2.23 js处理日历控件(修改readonly属性)
2.23 js处理日历控件(修改readonly属性)
前言
日历控件是web网站上经常会遇到的一个场景,有些输入框是可以直接输入日期的,有些不能,以我们经常抢票的12306网站为例,详细讲解如何解决日历控件为readonly属性的问题。
基本思路:先用js去掉readonly属性,然后直接输入日期文本内容
一、日历控件
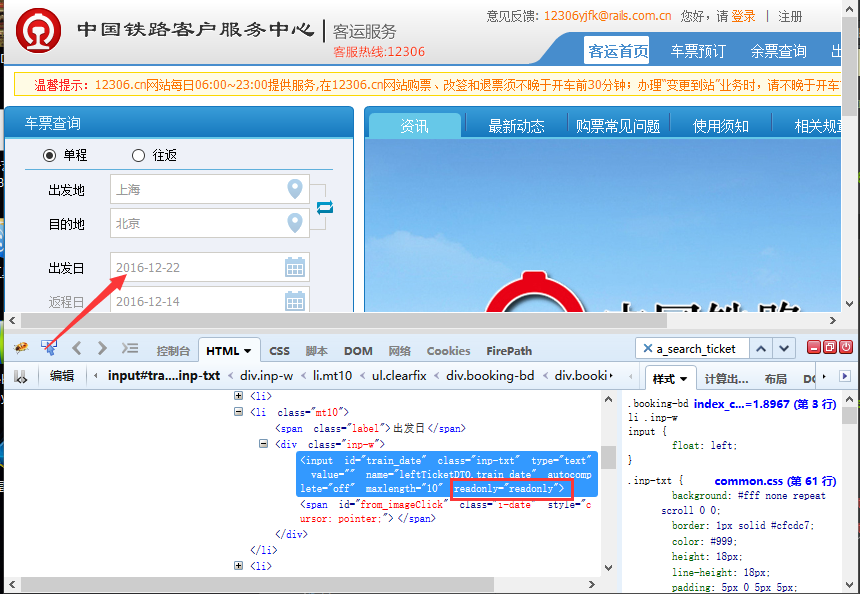
1.打开12306的车票查询界面,在出发日期输入框无法直接输入时间
2.常规思路是点开日历控件弹出框,从日历控件上点日期,这样操作比较烦躁,并且我们测试的重点不在日历控件上,只是想输入个时间,做下一步的操作
3.用firebug查看输入框的属性:readonly="readonly",如下:
<input id="train_date" class="inp-txt" type="text" value="" name="leftTicketDTO.train_date" autocomplete="off" maxlength="10" readonly="readonly">

二、去掉readonly属性
1.很明显这种元素的属性是readonly,输入框是无法直接输入的,这时候需要先去掉元素的readonly属性,然后就可以输入啦。
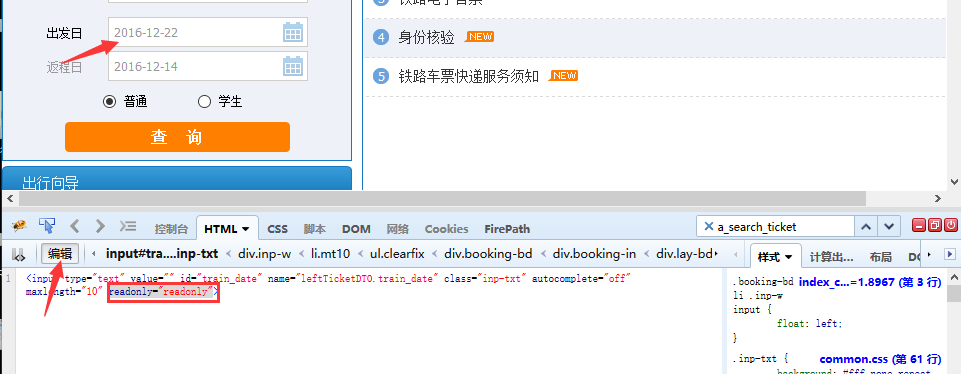
2.点左下角firebug的“编辑按钮”,找到对应元素,直接删除readonly="readonly",然后回车。
3.在页面出发日位置输入:yoyoketang 试试,嘿嘿,有没有发现可以输入成功。当然这里只是为了验证可以输入内容,测试时候还是输入测试的日期。

三、用js去掉readonly属性
1.用js去掉元素属性基本思路:先定位到元素,然后用removeAttribute("readonly")方法删除属性。
2.出发日元素id为:train_date,对应js代码为:'document.getElementById("train_date").removeAttribute("readonly");'

四、输入日期
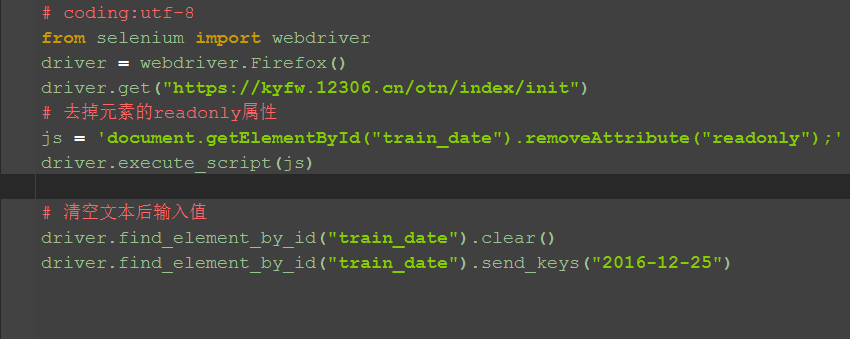
1.输入日期前,一定要先清空文本,要不然无法输入成功的。
2.这里输入日期后,会自动弹出日历控件,随便点下其它位置就好了,接下来会用js方法传入日期,就不会弹啦!

五、js方法输入日期
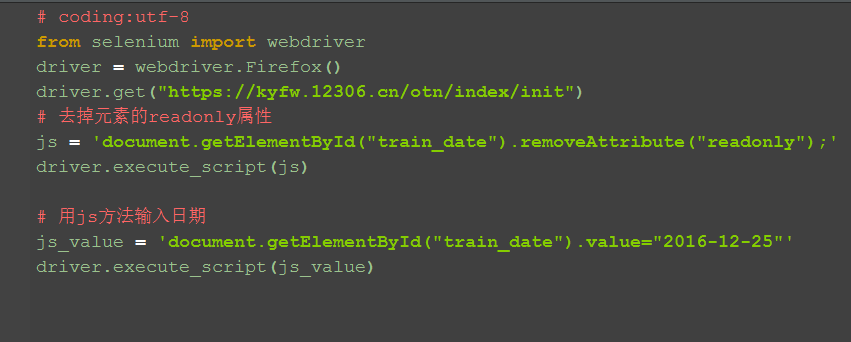
1.这里也可以用js方法输入日期,其实很简单,直接改掉输入框元素的value值就可以啦。

六、参考代码如下:

from selenium import webdriver
driver = webdriver.Firefox()
driver.get("https://kyfw.12306.cn/otn/index/init")
# 去掉元素的readonly属性
js = 'document.getElementById("train_date").removeAttribute("readonly");'
driver.execute_script(js)
# 用js方法输入日期
js_value = 'document.getElementById("train_date").value="2016-12-25"'
driver.execute_script(js_value)
# # 清空文本后输入值
# driver.find_element_by_id("train_date").clear()
# driver.find_element_by_id("train_date").send_keys("2016-12-25")

2.23 js处理日历控件(修改readonly属性)的更多相关文章
- Selenium2学习(十七)-- js处理日历控件(修改readonly属性)
前言 日历控件是web网站上经常会遇到的一个场景,有些输入框是可以直接输入日期的,有些不能,以我们经常抢票的12306网站为例,详细讲解如何解决日历控件为readonly属性的问题. 基本思路:先用j ...
- selenium+Python(Js处理日历控件)
日历控件是web网站上经常会遇到的一个场景,有些输入框是可以直接输入日期的,有些不能,以我们经常抢票的12306网站为例,详细讲解如何解决日历控件为readonly属性的问题. 基本思路:先用js去掉 ...
- 日历控件修改的JS代码
var bMoveable=true; var _VersionInfo=" " ; //============================================= ...
- JS实现日历控件选择后自动填充
最近在做人事档案的项目,在做项目的初期对B/S这块不是很熟悉,感觉信心不是很强,随着和师哥同组人员的交流后发现,调试程序越来越好了,现在信心是倍增,只要自己自己踏实的去研究.理解代码慢慢的效果就出来了 ...
- JS编写日历控件(支持单日历 双日历 甚至多日历等)
前言: 最近几天都在研究日历控件编写,当然前提我要说明下,当然看过别人写的源码 所以脑子一热 就想用自己的编码方式 来写一套可扩展性 可维护性 性能高点的代码控件出来,就算练习练习下,所以前几天晚上下 ...
- selenium webdriver——JS操作日历控件
一般的日期控件都是input标签下弹出来的,如果使用webdriver 去设置日期, 1. 定位到该input 2. 使用sendKeys 方法 比如 但是,有的日期控件是readonly的 比如12 ...
- WdatePicker日历控件动态设置属性参数值
首先吐槽一下需求人员给了我一个很坑的需求:WdatePicker日历控件里面选择的最小时间(minDate)的值是级联动态改变的,而且这个值要从数据库获取,这样子只能使用 ajax 来发起请求获取mi ...
- Extjs4 关于设置form中所有子控件为readOnly属性的解决方案
之前在网上找了一堆,但那些确实没法用,后来考虑了一下,发现主要是网上提供的假设form中只有一层控件,没有考虑到布局稍微复杂的form情形,此处采用递归的形式实现对form中所有控件(grid及but ...
- js封装日历控件
最终效果 代码实现 <script> $(function () { $(".j-calendar").calendar({ date: '2017-08-03', c ...
随机推荐
- WDA基础十:OVS搜索帮助的使用
对于WDA来说,常用的搜索帮助有OVS,标准SH,Interface view等.今天来说说两种常用的OVS的使用: 一:普通字段,表字段的搜索帮助(在创建节点的时候指定搜索帮助OVS,或者后面加上去 ...
- 将你的Vim 打造成轻巧强大的IDE
Vim和Emacs一个称为神之编辑器一个被称为编辑器之神,固然很是夸张,但也足以说明这两 款软件的优秀和在程序员界的地位.但是它们都已漫长的学习曲线让人望而生畏,阻止了大 多数人进入.作为一名几乎完全 ...
- Oracle 11g后台进程一览表
Background Processes Table F-1 describes Oracle Database background processes. In this context, a ba ...
- JSON 对象 与 字符串 互转
$sui = [ 'xixixi' => 'suisuisui', 'hahaha' => 'longlonglong', ]; $data = json_encode($sui); pr ...
- Mysql可重复读原理
mysql可重复读现象及原理分析 InnoDB---可重复读隔离级别的底层实现原理 概念 可重复读的实现 Repeatable Read(可重复读):一个事务在执行过程中可以看到其他事务已经提交的新插 ...
- 如何把一个杯子卖到上万元,不学你就OUT了
我们可以看看一个产品卖到多少钱需要占有什么样的资源: 第1种卖法:卖产品本身的使用价值,只能卖3元/个 如果你将他仅仅当一只普通的杯子,放在普通的商店,用普通的销售方法,也许它最多只能卖3元钱,还可能 ...
- spring自定义xml标签&自定义注解
public class YafBeanDefinitionParser implements BeanDefinitionParser { private BeanDefinitionRegistr ...
- Win10系列:JavaScript 动画1
在应用程序中使用动画会使应用显得更加生动,进而给用户带来良好的视觉效果.例如,当用户将某个项添加到列表时,新项不会立即出现在列表中,而是采用动画形式到达相应位置,并且列表中的其他项也采用动画形式移动到 ...
- linux 用户/群组/权限
mv 原文件名 新文件名 #相当于重命名 查看文件内容相关命令 cat #查看文件全部内容 head - n #查看文件前n行内容(默认前十行) tail -n #查看文件后n行内容(默认后十行) t ...
- OOP⑷
1.对象数组: /** *学生类 */ public class Student { // 创建一个对象数组保存3名学生的信息 Student[] stus = new Student[3]; int ...
