/
中文版----http://markdown-docs-zh.readthedocs.io/zh_CN/latest/
使用环境:win8.1 64位
基本配置
首先,通过pip安装mkdocs
MkDocs 支持 Python 2.6, 2.7, 3.3 和 3.4
pip install mkdocs
安装后查看一下版本:
mkdocs --version
添加路径
找到mkdocs.exe,把它的路径添加到环境变量中
在任意位置上新建一个项目文件夹,比如名为myproject
mkdocs new myproject
cd myproject
项目文件夹下的文件如下:

mkdocs.yml是配置文件,docs文件夹下的名为index.md的文件,当你启动服务的时候就会显示这个md文件的内容。(感觉这个项目文件夹比hexo的简单多了)
mkdocs包含了一个内建服务器可以用来预览当前文档。将当前路径切换到myproject下,输入mkdocs serve启动服务
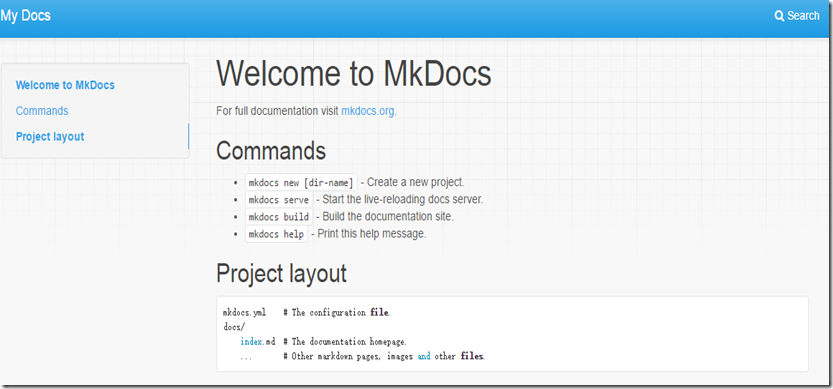
浏览器中输入http://127.0.0.1:8000/并打开
显示:

常用的命令:
mkdocs new dirname :创建项目
mkdocs serve:开启服务
mkdocs build:构建文件的站点
mkdocs help:查看帮助
如果需要自定义上图的页面,可以修改mkdocs.yml的配置,其实mkdocs.yml的原始内容不多,也就一行:
site_name: My Docs
可以将My Docs修改成你想要的内容,然后重启服务后上图的My Docs就会变成你输入的内容了
添加页面
首先,执行下面
curl 'jaspervdj.be/lorem-markdownum/markdown.txt' > \mkdocs\myproject\docs\about.md
但是cmd上提示curl是无效的命令,额。。。先下载curl
点击下面的链接:
https://curl.haxx.se/download.html
找到win64的并且后缀为CAB的选项下载,解压
找到AMD64文件夹下,将curl.exe的路径添加到环境变量
cmd上切换到AMD64目录,试试curl --help,如果有正常的回复那么就安装完成了
执行前面原来失败的步骤,再加个:
curl 'jaspervdj.be/lorem-markdownum/markdown.txt' > \mkdocs\myproject\docs\more.md
执行完毕后在docs目录下显示了新生成的md文件
如果需要为文档添加导航条,只要在配置文件中添加需要的标题和排序:
site_name: My Docs
pages:
- [index.md, Home]
- [about.md, About]
- [more.md,More]
theme: readthedocs
刷新浏览器即可看到 Home 和 About 还有More导航栏目

当然,你也可以切换主题,这里我用到的是ReadTheDocs 主题
生成站点
cmd下输入:
mkdocs build
此时会生成一个名为site的目录
注意源码被分别输出为 index.html 和 about/index.html. 主题中的其他文件也被复制到了 site 目录中.
如果你使用 git 等版本控制系统, 你可能不希望提交构建之后的文档到版本库. 在 .gitignore 中添加 site/ 即可忽略该目录.
echo "site/" >> .gitignore
如果你使用其他版本控制系统则需要查阅相关文档以确定如何忽略指定目录.
一段时间后, 可能有文件被从源码中移除了, 但是相关的文档仍残留在 site 目录中. 在构建命令中添加 --clean 参数即可移除这些文档.
mkdocs build –clean发布可以发布到github.page,新建一个github的项目并在setting上做好相关设置就可以了需要深入研究的话可以看前面放出的链接Jekyll 是一个静态网站生成器,和mkdocs一起协同工作可以搭建一个很好的博客
可以参考:http://www.ruanyifeng.com/blog/2012/08/blogging_with_jekyll.html
windows上使用mkdocs搭建静态博客的更多相关文章
- 在GitHub上使用Hexo搭建静态博客
搭建静态博客须要一个前提是电脑上有安装git而且有github帐号,这个不懂能够看廖雪峰先生的git教程 1.下载nodejs.在官网上能够下载 2.使用git进入你新建的一个目录,输入命令 npm ...
- 使用github和hexo搭建静态博客
获得更多资料欢迎进入我的网站或者 csdn或者博客园 终于写这篇文章了,这是我使用github和hexo搭建博客的一些心得,希望能给大家一点帮助.少走点弯路.刚接触github,只是用来存项目的版本, ...
- 【一】Ubuntu14.04+Jekyll+Github Pages搭建静态博客
本系列有五篇:分别是 [一]Ubuntu14.04+Jekyll+Github Pages搭建静态博客:主要是安装方面 [二]jekyll 的使用 :主要是jekyll的配置 [三]Markdown+ ...
- Hexo搭建静态博客踩坑日记(一)
前言 博客折腾一次就好, 找一个适合自己的博客平台, 专注于内容进行提升. 方式一: 自己买服务器, 域名, 写前端, 后端(前后分离最折腾, 不分离还好一点)... 方式二: 利用Hexo, Hug ...
- 峰回路转:去掉 DbContextPool 后 Windows 上的 .NET Core 版博客表现出色
今天早上,我们修改了博客程序中的1行代码,将 services.AddDbContextPool 改为 services.AddDbContext ,去掉 DbContextPool . 然后奇迹出现 ...
- Hexo搭建静态博客踩坑日记(二)
前言 Hexo搭建静态博客踩坑日记(一), 我们说到利用Hexo快速搭建静态博客. 这节我们就来说一下主题的问题与主题的基本修改操作. 起步 chrome github hexo git node.j ...
- hexo搭建静态博客
1. 环境环境 1.1 安装Git 请参考[1] 1.2 安装node.js 下载:http://nodejs.org/download/ 可以下载 node-v0.10.33-x64.msi 安装时 ...
- 使用CHCA搭建静态博客
[toc] chca是一个使用golang开发的静态博客生成器,简单.方便.快捷,抛弃每次都需要使用命令编译文件,采用文件监听方式编译,作者只需把markdown文件放到配置中的markdown文件夹 ...
- 在github Pages上部署octopress搭建个人博客系统
原文链接:http://caiqinghua.github.io/blog/2013/08/26/deploy-octopress-to-github-pages/ 引子 上一篇博客已经说了为什么要搭 ...
随机推荐
- 给定一个 hashMap 最终输出最大值的键
/** * * 类 描 述:机试题: 给定一个 hashMap 最终输出最大值的键 * 作 者: 赵 鹏 * 时 间:2017年7月4日 下午6:51:06 */ public class Test ...
- MSSQL约束【转】
为了减少数据冗余和使数据库内容变的严谨,MSSQL数据库里引入了关系和约束.我们平时做一些小程序,需要使用到MSSQL数据库的时候大多没有严格去规划一下数据库的设计,但是真正开发的时候需要你严格的进行 ...
- Bootstrap媒体对象
前面的话 在Web页面或者说移动页面制作中,常常看到图文混排效果,图片居左(或居右),内容居右(或居左)排列.常常把这样的效果称为媒体对象.可以说它是一种抽象的样式,可以用来构建不同类型的组件.本文将 ...
- sorted新用法
- Codeforces Round #545 (Div. 1)
本来开头两道题写得挺快的,然后第三题想了一会儿胡出一个scc计算gcd的做法,写了一发凭借信仰交了上去结果一发pp了?然后第四题沙雕了想了很久才会,于是罚时瞬间变多.结果后面两题都没时间看了,赛后感觉 ...
- Jenkins-Multijob plugin多任务串并行
由于项目采用分布式服务架构,后端拆分为对外提供接口的接口层和对内提供服务的服务层,而服务层项目A又引用项目B和C服务,这时发布时就要求先发布A,再发布B和C,最后再发布接口项目. 经过一番查找,找到了 ...
- Django实现websocket完成实时通讯,聊天室,在线客服等
一 什么是Websocket WebSocket是一种在单个TCP连接上进行全双工通信的协议 WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据.在WebS ...
- Oracle drop table 和 truncate table对grant授权的影响
[oracle@crl ~]$ rlwrap sqlplus / as sysdba SQL*Plus: Release 11.2.0.4.0 Production on Tue May 16 14: ...
- 投入机器学习的怀抱?先学Python吧
前两天写了篇文章,给想进程序员这个行当的同学们一点建议,没想到反响这么好,关注和阅读数都上了新高度,有点人生巅峰的感觉呀.今天趁热打铁,聊聊我最喜欢的编程语言——Python. 为什么要说Python ...
- 架构师成长之路6.1 DNS理论
点击返回架构师成长之路 架构师成长之路6.1 DNS理论 1.DNS一些基本概念 ① FQDN:Full Qualified Domain Name,完全限定域名,即每个域在全球网络都是唯 ...
