网络对抗——web基础
网络对抗——web基础
实践内容
(1)Web前端HTML
(2)Web前端javascipt
(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4)Web后端:编写PHP网页,连接数据库,进行用户认证
(5)最简单的SQL注入,XSS攻击测试
实践后问题回答
(1)什么是表单
表单:一般用来收集用户的信息和反馈意见
表单包括两个部分:一部分是HTML源代码用于描述表单(例如,域,标签和用户在页面上看见的按钮),另一部分是脚本或应用程序用于处理提交的信息(如CGI脚本)。不使用处理脚本就不能搜集表单数据。表单由文本域、复选框、单选框、菜单、文件地址域、按钮等表单对象组成,所有的部分都包含在一个由标识符标志起来的表单结构中。表单的种类有注册表、留言薄、站点导航条、搜索引擎等
(2)浏览器可以解析运行什么语言。
超文本标记语言:HTML
可扩展标记语言:XML
脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等
(3)WebServer支持哪些动态语言
PHP语言和JSP语言等
实践总结与体会
之前我们也学过一些有关html网页编程的例子,但是接触面比较窄,这次实验又让我们系统的接触了web相关的知识,尤其是在做到sql注入和XSS攻击的时候,我觉得网页攻击还是非常可怕的,因为现在的网页很多都会连接这数据库,虽然关于sql注入和xss攻击防不胜防,但是我们在编写html的时候仍必须了解一些防范知识,避免一些低级的攻击。
实践前准备——apache
- apache是kali下的web服务器,通过访问ip地址+端口号+文件名称可以打开对应的网页。
1、输入命令vi /etc/apache2/ports.conf更改apache2的监听端口号;
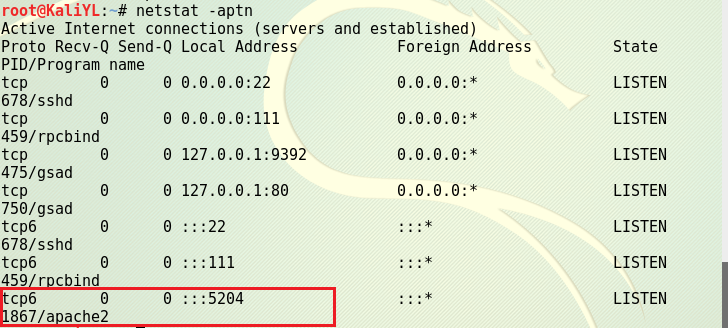
2、输入命令apachectl start打开apahce,并查看端口号,确认apache正确开启,如下图所示:

3、在kali下的firefox输入ip地址:端口号可以看见apache2的网页
简单表单HTML编写
1、在/var/www/html目录下编辑index.html
2、在firefox中输入:127.0.0.1:5204,就能打开该网页。

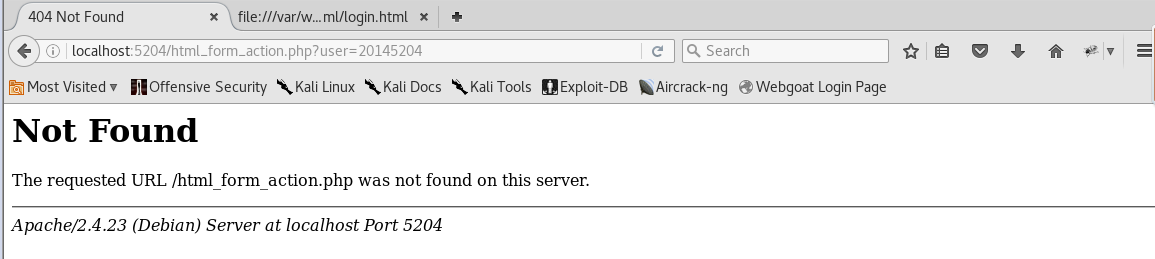
3、在网页中的文本框中填写一些数据,提交。因为在该目录下我们没有编写指定的php文件,所以返回,网页未找到。

javascript
JavaScript是一种属于网络的脚本语言,已经被广泛用于网页,用来改进设计、验证表单、检测浏览器、创建cookies,以及更多的应用,通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
以下是一个关于javascript的警告框,限制用户登录时必须输入用户名和密码。
<html>
<head>
<meta charset ="UTF-8">
<script type="text/javascript">
function disp_alert()
{
var sUserName = document.form.username.value ;
var sPassword = document.form.password.value ;
if ((sUserName =="") || (sUserName=="Your name")){
alert("Please input the username!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("Please input the password!");
return false ;
}
}
</script>
</head>
<body>
<form name='form' class="form" method='get' action='login.php' >
<input type="text" placeholder="Username" name='username'>
<input type="password" placeholder="Password" name='password'>
<button type="submit" onclick="disp_alert()" value="submit" />submit</button>
</body>
</html>
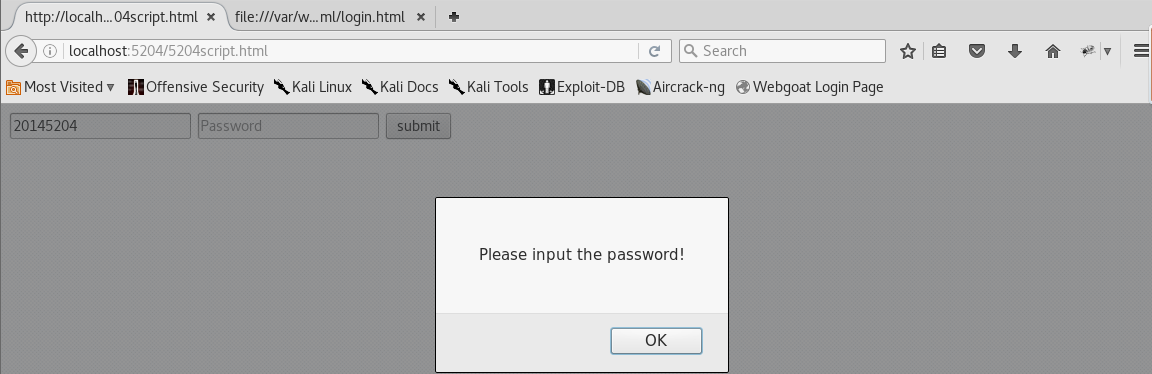
2、结果如下图所示

php测试
PHP(Hypertext Preprocessor)是一种通用开源脚本语言。主要适用于Web开发领域。PHP 独特的语法混合了C、Java、Perl以及PHP自创的语法。PHP是将程序嵌入到HTML(标准通用标记语言下的一个应用)文档中去执行,执行效率高,PHP还可以执行编译后代码,编译可以达到加密和优化代码运行,使代码运行更快。
以下是一个php测试代码:
<?php
echo ($_GET["A"]);
include($_GET["A"]);
echo "this is my first php page!<br>";
?>
20145204
在firefox中输入localhost:5204/5204test.php,显示:

mysql
mysql是一个数据库,我们这次只是一个简单的应用,基本上是以下三个部分
1、开启mysql,并更改用户名密码
2、建立库表,并插入数据
3、实现网页和数据库的连接。
具体时间步骤
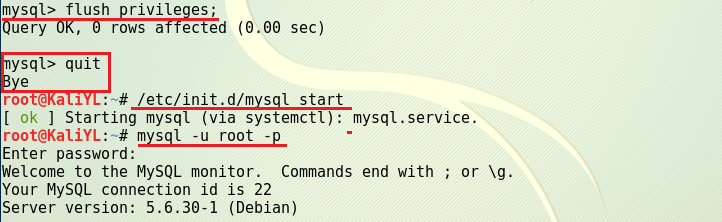
1、输入/etc/init.d/mysql start打开mysql服务,
2、输入mysql -u root -p,以root身份登录,根据提示输入密码,默认密码为p@ssw0rd,进入MySQL:

3、修改密码可以:
输入use mysql;,选择mysql数据库
输入select user, password, host from user;,显示mysql库中已有的用户名、密码与权限
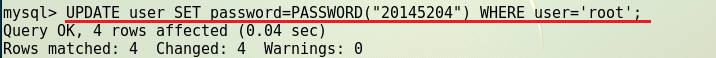
输入UPDATE user SET password=PASSWORD("新密码") WHERE user='root';更改用户名root的密码
输入flush privileges;,更新权限。
输入quit退出,重新登录mysql



4、创建新表
CREATE SCHEMA `库表的名称`;
CREATE TABLE `库表的名称`.`users` (
`userid` INT NOT NULL COMMENT '',
`username` VARCHAR(45) NULL COMMENT '',
`password` VARCHAR(256) NULL COMMENT '',
`enabled` VARCHAR(5) NULL COMMENT '',
PRIMARY KEY (`userid`) COMMENT '');

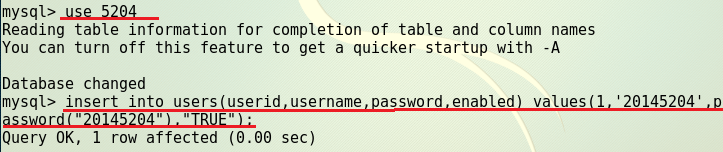
5、在表中添加内容:
use 刚刚建立的库表名
insert into users(userid,username,password,enabled) values(1,'用户id',password("用户密码"),"TRUE");

6、输入show databases ,查看新建的库表的信息

7、编写与数据库连接的php页面:vi /var/www/html/login.php
<?php
$uname=$_GET['username'];
$pwd=$_GET['password'];
echo $uname;
$query_str="SELECT * FROM users WHERE username='{$uname}' and password=password('{$pwd}');";
$mysqli = new mysqli("127.0.0.1", "root", "20145204", "5204");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> Wellcome login Mr/Mrs:{$uname} <br> ";
} else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
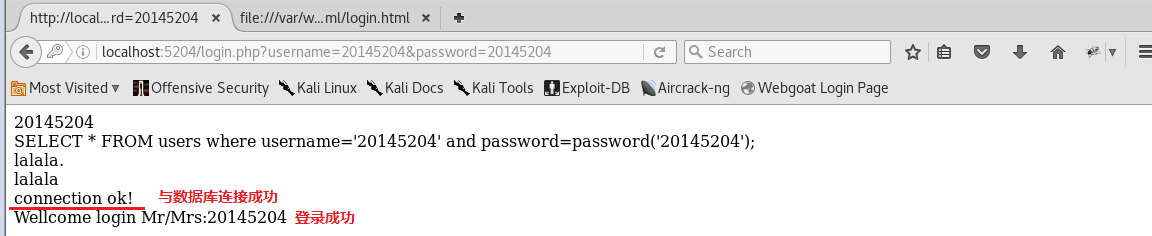
8、网页登录界面:使用在javascript部分中的代码。
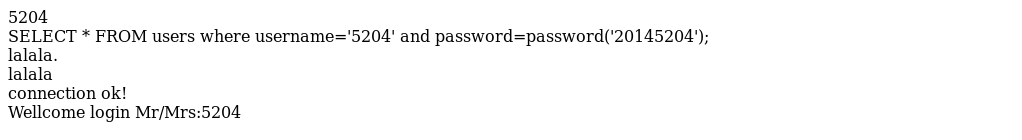
9、登录成功信息:

登录失败信息:

sql注入
可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
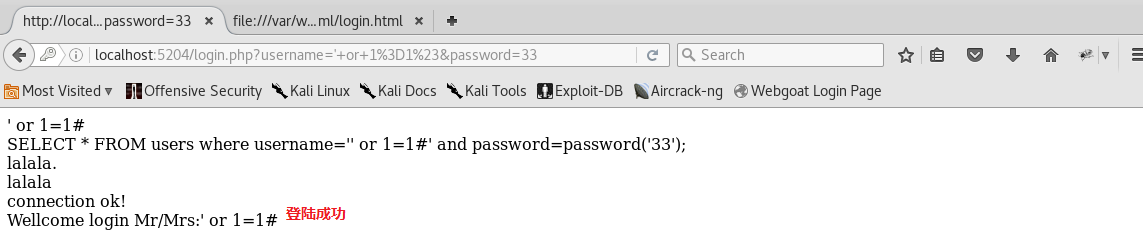
在网页登录的用户名中填写' or 1=1#,成功登录:

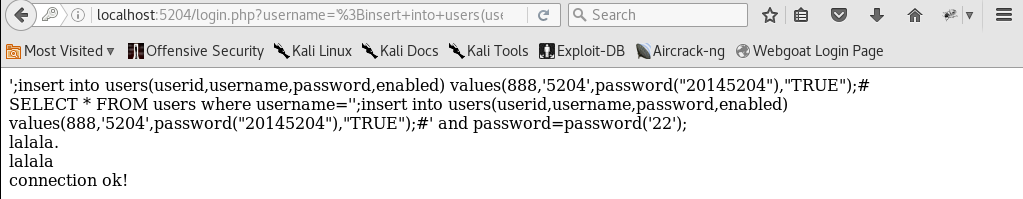
或者在用户名框中输入';insert into users(userid,username,password,enabled) values(888,'5204',password("20145204"),"TRUE");#,在数据库中可以直接插入一个伪造的用户名,密码,下次就可以用伪造的用户名密码登录网站了。


XSS攻击
跨站脚本攻击(Cross Site Scripting),恶意攻击者往Web页面里插入恶意Script代码,当用户浏览该页之时,嵌入其中Web里面的Script代码会被执行,从而达到恶意攻击用户的目的。
在登录的用户名中输入:<img src="1.png" />20145204</a>,就可以访问目录下的图片:

网络对抗——web基础的更多相关文章
- 20145306 张文锦 网络攻防 web基础
20145306 网络攻防 web基础 实验内容 WebServer:掌握Apache启停配置修改(如监听端口)前端编程:熟悉HTML+JavaScript.了解表单的概念编写不同的HTML网页,放入 ...
- 20145334赵文豪网络对抗Web安全基础实践
1.SQL注入攻击原理,如何防御? SQL注入攻击就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意SQL命令的目的. 对于SQL注入攻击的防范,我觉 ...
- 20155324《网络对抗技术》web安全基础实践
20155324<网络对抗技术>web安全基础实践 实验内容 使用webgoat进行XSS攻击.CSRF攻击.SQL注入 实验问答 SQL注入攻击原理,如何防御 ①SQL注入攻击是攻击者在 ...
- 20155324王鸣宇 《网络对抗技术》Web基础
20155324王鸣宇 <网络对抗技术>Web基础 实践要求 ①Web前端HTML: 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HT ...
- 2017-2018-2 20155228 《网络对抗技术》 实验九:Web安全基础
2017-2018-2 20155228 <网络对抗技术> 实验九:Web安全基础 1. 实践内容 1.1 标理解常用网络攻击技术的基本原理 1.2 在Webgoat实验环境下实践相关实验 ...
- 2017-2018-2 20155228 《网络对抗技术》 实验八:Web基础
2017-2018-2 20155228 <网络对抗技术> 实验八:Web基础 1. 实践内容 1.1 Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET ...
- 20155208徐子涵《网络对抗》Exp9 Web安全基础
20155208徐子涵<网络对抗>Exp9 Web安全基础 实验要求 本实践的目标理解常用网络攻击技术的基本原理.Webgoat实践下相关实验. 实验过程 最后一次了,没有选择尝试免考项目 ...
- 20155208徐子涵 《网络对抗技术》Web基础
20155208徐子涵 <网络对抗技术>Web基础 实验要求 Web前端HTML Web前端javascipt Web后端:MySQL基础:正常安装.启动MySQL,建库.创建用户.修改密 ...
- 20155326《网络对抗》Web安全基础实践
20155326<网络对抗>Web安全基础实践 实验后回答的问题 SQL注入攻击原理,如何防御? 原理:SQL注入攻击指的是在Web应用对后台数据库查询语句处理存在的安全漏洞,通过构建特殊 ...
随机推荐
- unity3d-角色控制器续
自学是一个坚持和寂寞的过程,写博客更是一个总结与成长的过程,加油! 角色控制器续 之前学习了角色漫游,但里面有很多效果都不是我想要的.只有自己的动手实践了才能理会其中的奥妙.所以我又琢磨了许久. 为了 ...
- mysql group_concat用法
MySQL中group_concat函数 完整的语法如下: group_concat([DISTINCT] 要连接的字段 [Order BY ASC/DESC 排序字段] [Separator '分隔 ...
- [3]windows内核情景分析--内存管理
32位系统中有4GB的虚拟地址空间 每个进程有一个地址空间,共4GB,(具体分为低2GB的用户地址空间+高2GB的内核地址空间) 各个进程的用户地址空间不同,属于各进程专有,内核地址空间部分则几乎完全 ...
- HDU 1014 Uniform Generator(题解)
Uniform Generator Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others ...
- hdu5064 DLX可重复覆盖+二分
这题题意是 给了n个城市 在其中小于等于k个城市建立机场然后 使得最远的那个离机场的城市距离最短 二分答案 ,我们对于每次的mid 重新建图然后再来一次DLX,每个点可以覆盖的点建立一条联系就ok了 ...
- EasyUI表格DataGrid获取数据的方式
第一种方式:直接返回JSON数据 package com.easyuijson.util; import java.text.SimpleDateFormat; import net.sf.js ...
- 开源IOT平台
用于IoT应用程序开发的10大开源软件: 1. DeviceHive DeviceHive基于AllJoyn的Data Art设备,同时也是AllSeen的联盟成员.这一款免费开源机器和机器通信(M2 ...
- 【Hbase学习之一】Hbase 简介
环境 虚拟机:VMware 10 Linux版本:CentOS-6.5-x86_64 客户端:Xshell4 FTP:Xftp4 jdk8 hadoop-3.1.1 apache-hive-2.1.3 ...
- Go语言专题
基础语法 Go语言配置开发环境 Go语言语法基础 Go语言面向对象 Go语言并发编程 Go语言搭建开发环境 语言库 Go语言fmt包 Go语言字节处理 Go语言字符串处理 Go语言JSON处理 Go语 ...
- MyEclipse使用Ant打包项目
本章主要介绍如何使用ant打包发布项目. ant 是一个将软件编译.测试.部署等步骤联系在一起加以自动化的一个工具,大多用于Java环境中的软件开发.在实际软件开发中,有很多地方可以用到ant. 优点 ...
