postcss那些事儿
一、sass和postcss
sass、less、stylus,三者是css预处理器,使用预编码来处理css,然后编译成线上需要的css。
postcss是处理你写好的css,让你的css更健康,对浏览器更友好。
所以sass和postcss是两码事儿,彼此都有独一无二的地位,不能互相取代,实际开发过程中,推荐sass+postcss,前者生成css,后者生成更好的css。当然,随着postcss插件的增多,sass能做的事,postcss插件也可以办到,因此独立使用postcss进行开发是今后的趋势,它是css界的babel。
二、postcss的优势
1、可以像使用css一样使用postcss;
postcss和sass不同,它不用建立其他后缀名的文件,postcss从始至终的操作对象都是css文件,所以在学习postcss的时候,你可以暂时失忆,忘了sass。如果你没学过sass,less,只懂原生css,这丝毫不影响你学习postcss,从某种角度来说,反而是好事。
2、postcss速度很快,测试嵌套,变量,计算得出如下数据;
- postcss: 36 ms
- Rework: 77 ms (2.1 times slower)
- libsass: 136 ms (3.8 times slower)
- Less: 160 ms (4.4 times slower)
- Stylus: 167 ms (4.6 times slower)
- Stylecow: 208 ms (5.7 times slower)
- Ruby Sass: 1084 ms (30.1 times slower)
3、插件系统提供不同的功能;
比如postcss的招牌插件autoprefixer,给css3属性加前缀;再如cssnano,压缩优化css;或者cssnext,让你提前使用未来css语法;或者小功能插件,比如画圆,画三角形,清除浮动,定位,居中;或者处理跨浏览器兼容性的样式,特别是如何对IE老版本做降级处理,postcss-color-rgba-fallback,postcss-will-change;或者网格系统lost插件。Google在2012年停止了对IE8的支持,而且在2013年对IE9的支持也慢慢在降低。微软公司2016年也不再支持IE8。Bootstrap4最近也不支持IE8。
其实有些地方,sublime中的插件已经实现,而且很好用,我觉得就不需要postcss插件了,或者自己多写两行代码即可,不必引入postcss插件。我个人不太喜欢过多依赖插件和工具,尤其是为了一点代码和功能引入插件,有点小题大做。哈哈,要知道,武林高手不应该被武器所左右,空手道依然可以降服千军万马。
4、可以创建自己的插件;
5、可以定制自己的预处理器;
6、粒子化,模块化。
三、postcss简介6.0.x
postcss起源于2013年9月,它把css解析为抽象语法树,再经过postcss插件的处理,输出代码字符串,生成新的css。
postcss本身很小,其只包含css解析器,操作css节点树的API,资源生成器(source map),以及一个节点树字符串化工具,所有的黑魔法都是通过利用插件实现的,postcss的插件都是使用JavaScript写的,每个postcss插件都是一个NodeJS的模块。
在学习postcss之前,有个疑问,postcss中的autoprefixer插件和sublime中的autoprefixer插件作用一样吧,都是在一些css属性前加浏览器前缀。前者看上去是一个自动化,只要安装后,在代码中引入插件即可。后者是编辑器中的插件,属于手动操作,写css的时候,按下对应快捷键即可。
我还有个疑问,webpack中的插件也可以做代码压缩优化,我们是用postcss的插件,还是用webpack的插件?sublime里面也有插件,babel里面也有很多插件,这么多选择,按照自己的需求和爱好来吧。
四、postcss运行方式
1、命令行postcss-cli
2、在webpack构建中运行
3、在线编译
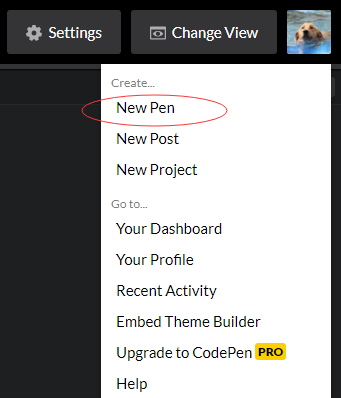
A、在codepen注册账号;
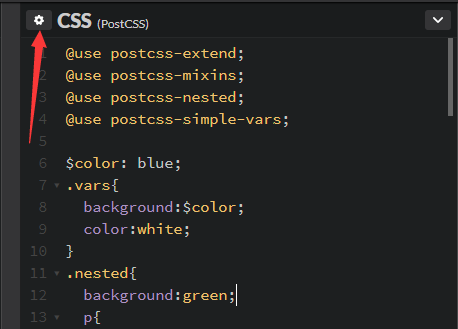
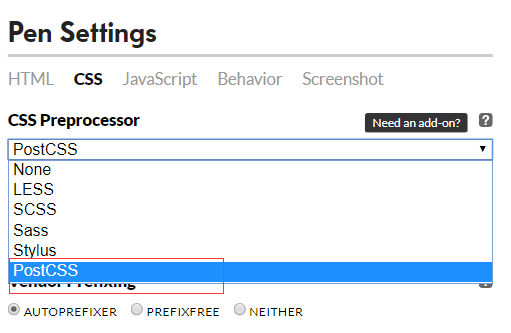
B、新建一个pen,然后设置css为postcss语法;

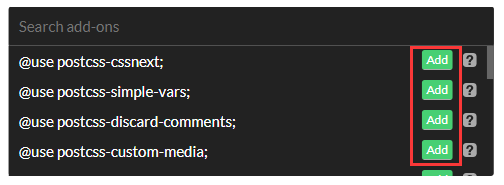
C、在css面板添加依赖插件;



D、开始写代码,html,css,js。
E、在预览区查看效果。
postcss那些事儿的更多相关文章
- 说说Makefile那些事儿
说说Makefile那些事儿 |扬说|透过现象看本质 工作至今,一直对Makefile半知半解.突然某天幡然醒悟,觉得此举极为不妥,只得洗心革面从头学来,以前许多不明觉厉之处顿时茅塞顿开,想想好记性不 ...
- 展望未来:使用 PostCSS 和 cssnext 书写 CSS
原文链接:A look into writing future CSS with PostCSS and cssnext 译者:nzbin 像twitter,google,bbc使用的一样,我打算看一 ...
- 总结iOS开发中的断点续传那些事儿
前言 断点续传概述 断点续传就是从文件赏赐中断的地方重新开始下载或者上传数据,而不是从头文件开始.当下载大文件的时候,如果没有实现断点续传功能,那么每次出现异常或者用户主动的暂停,都会从头下载,这样很 ...
- PostCSS深入学习: PostCSS和Sass、Stylus或LESS一起使用
如果你喜欢使用PostCSS,但又不想抛弃你最喜欢的预处理器.不用担心,你不需要作出二选一的选择,你可以把PostCSS和预处理器(Sass.Stylus或LESS)结合起来使用. 有几个PostCS ...
- 在 CSS 预编译器之后:PostCSS
提到css预编译器(css preprocessor),你可能想到Sass.Less以及Stylus.而本文要介绍的PostCSS,正是一个这样的工具:css预编译器可以做到的事,它同样可以做到. “ ...
- setTimeout那些事儿
一.setTimeout那些事儿之单线程 一直以来,大家都在说Javascript是单线程,浏览器无论在什么时候,都且只有一个线程在运行JavaScript程序. 但是,不知道大家有疑问没——就是我们 ...
- Javascript中关于cookie的那些事儿
Javascript-cookie 什么是cookie? 指某些网站为了辨别用户身份.进行session跟踪而储存在用户本地终端上的数据(通常经过加密).简单点来说就是:浏览器缓存. cookie由什 ...
- PostCSS一种更优雅、更简单的书写CSS方式
Sass团队创建了Compass大大提升CSSer的工作效率,你无需考虑各种浏览器前缀兼,只需要按官方文档的书写方式去写,会得到加上浏览器前缀的代码,如下: .row { @include displ ...
- webpack那些事儿
webpack那些事儿01-webpack到底是什么 webpack那些事儿02-从零开始 webpack那些事儿03-热插拔 hot webpack那些事儿04-spa项目实战分析 webpack那 ...
随机推荐
- np.mat()和np.transpose
例子: import numpy as np dataSet = [] with open('/home/lai/下载/20081023025304.plt') as fr: for line in ...
- Ubuntu14.04+caffe+CPU
刚刚在上篇博客记录了windows10下GPU版本caffe的安装,正准备跑跑论文里的代码,发现好多命令都是.sh命令,这是linux系统的脚本文件.不能直接在windows下运行,于是我想把.sh转 ...
- 关于C++中的指针、数组
C++中指针和数组基本等价的原因在于指针算术和C++内部处理数组的方式:将整数变量加一后,其值将增加1:将指针变量加一后,增加的量等于其指向的数据类型的字节数: 指针中存储的是地址,地址在形式上和整数 ...
- STM32F103X datasheet学习笔记---Interrupts and events
1.前言 本章主要介绍STM32中断和事件相关的内容 2.NVIC NVIC管理着包括内核异常等中断 主要特性 68个外部中断源(不包含16个内部中断线) 可编程优先级为16级 低延迟异常和中断处理 ...
- 关于出现Not an editor command: Bundle '**/*.vim'的解决方案【转】
转自:https://blog.csdn.net/YHM07/article/details/49717933 操作系统: $ uname -r 2.6.32-573.7.1.el6.x86_64 $ ...
- oracle分区分表
(1) 表空间及分区表的概念表空间: 是一个或多个数据文件的集合,所有的数据对象都存放在指定的表空间中,但主要存放的是表, 所以称作表空间.分区表: 当表中的数据量不断增大,查询数据的速 ...
- adb启动和停止android app方法
一.启动app adb shell am start 包名/MainActivity 上面涉及到的包名及mainactivity获取办法 方法一: 1.adb shell 2.dumpsys act ...
- aliyun添加数据盘后的物理分区和lvm逻辑卷两种挂载方式
一.普通磁盘分区管理方式 1.对磁盘进行分区 列出磁盘 # fdisk -l # fdisk /dev/vdb Welcome to fdisk (util-linux 2.23.2). Change ...
- zabbix系列(四)Zabbix3.0.4添加对Nginx服务的监控
Zabbix3.0.4添加对Nginx服务的监控 通过Nginx的http_stub_status_module模块提供的状态信息来监控,所以在Agent端需要配置Nginx状态获取的脚本,和添加ke ...
- python下的socket常用方法举例
python下的socket 1.简单的server和client端的socket代码 server.py: #!/usr/bin/env python #_*_ coding:utf-8 _*_ i ...
