前端之js-echarts组件介绍
Echarts.init:
全局 echarts 对象,在 script 标签引入 echarts.js 文件后获得,或者在 AMD 环境中通过 require('echarts') 获得。
<script src="http://echarts.baidu.com/build/dist/echarts.js"></script>
或者
<script
type="text/javascript">
// 路径配置
require.config({
paths: {
echarts: 'http://echarts.baidu.com/build/dist'
}
});
// 使用
require(
[
'echarts',
'echarts/chart/bar', // 使用柱状图就加载bar模块,按需加载
'echarts/chart/line'
],

Legend:
组件长相:

相关代码:

Toolbox:


toolTip


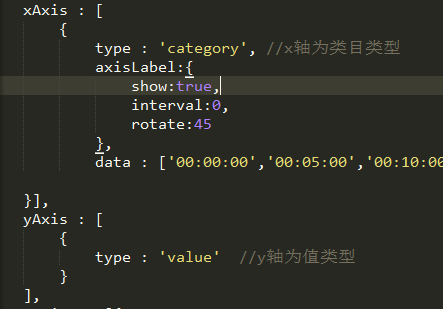
xAxis/yAxiis:


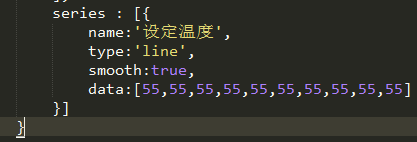
Series


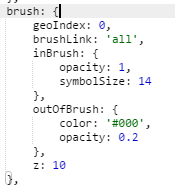
Brush
显示刷子选中区域的数据详情

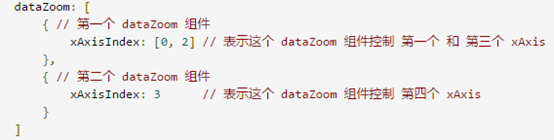
Datazoom
dataZoom 组件 用于区域缩放

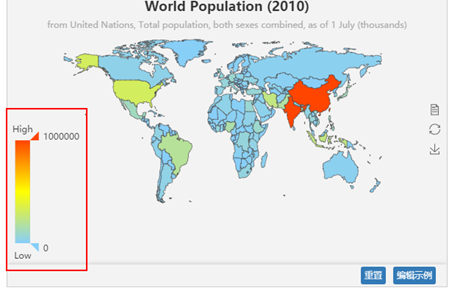
Visualmap
连续性

分段性:

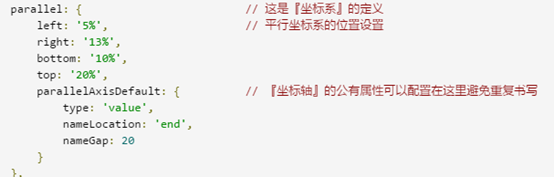
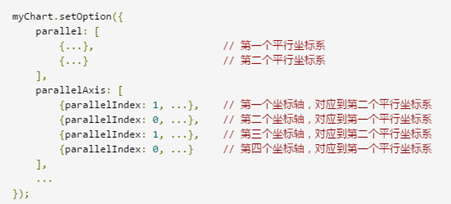
Parallel

parallelIndex

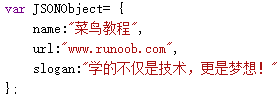
Json:javascript object notation
JS中的变量声明:

Json中的对象:属性名必须加双引号
{
“name”:“abc”,
“age”:20,
“school”:{//可嵌套
“ ”:” ”,//有逗号
“ ”:” ”//无逗号
}
}
JS对象(-->JSON.stringify(var) JSON.parse(json) <--) json字符串
自适应布局:
使用百分比宽度来自适应屏幕大小。现在的移动设备大小都是960*640,40*‘800
如何解决html字体大小自适应?
<style>
@media screen and (max-width:980px)
{
body{
font-size:20px;
}
}
@media screen and (max-width:580px)
{
body{
font-size:14px;
}
}
@media screen and (max-width:380px)
{
body{
font-size:8px;
}
}
</style>
或者
把字体大小用百分比%做单位,例如:font-size:20%;
或者
最简单的方法给父元素(一般是body)设置一个px单位的字体,其他字体用em.
前端之js-echarts组件介绍的更多相关文章
- Vue.js高效前端开发 • 【Vue组件】
全部章节 >>>> 文章目录 一.Vue组件介绍 1.组件概述 2.组件使用步骤 3.实践练习 一.Vue组件使用 1.组件注册 2.组件注册语法糖 3.使用script或te ...
- 前端数据可视化echarts.js
一.echarts.js的优势与总体情况 echarts.js作为国内的IT三巨头之一的百度的推出一款相对较为成功的开源项目,总体上来说有这样的一些优点 1.容易使用 echarts.js的官方文档比 ...
- 【Vue课堂】Vue.js 父子组件之间通信的十种方式
这篇文章介绍了Vue.js 父子组件之间通信的十种方式,不管是初学者还是已经在用 Vue 的开发者都会有所收获.无可否认,现在无论大厂还是小厂都已经用上了 Vue.js 框架,简单易上手不说,教程详尽 ...
- 前端可视化数据--echarts
很幸运能够给大家分享我对echarts的见解,在一些大型互联网公司面试时都会问到会使用echarts么? 今天在做项目时有这个需求,有幸学习echarts. 二.echarts.js的优势与不足 优 ...
- Vue如何使用动态刷新Echarts组件
这次给大家带来Vue如何使用动态刷新Echarts组件,Vue使用动态刷新Echarts组件的注意事项有哪些,下面就是实战案例,一起来看一下. 需求背景:dashboard作为目前企业中后台产品的“门 ...
- 【前端图表】echarts实现散点图x轴时间轴
话不多说,老规矩,先上图,实现echarts实现散点图,x轴数据为时间年月日. 实现代码如下: <!DOCTYPE html> <html> <head> < ...
- 【FIORI系列】SAP OpenUI5 (SAPUI5) js框架简单介绍
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[FIORI系列]SAP OpenUI5 (SA ...
- Tomcat负载均衡、调优核心应用进阶学习笔记(一):tomcat文件目录、页面、架构组件详解、tomcat运行方式、组件介绍、tomcat管理
文章目录 tomcat文件目录 bin conf lib logs temp webapps work 页面 架构组件详解 tomcat运行方式 组件介绍 tomcat管理 tomcat文件目录 ➜ ...
- JS vue 组件创建过程
https://www.jianshu.com/p/3504a1edba42 vue.js原生组件化开发(一)——组件开发基础 0.3472017.05.09 12:00:54字数 1120阅读 33 ...
- 开源免费且稳定实用的.NET PDF打印组件itextSharp(.NET组件介绍之八)
在这个.NET组件的介绍系列中,受到了很多园友的支持,一些园友(如:数据之巅. [秦时明月]等等这些大神 )也给我提出了对应的建议,我正在努力去改正,有不足之处还望大家多多包涵.在传播一些简单的知识的 ...
随机推荐
- Pytorch基本变量类型FloatTensor与Variable
pytorch中基本的变量类型当属FloatTensor(以下都用floattensor),而Variable(以下都用variable)是floattensor的封装,除了包含floattensor ...
- re.compile
详情见 >>> import re >>> s = "adfad asdfasdf asdfas asdfawef asd adsfas " & ...
- angular checkbox
Error: ngModel:constexpr Non-Constant Expression 1.3版本 <input type="checkbox" ng-model= ...
- SQL内外连
分组查询select 查询信息 from 表名where 条件group by 按照列分组(可多个 ,隔开)order by 排序方式(查询信息如果列名和聚合函数同时出现,要么在聚合函数中出现,要么就 ...
- rsync命令
1.rsync命令(文件同步工具,可以理解为动态备份): rsync是linux系统下的数据镜像备份工具.使用快速增量备份工具Remote Sync可以远程同步,支持本地复制,或者与其他SSH.rsy ...
- 2017.4.7 Sprng MVC工作流程描述图
图一: 图二: Spring工作流程描述 1. 用户向服务器发送请求,请求被Spring 前端控制Servelt DispatcherServlet捕获: 2. Dispa ...
- 1.Tensorflow的基本概念:
1.Tensorflow的基本概念: 1.使用图(graphs)来表示计算任务 2.在被称之为会话(Session)的上下文(context)中执行图 3.使用tensor表示数据 4.通过变量(Va ...
- Python--subprocess系统命令模块-深入
当我们运行python的时候,我们都是在创建并运行一个进程.正如我们在Linux进程基础中介绍的那样,一个进程可以fork一个子进程,并让这个子进程exec另外一个程序.在Python中,我们通过标准 ...
- 简单说明 Virtual DOM 为啥快
Virtual DOM 就是用 JS 的对象来描述 DOM 结构的一个 DOM 树.如: var element = { tagName: 'ul', // 节点标签名 props: { // DOM ...
- LG5901 【模板】欧拉定理
题意 题目描述 给你三个正整数,$a,m,b$,你需要求: $a^b \mod m$ 输入输出格式 输入格式: 一行三个整数,$a,m,b$ 输出格式: 一个整数表示答案 输入输出样例 输入样例#1: ...
